CSSⅡ
目标
能够使用emmet语法
能够使用CSS复合选择器
能够写出伪选择器的使用规范
能够说出元素有几种显示模式
能够写出元素显示模式的相互转化代码
能够写出背景图片的设置方式
能够计算CSS的权重
目录
Emmet语法
CSS的复合选择器
CSS的元素显示模式
CSS的背景
CSS的三大特性
CSS的注释
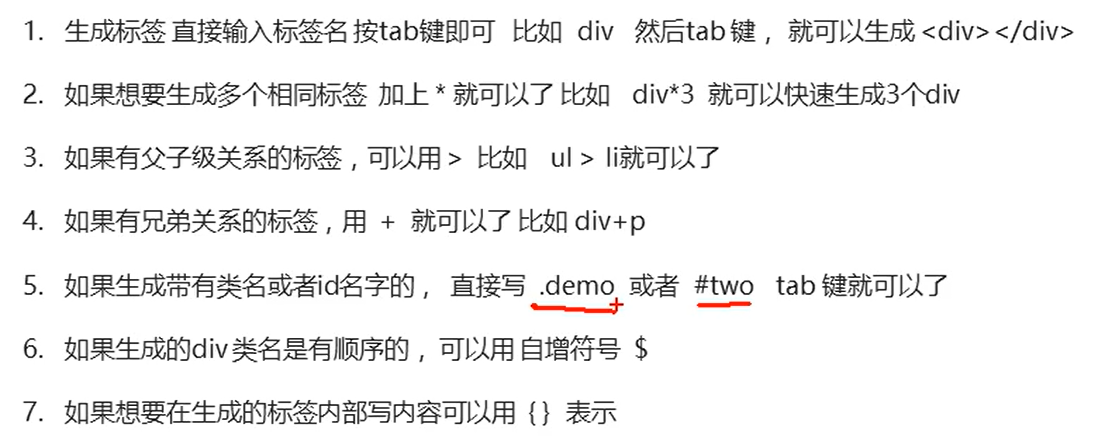
Emmet语法
Emmet语法的前身是Zen coding,它使用缩写来提高html/css的编写速度。
(VScode内部已经集成该语法)
快速生成HTML结构语法

快速生成CSS样式语法
CSS基本采取简写形式即可,如:
w200 按tab 可以生成width:200px;
lh26 按tab 可以生成line-height:26px;
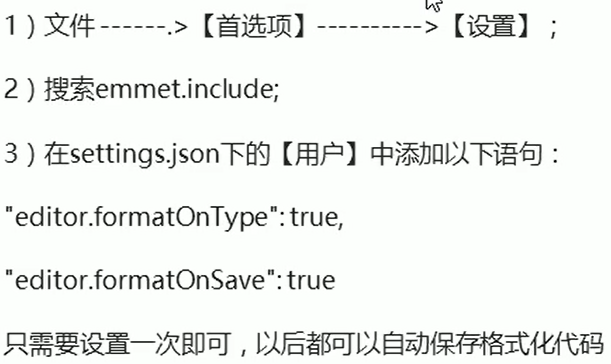
快速格式化代码
VScode快速格式化代码:shift+alt+f
也可以设置 当我们保存页面的时候自动格式化代码:






















 361
361











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








