id选择器
id选择器可以为标有特定id的HTML元素指定特定的样式。HTML元素以id属性来设置id选择器,CSS中id选择器以“#”来定义。
#id名{
属性1:属性值1;
...
}例如,将id为nav元素中的内容设置为红色。
#nav {
color:red;
}口诀:样式#定义,结构id调用,只能调用一次,别人切勿使用
id选择器和类选择器的区别:
类选择器好比人的名字,一个人可以同时拥有多个名字,一个名字也可以被多人使用
id选择器好比人的身份证号,不得重复
id选择器和类选择器最大的不同在于使用次数上
类选择器在修改样式中用的最多,id选择器一般用于页面唯一性的元素上,一般与JS搭配使用
通配符选择器
在CSS中,通配符选择器使用“*”定义,它表示选取页面中所有元素(标签)。
* {
属性1:属性值1;
...
}通配符选择器不需要调用,自动给所有元素使用样式
特殊情况才使用,后面会讲解使用场景
* {
margin:0;
padding:0;
}
每个基础选择器都有使用场景,都需要掌握
如果是修改样式,类选择器是使用最多的
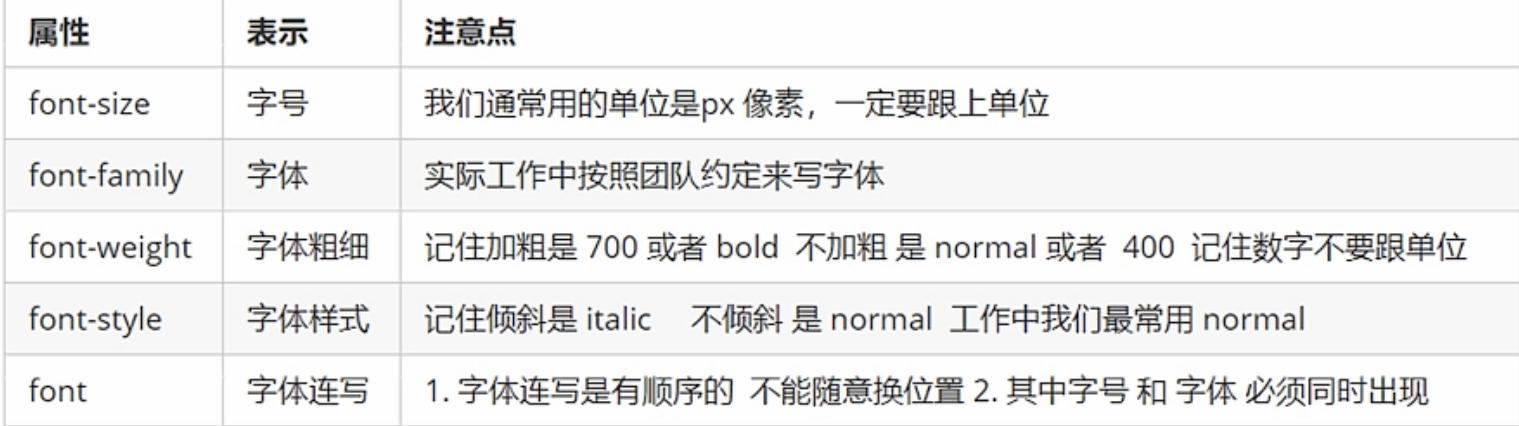
CSS字体属性
CSS Fonts(字体)属性用于定义字体系列、大小、粗细和文本样式(如斜体)。
字体系列
CSS使用font-familu属性定义文本的字体系列。
p {font-family:“微软雅黑”;}
div{font-family:Arial,“Microsoft Yahei”,“微软雅黑”;}各种字体之间必须使用英文状态下的逗号隔开
一般情况下,如果有空格隔开的多个单词组成的字体,加引号
尽量使用系统默认自带字体,保证在任何用户的浏览器中都能正确显示
最常见的几个字体:body{font-family:'Microsoft YaHei',tahoma,arial,'Hiragino Sans GB';}
字体大小
CSS使用font-size属性定义字体大小。
p {
font-size:20px;
}px(像素)大小是我们网页的最常用元素
谷歌浏览器默认的文字大小为16px
不同浏览器可能默认显示的字号大小不一致,我们尽量给一个明确值大小,不要默认大小
可以给body指定整个页面文字的大小
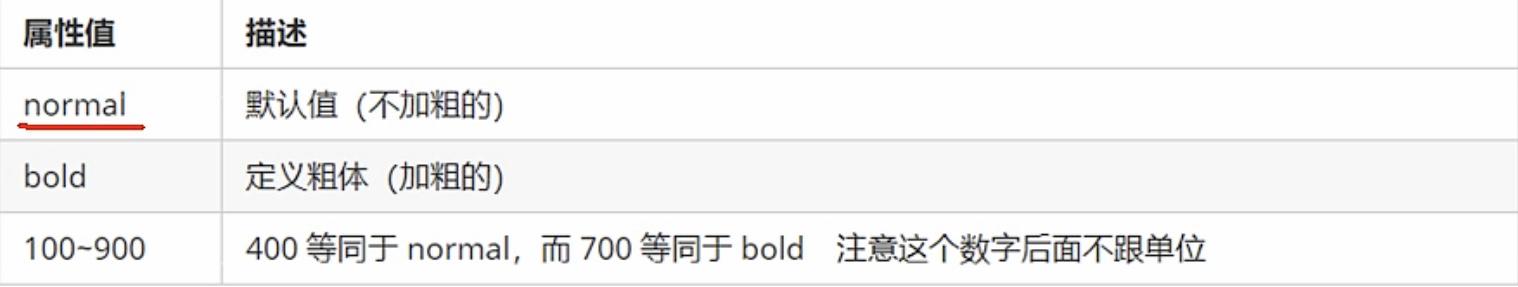
字体粗细
CSS使用font-weight属性设置文本字体的粗细。
p {
font-weight:bold;
}
文本样式
CSS使用font-style属性设置文本的风格。
p {
font-style:normal;
}
注意:平时很少给文字加斜体,反而要给斜体标签(em,i)改为不倾斜字体。
字体复合属性
字体属性可以把以上文本样式综合来写,更节约代码:
body {
font: font-style font-weight font-size/line-height font-family;
}使用font属性时,必须按上面语法格式中的顺序书写,不能更换顺序,并且每个属性间以空格隔开
不需要设置的属性可以省略(取默认值),但必须保留font-size和font-family属性,否则font属性将不起作用






















 528
528











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








