目录
一、概念解释
声明式导航:<router-link>标签
跳转传参:在跳转路由时,进行传值。
二、查询参数传参
语法:<router-link to="/path?参数名=值">
对应页面组件接收传递过来的值:$route.query.参数名(页面使用的时候,配合插值表达式{{$route.query.参数名}}即可使用。如果是在js部分要使用该值,则需要通过this.$route.query.参数名。来拿到该值)
三、动态路由传参
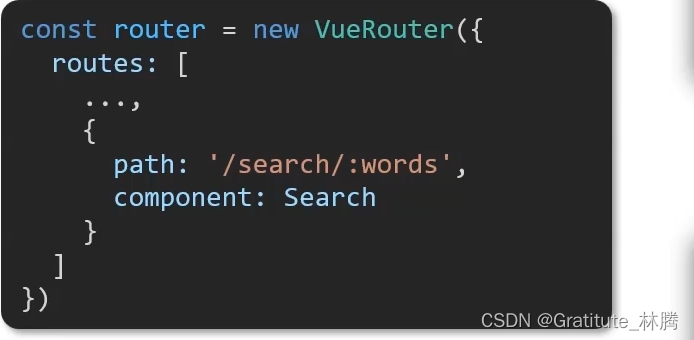
配置路由

配置导航链接:<router-link to="/search/参数值">
对应页面组件接收传递过来的值:$route.params.参数名,在该示例中,参数名为words,所以对应组件接收传递过来的值:$route.params.words。假如地址栏为:“/search/study”,则对应组件通过$route.params.words接收到的值为:study。
四、两种传参方式的区别
查询参数传参(比较适合传多个参数)
跳转:to="/path?参数名1=值&参数名2=值"
获取:$route.query.参数名
动态路由传参(优雅简洁,传单个参数比较方便)
配置动态路由:path:"/path/:参数名"
跳转:to="/path/参数值"
获取:$route.params.参数名
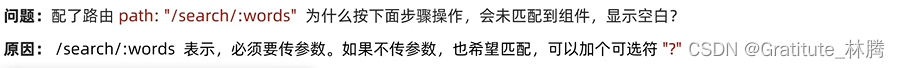
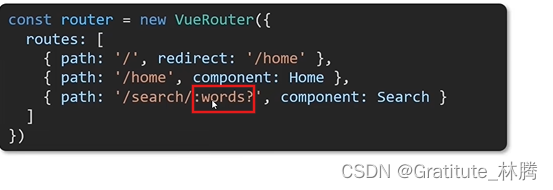
五、动态路由参数可选符

























 206
206

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








