前言
笔者接到临时任务,需要编写一个用于问卷的微信小程序,由于要实现赋分制精确推送题目,所以问卷星无法完成,故自己上手来做一个。
本文主要讲述了微信小程序的环境安装及文件内容。
本系列将先介绍小程序的一些操作,然后给出实战案例。
一、安装微信编译环境
请打开环境安装链接,点击右上角注册按钮,选择左下方小程序。

点击前往注册。然后请按照他提示的用邮箱注册。在验证完邮箱后,进入用户信息登记,选个人即可。注册成功后我们可以进入小程序后台。
我们先在开发管理中申请道自己的小程序id并记录下来,以后常用,其他先不填,等我们项目做的差不多了再补上。

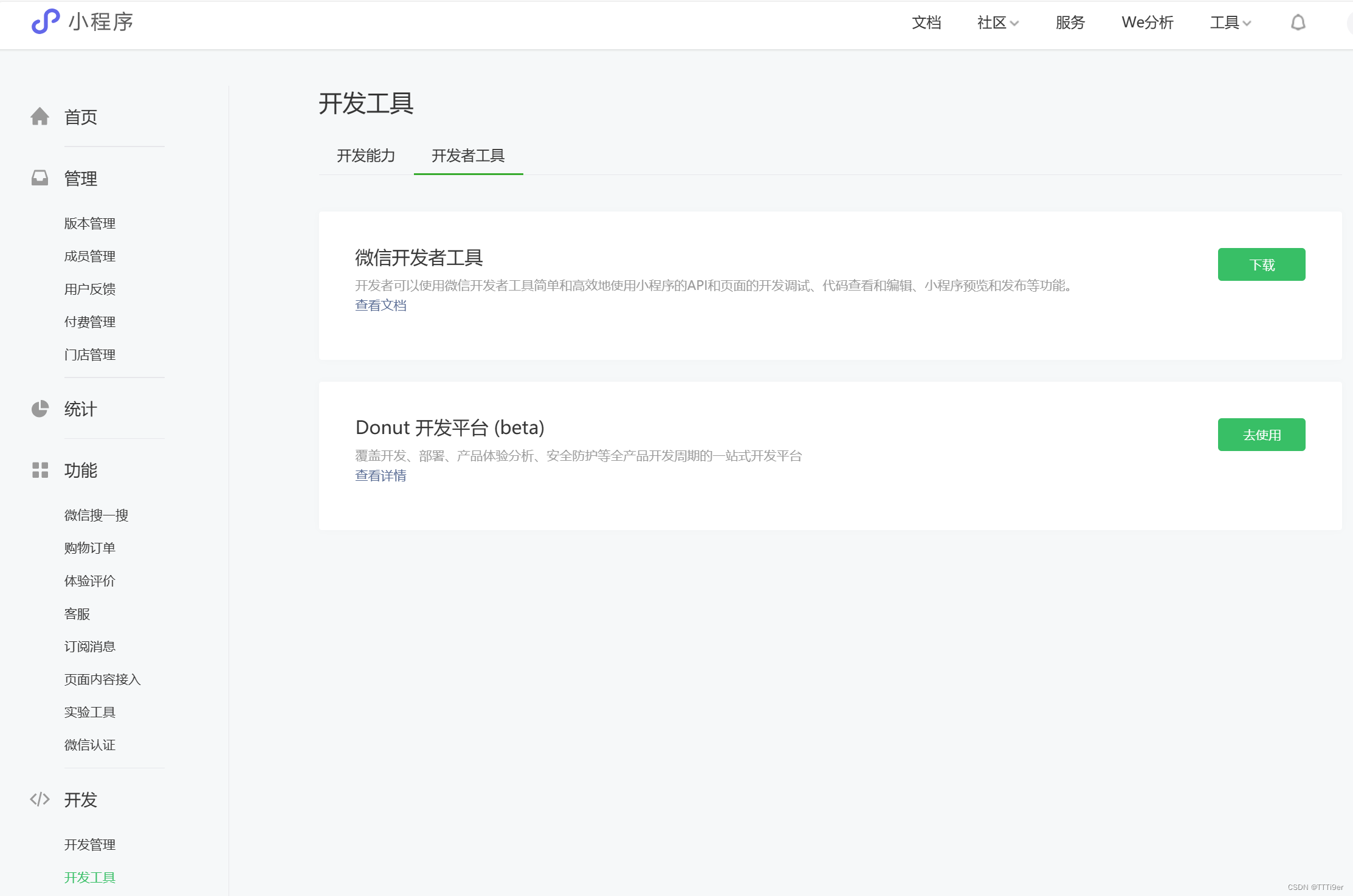
然后安装开发工具

我们点击左下方开发工具,选开发者工具,下载稳定版。
安装后打开,点击显眼的+号

在设置页面,输入刚刚申请的id,选择不要云服务,模板选择不要模板(方便我们学习)。
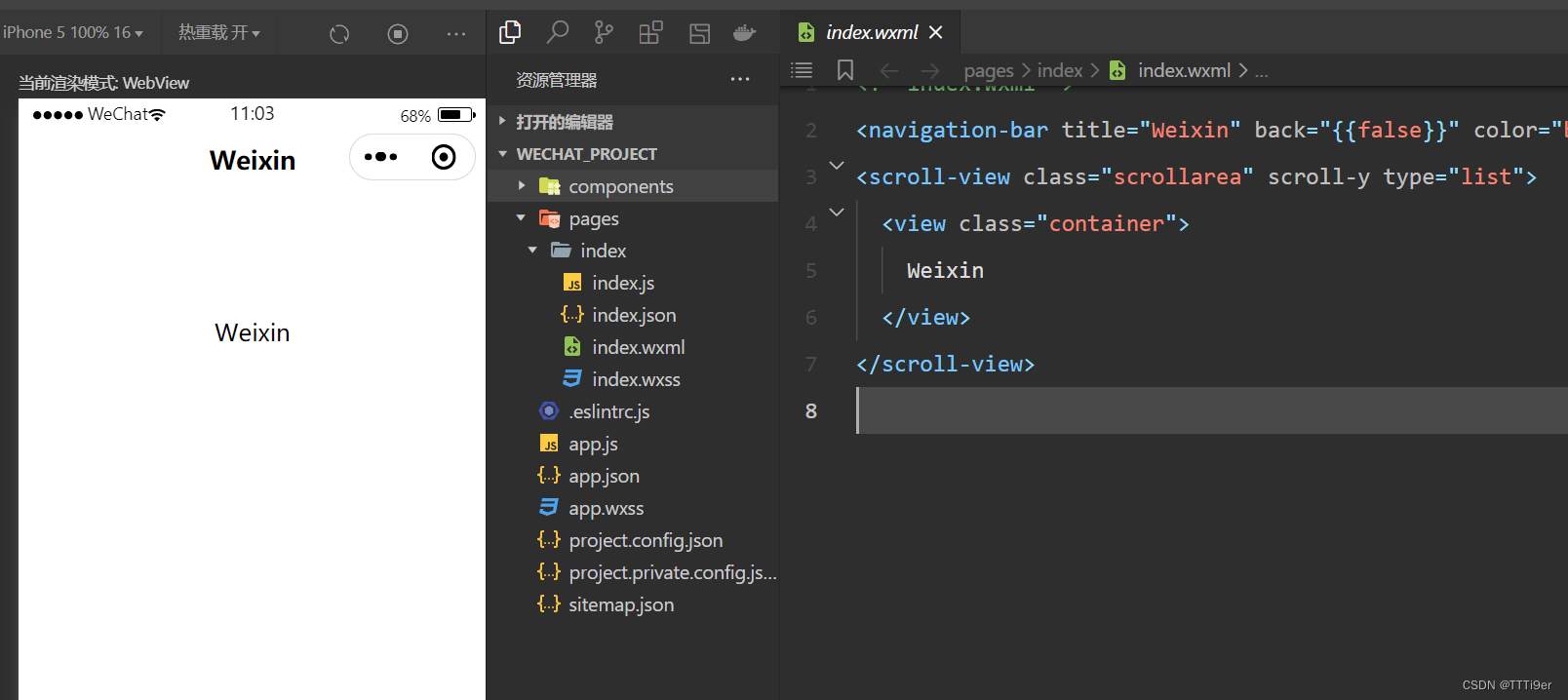
创建成功后我们就可以进入这个页面了,非常方便的环境安装。

二、使用说明
1.文件说明和注意事项
a)配置文件

左侧目录下方这几个文件是全局文件,
.js 小程序入口文件
.json 全局配置文件
.wxss全局样式文件
注意,这三个app为名字的为全局文件,请不要更改名字。

在index中,是我们的页面配置文件,一个页面一个文件夹。其中的wxml是页面结构文件,js和wxml是必须的。
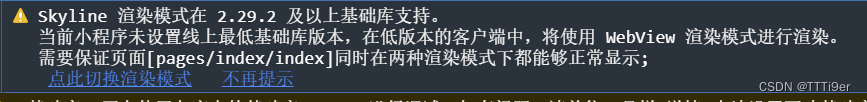
b)渲染模式

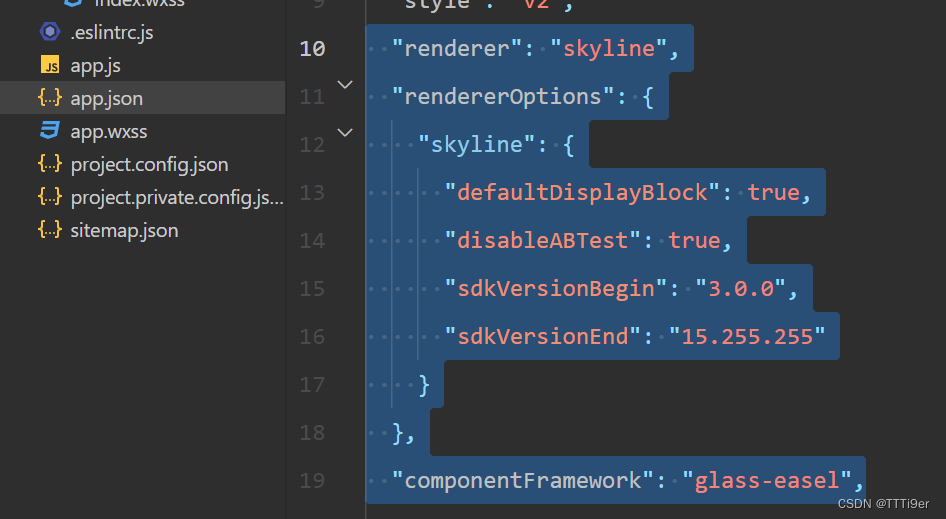
小程序有skyline渲染模式和webview渲染模式,其中skyline不大成熟,我们用webview模式即可。我们在app.json中删除以下代码即可

2.一些简单操作
a)新建页

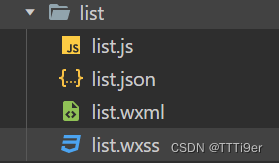
右键pages,选择新建文件夹。右键新建的文件夹(假设叫list),选择新建Page,输入文件名list(注意,不要有后缀名)

如图所示即为成功。
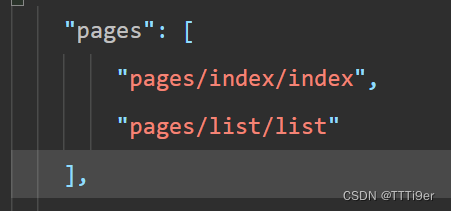
你也可以使用快捷方法,直接在app.json中

按照如下格式输入如 ,“pages/test_temp/test_temp”也能自动创建页。
b)库版本查看
点击右上角详情–>本地设置

可以在这里查看和修改基础库,如果遇到API运行不了,很可能是因为库的版本不支持。
c)预览小程序

点击上方的预览,选择继续预览小程序,编译完成后弹出二维码,我们扫描二维码即可在手机上体验小程序。
d)缓存问题
微信开发者工具的缓存滞留问题严重,有时候你修改了代码结果货不对板,很可能是缓存没有清除,你可以点击清缓存—>全部清除,还是无法解决,可以点击项目—>重新打开此项目。

总结
本文介绍了微信小程序开发环境的安装,与一些简单操作,后续会继续介绍操作,学习完成后,我们会进入实战项目,敬请期待。




















 488
488











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








