系列文章目录
学习篇第一篇我们讲了编译器下载,项目、环境建立、文件说明与简单操作:第一篇链接
学习篇第二篇分析了json文件的作用,着重讲解app.json里可以对小程序进行的切换页面,改变图标等的全局操作第二篇链接
注意,请熟悉前文的内容之后再来尝试此文的内容!
本篇将继续讲述,先补充一点:在配置好全局配置之后,单独配置一个页的操作。
在讲完后,我们进入项目配置文件project.config.json和project.private.config.json的讲解。
一、单独页面配置
上文我们讲到,app.json可以配置全局页面(所有页),现在我们来学习如何单独配置一个页。注意,如果页面和全局设置冲突,单独页面设置将会覆盖全局设置。
其中window的配置几乎一致,我们就不再废话了,想学习的请访问第二篇链接。
1.配置覆盖展示
"usingComponents": {},
"navigationBarTitleText": "覆盖测试",
"navigationBarBackgroundColor": "#00AF92",
"enablePullDownRefresh": false
以上代码是在单独页 test_4.json中完成的。下图红色的为覆盖前,绿色为覆盖后。我们发现,如果全局设置和区域设置冲突,会优先采取区域设置。语法大致相同,就不说了。


二、项目配置文件
1.简介
在创建项目的时候,会自动生成project.config.json和project.private.config.json。

如图,第一个文件用来经行公共配置,是多人共享的。
第二个文件用来进行私人配置,这样你不会影响到你的同伴的配置。
2.例子

这是我们右上角详情—>本地设置的界面,如果我们更改第二项:将js编译成ES5,那project.config.json中的项就会发生改变,因为这涉及整个项目的编译,是所有人的代码都会受影响的。但是如果你设置不校验合法域名、web-view这个选项,由于他只影响你个人,所以只有project.private.config.json中的内容会发生改变。
3.手动修改的例子
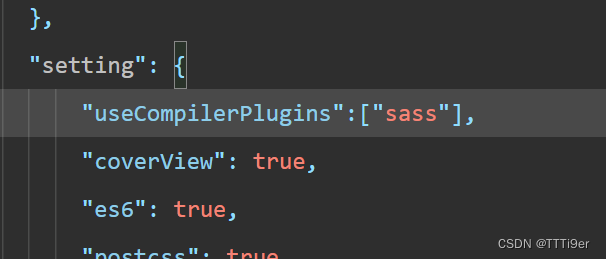
由于我们需要使用css来写,所以我们要加上编译器设置。这个是涉及所有代码的编译问题的,所以需要修改project.config.json。

我们加入如上代码后再把文件改为.scss就可以用css啦~

三、sitemap.json文件
sitemap.json文件是我们的小程序是否能被搜索到的配置文件。
注意,如果没有sitemap,则所有也页面默认可以被索引。
我们一般不动sitemap。
内容解释

默认的检索规则如上,*代表所有,即所有页面都可以被检索。
在page中去掉 *,加入可以被索引的页地址,这样除了你加入的,其他都不能被索引。
当你改成disallow的时候,除了你加入的页面,其他页面都可以被索引。





















 1177
1177

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








