学习来源:B站 千锋前端 P20-P28
学习成果:学会了HTML中的table表格的基本结构和属性,表格合并列,以及向表格中输入收集信息——表单标签,基本完成了HTML的语法学习,准备开始CSS的学习
学习记录:
1.table表格的基本结构
1.1 tr表示一行,td表示单元格
<body>
<table>
<tr> <!--tr表示一行-->
<td></td> <!--td表示单元格-->
<td></td>
</tr>
<tr>
<td></td>
<td></td>
</tr>
</table>
</body>
1.2 快捷键
teble>tr>td加空格键 创建一行一列
<table>
<tr>
<tb></tb>
</tr>
</table>
-------------------------------
teble>tr>td*3加空格键 创建一行三列
<teble>
<tr>
<td></td>
<td></td>
<td></td>
</tr>
</teble>
--------------------------------
table>(tr>td*3)*2加空格 创建两行三列
或table>tr*2>td*3加空格
<teble>
<tr>
<td></td>
<td></td>
<td></td>
</tr>
<tr>
<td></td>
<td></td>
<td></td>
</tr>
</teble>1.3<tr>里面只能放<td>,<td>里面可以添加别的标签
2.table表格的相关属性
<table border="2" weigth="500" height="250" align="center" bordercolor="blue" bgcolor="red" cellspacing="0" cellpadding="10"> <tr> <td>1</td> <td>2</td> </tr> <tr> <td>3</td> <td>4</td> </tr> </table>
3.行tr的属性
<table border="1" width="300" height="300" bgcolor="red" align="center"> <tr bgcolor="blue" height="200" align="left" valign="middle"> <td>1</td> <td>2</td> </tr> <tr> <td>3</td> <td>4</td> </tr> </table>
4.单元格td的属性
注意:
如果一个单元格设置宽度,影响的是一整列宽度
如果一个单元格设置高度,影响的是一整行宽度
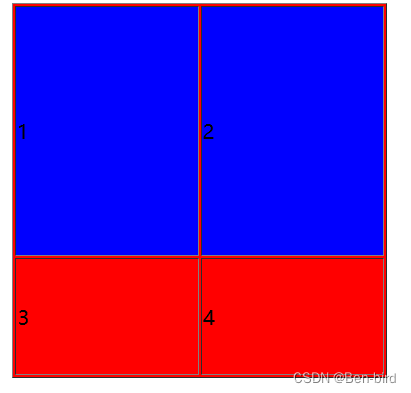
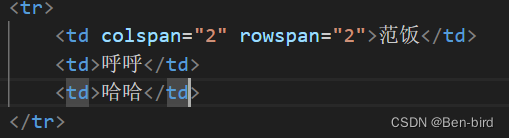
5.表格合并列
在<td>的参数
colspan="2" 所合并的单元格的列数
rowspan="2" 所合并的单元格的行数
<body> <table border="1" cellspacing="0" celpadding="0" align="center"> <tr height="50" align="center" valign="middle"> <td width="100">会员姓名</td> <td width="150"> </td> <td width="100">出生日期</td> <td width="150"> </td> </tr> <tr height="50" align="center" valign="middle"> <td>身份证号</td> <td colspan="3"></td> </tr> <tr height="50" align="center" valign="middle"> <td>通信地址</td> <td colspan="3"></td> </tr> <tr height="50" align="center" valign="middle"> <td>联系电话</td> <td colspan="3"></td> </tr> <tr height="50" align="center" valign="middle"> <td>会员卡号</td> <td colspan="3"></td> </tr> </table> </body>
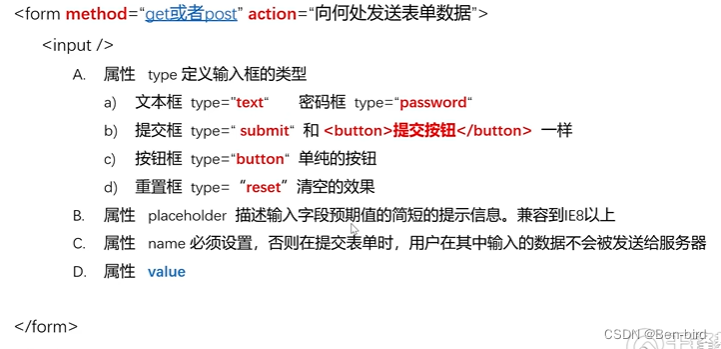
6.表单标签
收集用户信息
6.1 method
name属性,加上name信息才能被submit带到后端,但是请注意,该信息显示在网址中,会暴露信息被他人看到,非常危险,加上method=“post”可以防止暴露,method=“get”仍会被看到
<body> <from action="http://www.jd.com" method="POST"> 用户信息:<input type="text" placeholder="提示信息:请输入账号" name="username"> <br> 密码:<input type="password" placeholder="提示信息:请输入密码" name="bdbb"> <br> <input type="submit" value="登录1"> <button type="submit">登录2</button> <input type="reset" value="点击后重置1"> <button type="reset">点击后重置2</button> <input type="button" value="自定义按钮功能"> </from> </body>








 本文介绍了学习者在B站千锋前端课程中关于HTML的基础内容,包括table表格的结构、单元格合并、表单标签的使用,以及一些关键属性如colspan和rowspan的应用。同时,还提到了表单提交方法的选择及其安全性考虑。
本文介绍了学习者在B站千锋前端课程中关于HTML的基础内容,包括table表格的结构、单元格合并、表单标签的使用,以及一些关键属性如colspan和rowspan的应用。同时,还提到了表单提交方法的选择及其安全性考虑。




















 1602
1602











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








