学习来源:B站 千锋前端 P28-P39
学习成果:
学习了CSS的样式表:内部样式,外部样式,行内样式;
学习了选择器:.class选择器,具有唯一性的#id选择器,*通配符选择器,群组和后代选择器,伪类选择器(超链接),了解了选择器在进行界面装裱时的权重
学习记录:
1.CSS内部样式表
(1)CSS——层叠样式表——如何修饰网页信息的显示样式
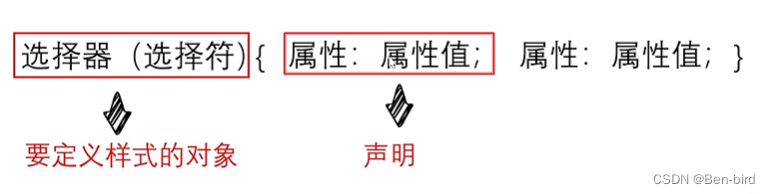
(2)每个CSS样式由两部分组成,即选择符和声明,声明分为属性和属性值
(3)属性必须放在花括号中,属性与属性值用冒号连接
(4)每条声明用分号结束
(5)当一个属性由多个属性值的时候,属性值与属性值不分先后顺序,用空格隔开
(6)空格和换行不影响属性
代码案例:将style样式放在<head>l里面,大家统一规定的;
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <style> h1{ color:red; } h2{ color:blue; } </style> </head> <body> <h1>dfghjkfghj</h1> <h2>dfghjkfghj1222</h2> </body> </html>
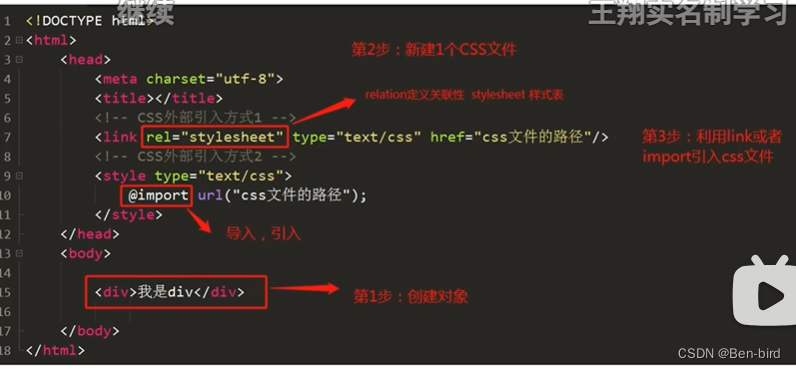
2.CSS外部样式
(1)新建CSS文件夹,新建.css文件存放外部样式(方便修改管理),有两种方法
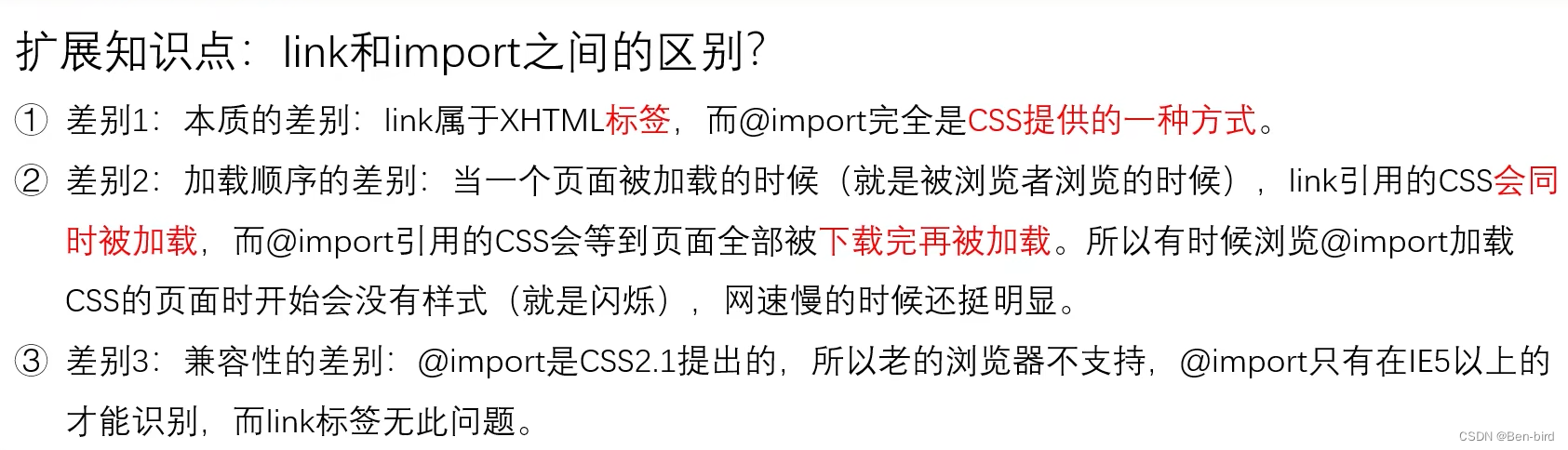
(2)建议多使用link方式
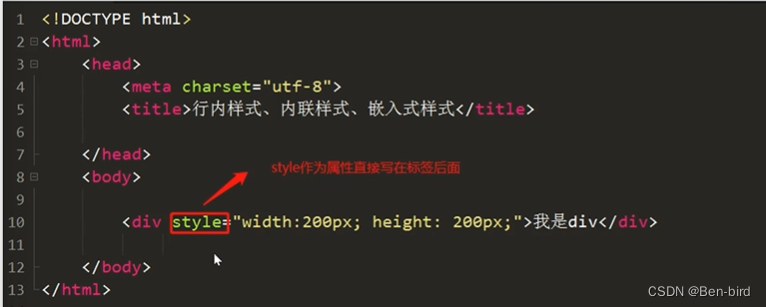
3.CSS行内样式表
(1)还是外部样式常用写,内部样式用多了会比较混乱
(2)行内样式形式:
4.CSS样式表
(1)优先级就近原则:行内样式表>内部样式表>外部样式表
就近原则看的是在<head></head>里面的顺序
究其原因:一般将外部样式表和内部样式表放在<head></head>里面;
将行内样式表在<body></body>里面写
(2)!important 加在哪个样式表中,哪个样式表的优先级就最高
(3)此外优先级针对的是同一个属性在三个样式表中的优先显示;不涉及其他属性
5.class选择器
(1)作用:要使用CSS对HTML页面中的元素实现一对一,一对多或者多对一的控制,这就需要用到CSS选择器。
(2)class选择器 .类名{ 属性名1:属性;属性名2:属性;}
特别注意 "."
class选择器同样放到<head></head>里面
根据class选择符选出特定的部分进行样式装裱
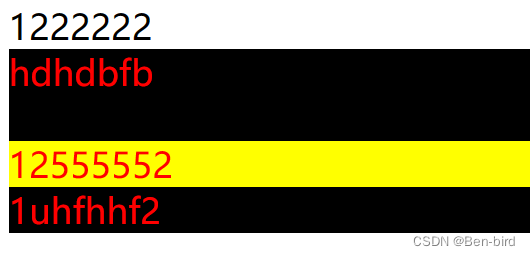
(3)实例:在背景颜色选择上,根据<head></head>里面的顺序,越靠近上面写的优先级越高(实质上是一种对先前操作的一种覆盖)
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <style> .imb{ color:red; background-color:yellow; } .nnn{ background-color:black; } </style> </head> <body> <div>1222222</div> <div class="imb nnn">hdhdbfb</div> <div class="nnn">1111111</div> <div class="imb">12555552</div> <div class="nnn imb">1uhfhhf2</div> </body> </html>
6.id选择器
(1)div——没有具体含义,用来划分页面的区域,独占一行
(2)id选择器具有唯一性,一对一
id选择器同样放到<head></head>里面
注意:一个id选择器用在两个(或多个)语句上是违法的,查询id时仅仅能查到一个
7.通配符选择器
(1)主要用于:把边距(文本上下行,段落之间的边距)统一取消掉
(2)可以在网页右键>检查>会看到底层代码
(3)CSS注释 /* */;快捷键ctrl+/ ,在样式表中进行这样的注释,vscode会自己识别是否在CSS中
(4)代码案例:
外边距,margin,内边距padding ,*所有元素
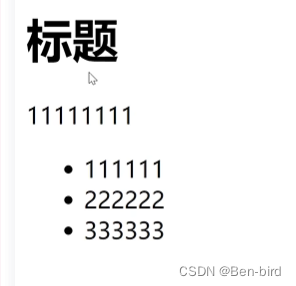
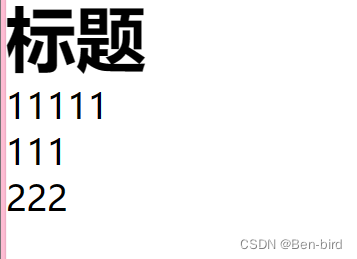
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <style> *{ margin:0; padding:0; } </style> </head> <body> <h1>标题</h1> <div>11111</div> <ul> <li>111</li> <li>222</li> </ul> </body> </html>
8.群组和后代选择器
(1)群组选择器
提出公共代码,节约代码量,同样的样式仅仅写一次就好了。
注意:使用","隔开,是群组选择器
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <style> i1,.bb,i3{ background-color: aquamarine; } </style> </head> <> <i1>哈哈哈哈</i1> <i1>12222222</i1> <p class="bb">范盈盈要好好地</p> </body> </html>(2)后代选择器
选择自己想要添加的后代,进行背景颜色更改等
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <style> div p{ background-color: yellow; } p v{ background-color: blue; } </style> </head> <body> <div> <p>黄色的</p> </div> <p> <v>蓝色的</v> </p> <div> <v>没有背景颜色</v> </div> </body> </html>(3)包含选择器
div p{
color:red;
}
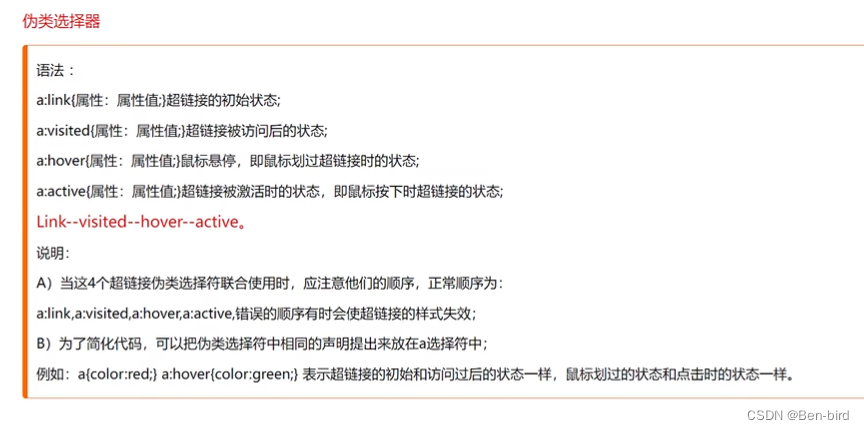
9.伪类选择器
(1)顺序不能出错:link---visited--hover--active
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <style> /*超链接的初始状态*/ a:link{ color:yellow; } /*超链接被访问过后的状态*/ a:visited{ color:red; } /*鼠标划过潮连时的状态*/ a:hover{ color:blue; } /*鼠标按下时超链接的状态*/ a:active{ color:green; } </style> </head> <body> <a href="http://www.baidu.com">百度</a> </body> </html>
10.新闻导航案例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=<<p>p</p>>device-width</<p>p</p>>, initial-scale=1.0">
<title>Document</title>
<style>
a{
background-color: blue;
color:white;
}
a:hover{
background-color: red;
}
.home{
background-color: red;
}
</style>
</head>
<body>
<!--超链接标签:href不写路径,相当于当前页面,即该超链接被访问过了-->
<a href="" class="home">首页</a>
<a href="">国内</a>
<a href="">国际</a>
<a href="">军事</a>
<a href="">财经</a>
</body>
</html>11.选择器的权重
(1)选择器的权重:当多个选择器,选中的是同一个元素,且都为他们定义了样式,如果属性发生了冲突,会选择权重高的来执行。
(2)注意:包含选择器:按照包含选择符的权重之和进行比较
行内样式:内联样式style样式>id选择器>class选择器
(3)权重相同时,采用就近原则:哪个选择符最后定义,就采用哪个
<div class=".classdiv" id="iddiv" style="backgroud-color:red;">hahahahah </div>



































 365
365











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








