QGridLayout和QFormLayout是Qt中常用的布局管理器,可以用于在应用程序中设置控件的位置和大小。
QGridLayout网格布局(栅格布局)
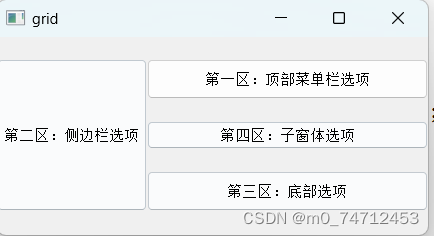
QGridLayout是一个网格布局管理器,可以将控件放置在一个二维网格中。在QGridLayout中,控件可以跨越多个行和列,并且它们可以被设置为具有不同的大小和对齐方式。QGridLayout通常用于布置复杂的窗口,例如包含多个控件的表格或网格。
案例分析:
widget.h
#ifndef WIDGET_H
#define WIDGET_H
#include <QWidget>
#include <QGridLayout>
#include <QLabel>
#include <QPushButton>
class Widget : public QWidget
{
Q_OBJECT
public:
Widget(QWidget *parent = nullptr);
~Widget();
QGridLayout *pGrid_layout;
QPushButton *pb1;
QPushButton *pb2;
QPushButton *pb3;
QPushButton *pb4;
};
#endif // WIDGET_H
main.cpp
#include "widget.h"
#include <QApplication>
int main(int argc, char *argv[])
{
QApplication a(argc, argv);
Widget w;
w.show();
return a.exec();
}
widget.cpp
#include "widget.h"
Widget::Widget(QWidget *parent)
: QWidget(parent)
{
pb1 = new QPushButton(this);
pb1->setText("第一区:顶部菜单栏选项");
pb1->setFixedHeight(40); // 设置固定大小高度
pb1->setSizePolicy(QSizePolicy::Expanding,QSizePolicy::Expanding); // QSizePolicy类是一个描述布局水平和垂直方向调整策略的属性
pb2 = new QPushButton(this);
pb2->setText("第二区:侧边栏选项");
pb2->setFixedWidth(150); // 设置固定大小宽度
pb2->setSizePolicy(QSizePolicy::Expanding,QSizePolicy::Expanding);
pb3 = new QPushButton(this);
pb3->setText("第三区:底部选项");
pb3->setFixedHeight(40); // 设置固定大小宽度
pb3->setSizePolicy(QSizePolicy::Expanding,QSizePolicy::Expanding);
pb4=new QPushButton(this);
pb4->setText("第四区:子窗体选项");
pb3->setSizePolicy(QSizePolicy::Expanding,QSizePolicy::Expanding);
pGrid_layout = new QGridLayout();
// 设置左上右下边距
pGrid_layout->setContentsMargins(0,0,0,0);
pGrid_layout->setSpacing(0); // 设置各部件的相邻距离
// 显示位置
// addWidget(参数1,参数2,参数3,参数4,参数5,参数6)
/*
1:我要插入的子布局对象
2:插入的开始行
3:插入的开始列
4:占用的行数
5:占用的列数
6:指定对齐方式
*/
pGrid_layout->addWidget(pb1,0,1);
pGrid_layout->addWidget(pb2,0,0,3,1);
pGrid_layout->addWidget(pb3,2,1);
pGrid_layout->addWidget(pb4,1,1);
setLayout(pGrid_layout);
}
Widget::~Widget()
{
}
编译执行结果:

QFormLayout表单布局
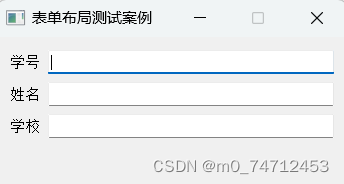
QFormLayout是一种特殊类型的布局管理器,它在窗口中按行排列控件,并将标签与输入字段组成小组。QFormLayout通常用于在设置对话框中显示和编辑项目属性或设置。
案例分析:
widget.h
#ifndef WIDGET_H
#define WIDGET_H
#include <QWidget>
class Widget : public QWidget
{
Q_OBJECT
public:
Widget(QWidget *parent = nullptr);
~Widget();
};
#endif // WIDGET_H
main.cpp
#include "widget.h"
#include <QApplication>
int main(int argc, char *argv[])
{
QApplication a(argc, argv);
Widget w;
w.show();
return a.exec();
}
widget.cpp
#include "widget.h"
#include <QFormLayout>
#include <QLineEdit>
Widget::Widget(QWidget *parent)
: QWidget(parent)
{
setFixedSize(350,150); // 设置长和宽
// 创建表单布局指针
QFormLayout *qLayout = new QFormLayout(this);
QLineEdit *le1=new QLineEdit(); // 输入学号
QLineEdit *le2=new QLineEdit(); // 输入姓名
QLineEdit *le3=new QLineEdit(); // 输入学校
qLayout->addRow("学号",le1);
qLayout->addRow("姓名",le2);
qLayout->addRow("学校",le3);
qLayout->setSpacing(8);
// WrapAllRows将标签显示在单行编辑框上面
// qLayout->setRowWrapPolicy(QFormLayout::WrapAllRows);
// WrapLongRows将标签显示在同一行。
qLayout->setRowWrapPolicy(QFormLayout::WrapLongRows);
qLayout->setLabelAlignment(Qt::AlignLeft); // 设置标签对齐方式
setWindowTitle("表单布局测试案例"); // 修改名字
}
Widget::~Widget()
{
}
编译执行结果:

两者适用场景:
总的来说,QGridLayout适合于放置复杂的控件,并且控件在布局中存在多种不同的大小和对齐方式。而QFormLayout则适合于创建具有简单布局的表单,其中每个控件都与一个标签相关联。























 1334
1334

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










