大家好,我是大澈!
本文约1700+字,整篇阅读大约需要3分钟。
感谢关注微信公众号:“程序员大澈”,免费领取"面试礼包"一份,然后免费加入问答群,从此让解决问题的你不再孤单!
1. 需求分析
今天,一起来聊一聊“用户体验”。
用户体验,其实是产品经理以及UI设计的工作范畴,旨在让用户在使用产品时,能够拥有丝滑般的感觉。
作为前端的我们,似乎和用户体验的优化并没有直接关系。它不像安全性处理、兼容性处理、性能优化这些,我们可以直接自己定板。
但是,这并影响它的作用。
试想,如果在设计前期,就对用户体验做了深度考虑,那么在后期的档期修改以及用户的反馈方面,必然会有很大的积极影响。
就像我们小破公司,虽小,但五脏俱全。
在产品设计阶段,产品经理和设计都会拉着开发等全体人员,开展需求讨论大会。像我们前端,都可以对目前初期的设计提出各种修改建议,对页面交互设计进行各种优化完善,以保证后面的高效开发。
此时,作为前端,如果我们能对产品已有设计,从用户体验角度展开分析,在早期把一些缺陷给考虑提出,那么后面就会大大减少改动,减轻我们缝缝补补的工作量。
所以,下面我们一起来瞅瞅,作为前端,该如何优化用户体验?
当然,碍于个人技术水平,本文提出的实现可能并不完善,仍需要各位朋友大佬们的指教和补充,感谢!

2. 功能实现
我把用户体验的优化,分为了两大块:一块是数据展示方面「2.1-2.3」,一块是交互操作方面「2.4-2.9」。
当然,我们这里仅仅针对前端范畴,而对于产品业务相关,我们不再去考虑。
下面展开举例实现。
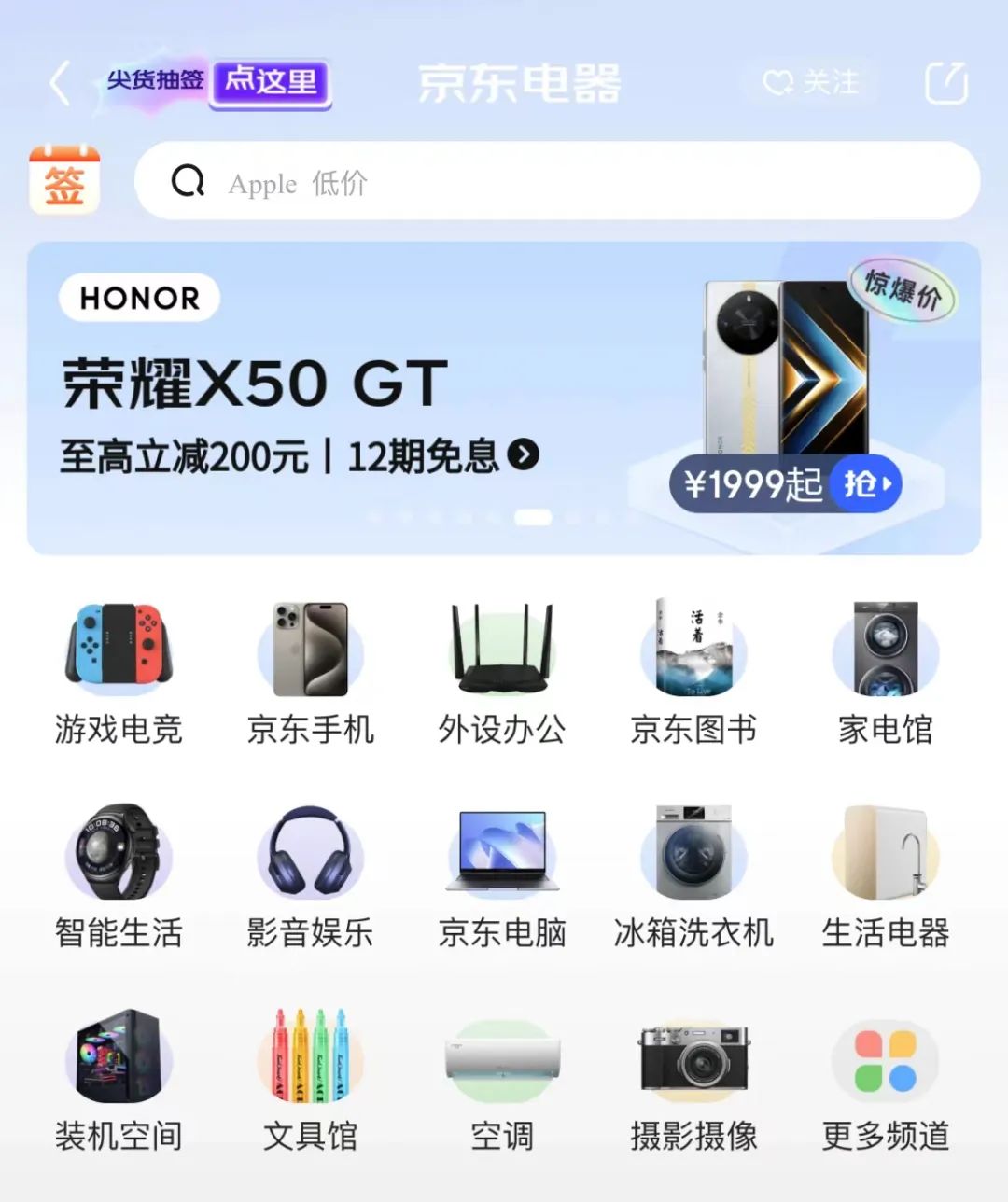
2.1 重要数据着重展示
对于一些重要的数据,我们要着重展示,包括但不限于加粗、高亮、特殊标注、区分强调等级等。
对于一些常规的数据,我们做一般展示,但一定要弱于重要数据。如果体量较大,可以进行折叠、省略,以节省页面的主要展示空间。

2.2 数据可视化展示
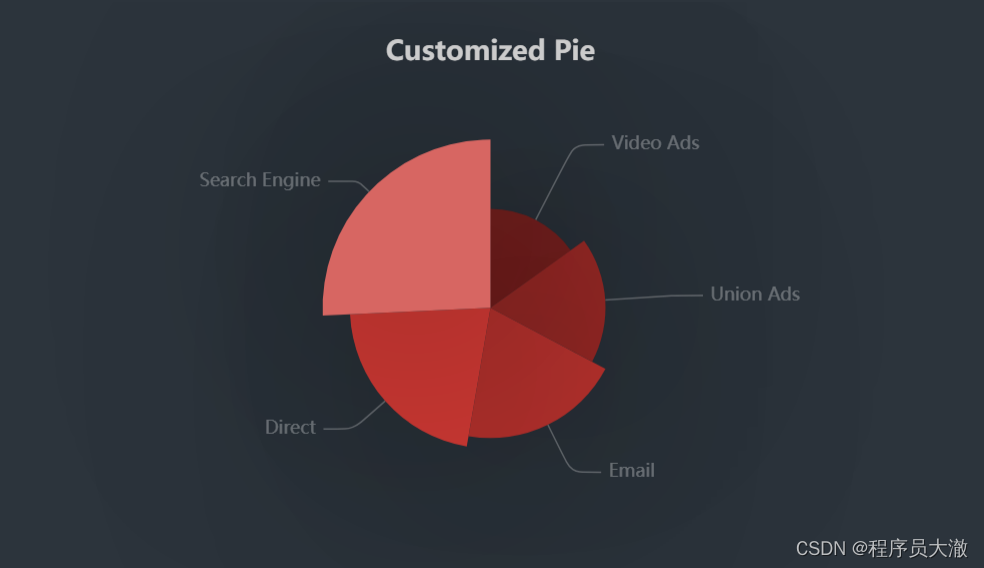
对于一些需要关联比较的数据、分类列举的数据、流程逻辑性的数据等,可以使用可视化的方式来表达。这样既节省了文本空间,又增加了数据的易读性。

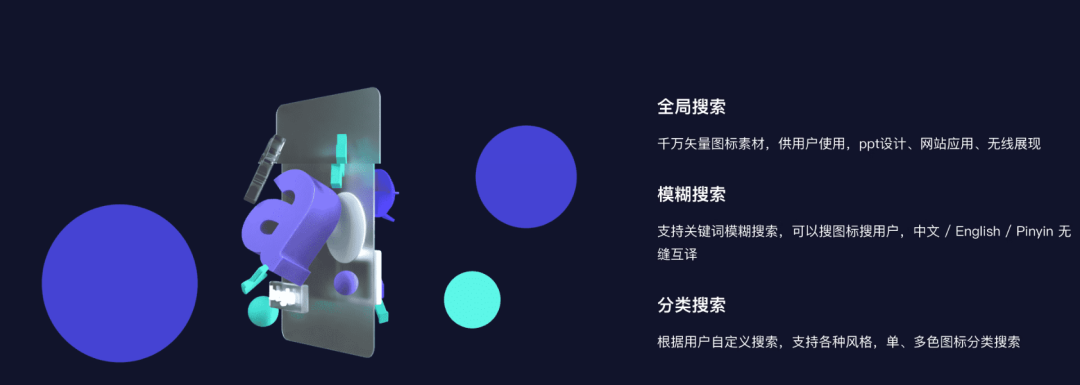
对于一些功能按钮、导航菜单等小部件,可以用 logo(小图标) + tootip(文本提示) 去表示。

2.3 统一和重复展示
对于相同或相关联的模块页面,在整个界面中尽量保证使用一类色调。即要有一个大的主题色,然后其它页面尽量去统一和重复,这样会有一种视觉上的简约高级感。
对于一些相同或相似的页面元素,在整个界面中尽量不断重复。这样不仅可以有效降低用户的学习成本,也可以帮助用户识别出这些元素之间的关联性。

2.4 不可逆操作要加二次确认
对于一些关键且不可逆操作,尽量考虑添加「二次确认」。这样可以防止用户误操作,并给用户进一步的思考空间。

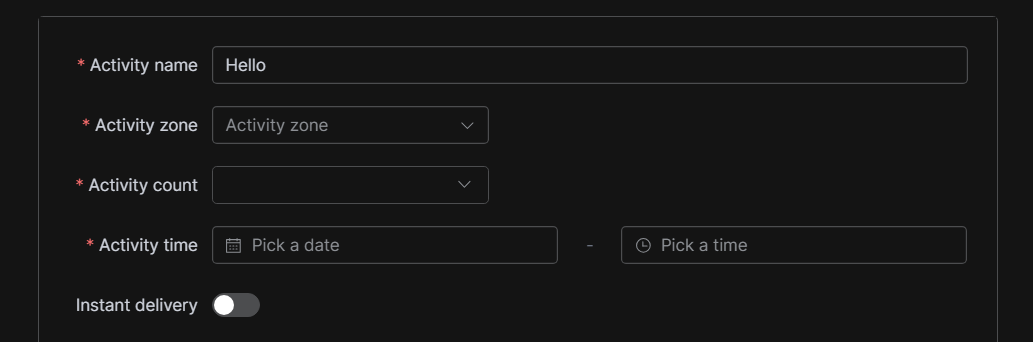
2.5 表单设置必填与默认
对于最常用的表单填写,我们要清晰设置,包括但不限于哪些是必填,哪些是非必填;哪些需要默认值,哪些不需要;哪些需要填写提示,哪些不需要。
这样主要是为了用户填写表单时,更加易懂、方便,以及提高表单收集的准确性。

2.6 增加点击区域范围
对于一些响应式的事件操作,比如按钮点击事件,我们要尽量放大用户可以触发的区域,防止用户点了半天触发不了的情况。
还有对于激活状态的考虑,如当鼠标移入按钮触发区域时,就可以激活 Hover 状态。

2.7 尽量轻度交互
对于能够在一个页面解决的问题,就不要再跳转页面去解决。
对于一些轻量的场景,如删除提示、表格行内编辑等,能小范围搞定的,就不要再使用带蒙层居中的Dialog。

2.8 适当添加动态效果
对于一些需要等待的时刻,我们可以加上加载动画效果,如页面Loading、按钮Loading、空白页骨架屏、任务步骤条等。这样可以保证用户的操作更加流畅,更有代入感。

2.9 揣测用户意图
对于用户打开弹窗填写内容时,自动聚焦到第一个需要填写的元素内。
对于用户提交时填写表单报错,自动滚动到报错的位置。
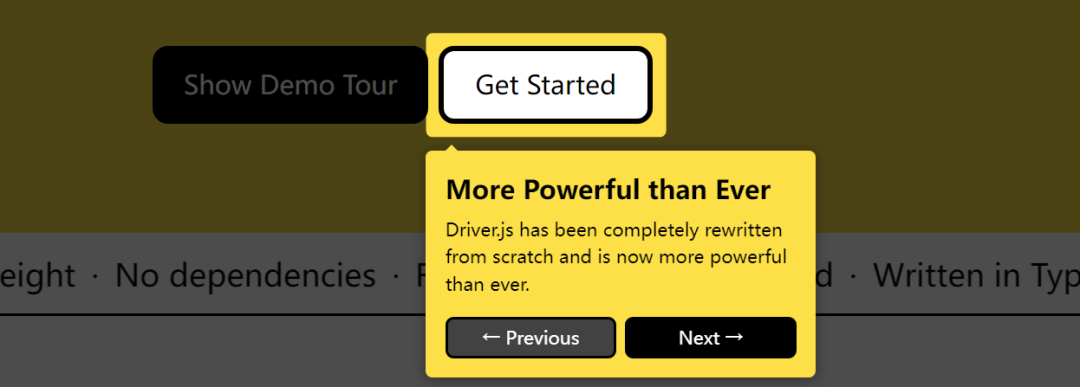
对于用户初次访问,可以添加页面引导操作提示,提前考虑到用户的操作和疑惑并处理。

结语
建立这个平台的初衷:
-
打造一个专注于前端功能问题的问答平台,让大家高效搜索处理同样问题。
-
通过不断积累问题,一起练习逻辑思维,并顺便学习相关知识点。
-
遇到有共鸣的问题,与众多同行朋友们一起讨论,一起沉淀成长。
-
为了给功能问题专栏添加乐趣,增设技术资讯、实用干货两个新专栏。
感谢关注微信公众号:“程序员大澈”,免费领取"面试礼包"一份,然后免费加入问答群,从此让解决问题的你不再孤单!























 1467
1467











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










