本内容首发于工粽号:程序员大澈,每日分享一段优质代码片段,欢迎关注和投稿!
大家好,我是大澈!
本文约 700+ 字,整篇阅读约需 1 分钟。
今天分享一段优质 HTML 代码片段,只需一行代码即可实现图片懒加载的处理。
老规矩,先阅读代码片段并思考,再看代码解析再思考,最后评论区留下你的见解!
<img src="example.jpg" alt="示例图片" loading="lazy">
分享原因
这段代码使用 HTML5 提供的一个非常简单的方法:为图片元素添加 loading="lazy" 属性,实现了图片的懒加载。
通过这种方式,我们可以让浏览器自动处理图片懒加载,无需额外的 js 脚本支持。
这对于不需要考虑兼容性的项目来说,实现图片的懒加载非常高效!
代码解析
1. src="example.jpg"
src属性指定了要显示的图片的文件路径,这里是example.jpg。
2. alt="示例图片"
alt属性提供了图片的替代文本描述。
当图片由于某种原因无法加载时,这个文本会显示出来,同时也有助于屏幕阅读器为视障用户描述图片内容。
3. loading="lazy"
loading属性设置为lazy表示延迟加载图片。
当设置了 loading="lazy" 时,浏览器会延迟加载图片,直到图片即将进入视口(用户即将看到的屏幕区域)。这意味着在页面加载的初始阶段,浏览器不会立即请求和加载这些图片,而是优先加载页面的关键内容,如文本和主要布局。
当用户滚动页面使得图片即将可见时,浏览器才会开始加载图片资源,从而减少了初始页面加载时的网络请求数量和数据量,加快了页面的呈现速度。
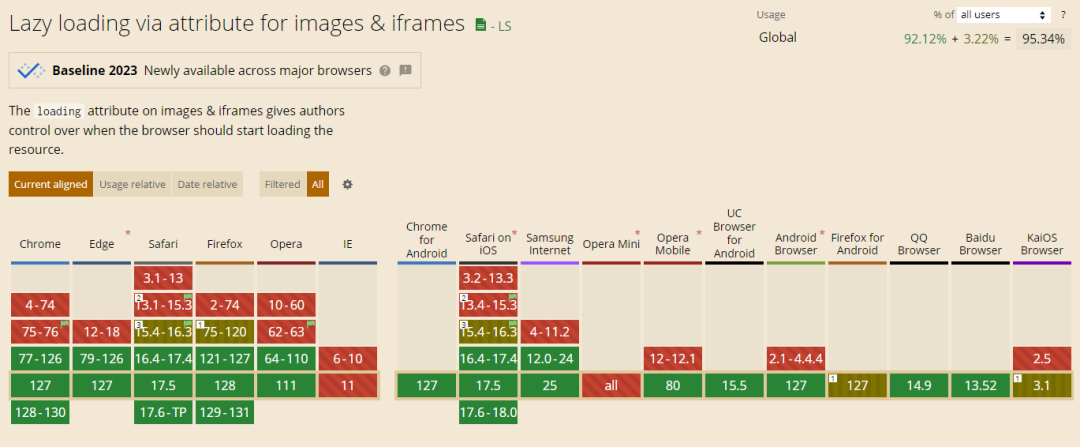
大多数现代浏览器都支持 loading="lazy" 属性,但在一些较旧的浏览器中可能不被支持。

对于不支持的浏览器,可以使用 JavaScript 库(如 lazysizes)来实现类似的懒加载效果。























 280
280

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










