前言
对于期末,我们实现了一个小小项目(无人售货机),首先设置好框架,并且在js文件里面回顾了柱状图,条形图,饼图,南丁格尔玫瑰图,堆积图,树图,雷达图,仪表盘,气泡图,词云图,并且都用上了异部加载数据。
基础回顾
框架
sale框架
代码:
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>售货机大数据分析平台</title>
<link rel="stylesheet" type="text/css" href="css/reset.css" />
</head>
<body>
<div class="header">
<div class="sysName">
<h1 class="tit">售货机大数据分析平台</h1>
</div>
<div class="menu">
<ul>
<li><a href="total.html">总数据</a></li>
<li class="on"><a href="sale.html">销售分析</a></li>
<li class="sysnameN"></li>
<li><a href="inventory.html">库存分析</a></li>
<li><a href="user.html">用户分析</a></li>
</ul>
</div>
</div>
<div class="chartWarp saleWarp">
<div class="pure-g sale-row1">
<div class="pure-u-1-4">
<div class="chartBlock">
<div class="hd">
<div class="chartTit">
<h2 class="titContent">销售金额(元)</h2>
</div>
</div>
<div class="bd">
<div id="saleM_Site" class="chartDiv"></div>
</div>
</div>
</div>
<div class="pure-u-1-4">
<div class="chartBlock">
<div class="hd">
<div class="chartTit">
<h2 class="titContent">订单量(个)</h2>
</div>
</div>
<div class="bd">
<div id="orderQ_Site" class="chartDiv"></div>
</div>
</div>
</div>
<div class="pure-u-1-4">
<div class="chartBlock">
<div class="hd">
<div class="chartTit">
<h2 class="titContent">毛利润(元)</h2>
</div>
</div>
<div class="bd">
<div id="grossM_Site" class="chartDiv"></div>
</div>
</div>
</div>
<div class="pure-u-1-4">
<div class="chartBlock">
<div class="hd">
<div class="chartTit">
<h2 class="titContent">客单价(元)</h2>
</div>
</div>
<div class="bd">
<div id="unitP_Site" class="chartDiv"></div>
</div>
</div>
</div>
</div>
<div class="pure-g sale-row2">
<div class="pure-u-1-4">
<div class="chartBlock">
<div class="hd">
<div class="chartTit">
<h2 class="titContent">销售金额预测值与实际值</h2>
</div>
</div>
<div class="bd">
<div id="saleAll" class="chartDiv"></div>
</div>
</div>
</div>
<div class="pure-u-1-2">
<div class="chartBlock">
<div class="hd">
<div class="chartTit">
<h2 class="titContent">商品价格区间</h2>
</div>
</div>
<div class="bd">
<div id="priceRange" class="chartDiv"></div>
</div>
</div>
</div>
<div class="pure-u-1-4">
<div class="chartBlock">
<div class="hd">
<div class="chartTit">
<h2 class="titContent">商品销售数量前10名</h2>
</div>
</div>
<div class="bd">
<div id="saleMtop10" class="chartDiv"></div>
</div>
</div>
</div>
</div>
</div>
</body>
<script language="javascript" type="text/javascript" src="js/echarts.js"></script>
<script language="javascript" type="text/javascript" src="js/jquery-3.3.1.js"></script>
<script language="javascript" type="text/javascript" src="js/charts.sale.js"></script>
</html>
user框架
基础代码:
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>售货机大数据分析平台</title>
<link rel="stylesheet" type="text/css" href="css/reset.css" />
</head>
<body>
<div class="header">
<div class="sysName">
<h1 class="tit">售货机大数据分析平台</h1>
</div>
<div class="menu">
<ul>
<li><a href="total.html">总数据</a></li>
<li><a href="sale.html">销售分析</a></li>
<li class="sysnameN"></li>
<li><a href="inventory.html">库存分析</a></li>
<li class="on"><a href="user.html">用户分析</a></li>
</ul>
</div>
</div>
<div class="chartWarp userWarp">
<div class="pure-g user-row1">
<div class="pure-u-7-24 col2">
<div class="chartBlock">
<div class="hd">
<div class="chartTit">
<h2 class="titContent">近5天用户人数新增和流失趋势</h2>
</div>
</div>
<div class="bd">
<div id="lossGrowth" class="chartDiv"></div>
</div>
</div>
<div class="chartBlock">
<div class="hd">
<div class="chartTit">
<h2 class="titContent">用户类型人数</h2>
</div>
</div>
<div class="bd">
<div id="cSorNum" class="chartDiv"></div>
</div>
</div>
</div>
<div class="pure-u-10-24">
<div class="chartBlock">
<div class="hd">
<div class="chartTit">
<h2 class="titContent">用户分群</h2>
</div>
</div>
<div class="bd">
<div id="userGroup" class="chartDiv"></div>
</div>
</div>
</div>
<div class="pure-u-7-24 col2">
<div class="chartBlock">
<div class="hd">
<div class="chartTit">
<h2 class="titContent">商品价格区间</h2>
</div>
</div>
<div class="bd">
<div id="pInterval" class="chartDiv"></div>
</div>
</div>
<div class="chartBlock">
<div class="hd">
<div class="chartTit">
<h2 class="titContent">用户消费地点</h2>
</div>
</div>
<div class="bd">
<div id="expLoc" class="chartDiv"></div>
</div>
</div>
</div>
</div>
<div class="pure-g user-row2">
<!--
<div class="pure-u-7-24">
<div class="chartBlock">
<div class="hd">
<div class="chartTit">
<h2 class="titContent">会员与非会员人数</h2>
</div>
</div>
<div class="bd">
<div id="vipC" class="chartDiv"></div>
</div>
</div>
</div>
-->
<div class="pure-u-12-24">
<div class="chartBlock">
<div class="hd">
<div class="chartTit">
<h2 class="titContent">用户消费时段</h2>
</div>
</div>
<div class="bd">
<div id="expTime" class="chartDiv"></div>
</div>
</div>
</div>
<div class="pure-u-12-24">
<div class="chartBlock">
<div class="hd">
<div class="chartTit">
<h2 class="titContent">用户画像</h2>
</div>
</div>
<div class="bd">
<div id="userHot" class="chartDiv"></div>
</div>
</div>
</div>
</div>
</div>
</body>
<script language="javascript" type="text/javascript" src="js/echarts.js"></script>
<script language="javascript" type="text/javascript" src="js/echarts-wordcloud.min.js"></script>
<script language="javascript" type="text/javascript" src="js/jquery-3.3.1.js"></script>
<script language="javascript" type="text/javascript" src="js/charts.user.js"></script>
<!-- <script language="javascript" type="text/javascript" src="js/lossgrowth.js"></script> -->
</html>
inventory框架
基础代码:
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>售货机大数据分析平台</title>
<link rel="stylesheet" type="text/css" href="css/reset.css" />
</head>
<body>
<div class="header">
<div class="sysName">
<h1 class="tit">售货机大数据分析平台</h1>
</div>
<div class="menu">
<ul>
<li><a href="total.html">总数据</a></li>
<li><a href="sale.html">销售分析</a></li>
<li class="sysnameN"></li>
<li class="on"><a href="inventory.html">库存分析</a></li>
<li><a href="user.html">用户分析</a></li>
</ul>
</div>
</div>
<div class="chartWarp inventoryWarp">
<div class="pure-g int-row1">
<!-- 存销量 -->
<div class="pure-u-1-3">
<!-- 设备容量 -->
<div class="chartBlock h55">
<div class="hd">
<div class="chartTit">
<h2 class="titContent">设备容量</h2>
</div>
</div>
<div class="bd">
<div id="mVolume" class="chartDiv"></div>
</div>
</div>
<!-- 品类库存占比 -->
<div class="chartBlock h45">
<div class="hd">
<div class="chartTit">
<h2 class="titContent">品类库存占比</h2>
</div>
</div>
<div class="bd">
<div id="categoryStock" class="chartDiv"></div>
</div>
</div>
</div>
<div class="pure-u-1-3">
<div class="chartBlock">
<div class="hd">
<div class="chartTit">
<h2 class="titContent">存销量</h2>
</div>
</div>
<div class="bd">
<div id="stockSales" class="chartDiv"></div>
</div>
</div>
</div>
<div class="pure-u-1-3">
<!-- 商品存货周转天数 -->
<div class="chartBlock h55">
<div class="hd">
<div class="chartTit">
<h2 class="titContent">商品存货周转天数</h2>
</div>
</div>
<div class="bd">
<div id="turnaround" class="chartDiv"></div>
</div>
</div>
<!-- 滞销商品 -->
<div class="chartBlock h45">
<div class="hd">
<div class="chartTit">
<h2 class="titContent">滞销商品</h2>
</div>
</div>
<div class="bd">
<div id="unsalable" class="chartDiv"></div>
</div>
</div>
</div>
</div>
</div>
</body>
<script language="javascript" type="text/javascript" src="js/echarts.js"></script>
<script language="javascript" type="text/javascript" src="js/jquery-3.3.1.js"></script>
<script language="javascript" type="text/javascript" src="js/charts.int.js"></script>
</html>
total框架
基础代码:
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>售货机大数据分析平台</title>
<link rel="stylesheet" type="text/css" href="css/reset.css" />
</head>
<body>
<div class="header">
<div class="sysName">
<h1 class="tit">售货机大数据分析平台</h1>
</div>
<div class="menu">
<ul>
<li class="on"><a href="total.html">总数据</a></li>
<li><a href="sale.html">销售分析</a></li>
<li class="sysnameN"></li>
<li><a href="inventory.html">库存分析</a></li>
<li><a href="user.html">用户分析</a></li>
</ul>
</div>
</div>
<div class="chartWarp toalWarp">
<div class="pure-g toal-row1">
<!-- 销售金额(元)-->
<div class="pure-u-1-5">
<div class="chartBlock">
<div class="hd">
<div class="chartTit">
<h2 class="titContent">销售金额(元)</h2>
</div>
</div>
<div class="bd">
<div id="saleM" class="chartDiv"></div>
</div>
</div>
<div class="subBlock">
<div class="subCon">
<div class="subtxt">销售金额环比增长率</div>
<div class="subNum">-1.4%</div>
</div>
</div>
</div>
<!-- 订单量(个)-->
<div class="pure-u-1-5">
<div class="chartBlock">
<div class="hd">
<div class="chartTit">
<h2 class="titContent">订单量(个)</h2>
</div>
</div>
<div class="bd">
<div id="orderQ" class="chartDiv"></div>
</div>
</div>
<div class="subBlock">
<div class="subCon">
<div class="subtxt">订单量环比增长率</div>
<div class="subNum">11.1%</div>
</div>
</div>
</div>
<!-- 毛利(元)-->
<div class="pure-u-1-5">
<div class="chartBlock">
<div class="hd">
<div class="chartTit">
<h2 class="titContent">毛利润(元)</h2>
</div>
</div>
<div class="bd">
<div id="grossM" class="chartDiv"></div>
</div>
</div>
<div class="subBlock">
<div class="subCon">
<div class="subtxt">毛利润环比增长率</div>
<div class="subNum">3.6%</div>
</div>
</div>
</div>
<!-- 售货机数量(台)-->
<div class="pure-u-1-5">
<div class="chartBlock">
<div class="hd">
<div class="chartTit">
<h2 class="titContent">售货机数量(台)</h2>
</div>
</div>
<div class="bd">
<div id="discount" class="chartDiv"></div>
</div>
</div>
<div class="subBlock">
<div class="subCon">
<div class="subtxt">售货机数量环比增长率</div>
<div class="subNum">2.99%</div>
</div>
</div>
</div>
<!-- 购买用户数(人)-->
<div class="pure-u-1-5">
<div class="chartBlock">
<div class="hd">
<div class="chartTit">
<h2 class="titContent">购买用户数(人)</h2>
</div>
</div>
<div class="bd">
<div id="unitP" class="chartDiv"></div>
</div>
</div>
<div class="subBlock">
<div class="subCon">
<div class="subtxt">购买用户数环比增长率</div>
<div class="subNum">1.77%</div>
</div>
</div>
</div>
</div>
<div class="pure-g toal-row2">
<div class="pure-u-1-1">
<div class="chartBlock">
<div class="hd">
<div class="chartTit">
<h2 class="titContent">销售金额变化趋势</h2>
</div>
</div>
<div class="bd">
<div id="saleRate" class="chartDiv"></div>
</div>
</div>
</div>
</div>
<div class="pure-g toal-row3">
<div class="pure-u-1-3">
<div class="chartBlock">
<div class="hd">
<div class="chartTit">
<h2 class="titContent">商品销售金额前5名</h2>
</div>
</div>
<div class="bd">
<div id="saleMtop5" class="chartDiv"></div>
</div>
</div>
</div>
<div class="pure-u-1-3">
<div class="chartBlock">
<div class="hd">
<div class="chartTit">
<h2 class="titContent">售货机销售情况</h2>
</div>
</div>
<div class="bd">
<div id="saleOrder" class="chartDiv"></div>
</div>
</div>
</div>
<div class="pure-u-1-3">
<div class="chartBlock">
<div class="hd">
<div class="chartTit">
<h2 class="titContent">用户支付方式占比</h2>
</div>
</div>
<div class="bd">
<div id="payWay" class="chartDiv"></div>
</div>
</div>
</div>
</div>
</div>
</body>
<script language="javascript" type="text/javascript" src="js/echarts.js"></script>
<script language="javascript" type="text/javascript" src="js/jquery-3.3.1.js"></script>
<script language="javascript" type="text/javascript" src="js/charts.total.js"></script>
</html>
基础设置
系列组件用于设置图表的数据和显示类型。
1.标题(Title)
标题组件用于设置 ECharts 中的标题,它可以是图表的主标题,也可以是各个系列的标题。
2.图例(Legend)
实现
| 项目名称 | 效果 |
|---|---|
| type:“plain”, | 是否可滚动翻页,用于图例太多,超出容器时配置。 |
| id:‘1’, | 引用组件 |
| show:true, | 是否展示图例 |
| zlevel:1, | 所有图形图层优先级 |
| z:2, | 图例中所有图形的 优先级,控制图形前后顺序,实现堆积效果 |
| left:‘auto’, | 图例离容器左侧距离 |
| right:‘20%’, | 图例离容器右侧距离 |
| top:20, | 图例离容器上侧距离 |
| bottom:‘auto’ | 图例离容器下侧距离 |
| widht:‘20%’, | 图例容器的宽度 |
| height:200, | 图例容器的高度 |
| orient:‘vertical’, | 图例列表排列方式 横、竖 |
| align:‘left’, | 图例文字 在图例图形的左还是右 |
| padding:[5,10,5,10], | 图例容器内边距 |
| backgroundColor:‘red’, | 图例容器的背景颜色 |
| borderColor:‘red’, | 图例容器的边框颜色 |
| borderWidth:2, | 图例容器的边框宽度 |
| borderRadius:[5,5,5,5], | 图例容器的圆角 |
| shadowBlur:20, | 图形容器的阴影程度 |
| shadowColor:‘red’, | 图形容器的阴影颜色 |
| shadowOffsetX:20, | 阴影在水平方向上的偏移 |
| shadowOffsetY:20, | 阴影在竖直方向上的偏移 |
| formatter:“图例名称”, | 手动配置图例的文字内容 |
| selectedMode:true, | 图例图形是否可点击 |
| itemGap:10, | 图例之间的距离 |
| itemWidth:25, | 图例图形宽度 |
| itemHeight:25, | 图例图形高度 |
selected:{
‘数据一名称’:true, //数据一初始化展示
‘数据二名称’:false, //数据二初始化不展示
},
3.工具提示(Tooltip)
工具提示组件用于设置图表的提示框,提示框可以显示数据的详细信息。
实现
| 组件名称 | 含义 |
|---|---|
| trigger:‘axis’ | 触发类型: ‘axis’ 表示坐标轴触发,适用于柱状图、折线图等 |
| trigger:‘item’ | 触发类型,‘item’ 表示数据项触发,适用于饼图等 |
| showDelay: 0 | 显示延迟时间,添加显示延时可以避免频繁切换 |
| transitionDuration: 0.5 | 动画变换持续时间,单位秒 |
formatter: function (params) {
// 提示框文本格式器,支持字符串模板和回调函数两种形式
// 模板变量有 {a}, {b},{c},分别表示系列名,数据名,数据值
// 回调函数的参数为:params: Object|Array
// params 是单个数据的信息,allParams 是包含所有数据信息的数组
return params.name + '<br/>' + params.seriesName + ' : ' + params.value;
}
4.X轴(X Axis) 和 Y轴(Y Axis)
坐标轴组件用于展示数据的类别和数值。
5.数据缩放组件(dataZoom)
用于在图表中进行缩放或者平移。
实现
| 项目设置 | 效果 |
|---|---|
| type:‘inside’, | 指定数据区域缩放组件的类型 |
| id:‘1’, | 组件ID |
| disAbled:true, | 是否开启缩放功能 |
| xAxisIndex:[0,1], | 控制 X 轴,例如控制 第一个和第二个轴 xAxis 可缩放 |
| yAxisIndex:1, | 控制 Y 轴,例如控制 第二个 yAxis 可缩放 |
| radiusAxisIndex:1, | 控制极坐标中的第二个 radius 轴 |
| angleAxisIndex:1, | 控制极坐标中的第二个 angle 轴 |
| filterMode:‘filter’, | 数据过滤,来优化数据展示 |
| start:40, | 数据展示窗口的初始数据 |
| end:80, | 数据展示窗口的结束数据 |
| minSpan:50, | 窗口的最小值 |
| maxSpan:50, | 窗口的最大值 |
| startValue:20, | 数据展示窗口的初始数据 |
| endValue:80, | 数据展示窗口的结束数据 |
| minValueSpan:100, | 窗口的最小值 |
| maxValueSpan:100, | 窗口的最大值 |
| orient:‘horizontal’, | 缩放是水平缩放还是竖直缩放 |
| zoomLock:true, | 是否固定当前窗口,将缩放修改为左右偏移窗口 |
| throttle:100, | 触发视图刷新的频率。 |
| rangeMode:[30,70], | 缩放范围,当设置 start 等时为百分比 比例,若设置了startValue 等时为绝对值 |
| zoomOnMouseWhell:‘ctrl’, | 如何触发缩放,如鼠标滚轮、 ctrl + 滚轮 |
| moveOnMouseMove:true, | 缩放功能为平移时,如何移动鼠标来触发平移窗口, |
| moveOnMouseWhell:true, | 缩放功能为平移时,如何操作鼠标滚轮来触发偏移窗口 |
| preventDefaultMouseMove:true, | 是否阻止 mousemove 事件的默认行为 |
6.网格组件(gride):
在直角坐标系中,网格组件用来确定图表的位置和大小。
实现
| 项目名称 | 设置效果 |
|---|---|
| show: true, | 是否显示图表背景网格 |
| left: ‘0%’, | 图表距离容器左侧多少距离 |
| right: ‘40%’, | 图表距离容器右侧侧多少距离 |
| bottom: ‘3%’, | 图表距离容器上面多少距离 |
| top: 50, | 图表距离容器下面多少距离 |
| containLabel: true, | 防止标签溢出 |
| backgroundColor:‘#555555’, | 网格背景色,默认透明 |
7、视觉映射组件(visualMap)
用于将数据映射到视觉元素。
实现
| 项目名称 | 设置效果 |
|---|---|
| type:‘continuous’, | 类型为连续型视觉映射 |
| id:‘1’, | 组件ID |
| min:10, | 指定可映射的最小值 |
| max:100, | 指定可映射的最大值 |
| range:[4,50], | 映射初始对应的数值 |
| calculable:false, | 是否显示拖拽控制器的手柄 |
| realtime:true, | 拖拽时是否实时渲染图形 |
| inverse:false, | 是否反转组件 |
| precision:0, | 数据展示精度 |
| itemWidth:50, | 映射控制器宽度 |
| itemHeigth:50, | 图形的高度 |
| orient:‘horizontal’, | 控制器水平还是竖直放置 |
| align:‘auto’, | 控制器手柄和文字的摆放位置 |
| text:[‘top’,‘buttom’], | 控制器两端的文本 |
| textGap:10, | 两端文字距离控制器的距离 |
| show:false, | 是否显示映射控制器 |
| dimension:0, | 选择 series.data 中的哪一组数据进行映射 |
| hoverLink:true, | 是否启动控制器选择悬浮高亮 |
| zlevel:5, | 该组件的中图形的 zlevel 值 ,图形显示的优先级 |
| z:5, | 该组件中的图形 z 值,绘制图形优先级 |
| left:‘10%’, | 映射控制器距离容器左侧的距离 |
| top:‘10%’, | 映射控制器距离容器顶部的距离 |
| right:‘10%’, | 映射控制器距离容器右侧的距离 |
| bottom:‘10%’, | 映射控制器距离容器底部的距离 |
| padding:[5,5,5,5], | 映射控制器内边距 |
| backgroundColor:‘red’, | 映射控制器盒子的背景颜色 |
| borderWidth:2, | 映射控制器盒子边框宽度 |
| borderColor:‘red’, | 映射控制器盒子边框颜色 |
| color:[‘red’,‘#fff’], | 该配置为了兼容 Echarts2,这里可以影响该组件中图元的颜色 |
8.工具箱组件(toolbox)
提供了一些工具,包括数据视图切换、数据区域缩放、图片导出等。
实现
| 项目名称 | 设置效果 |
|---|---|
| id:‘1’, | 组件ID |
| show:true, | 是否显示工具栏 |
| orient:‘horizontal’, | 工具栏 icon 的布局朝向 |
| itemSize:15, | 工具栏 icon 的大小 |
| itemGap:10, | 工具栏 icon 每项之间的间隔 |
| showTitle:true, | 是否在鼠标悬浮 icon 时,显示每一个工具的标题 |
| zlevel:1, | 组件所有图形的 zlevel 值, 画布 Canvas 分层,图层优先级 |
| z:1, | 组件所有图形的 z 值,图形前后绘制顺序 |
| left:‘10%’, | 工具栏组件距离容器左侧的距离 |
| right:‘10%’, | 工具栏组件距离容器右侧的距离 |
| top:‘10%’, | 工具栏组件距离容器顶部的距离 |
| bottom:‘10%’, | 工具栏组件距离容器底部的距离 |
| width:“20%”, | 工具栏组件宽度 |
| height:‘10%’, | 工具栏组件高度 |
9.系列(Series)
系列列表是图表的主要部分,每个系列代表一组相关的数据。
10.标记线和标记点(markLine 和 markPoint)
用于标记图表中的特定值或范围。
异步加载:
在ECharts中,可以通过设置setOption来动态更新图表数据。这通常结合异步操作(如Ajax请求)来实现。
基础代码:
// 假设我们有一个已经初始化的echarts实例
var myChart = echarts.init(document.getElementById('main'));
// 指定图表的配置项和数据(初始配置)
var option = {
title: {
text: 'ECharts 数据异步加载示例'
},
tooltip: {},
legend: {
data:['销量']
},
xAxis: {
data: [] // X轴的数据初始为空
},
yAxis: {},
series: [{
name: '销量',
type: 'bar',
data: [] // 系列中的数据初始为空
}]
};
// 使用刚指定的配置项和数据显示图表。
myChart.setOption(option);
// 数据请求的函数
function fetchData(callback) {
// 模拟异步操作
setTimeout(function() {
// 模拟获取到的数据
var data = [5, 20, 36, 10, 10, 20];
// 调用回调函数
callback(data);
}, 1000);
}
// 更新图表的数据
function updateChart(data) {
// 假设我们有一个已经初始化的echarts实例
var myChart = echarts.init(document.getElementById('main'));
// 数据处理
var categories = ['分类1', '分类2', '分类3', '分类4', '分类5', '分类6'];
var seriesData = data.map(function (item, index) {
return {
name: categories[index],
value: item
};
});
// 获取数据后更新图表
myChart.setOption({
xAxis: {
data: categories // X轴的数据更新
},
series: [{
// 系列中的数据更新
data: seriesData
}]
});
}
// 异步加载数据
fetchData(function (data) {
// 使用获取到的数据更新图表
updateChart(data);
});
图形类型
柱状图
设置好x轴和y轴并导入数据(用户消费地点分析)
基础代码
(异步加载导入数据):
var expLoc = echarts.init(document.getElementById('expLoc'));
$.get("data/用户消费地点数据.json").done(function (data) {
//data = JSON.parse(data),
expLoc.setOption({
tooltip: {
trigger: 'axis',
},
grid: {
left: '10',
right: '10',
bottom: '0',
top:'30',
containLabel: true
},
barCategoryGap:'60%',
xAxis: [
{
type: 'category',
data: data.消费地点,
axisPointer: {
type: 'shadow'
},
splitLine:{lineStyle:{width:0}}
}
],
yAxis: [
{
type: 'value',
name: '',
min: 0,
}
],
series: [
{
type:'bar',
data:data.用户人数,
}
]
})
});
展示基本效果:

总结drop:使用异步加载数据请务必注意对应的板块和数据,对于x,y轴,需要定义好数据,例如x,y如果颠倒数据顺序的话,就会将柱状图转换为条形图。
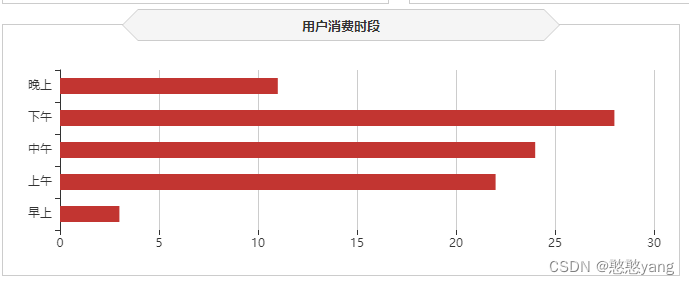
条形图
与柱状图一样,同样要设置一个x,y轴并导入数据(用户消费分析)
基础代码:
var expTime = echarts.init(document.getElementById('expTime'));
$.get("data/用户消费时段数据.json").done(function (data) {
//data = JSON.parse(data);
expTime.setOption({
tooltip: {
trigger: 'axis',
axisPointer: {
type: 'shadow'
}
},
grid: {
left: '10',
top:'30',
right:'10',
bottom: '10',
containLabel: true
},
barCategoryGap:'50%',
xAxis: {
type: 'value',
min: 0,
boundaryGap: [0, 0.01],
axisLine:{lineStyle:{width:0}}
},
yAxis: {
type: 'category',
splitLine:{lineStyle:{width:0}},
data: data.消费时段
},
series: [
{
name: '售出总数量',
type: 'bar',
label:{
position:'right',
verticalAlign:'middle'
},
data: data.用户人数
}
]
})
});
展示基本效果:

总结drop:使用异步加载数据请务必注意对应的板块和数据,对于x,y轴,需要定义好数据,例如x,y如果颠倒数据顺序的话,就会将条形图转换为柱状图。
饼图
设置好圆心和半径,并导入数据(用户支付分析)
基础代码:
var payWay = echarts.init(document.getElementById('payWay'));
$.get("data/不同支付方式用户人数.json").done(function (data) {
//data = JSON.parse(data);
payWay.setOption({
tooltip : {
trigger: 'item',
formatter: "{a} <br/>{b} : {c} ({d}%)"
},
legend: {
data: data.支付方式,
orient:'vertical',
left:0,
top:"25%"
},
grid: {
left: '0%',
right: '0%',
bottom: '0%',
containLabel: true
},
series : [
{
name: '支付方式占比',
type: 'pie',
radius : '62%',
center: ['65%', '50%'],
label:{
formatter:"{b}\n{a|{d}%}",
rich: {
a: {
padding:6,
align:'left',
color:'#999',
}
}
},
data:data.data,
itemStyle: {
emphasis: {
shadowBlur: 10,
shadowOffsetX: 0,
shadowColor: 'rgba(0, 0, 0, 0.5)'
}
}
}
]
})
});
代码展示效果:

总结drop:同样要设置基础的圆心和半径,并且这里设置了图例(legend),同样用到了异步加载数据。
南丁格尔玫瑰图
在饼图的基础上设置,并且导入数据(销售金额分析)
基础代码:
var saleM_Site = echarts.init(document.getElementById('saleM_Site'));
$.get("data/不同区域的各指标数据.json").done(function (data) {
//data = JSON.parse(data),
saleM_Site.setOption({
tooltip : {
trigger: 'item',
formatter: "{b}:<br/>{c} 元<br/>({d}%)"
},
legend: {
type:'scroll',
data:data.where
},
toolbox: {
show : false,
feature : {
mark : {show: true},
dataView : {show: true, readOnly: false},
magicType : {
show: true,
type: ['pie', 'funnel']
},
restore : {show: true},
saveAsImage : {show: true}
}
},
calculable : true,
series : [
{
name:'地点',
type:'pie',
radius : ["25%", '60%'],
center : ['50%', '57%'],
roseType : 'area',
label:{
show:true,
formatter:'{c}'
},
data:data.sale
},
{
type:'pie',radius:'25%',center:['50%','57%'],
label: {normal:{position:'center',color:'#fff'}},
labelLine:{normal:{show:false}},itemStyle:{color:'transparent'},
data:[{value:1,name:'地点',tooltip:{formatter:' ',backgroundColor:'none'}}]
},
]
})
});
代码实现效果:

总结drop:设置了一个图例滚动,比饼图多设置了一个roseType : ‘area’,
堆积图
同样设置好x,y轴并导入数据(销售分析)和(设备分析):
基础代码:
var saleAll = echarts.init(document.getElementById('saleAll'));
$.get("data/销售金额实际值与预测值.json").done(function (data) {
//data = JSON.parse(data),
saleAll.setOption({
tooltip: {
trigger: 'axis'
},
legend: {
type:'scroll'
},
grid: {
left: '10',
right: '20',
bottom: '10',
containLabel: true
},
xAxis: {
type: 'category',
boundaryGap: false,
data: ['1日','2日','3日','4日','5日','6日','7日','8日','9日','10日',
'11日','12日','13日','14日','15日','16日','17日','18日','19日','20日','21日','22日']
},
yAxis: {
type: 'value',
name: '金额(万元)',
axisLabel: {
formatter: '{value}'
}
},
series: [
{
name:'销售金额实际值',
type:'line',
data:data.T,
areaStyle: {
normal: {
color: new echarts.graphic.LinearGradient(0, 0, 0, 1, [{
offset: 0,
color: 'rgba(194, 53, 49,.8)'
}, {
offset: 1,
color: 'transparent'
}])
}
},
},
{
type:'line',
name:'销售金额预测值',
data:data.Y,
areaStyle:{
normal: {
color: new echarts.graphic.LinearGradient(0, 0, 0, 1, [{
offset: 0,
color: 'rgba(47, 69, 84,.4)'
}, {
offset: 1,
color: 'transparent'
}])
}
}
},
]
})
});
代码展示效果:

基础代码:
var mVolume = echarts.init(document.getElementById('mVolume'));
$.get("data/不同地点售货机库存数量和缺货数量.json").done(function (data) {
//data = JSON.parse(data),
mVolume.setOption({
tooltip: {
trigger: 'axis'
},
legend: {
data:data.类型,
type:'scroll',
},
barWidth:'35%',
barCategoryGap:'40%',
grid: {
left: '10',
right: '20',
bottom: '10',
containLabel: true
},
xAxis: {
type: 'category',
data: data.地点
},
yAxis: {
type: 'value',
},
series: [
{
name:'库存总量',
type:'bar',
stack: '总量',
label:{
position:'insideTop',
padding:[5,0,0,0]
},
data:data.库存数量,
},
{
type:'line',
name:'预警线',
connectNulls: 'true',
data:[150,150,150,150,150],
},
{
name:'缺货总量',
type:'bar',
stack: '总量',
label:{
position:'insideTop',
padding:[5,0,0,0]
},
itemStyle:{
color:'#ca841e'
},
data:data.缺货数量,
}
]
})
});
代码展示效果:

总结drop:堆积图有柱状堆积图和线堆积图,在基础的柱状图和线图上都设置了type为stack。
树图
设置并导入数据(商品分析):
基础代码:
var turnaround = echarts.init(document.getElementById('turnaround'));
$.get("data/各类商品存货周转天数.json").done(function (data) {
//data = JSON.parse(data),
turnaround.setOption({
tooltip:{
formatter: '{b}:{c}'
},
series: [{
type: 'treemap',
label:{
show:true,
position:'insideTopLeft',
distance:0,
padding:10,
formatter:"{b}\n{a|{c}}",
rich: {
a: {
padding:6,
align:'right',
verticalAlign:'bottom',
color:'#fff',
}
}
},
roam:false,
nodeClick:false,
breadcrumb:{show:false},
itemStyle:{
gapWidth:5,
borderColor:'transparent'
},
data: data.data
}]
})
});
代码展示效果:

总结drop:树图要设置好type(treemap),并且根据数据出现的频次展示大小。
雷达图
设置并导入数据(用户分群分析)
基础代码:
var userGroup = echarts.init(document.getElementById('userGroup'));
$.get("data/用户分群数据.json").done(function (data) {
//data = JSON.parse(data);
userGroup.setOption({
tooltip: {},
legend: {
},
radar: {
name: {
textStyle: {
color: '#fff',
borderRadius: 3,
padding: [3, 5]
}
},
center: ['50%', '58%'],
splitArea: {
areaStyle: {
color:'transparent'
}
},
axisLine: { lineStyle: {color: '#061e42' }},
splitLine: { lineStyle: {color: '#061e42' }},
indicator: [
{ name: '消费金额', max: 80,color:'black'},
{ name: '购买数量', max: 80,color:'black'},
{ name: '购买频率', max: 80,color:'black'},
{ name: '交易次数', max: 80,color:'black'},
{ name: '客单价', max: 80,color:'black' }
]
},
series: [{
name: '用户分群',
type: 'radar',
areaStyle:{
show:true,
opacity:0.3
},
data : data.data
}]
})
});
代码展示效果:

总结drop:设置了type(radar)。并设置了一个indicator设置数据的最大值等数据
仪表盘
设置并导入数据(购买用户数分析):
基础代码:
$.get("data/无人售货机各特征数据.json").done(function (data) {
//data = JSON.parse(data);
saleT('saleM', '销售金额', 0, data.销售金额[0], data.销售金额[1], data.销售金额[2], '','#1779d9','rgba(23,121,217,0.6)');
saleT('orderQ', '订单量', 0, data.订单量[0], data.订单量[1], data.订单量[2], '','#30b761','rgba(48,183,97,0.5)');
saleT('grossM', '毛利润', 0, data.毛利润[0], data.毛利润[1], data.毛利润[2], '','#d04a4b','rgba(208,74,75,0.5)');
saleT('discount', '折扣额', 0, data.折扣额[0], data.折扣额[1], data.折扣额[2], '千','#ca841e','rgba(202,132,30,0.5)');
saleT('unitP', '客单价', 0, data.客单价[0], data.客单价[1], data.客单价[2], '','#00a7c2','rgba(0,167,194,0.5)');
});
$.get("data/售货机销售金额及其环比增长率.json").done(function (data) {
//data = JSON.parse(data);
saleRate.setOption({
tooltip: {
trigger: 'axis',
axisPointer: {
type: 'cross'
}
},
grid: {
//用网格定位图表四边留空及顶部避开标题位置
x: 10,
y: 50,
x2: 10,
y2: 10,
//使坐标轴数据能完整显示
containLabel: true
},
//设置legend位置及数据,位于图表右上方
legend: {
data:['销售金额','销售金额环比增长率'],
top: 10
},
barCategoryGap:'40%',
xAxis: [
{
type: 'category',
//日期数据
data: data.日期,
axisPointer: {
type: 'shadow'
},
//运用eCharts内置方法格式化日期,使x轴日期数据更简洁,同时不影响原数据在鼠标交互时的完整展现
axisLabel: {
formatter: function(value){
return echarts.format.formatTime('dd', value);
}
}
}
],
yAxis: [
{
type: 'value',
name: '销售金额(元)',
//设置Y坐标轴最小值
min: 0,
//设置Y坐标轴最大值
max: 15000,
//设置Y坐标轴值间隔值
interval: 5000
},
//定义Y轴右侧坐标轴
{
type: 'value',
name: '环比增长率(%)',
min: -0.5,
max: 1,
interval: 0.5
}
],
series: [
{
name:'销售金额',
type:'bar',
//设置显示坐标点数值
label:{
show:'true'
},
//销售金额数据
data:data.销售金额
},
{
name:'销售金额环比增长率',
type:'line',
//设置“销售金额环比增长率”数值样式,圆角矩形黑底白字,位于数据点上方
label:{
//设置显示坐标点数值
show:'true',
color:'#fff',
backgroundColor:'rgba(0,0,0,0.7)',
verticalAlign:'middle',
padding:4,
borderRadius:4,
position:'top'
},
//设置“销售金额环比增长率”在坐标轴右侧显示
yAxisIndex: 1,
//销售金额环比增长率数据
data:data.销售金额环比增长率
}
]
})
});
代码展示效果(总共5个图,只截取了一个):

总结drop:设置type: ‘gauge’
气泡图
设置并导入数据(商品分析)
基础代码:
var priceRange = echarts.init(document.getElementById('priceRange'));
$.get("data/商品销量数量和价格数据.json").done(function (data) {
//data = JSON.parse(data),
priceRange.setOption({
grid: {
left: '3%',
right: '10',
bottom: '10',
containLabel: true
},
tooltip : {
showDelay : 0,
formatter : function (params) {
return params.seriesName + '<br/>'
+ '单价:' + params.value[0] + '<br/>'
+ '销量:' + params.value[1];
},
axisPointer:{
show: true,
type : 'cross',
lineStyle: {
type : 'dashed',
width : 1
}
}
},
legend: {
type:'scroll',
},
xAxis :{ scale:true},
yAxis :{ scale:true},
})
});
$.get("data/商品销量数量和价格数据.json").done(function (data) {
//data = JSON.parse(data);
var series=[];
for(var i = 0;i < data.data.length;i++){
series.push({
name: data.data[i].name,
type: 'scatter',
data: [data.data[i].value],
symbolSize:data.data[i].value[1]*2
});
}
priceRange.setOption({
series:series
});
});
代码展示效果:

总结drop:设置 type : ‘cross’,
关键代码:
$.get("data/商品销量数量和价格数据.json").done(function (data) {
//data = JSON.parse(data);
var series=[];
for(var i = 0;i < data.data.length;i++){
series.push({
name: data.data[i].name,
type: 'scatter',
data: [data.data[i].value],
symbolSize:data.data[i].value[1]*2
});
}
priceRange.setOption({
series:series
});
});
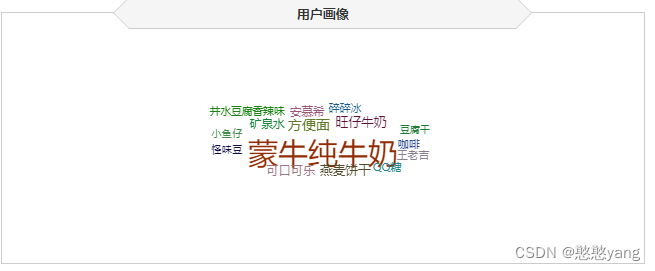
词云图
设置并导入数据(商品分析):
基础代码:
var chart = echarts.init(document.getElementById('userHot'));
$.get("data/用户购买的商品名称和商品数量数据.json").done(function (data) {
//data = JSON.parse(data);
var option = {
tooltip : {
trigger: 'item',
formatter:function(item){
return item.name + ":" + item.value.toFixed(2);
}
},
series: [ {
type: 'wordCloud',
sizeRange: [10,30],
rotationRange: [0, 0],
rotationStep: 180,
gridSize: 0,
autoSize: {enable:true, minSize:5},
shape: 'roundRect',
left: 'center',
top: 'center',
width: '100%',
height: '100%',
right: null,
bottom: null,
textStyle: {
normal: {
color: function () {
return 'rgb(' + [
Math.round(Math.random() * 160),
Math.round(Math.random() * 160),
Math.round(Math.random() * 160)
].join(',') + ')';
}
},
emphasis: {
shadowBlur: 26,
color:'#333',
shadowColor: '#ccc',
fontSize:20
}
},
data: data.data.sort(function (a, b) {
return b.value - a.value;
})
} ]
};
chart.setOption(option);
});
代码展示效果:

总结drop:设置type: ‘wordCloud’,
关键代码:
data: data.data.sort(function (a, b) {
return b.value - a.value;
})





















 265
265

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








