1.比目后端云简介
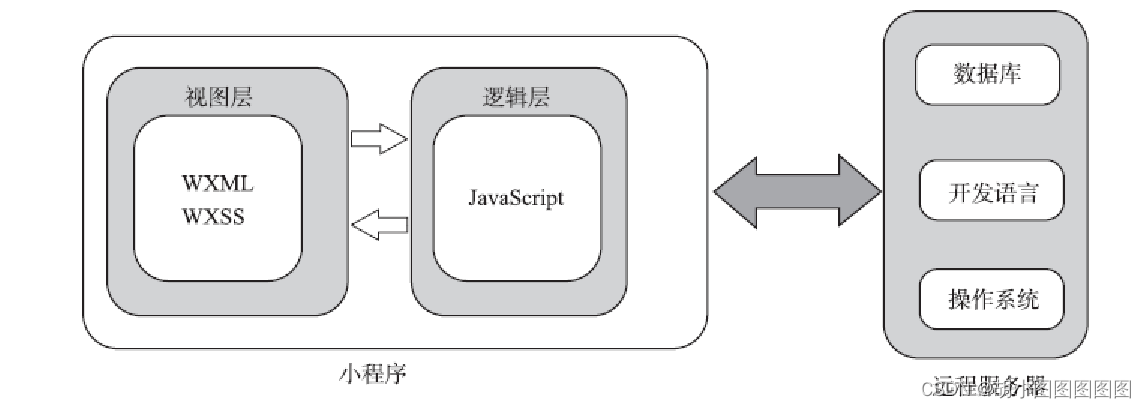
一个完整的小程序系统, 不但需要前端的展现, 而且需要后端服务器的支撑, 以提供数据服务。 也就是说, 开发一个真正完整的小程序应用, 需要前后端的相互配合。 小程序与远程服务器之间通过HTTPS 传输协议进行数据交换, 如图所示。
除了自己搭建服务端以外, 还可以利用一些网络公司提供的云服务来进行小程序后端的相应开发。 本章主要讲解利用比目网络科技有限公司提供的Bmob 后端云进行小程序后端开发。
Bmob 后端云专注于为移动应用提供一整套后端云服务, 能帮助开发者免去几乎所有服务器端的编码工作, 大幅度降低开发成本和开发时间。
Bmob 提供了小程序软件开发工具包(SoftWareDevelopmentKit,SDK), 让用户拥有强大的后端服务。 嵌入Bmob 小程序SDK后, 开发工程师可以更加专注于编写前端代码和优化良好的用户体验, 而不必担心后端的基础设施。
Bmob 提供了成熟的WebSocket信道服务, 降低了开发者使用WebSocket通信的门槛。 同时也满足了小程序需要HTTPS与服务端通信的需求。
Bmob 还提供了短信验证功能, 只需几行简单的代码, 即可实现微信小程序的用户登录、富媒体文件上传、发送短信通知和微信支付等功能。 总之, Bmob 让微信小程序的开发更简单。
1.注册Bmob账号
进入Bmob 官方网站(bmob) 后, 单击右上角的“注册” 按钮,
next:

在跳转页面填入姓名、邮箱, 并设置密码,
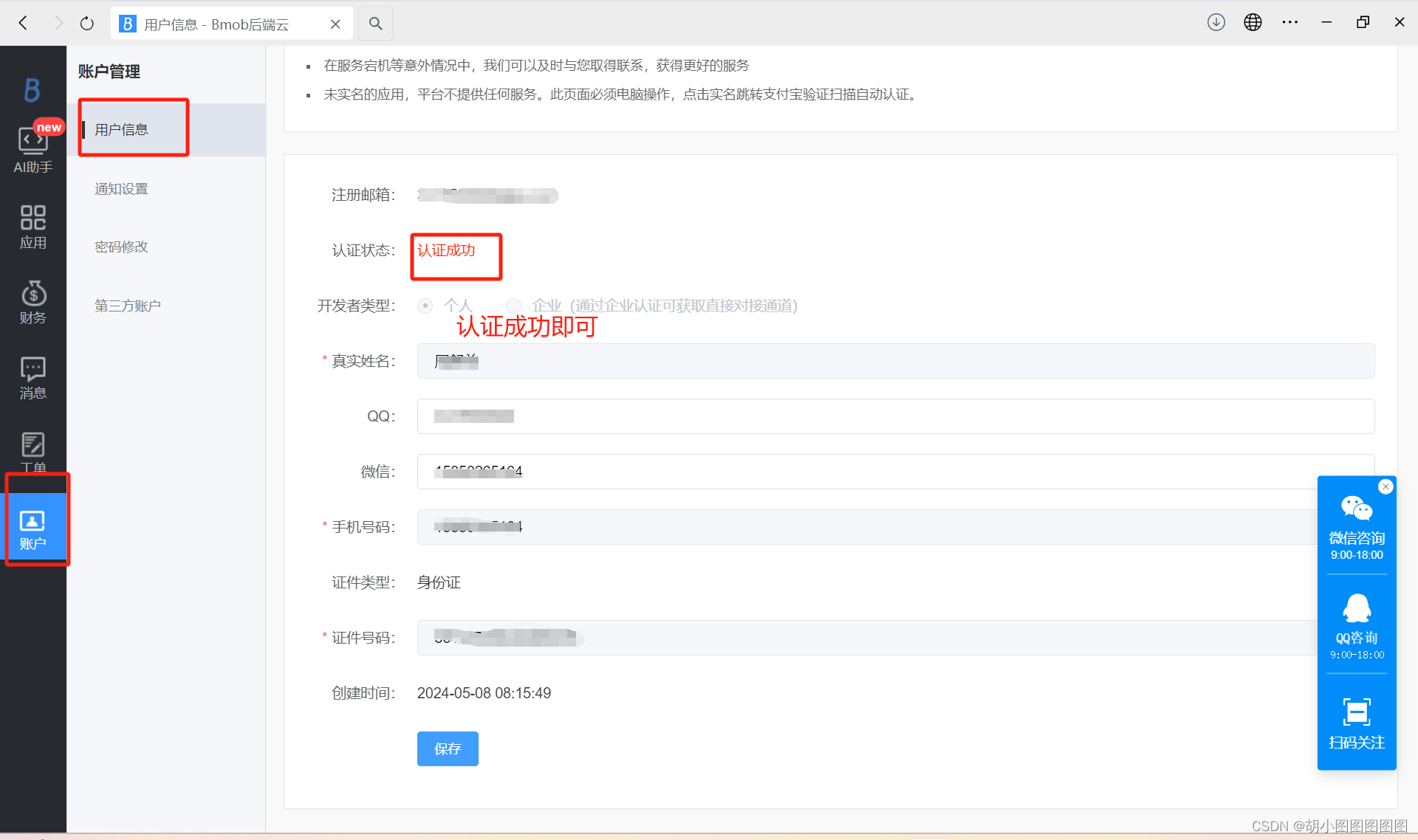
确认后到邮箱激活Bmob 账户, 即可拥有Bmob 账号。
2.创建应用
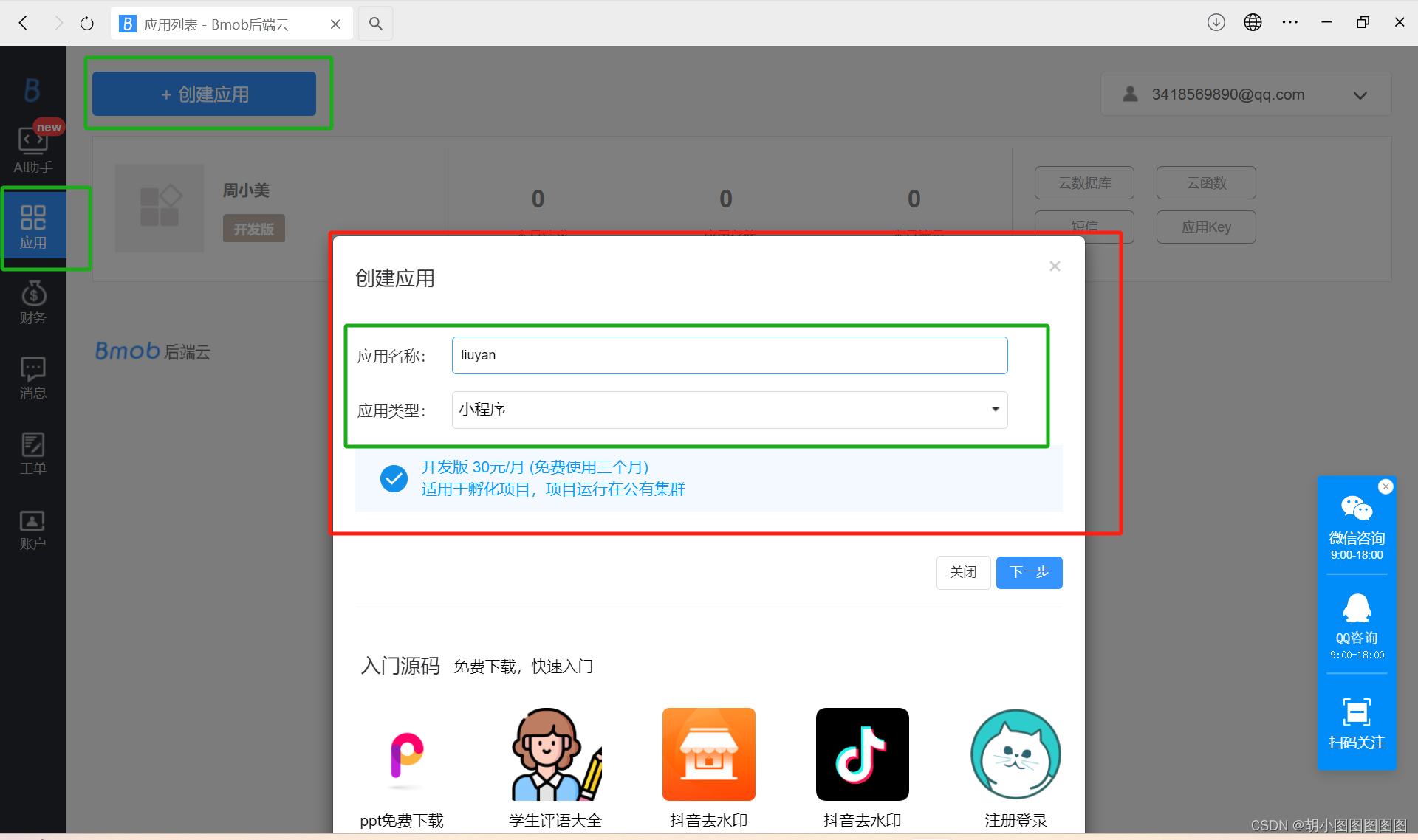
进入后台, 单击左边的“应用” 图标, 会出现已经创建的应用项目列表和“创建应用”按钮。单击“创建应用” 按钮, 出现如图所示的对话框, 填写完成应用的相关信息后,即可创建一个等待开发的应用。

next:
3.配置小程序密钥
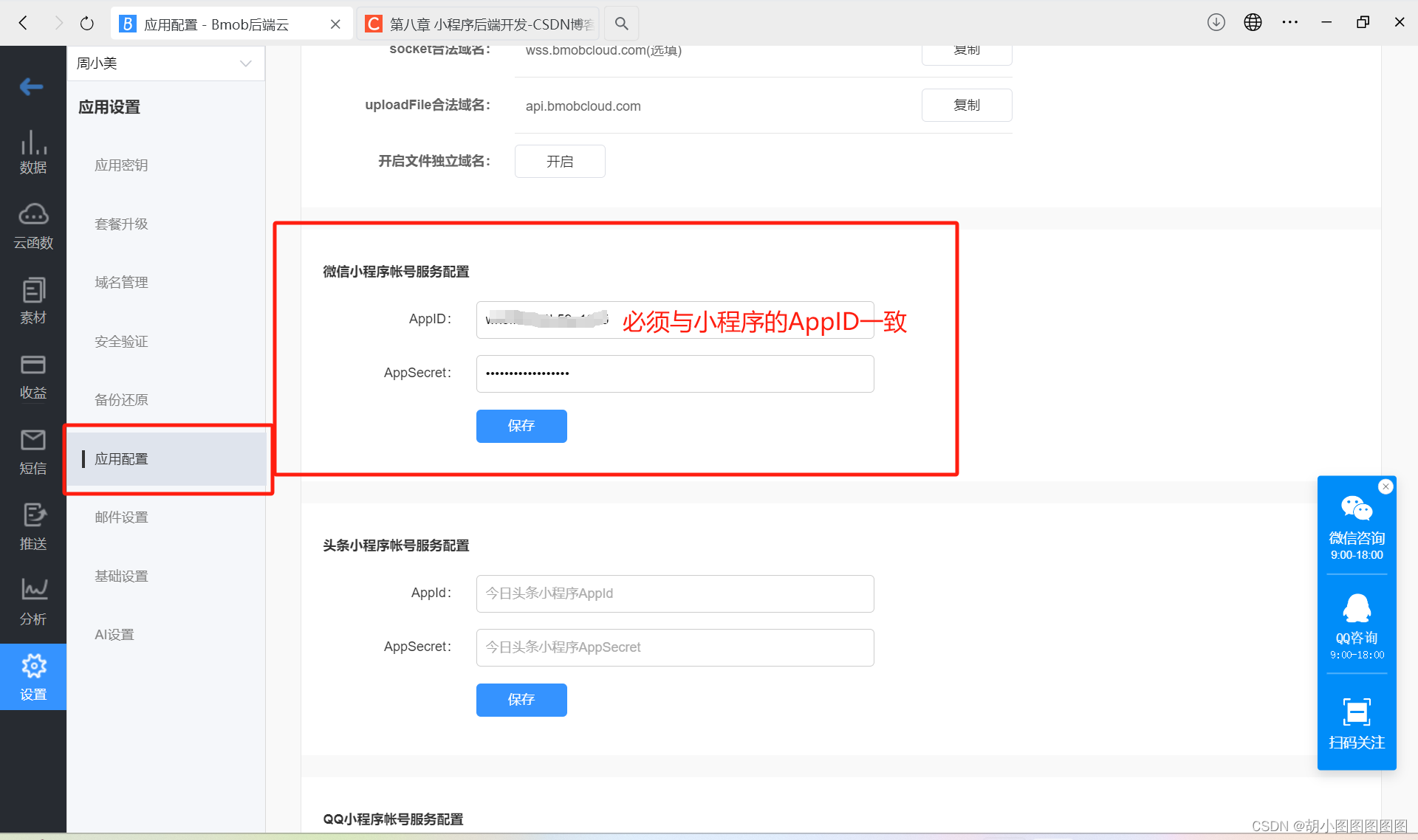
进入后台, 选择应用项目, 单击“设置” → “应用配置” 选项, 将小程序中的AppID(小程序ID) 和APPSecret (小程序密钥) 填写到Bmob 中。
4.获取微信小程序服务器域名和”应用密钥“
进入后台,选择应用项目,单击”设置“→”应用配置“选项,在该界面中可以得到”微信小程序服务器域名配置“。
****可开启也可不开启,不开启也可以使用
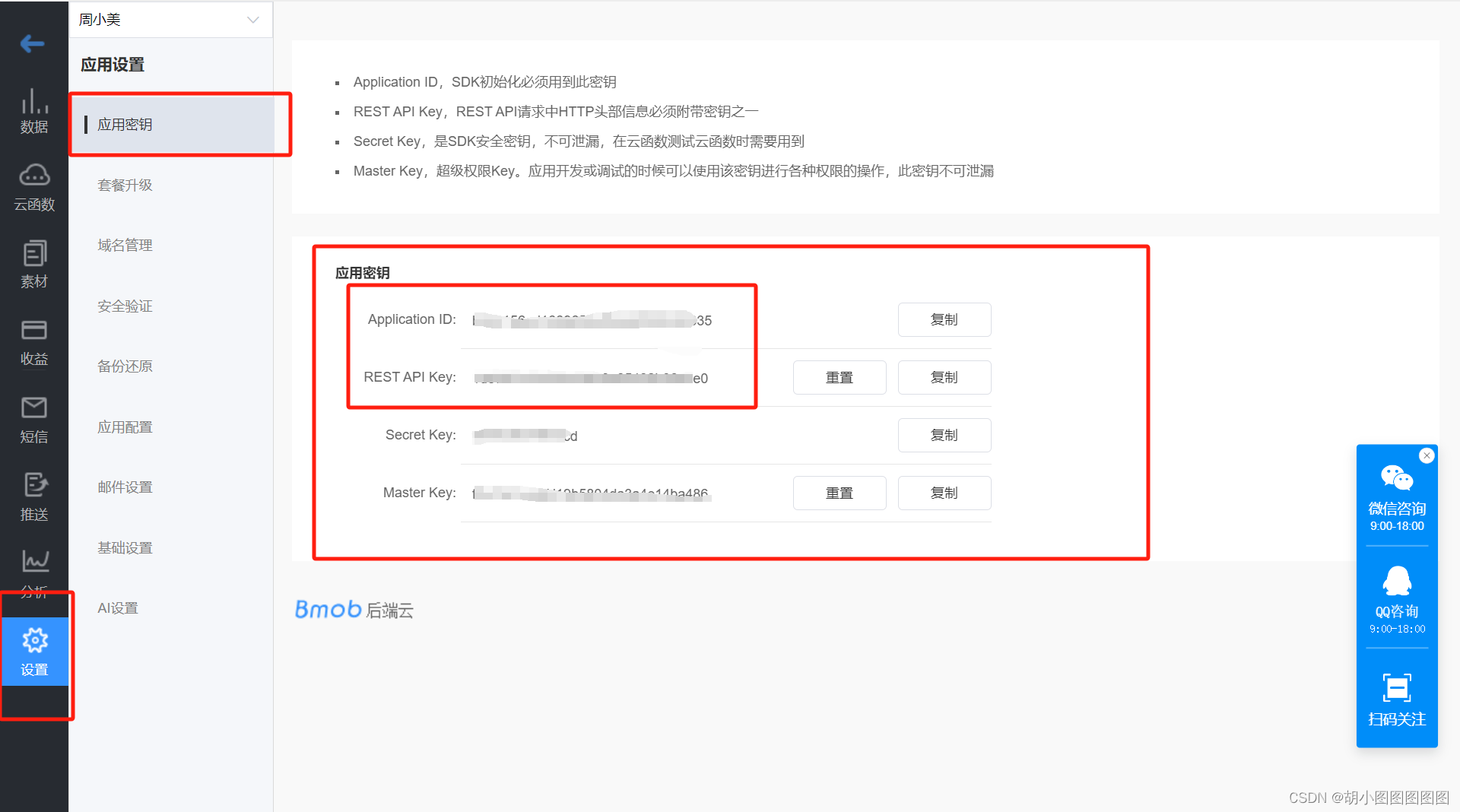
进入后台,选择应用项目,单击”设置“→”应用密钥“选项,可以获取应用项目的 Application ID 和 Secret Key(在小程序开发中需要使用)。

5.下载及安装Bmob SDK
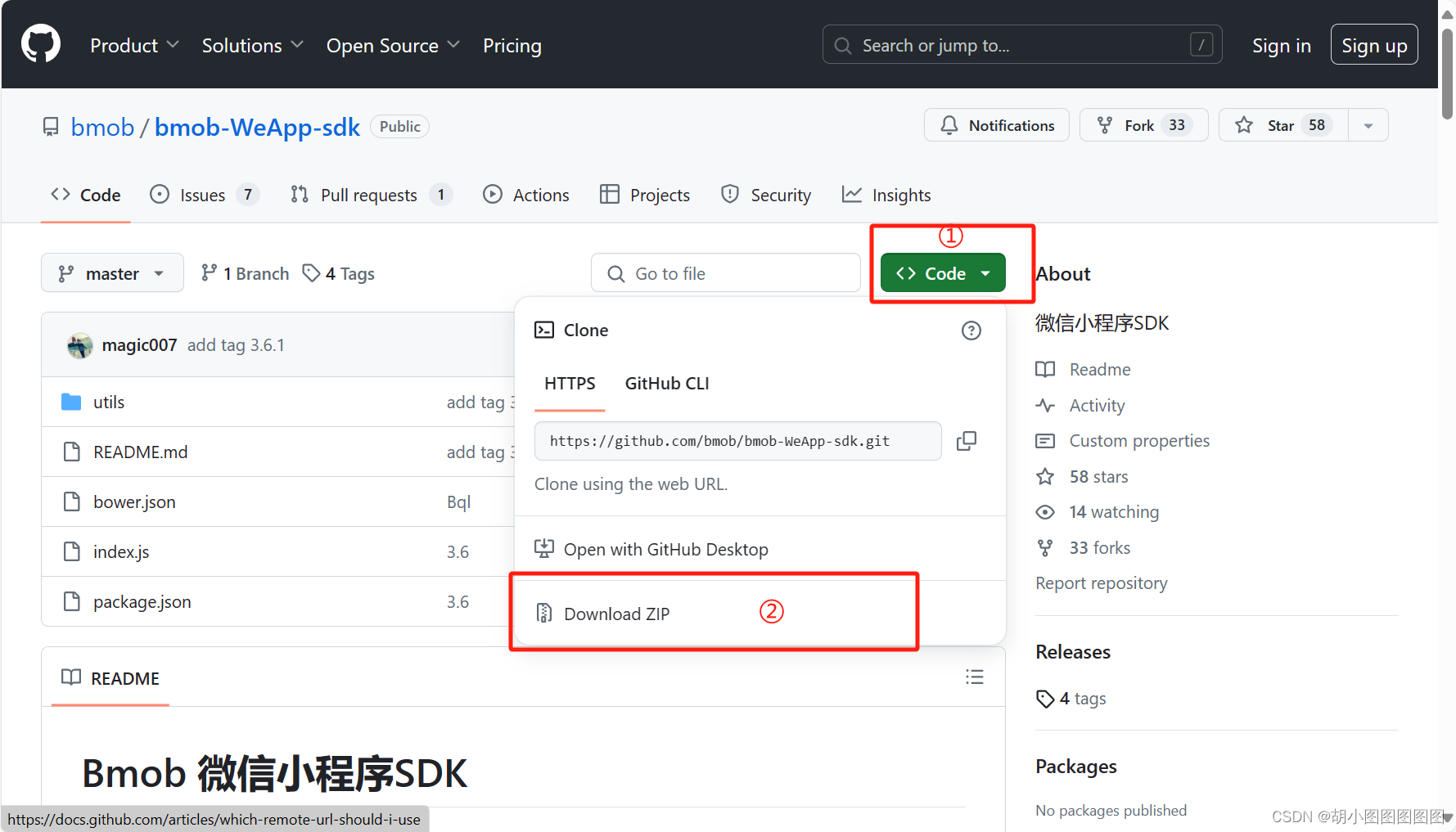
登录GitHub - bmob/bmob-WeApp-sdk: 微信小程序SDK 下载Bmob SDK,
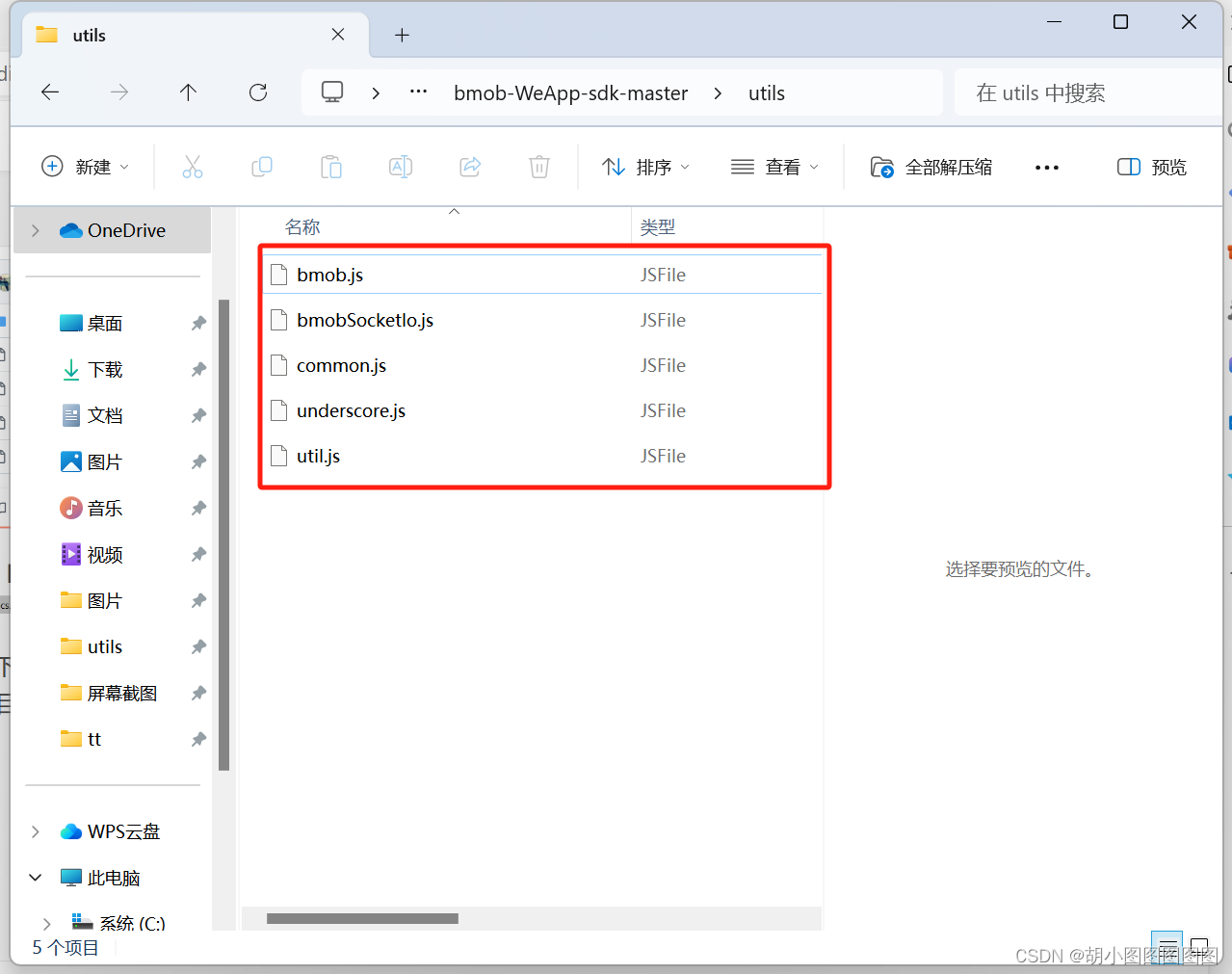
解压下载后的SDK,
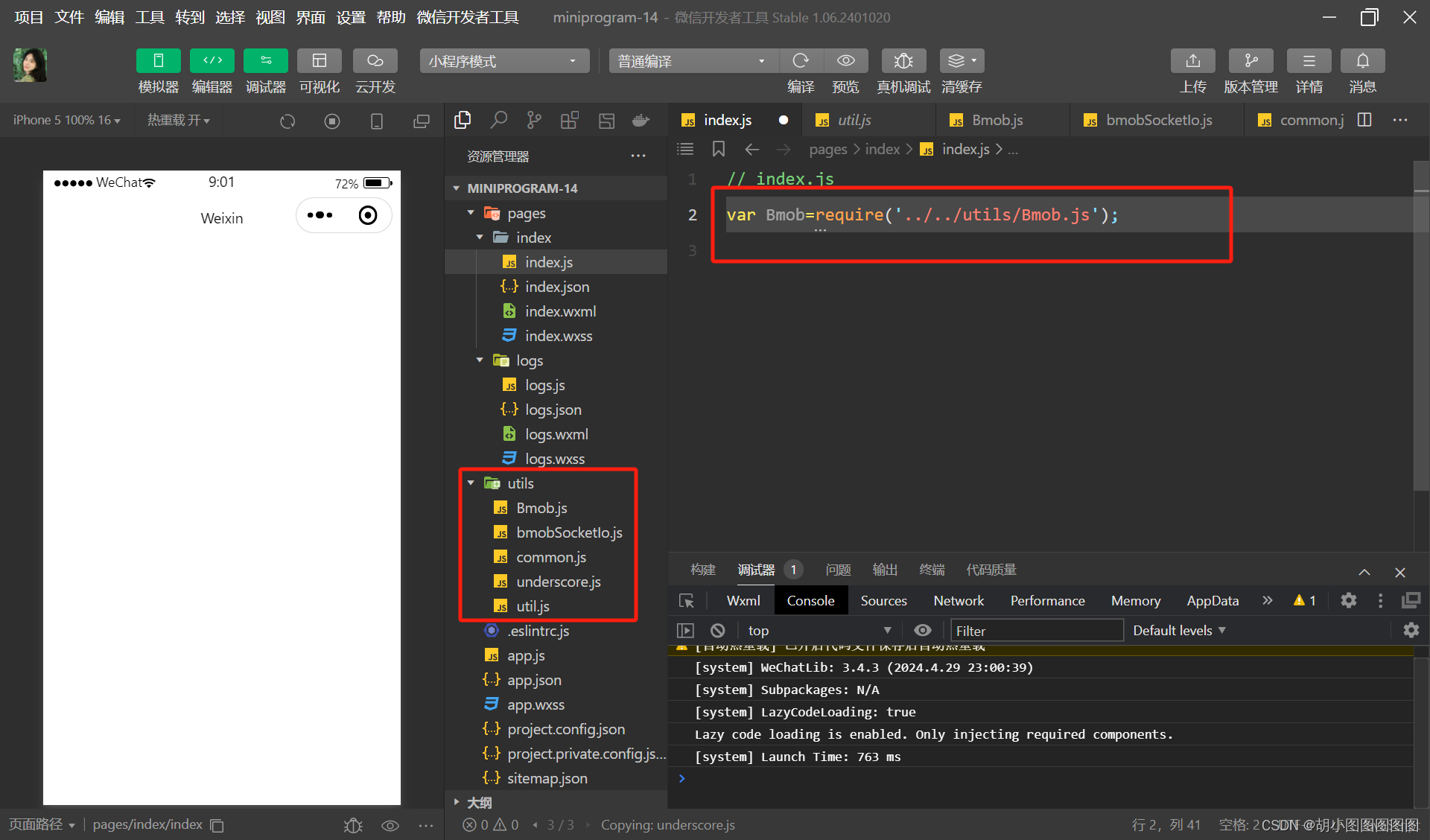
 把 Bmob.js 和 underscore.js 文件放到相应的位置。
把 Bmob.js 和 underscore.js 文件放到相应的位置。
例如,要放到小程序的 utils 目录中,则在其他需要使用的页面添加以下代码:

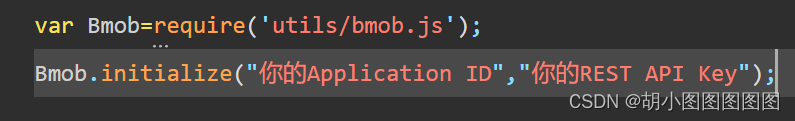
同时,在小程序项目中的 app.js 中加入下面两行代码进行全局初始化:
2.数据的增、删、改、查
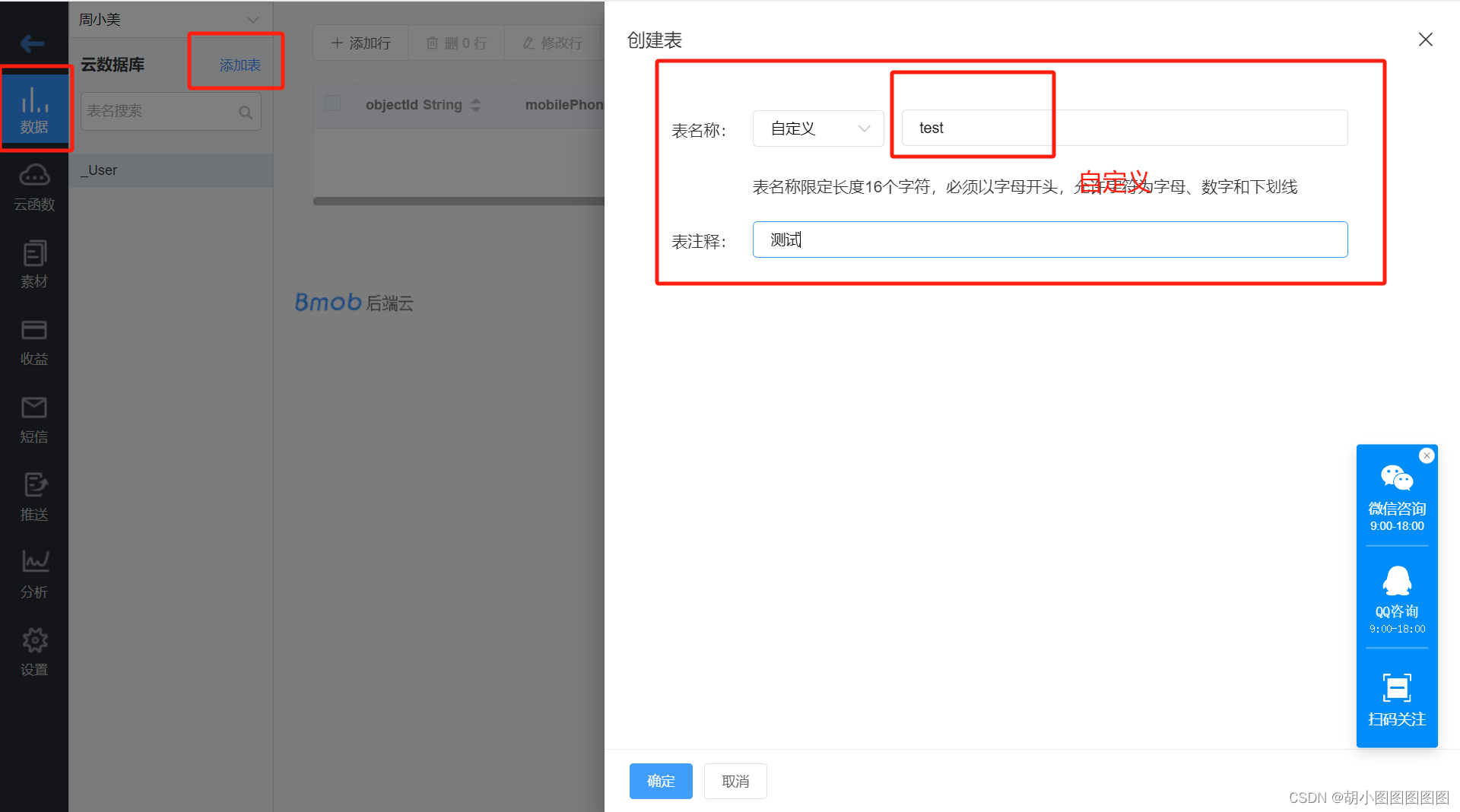
为了便于在 Bmob 中实现数据的增加、删除、修改、查询, 我们在新建的应用中新增“test” 表, 并在表中添加 id(编号)、title (标题)、content (内容)、image(图像) 字段,如图 所示。

1.创建表及字段
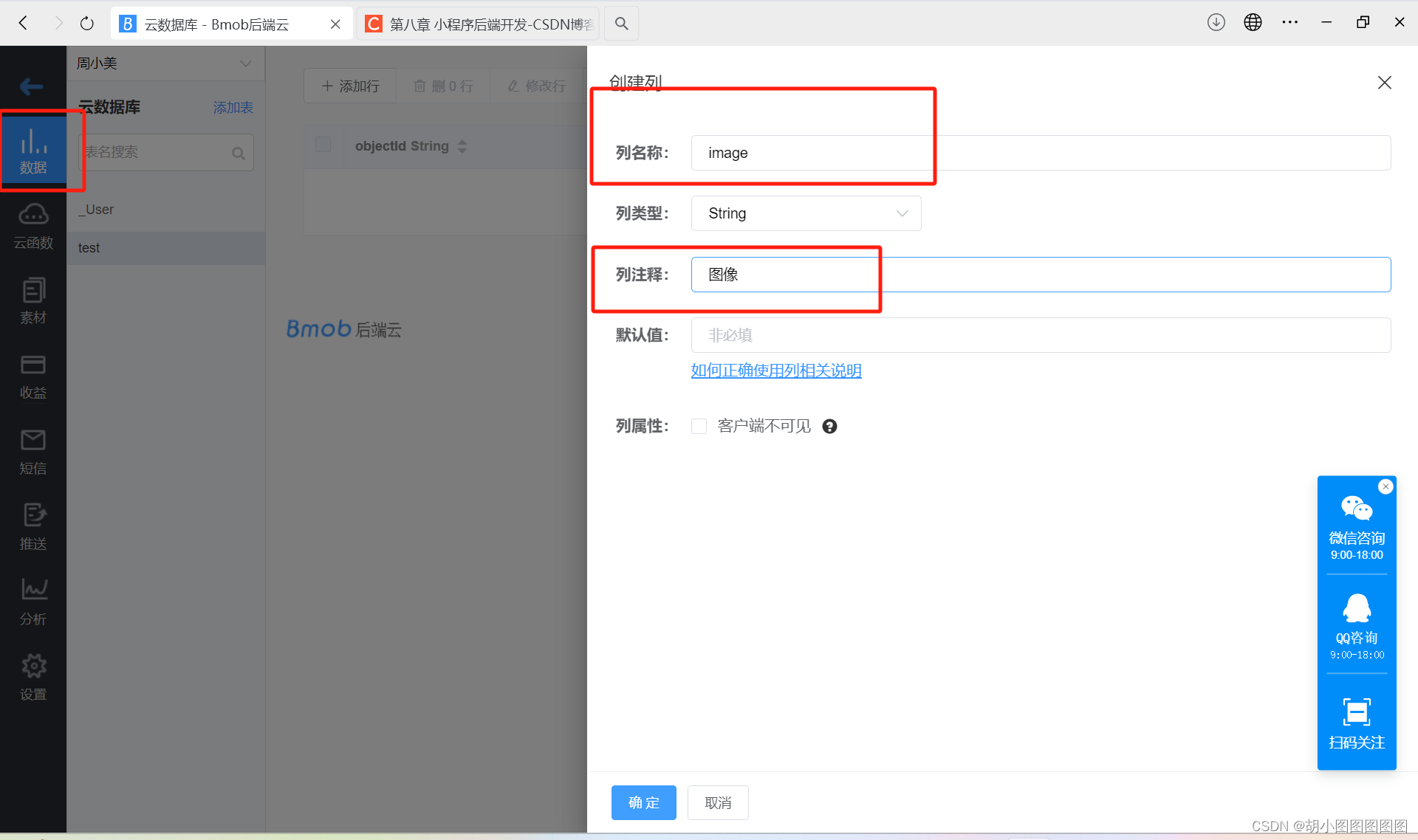
在“test” 表中添加id、title、content、image 列, Bmob 提供Number、String、Boolean、Date、File、Geopoint、Array、Object、Pointer、Relation 共10 种字段类型, 如图 所示。

2.添加一条记录
添加一条记录用来实现把从前端获取的数据添加到服务端数据表中, 主要用Bmob 提供的SDK 对象实现。 示例代码如下:
.wxml
<button type="primary" bind:tap='add'>添加记录</button>.js
var Bmob=require('../../utils/Bmob.js');
const { result, object } = require('../../utils/underscore.js');
Page({
data:{
},
add:function(){
var Test=Bmob.Object.extend("test");//创建类
var test=new Test();//创建对象
test.set("title","WXML");//添加title字段内容
test.set("content","Weixin Markup Language 微信标记语言");//添加content字段内容
//添加数据,第一个入口参数是null
test.save(null,{
success:function(result){
//添加成功,返回成功之后的objectId(注意:返回的属性名字是id,不是objectId),你还可以在Bmob的Web管理后台看到对应的数据
console.log("添加成功,objectId:"+result.id);
},
error:function(result,error){
//添加失败
console.log('添加失败');
}
});
},
})结果:

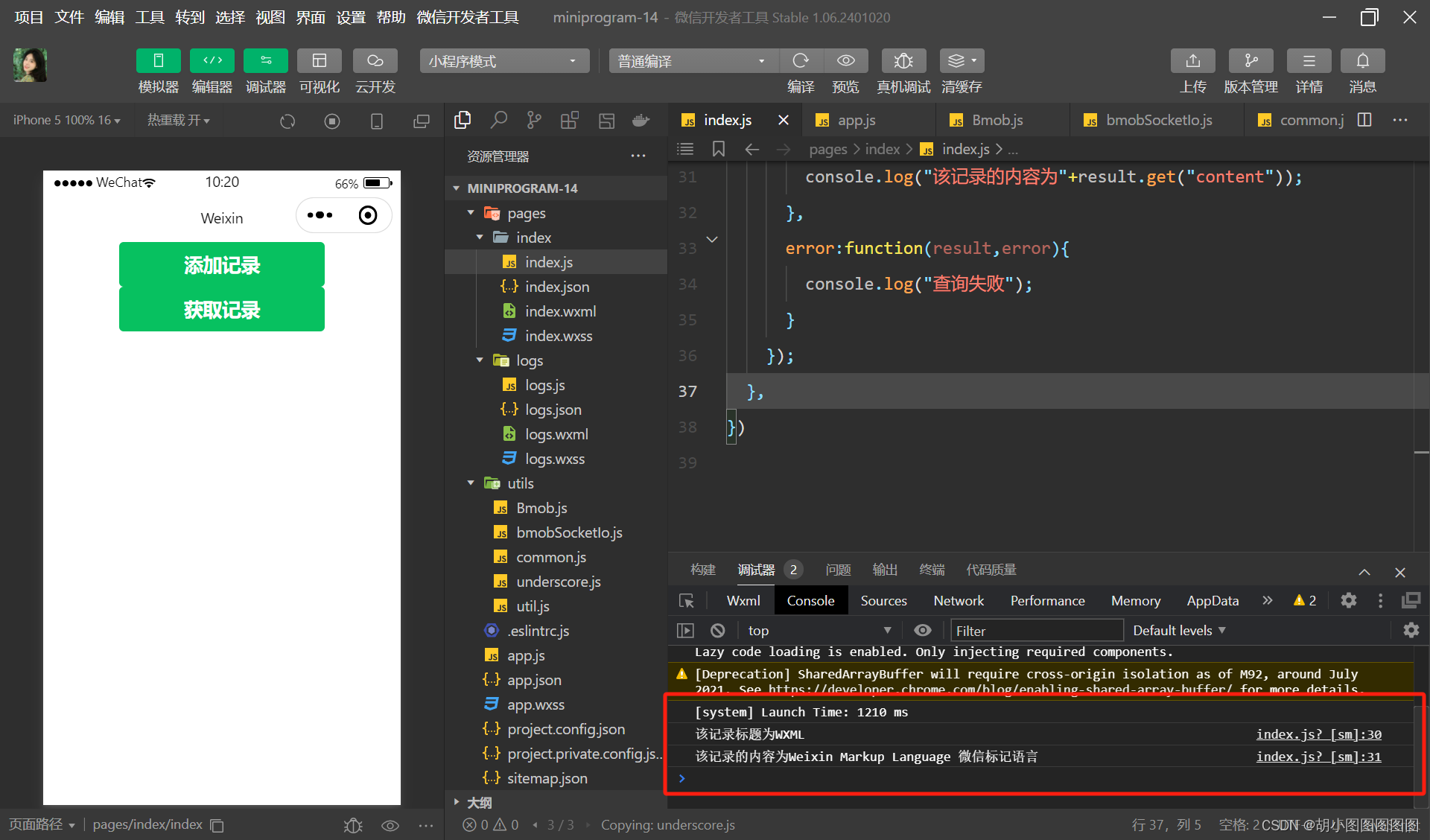
3.获取一条记录
获取一条记录是指从数据表中查询一条记录, 主要根据objectId 值来直接获取单条数据对象。 示例代码如下:
.wxml
<button type="primary" bind:tap='query'>获取记录</button>.js
query:function(){
var Test=Bmob.Object.extend("test");
var query=new Bmob.Query(Test);
query.get("4a1eafa17f",{
success:function(result){
//The object was retrieved successfully.
console.log("该记录标题为"+result.get("title"));
console.log("该记录的内容为"+result.get("content"));
},
error:function(result,error){
console.log("查询失败");
}
});
},结果:

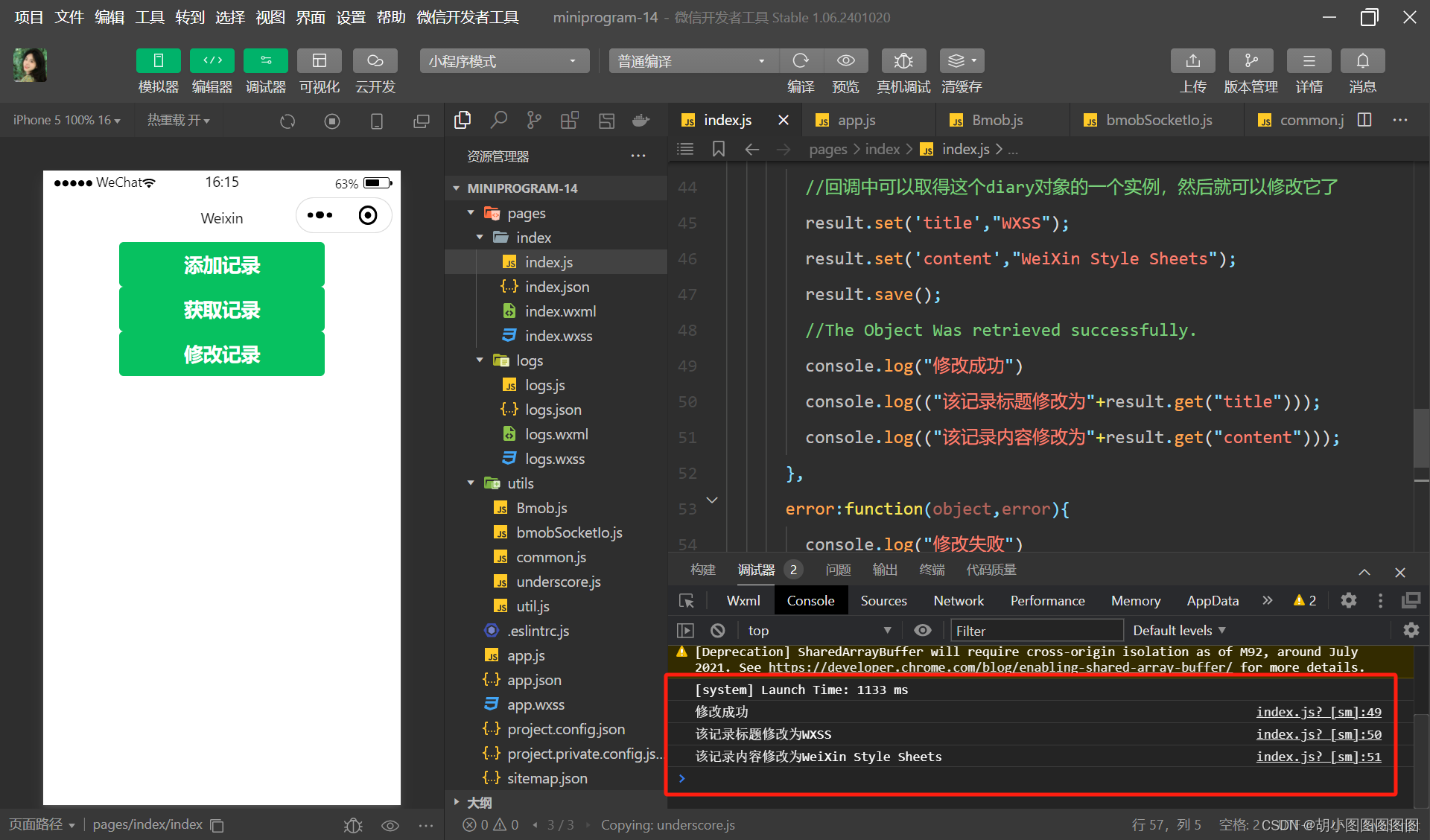
4.修改一条记录
如果要修改一条记录, 则首先需要获取更新后的Bmob.Object 对象, 将值修改后保存数据就可以了。 示例代码如下:
.wxml
<button type="primary" bind:tap="modi">修改记录</button>.js
modi:function(){
var Test =Bmob.Object.extend("test");
var query=new Bmob.Query(Test);
//这个id是要修改条目的的id,当该id生成并存储成功时可以获取到
query.get("4a1eafa17f",{
success:function(result){
//回调中可以取得这个diary对象的一个实例,然后就可以修改它了
result.set('title',"WXSS");
result.set('content',"WeiXin Style Sheets");
result.save();
//The Object Was retrieved successfully.
console.log("修改成功")
console.log(("该记录标题修改为"+result.get("title")));
console.log(("该记录内容修改为"+result.get("content")));
},
error:function(object,error){
console.log("修改失败")
}
});
},结果:

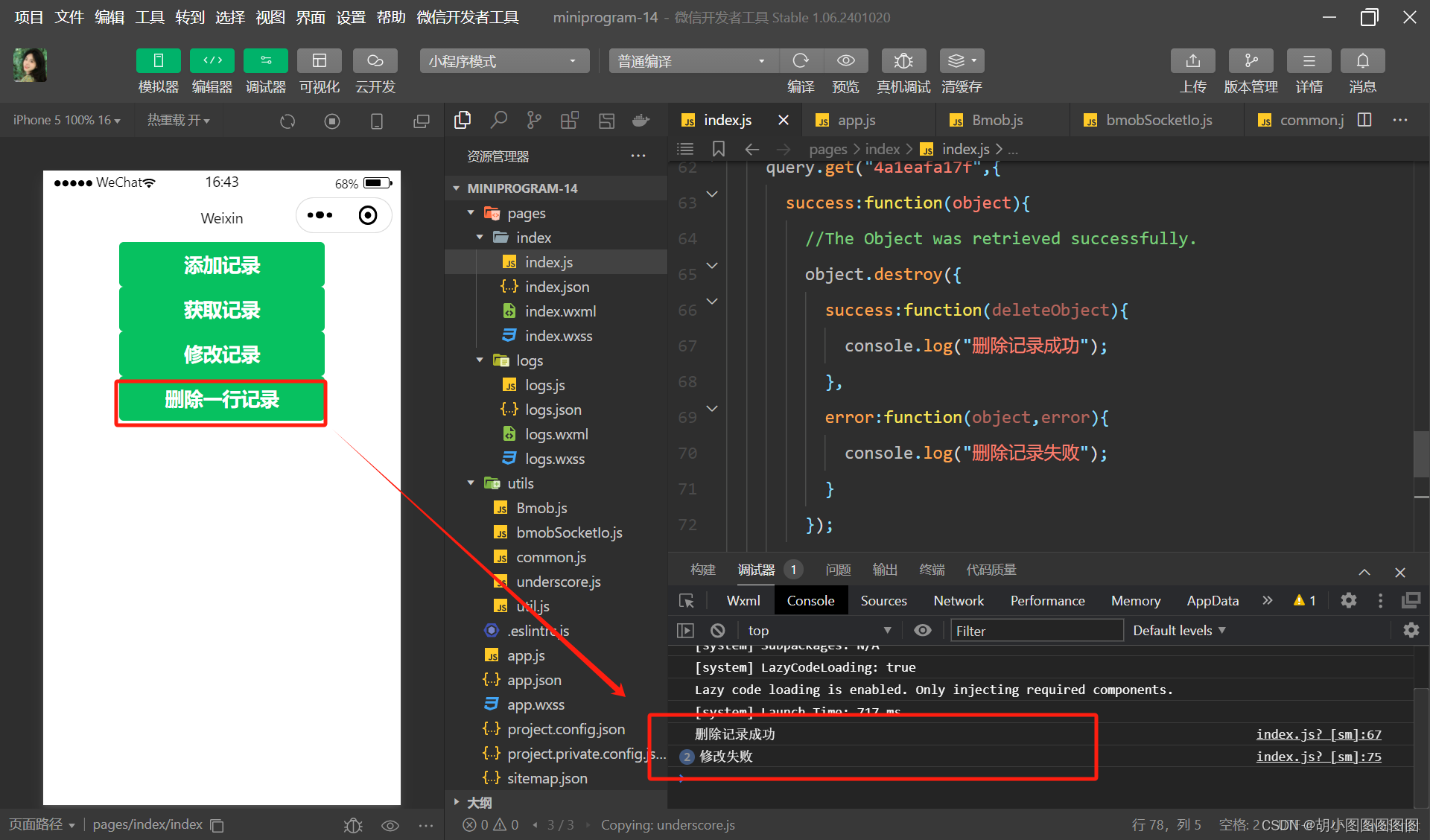
5.删除一条记录
删除一条记录可以使用Bmob.Object 的destroy 方法。 示例代码如下:
.wxml
<button type="primary" bind:tap="del">删除一行记录</button>.js
//删除objectId为4a1eafa17f的记录
del:function(){
var Test=Bmob.Object.extend("test");
var query=new Bmob.Query(Test);
query.get("4a1eafa17f",{
success:function(object){
//The Object was retrieved successfully.
object.destroy({
success:function(deleteObject){
console.log("删除记录成功");
},
error:function(object,error){
console.log("删除记录失败");
}
});
},
error:function(object,error){
console.log("修改失败");
}
});
},结果:

6.查询所有数据
为了获取某个数据表中的所有数据, 我们可以通过Bmob 提供的Query 对象来实现(默认是10 条记录), 示例代码如下:
.wxml
<button type="primary" bind:tap="queryall">获取所有数据记录</button>.js
//获取数据表中所有数据
queryall:function(){
var Test = Bmob.Object.extend("test");
//test数据表
var query = new Bmob.Query(Test);//查询所有数据
query.find({
success:function(results){
console.log("共查询到"+results.length+"条记录");//循环处理查询到的数据
for(var i=0; i<results.length;i ++){
var object =results[i];
console.log(object.id +'-' + object.get('title') +'-'+object.get('content'));
}
},
error:function(error){
console.log("查询失败:"+error.code +""+error.message);
}
},
)}结果:
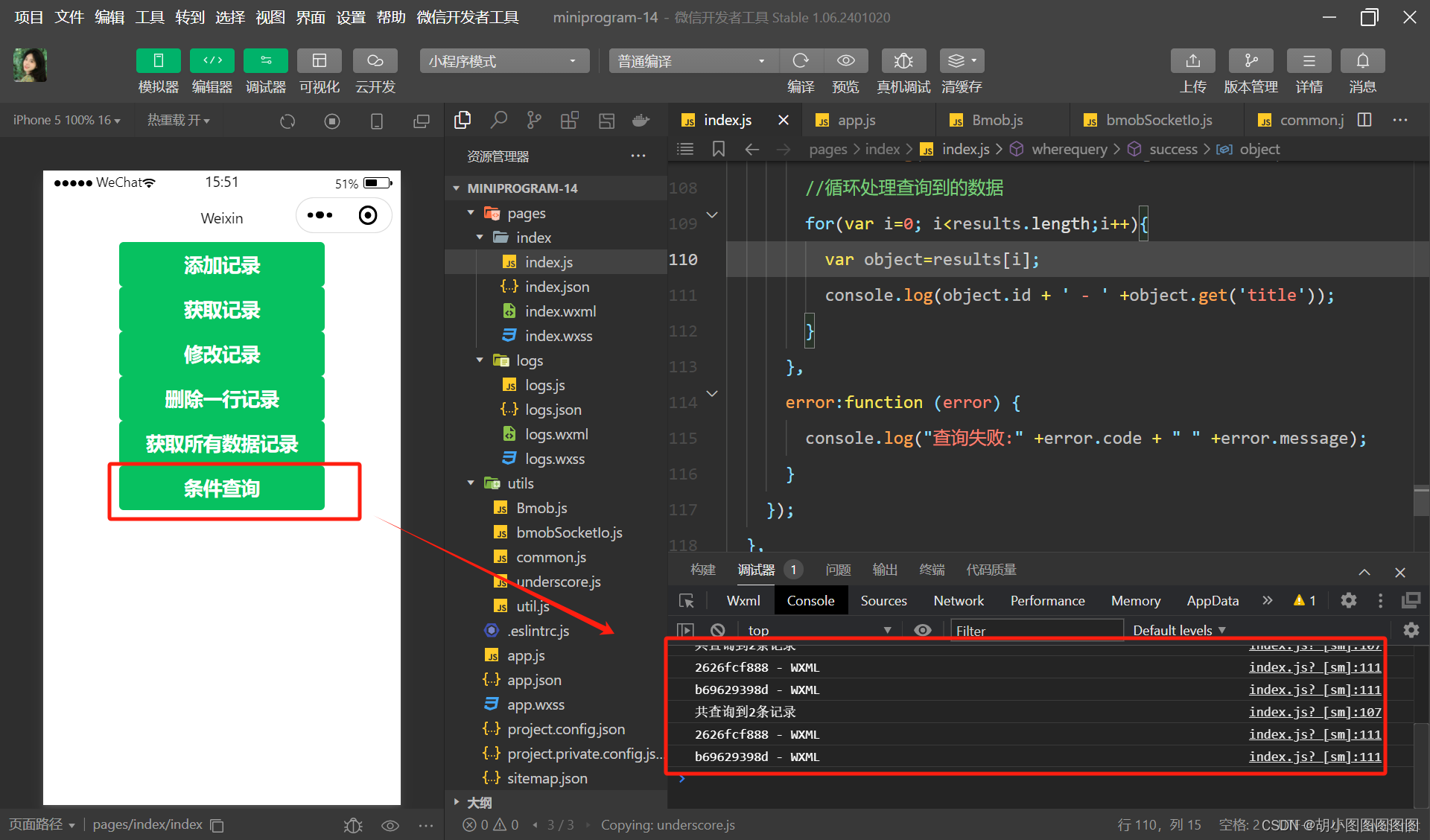
7.条件查询
Bmob 中提供的查询方法主要有: 等于(equalTo)、不等于(notEqualTo)、小于(lessThan)、小于等于(lessThanOrEqualTo)、大于(greaterThan)、大于等于(greaterThanOrEqualTo) 等。 示例代码如下:
.wxml
<button type="primary" bind:tap="wherequery">条件查询</button>.js
//条件查询
wherequery:function(){
var Test=Bmob.Object.extend("test");
var query=new Bmob.Query(Test);
query.equalTo("title","WXML");//查询title等于“WXML”的记录
//查询所有数据
query.find({
success:function(results){
console.log("共查询到" +results.length + "条记录");
//循环处理查询到的数据
for(var i=0; i<results.length;i++){
var object=results[i];
console.log(object.id + ' - ' +object.get('title'));
}
},
error:function (error) {
console.log("查询失败:" +error.code + " " +error.message);
}
});
},结果:

8.分页查询
如果在数据比较多的情况下, 希望将查询出的符合要求的所有数据按照指定条数为一页来显示, 这时可以使用limit 方法限制查询结果的数据条数来进行分页。 默认情况下, limit 的值为10, 最大有效设置值为1 000。
query.limit(10);同时, skip 方法可以做到跳过查询的前多少条数据来实现分页查询的功能。 skip 的默认值为10。
query.skip(10);3.上传图片
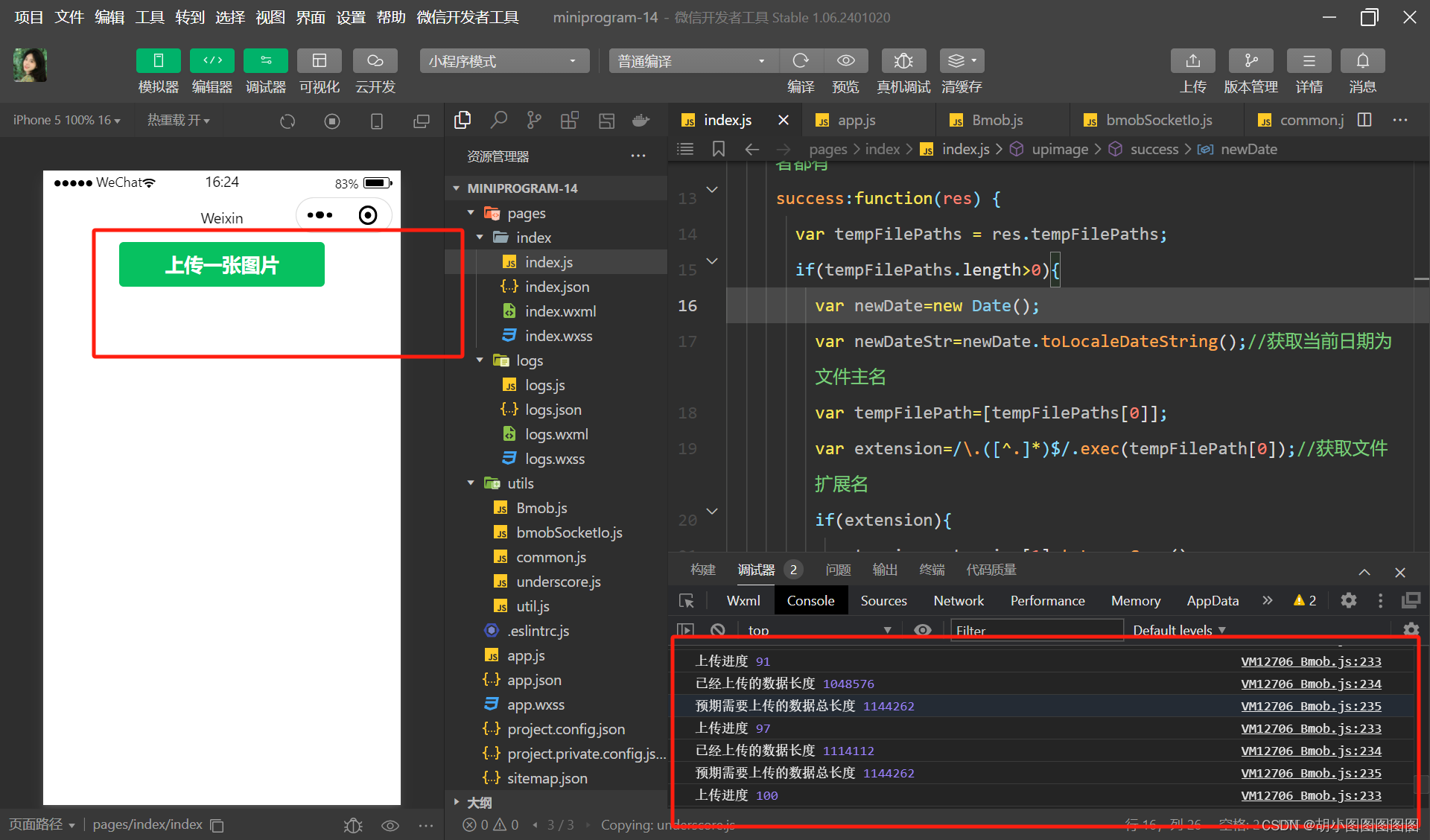
1.上传一张图片并显示
Bmob 提供了文件后端保存功能。 利用这一功能, 我们可以把本地文件上传到Bmob 后台, 并按上传日期为文件命名。 示例代码如下:
.wxml
<button type="primary" bind:tap="upimage">上传一张图片</button>
<image src="{{url}}"></image>.js
var Bmob=require('../../utils/Bmob.js');
const { result, object } = require('../../utils/underscore.js');
Page({
data:{
},
upimage:function() {
var that=this;
wx.chooseImage({
count:1,//默认值为9
sizeType:['compressed'],//可以指定是原图还是压缩图,默认二者都有
sourceType:['album','camera'],//可以指定来源是相册还是相机,默认二者都有
success:function(res) {
var tempFilePaths = res.tempFilePaths;
if(tempFilePaths.length>0){
var newDate=new Date();
var newDateStr=newDate.toLocaleDateString();//获取当前日期为文件主名
var tempFilePath=[tempFilePaths[0]];
var extension=/\.([^.]*)$/.exec(tempFilePath[0]);//获取文件扩展名
if(extension){
extension=extension[1].toLowerCase();
}
var name=newDateStr +"."+extension;//上传的图片的别名
var file=new Bmob.File(name,tempFilePaths);
file.save().then(function (res) {
console.log(res.url());
var url=res.url();
that.setData({
url:url
})
}),
function(error) {
console.log(error);
}
}
}
})
},
})结果:
上传图片后:

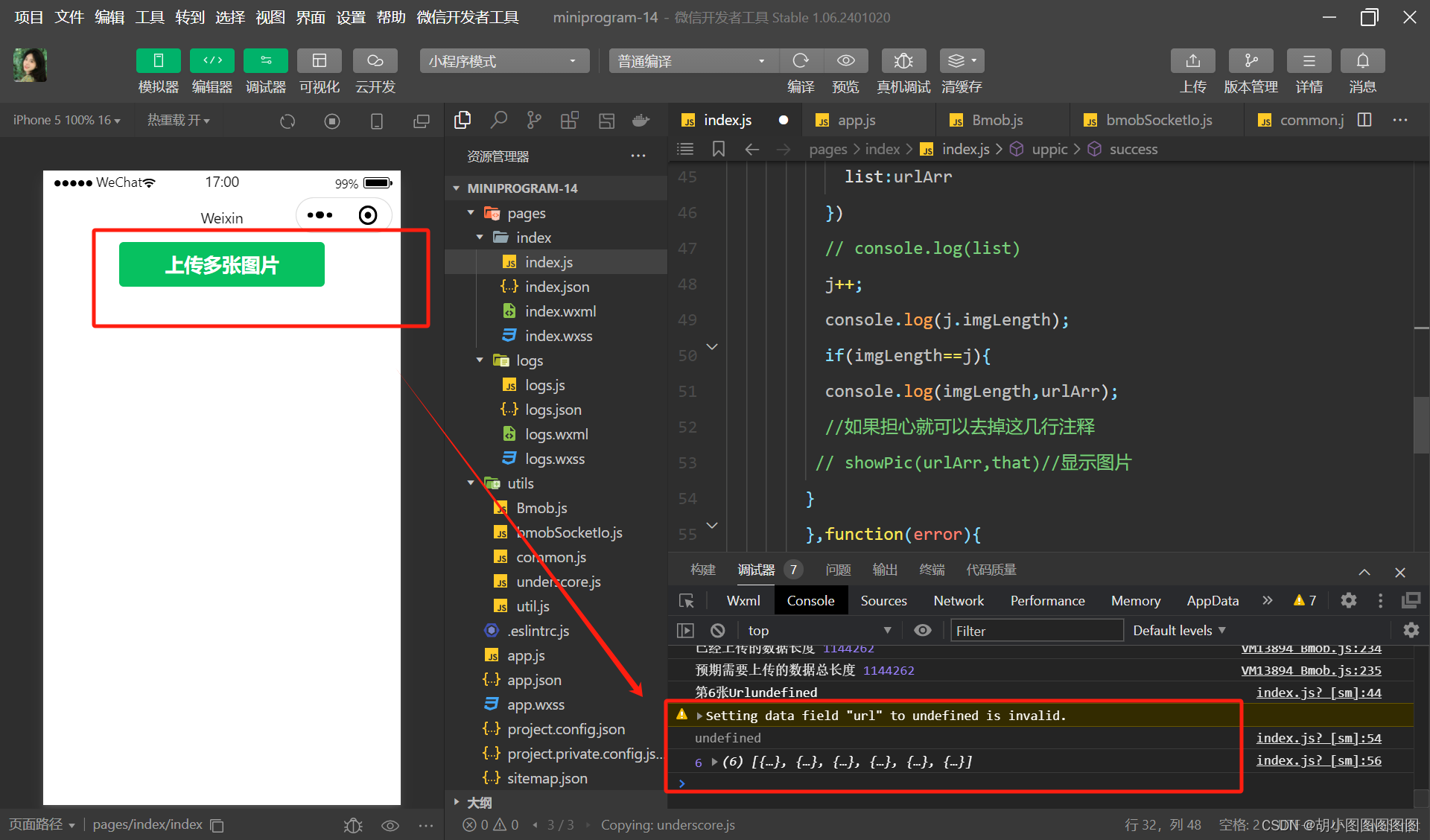
2.上传多张图片并显示
Bmob支持一次上传多张图片,并将图片保存到素材库中。示例代码如下:
.wxml
<button type="primary" bind:tap="uppic">上传多张图片</button>
<block wx:for="{{list}}" wx:key="this">
<image src="{{item.url}}" />
</block>.js
//上传多张照片
uppic:function(){
var that = this;
wx.chooseImage({
count:9,//默认值为9
sizeType:['compressed'],//可以指定为压缩图或原图,默认两者都有
sourceType:['album','camera'],//相册还是相机,默认两者都有
success:function(res){
wx.showNavigationBarLoading()
that.setData({
loading:false
})
var urlArr=new Array();
var tempFilePaths = res.tempFilePaths;
console.log(tempFilePaths)
var imgLength=tempFilePaths.length;
if(imgLength>0){
var newDate=new Date();
var newDateStr=newDate.toLocaleDateString();//获取当前日期文件
var j=0;
for(var i=0;i<imgLength;i++){
var tempFilePath=[tempFilePaths[i]];
var extension =/\.([^.]*)$/.exec(tempFilePath[0]);//获取文件扩展名
if(extension){
extension=extension[1].toLowerCase();
}
var name=newDateStr+"."+extension;//上传图片别名
var file=new Bmob.File(name,tempFilePath);
file.save().then(function(res){
wx.hideNavigationBarLoading()
var url=res.url();
console.log("第"+i+"张Url"+url);
that.setData({
url:url
})
urlArr.push({"url":url});
that.setData({
list:urlArr
})
// console.log(list)
j++;
console.log(j.imgLength);
if(imgLength==j){
console.log(imgLength,urlArr);
//如果担心就可以去掉这几行注释
// showPic(urlArr,that)//显示图片
}
},function(error){
console.log(error);
})
}
}
}
});
} 上传多张图片后:




















 1182
1182











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








