操作题
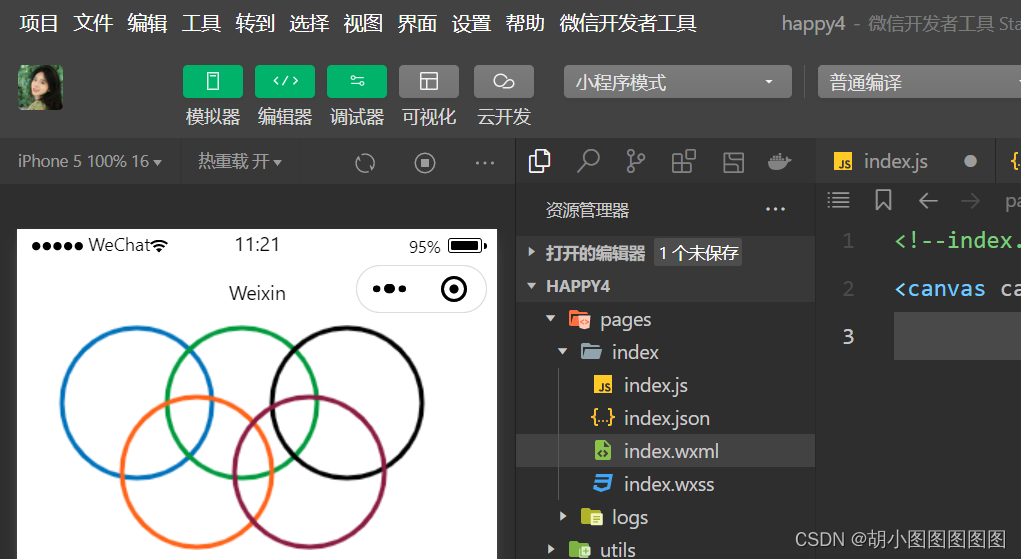
1.使用canvas组件实现“五个圆圈”的绘制。
代码:
.js代码:
Page({
onReady:function (e){
const ctx = wx.createCanvasContext('quanquan')
// 绘制蓝色圆环
ctx.beginPath()
ctx.arc(80, 52, 50, 0, 2 * Math.PI)
ctx.setStrokeStyle('#0072BB')
ctx.setLineWidth(3)
ctx.stroke()
// 绘制绿色圆环
ctx.beginPath()
ctx.arc(150, 52, 50, 0, 2 * Math.PI)
ctx.setStrokeStyle( '#009A3D')
ctx.stroke()
// 绘制黑色圆环
ctx.beginPath()
ctx.arc(220, 52, 50, 0, 2 * Math.PI)
ctx.setStrokeStyle('#000000')
ctx.stroke()
// 绘制红色圆环
ctx.beginPath()
ctx.arc(120, 98, 50, 0, 2 * Math.PI)
ctx.setStrokeStyle('#FF6319')
ctx.stroke()
// 绘制黄色圆环
ctx.beginPath()
ctx.arc(195, 98, 50, 0, 2 * Math.PI)
ctx.setStrokeStyle('#8A1C42')
ctx.stroke()
ctx.draw()
}
}).wxml代码:
<!--index.wxml-->
<canvas canvas-id="quanquan" ></canvas> 运行结果:
2.使用相应组件,完成“书单”页面。
代码
.wxml代码:
<view class="tou">← 书单</view>
<view class="text">
<view class="text2">培养商业意识,走出生活,职场和事业的困境.</view>
<view class="text3">创新者是如何思考问题的?本书单包括了互联网,思维方式,商业,文案,市场,营销等方方面面,是在思维方式上的创新,略去传统商学院的教条.</view>
</view>
<view class="zhong">
<view class="imgone" style="display: flex;">
<image class="img1" src="image/hkhk.png"/>
<view class="textone">
<view class="text4">三国演义</view>
<view class="text5">罗贯中</view>
<view class="text6">《三国演义》是罗贯中在有关三国故事的宋元话本、戏曲和轶事传闻的基础上</view>
</view>
</view>
<view class="bai"></view>
<view class="imgtwo" style="display: flex;">
<image class="img2" src="image/lolo.png"/>
<view class="texttwo">
<view class="text4">西游记</view>
<view class="text5">吴承恩</view>
<view class="text6">《西游记》是中国古代第一部浪漫主义章回体长篇神魔小说。</view>
</view>
</view>
</view> .wxss代码:
.tou{
font-size: 30px;
}
.text{
background-color: black;
}
.text2{
color: aliceblue;
text-align: center;
font-size: 25px;
padding: 15px;
}
.text3{
color: aliceblue;
padding: 10px;
}
.zhong{
margin: 25px;
}
.textone{
margin-left: 40px;
}
.img1{
width: 450px;
height: 180px;
border: 1px solid black;
}
.img2{
width: 350px;
height: 180px;
border: 1px solid black;
}
.text4{
font-size: 25px;
font-weight: 700;
}
.text5{
font-size: 20px;
font-weight: 600;
}
.bai{
margin-top: 15px;
border-bottom: 1px solid black;
}
.imgtwo{
margin-top: 30px;
}
.texttwo{
margin-left: 30px;
}运行结果:

3.使用相应组件,完成“西安找拼车”小程序部分界面。
代码:
.wxml代码:
<view class="tou">X西安找拼车</view>
<view class="buu">
<text decode="{{true}}">  联系方式(手机和微信至少填一项)</text>
</view>
<view class="biao">
<text class="hao">称呼*</text>
<input class="ge" type="text" placeholder="请输入称呼" />
</view>
<view class="biao">
<text class="hao">手机号</text>
<input class="ge" type="number" placeholder="请输入手机号" />
</view>
<view class="biao">
<text class="hao">微信号</text>
<input class="ge" type="text" placeholder="请输入微信号" />
</view>
<view class="buu">
<text decode="{{true}}">  拼车信息</text></view>
<view class="biao">
<text class="hao">出发地点*</text>
<input class="ge" type="text" maxlength="7" placeholder="限7个字" />
</view>
<view class="biao">
<text class="hao">目的地*</text>
<input class="ge" type="text" maxlength="7" placeholder="限7个字" />
</view>
<view class="biao">
<text class="hao">空座数*</text>
<input class="ge" type="number" placeholder="请输入空座数" />
</view>.json代码:
{
"usingComponents": {
},
"navigationStyle": "custom"
}
.wxss代码:
.tou{
font-size: 30px;
padding: 30px 0 10px 10px;
background-color: green;
}
.buu{
width: 100%;
height: 40px;
background:bisque;
line-height: 40px;
color:green;
border-bottom: 2px solid red;
}
.biao{
width: 100%;
height: 40px;
margin-top: 20px;
line-height: 40px;
border-bottom: 2px solid red;
}
.hao{
line-height: 20px;
margin-left: 20px;
font-weight: bold;
float: left;
}
.ge{
margin-top: 10px;
margin-left: 140px;
}
运行结果:

编程题
“人生进程”是一款极简的小程序,他只有一个功能:就是计算一个人从出生到现在已经度过了多少个月。请编写程序完成此功能。
代码:
.wxml代码:
<view class="header">
<view class="note">中国现阶段人均寿命 900 个月</view>
<view class="past">
<view wx:if="{{birthday}}">{{birthday}}至今{{langMoreThan}} {{pastMonth}} 个月</view>
</view>
<view class="settings">
<picker bindchange="bindDateChange" end="{{endMonth}}" fields="month" mode="date" start="1949-10" value="{{endMonth}}">
<view class="btn-setting">
<view wx:if="{{birthday}}">换一个日期</view>
<view wx:else>点此设置出生年月,查看人生进度</view>
</view>
</picker>
<view bindtap="clearHistory" class="btn-del" hoverClass="none" hoverStartTime="0" hoverStayTime="0" wx:if="{{birthday}}">清除记录</view>
</view>
</view>
<view class="container">
<canvas canvas-id="batteryCanvas" style="width: 100px; height: 200px;"></canvas>
</view>
<view class="footer" bindtap="changeMotto">
能把在前面行走的抓住的人,十有八九都会成功。
</view>
.js代码:
Page({
data: {
batteryValue: 0, // 默认电池值
birthday: '', // 出生日期
pastMonth: 0, // 已度过的月份
langMoreThan: '已经', // 语言提示,默认为已经
totalLife: 900, // 预期寿命,单位:个月
mottoIndex: 0, // 句子索引
mottoList: [ // 句子列表
"让我们将事前的忧虑,换为事前的思考和计划吧!",
"再长的路,一步步也能走完,再短的路,不迈开双脚也无法到达。",
"任何业绩的质变都来自于量变的积累。",
"成功不是将来才有的,而是从决定去做的那一刻起,持续累积而成。",
"一个有信念者所开发出的力量,大于九十九个只有兴趣者。",
"每一发奋努力的背后,必有加倍的赏赐。",
"做对的事情比把事情做对重要。",
"人格的完善是本,财富的确立是末。",
"没有一种不通过蔑视、忍受和奋斗就可以征服的命运。",
"行动是治愈恐惧的良药,而犹豫、拖延将不断滋养恐惧。"
],
},
// 页面加载时执行
onLoad: function (options) {
// 计算已经度过的月份
const birthday = new Date(this.data.birthday);
const currentDate = new Date();
const pastMonth = (currentDate.getFullYear() - birthday.getFullYear()) * 12 + (currentDate.getMonth() - birthday.getMonth());
// 更新已经度过的月份和剩余寿命百分比
this.setData({
pastMonth: pastMonth,
batteryValue: 100 - (pastMonth / this.data.totalLife) * 100, // 将百分比反转
});
this.drawBattery(this.data.batteryValue);
},
// 绘制电池
drawBattery: function (batteryValue) {
const ctx = wx.createCanvasContext('batteryCanvas'); // 获取 canvas 上下文
const width = 100; // 画布宽度
const height = 200; // 画布高度
const borderWidth = 5; // 电池外框宽度
const batteryHeight = height - borderWidth * 2; // 电池实际填充高度
// 绘制电池外框
ctx.beginPath();
ctx.rect(borderWidth, borderWidth, width - borderWidth * 2, batteryHeight);
ctx.strokeStyle = '#000000';
ctx.stroke();
// 绘制电池内部填充
const fillHeight = batteryHeight * (batteryValue / 100); // 填充的高度
ctx.beginPath();
ctx.rect(borderWidth, borderWidth + (batteryHeight - fillHeight), width - borderWidth * 2, fillHeight);
ctx.fillStyle = 'red'; // 绿色填充
ctx.fill();
// 绘制电池百分比文字
ctx.font = '20px Arial';
ctx.fillStyle = '#000000';
ctx.textAlign = 'center';
ctx.fillText(`${batteryValue.toFixed(2)}%`, width / 2, height - 10);
ctx.draw(); // 绘制到 canvas 上
},
// 更改出生日期
bindDateChange: function (e) {
const birthday = e.detail.value;
this.setData({
birthday: birthday,
});
// 重新加载页面
this.onLoad();
},
// 清除记录
clearHistory: function () {
// 清空已选择的出生日期
this.setData({
birthday: '',
});
// 重新加载页面
this.onLoad();
},
// 点击底部文字切换下一句
changeMotto: function () {
let newIndex = this.data.mottoIndex + 1;
if (newIndex >= this.data.mottoList.length) {
newIndex = 0; // 循环显示
}
this.setData({
mottoIndex: newIndex,
});
},
// 获取当前显示的底部文字
getCurrentMotto: function () {
return this.data.mottoList[this.data.mottoIndex];
},
// 获取当前显示的底部文字
get currentMotto() {
return this.data.mottoList[this.data.mottoIndex];
},
});.wxss代码 :
.note {
margin: 40rpx 0 10rpx;
color: #666;
font-size: 120%;
font-weight: 200;
}
.past {
margin-bottom: 30rpx;
font-size: 160%;
font-weight: 300;
}
.settings {
flex-direction: row;
}
.main,.settings {
display: flex;
}
.main {
position: relative;
flex: 2;
flex-direction: column;
align-items: center;
justify-content: center;
width: 100%;
}
.motto {
display: block;
min-height: 84rpx;
line-height: 1.5;
font-size: 26rpx;
}
.zoomout .btn-del,.zoomout .btn-setting,.zoomout .motto,.zoomout .note {
color: #333;
}
.ad-index-float {
position: fixed;
right: 0;
bottom: 0;
width: 80rpx;
height: 80rpx;
z-index: 31;
}
.custom-ad.ad-index-float {
bottom: 94rpx;
}
.custom-ad.custom-ad-iphonex {
bottom: 124rpx!important;
}
.custom-ad-iphonex {
bottom: 0!important;
}
.ad-index-float image {
width: 80rpx;
height: 80rpx;
}运行结果:








 文章介绍了如何在微信小程序中使用canvas组件绘制五个不同颜色的圆环,以及实现书单页面、西安找拼车界面的设计,还展示了人生进程小程序计算个人生命历程的功能。
文章介绍了如何在微信小程序中使用canvas组件绘制五个不同颜色的圆环,以及实现书单页面、西安找拼车界面的设计,还展示了人生进程小程序计算个人生命历程的功能。














 727
727

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








