一、对peom表的增删改查的操作
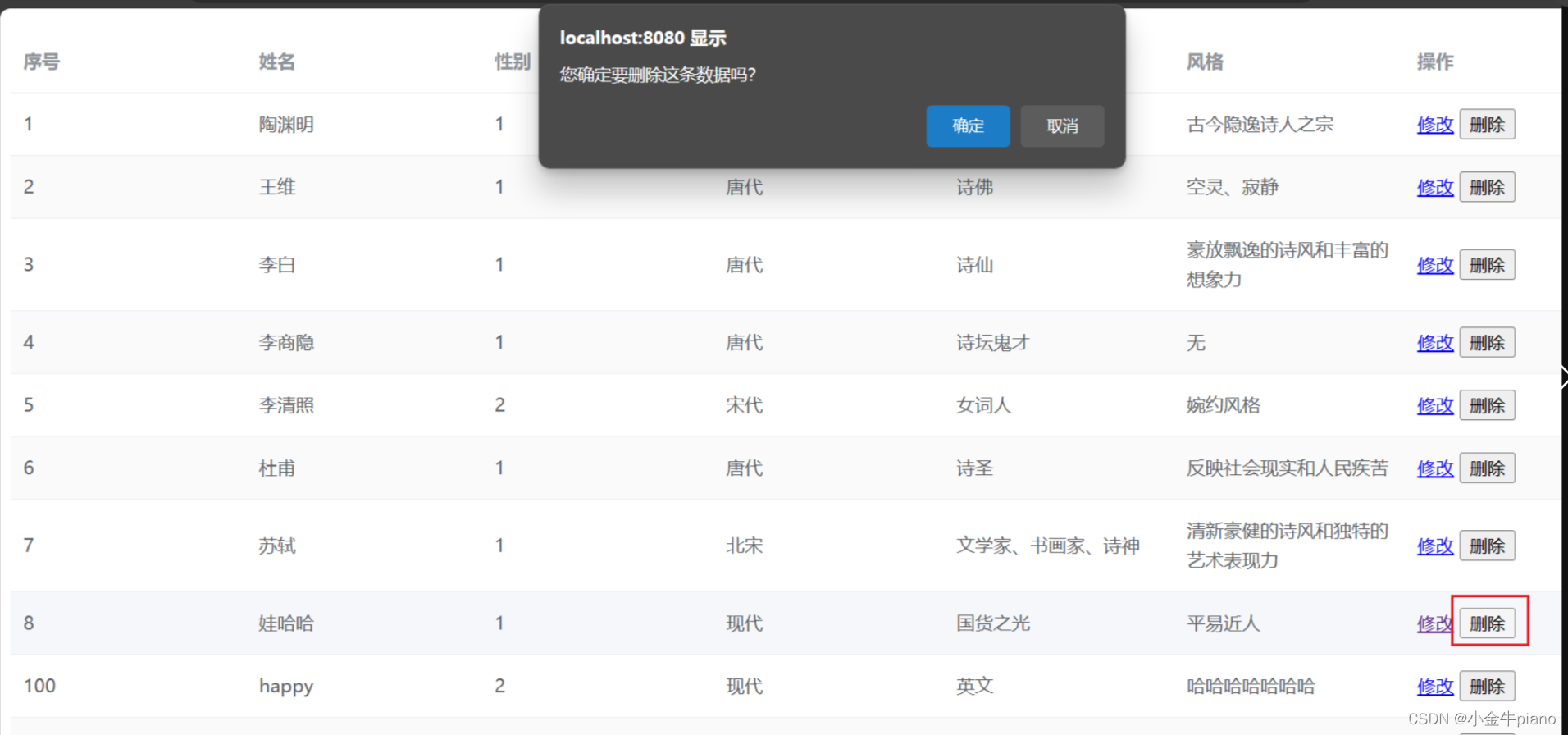
1.删除
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="./js/vue.js"></script>
<script src="./js/axios-0.18.0.js"></script>
<link rel="stylesheet" href="element-ui/index.css">
<script src="./element-ui/index.js"></script>
</head>
<body>
<h1 style="text-align: center">诗人信息列表</h1>
<div id="app" align="center">
<a href="poet-insert.html" style="text-align: center">新增信息</a>
<template>
<el-table
:data="poetList"
stripe
style="width: 100%">
<el-table-column
prop="id"
label="序号"
width="180">
</el-table-column>
<el-table-column
prop="name"
label="姓名"
width="180">
</el-table-column>
<el-table-column
prop="gender"
label="性别">
</el-table-column>
<el-table-column
prop="dynasty"
label="朝代">
</el-table-column>
<el-table-column
prop="title"
label="称号">
</el-table-column>
<el-table-column
prop="style"
label="风格">
</el-table-column>
<el-table-column label="操作">
<template slot-scope="scope" >
<a :href="'poet-update.html?id='+scope.row.id">修改</a>
<button type="button" v-on:click="deletee(scope.row.id)">删除</button>
</template>
</el-table-column>
</el-table>
</template>
</div>
</body>
<script>
new Vue({
el: "#app",
data() {
return {
poetList: []
}
},
methods:{
selectall:function(){
var this_=this;
axios.post('/PoetSelect',{}).then(function(response){
this_.poetList=response.data.data;
})
.catch(function(error){
console.log(error);
})
},
deletee:function (id){
var this_=this;
if(window.confirm("您确定要删除这条数据吗?")){
axios.post('/PoetDelete?id='+id).then(function(response){
alert("删除成功!")
this_.selectall();
})
.catch(function(error){
console.error("删除失败",error);
})
}
}
},
mounted() {
axios.get('/PoetSelect').then(res => {
if (res.data.statusCode) {
this.poetList = res.data.data;
}
}
)
}
})
</script>
</html>

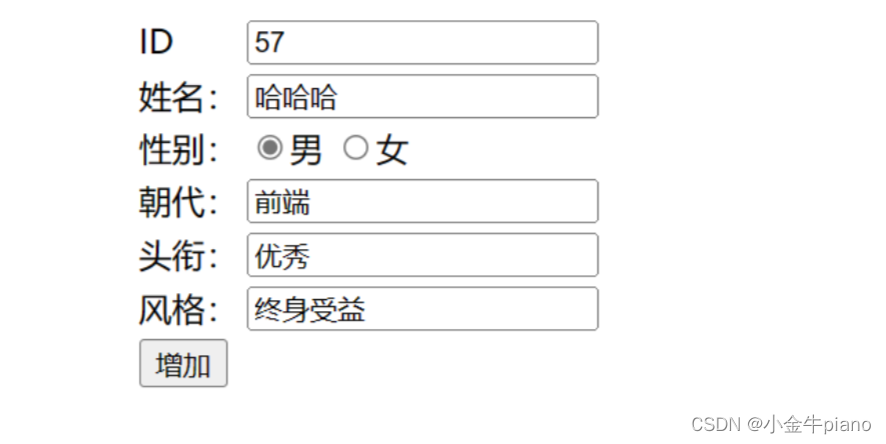
2.插入
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="./js/vue.js"></script>
<script src="./js/axios-0.18.0.js"></script>
<link rel="stylesheet" href="element-ui/index.css">
<script src="./element-ui/index.js"></script>
</head>
<body>
<div id="app" style=" display: flex;
justify-content: center;
align-items: center">
<table>
<tr>
<td>ID</td>
<td>
<input type="text" v-model="poet.id">
</td>
</tr>
<tr>
<td>
姓名:
</td>
<td>
<input type="text" v-model="poet.name">
</td>
</tr>
<tr>
<td>
性别:
</td>
<td>
<input type="radio" name="gender" v-model="poet.gender" value="1">男
<input type="radio" name="gender" v-model="poet.gender" value="2">女
</td>
</tr>
<tr>
<td>
朝代:
</td>
<td>
<input type="text" v-model="poet.dynasty">
</td>
</tr>
<tr>
<td>
头衔:
</td>
<td>
<input type="text" v-model="poet.title">
</td>
</tr>
<tr>
<td>
风格:
</td>
<td>
<input type="text" v-model="poet.style">
</td>
</tr>
<tr>
<td>
<input type="button" @click="addpoet" value="增加">
</td>
</tr>
</table>
</div>
</body>
<script>
new Vue({
el:"#app",
data:{
poet:{
"id":"",
"name":"",
"gender":"",
"dynasty":"",
"title":"",
"style":""
}
},
methods:{
addpoet:function (){
axios.post('/PoetInsert',this.poet).then(r=>{
if(r.data.statusCode==1){
location.href='poet.html';
}
else{
alert(r.data.message);
}
}).catch(error=>{
console.error(error);
})
}
}
})
</script>
</html>

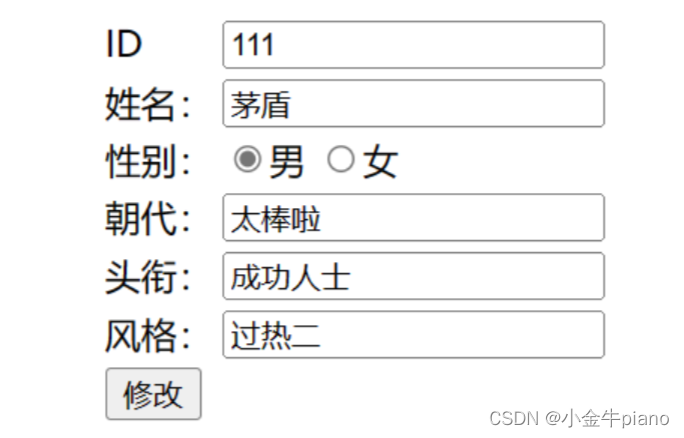
3.修改
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="./js/vue.js"></script>
<script src="./js/axios-0.18.0.js"></script>
<link rel="stylesheet" href="element-ui/index.css">
<script src="./element-ui/index.js"></script>
</head>
<body>
<div id="app" style=" display: flex;
justify-content: center;
align-items: center">
<table>
<tr>
<td>ID</td>
<td>
<input type="text" v-model="this.id">
</td>
</tr>
<tr>
<td>
姓名:
</td>
<td>
<input type="text" v-model="poet.name">
</td>
</tr>
<tr>
<td>
性别:
</td>
<td>
<input type="radio" name="gender" v-model="poet.gender" value="1">男
<input type="radio" name="gender" v-model="poet.gender" value="2">女
</td>
</tr>
<tr>
<td>
朝代:
</td>
<td>
<input type="text" v-model="poet.dynasty">
</td>
</tr>
<tr>
<td>
头衔:
</td>
<td>
<input type="text" v-model="poet.title">
</td>
</tr>
<tr>
<td>
风格:
</td>
<td>
<input type="text" v-model="poet.style">
</td>
</tr>
<tr>
<td>
<input type="button" @click="updatepoet" value="修改">
</td>
</tr>
</table>
</div>
</body>
<script>
new Vue({
el:"#app",
data:{
poet:{},
id:''
},
methods:{
selectpart:function (){
axios.get(`/PoetSelectpart/${this.id}`).then(r=>{
if(r.data.statusCode==1){
if (Array.isArray(r.data.data) && r.data.data.length > 0) {
this.poet = r.data.data[0];
} else {
this.poet = {};
}
}
else{
console.log(r.data.message);
}
}).catch(er=>{
console.error(er);
})
},
updatepoet:function (){
axios({ method: 'put',
url: '/PoetUpdate',
data: JSON.stringify(this.poet),
headers: {
'Content-Type': 'application/json'
} }).then(r=>{
if(r.data.statusCode==1){
location.href='poet.html';
}
else{
alert(r.data.message);
}
}).catch(e=>{
console.error(e);
})
}
},
created(){
this.id=location.href.split("?id=")[1]
this.selectpart();
}
})
</script>
</html>






















 187
187

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








