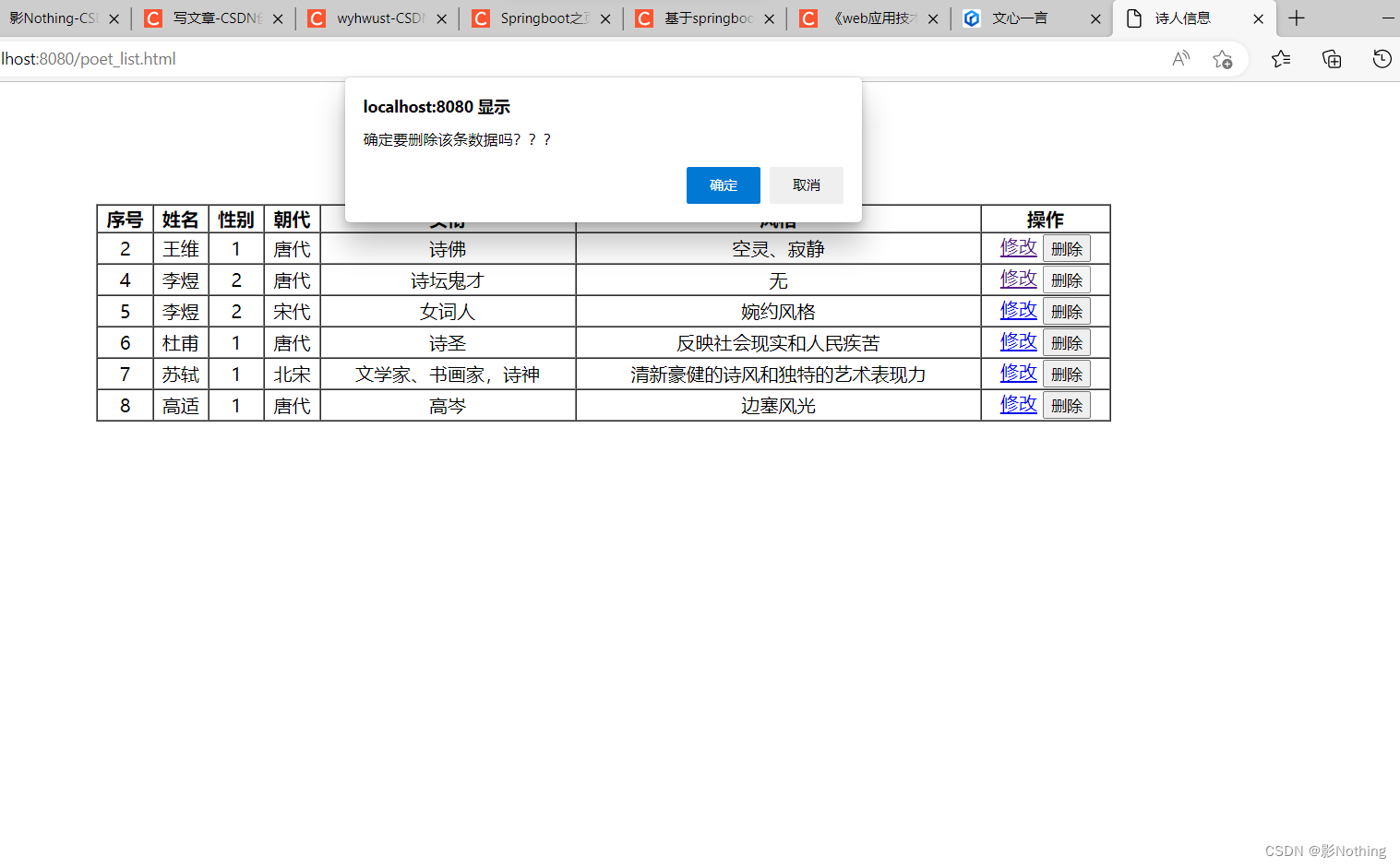
运行界面




代码
PoetController
package com.example.controller;
import com.example.pojo.Poet;
import com.example.pojo.Result;
import com.example.service.PoetService;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.web.bind.annotation.*;
import java.util.List;
@RestController
public class PoetController {
@Autowired
private PoetService poetService;
//查询全部,返回的是Result类型的json数据。
@RequestMapping("/poetfindAllJson")
public Result findAllJson() {
return Result.success(poetService.findAll());
}
//按id删除
@RequestMapping("/deletePoet")
public void deletePoet(Integer id){
poetService.deletePoet(id);
}
//按id查找
@RequestMapping("/poetfindById")
public Result poetfindById(@PathVariable("id") Integer id){
return Result.success(poetService.poetfindById(id));
}
//增加数据
@RequestMapping("/poetadd")
public Result addUser(@RequestBody Poet poet){
boolean result=poetService.addUser(poet);
if(result){
//成功 code==1;
return Result.success();
}
else {
return Result.error("添加失败");
}
}
//修改数据
@RequestMapping("/editPoet")
public Result addPoet(@RequestBody Poet poet){
boolean r=poetService.editUser(poet);
if(r){
//成功 code==1;
return Result.success();
}
else {
return Result.error("更新失败");
}
}
}
PoetMapper
package com.example.mapper;
import com.example.pojo.Poet;
import org.apache.ibatis.annotations.*;
import java.util.List;
@Mapper
//@Mapper: 这个注解一般使用在Dao层接口上,
// 相当于一个mapper.xml文件,它的作用就是将接口生成一个动态代理类。加入了@Mapper注解,
// 目的就是为了不再写mapper映射文件。这个注解就是用来映射mapper.xml文件的。
public interface PoetMapper {
@Select("select * from poet")
public List<Poet> findAll();
@Delete("delete from poet where id=#{id}")
public int deletePoet(Integer id);
@Select("select * from poet where id=#{id}")
public Poet poetfindById(Integer ID);
@Insert("insert into poet(name,gender,dynasty,title,style) values (#{name},#{gender},#{dynasty},#{title},#{style})")
public int add(Poet poet);
@Update("update poet set name=#{name},gender=#{gender},dynasty=#{dynasty},title=#{title},style=#{style} where id=#{id}")
public boolean editPoet(Poet poet);
}Poet
package com.example.pojo;
import lombok.AllArgsConstructor;
import lombok.Data;
import lombok.NoArgsConstructor;
@Data
@AllArgsConstructor
@NoArgsConstructor
public class Poet {
private Integer id;
private String name;
private String gender;
private String dynasty;
private String title;
private String style;
}
Result
package com.example.pojo;
import lombok.AllArgsConstructor;
import lombok.Data;
import lombok.NoArgsConstructor;
@Data
@NoArgsConstructor
@AllArgsConstructor
public class Result {
private Integer code;//响应码,1 代表成功; 0 代表失败
private String msg; //响应信息 描述字符串
private Object data; //返回的数据
//增删改 成功响应
public static Result success(){
return new Result(1,"success",null);
}
//查询 成功响应
public static Result success(Object data){
return new Result(1,"success",data);
}
//失败响应
public static Result error(String msg){
return new Result(0,msg,null);
}
}PoetServiceimpl
package com.example.service.impl;
import com.example.mapper.PoetMapper;
import com.example.pojo.Poet;
import com.example.service.PoetService;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.stereotype.Service;
import org.springframework.web.bind.annotation.RequestMapping;
import java.util.List;
@Service
public class PoetServiceImpl implements PoetService {
@Autowired
private PoetMapper poetMapper;
//直接返回数据列表
@Override
public List<Poet> findAll() {
return poetMapper.findAll();
}
//删除
@Override
public int deletePoet(Integer id){
return poetMapper.deletePoet(id);
}
@Override
public Poet poetfindById(Integer id){
return poetMapper.poetfindById(id);
}
@Override
public boolean addUser(Poet poet){
int result=poetMapper.add(poet);
return result==1;
}
@Override
public boolean editUser(Poet poet){
return poetMapper.editPoet(poet);
}
}
PoetService
package com.example.service;
import com.example.pojo.Poet;
import com.example.pojo.Result;
import java.util.List;
public interface PoetService {
public List<Poet> findAll();
public int deletePoet(Integer id);
public Poet poetfindById(Integer id);
public boolean addUser(Poet poet);
public boolean editUser(Poet poet);
}
前端页面
Poet_add
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>新增界面</title>
</head>
<script src="./js/vue.js"></script>
<script src="./js/axios-0.18.0.js"></script>
<body>
<div id="app">
<table border="1">
<tr>
<td>姓名</td>
<td><input type="text" v-model="poet.name"></td>
</tr>
<tr>
<td>性别</td>
<td><input type="radio" name="gender" v-model="poet.gender" value="1">男</td>
<td><input type="radio" name="gender" v-model="poet.gender" value="0">女</td>
</tr>
<tr>
<td>朝代</td>
<td><input type="text" v-model="poet.dynasty"></td>
</tr>
<tr>
<td>头衔</td>
<td><input type="text" v-model="poet.title"></td>
</tr>
<tr>
<td>风格</td>
<td><input type="text" v-model="poet.style"></td>
</tr>
<tr>
<td></td>
<td><input type="button" @click="addPoet" value="增加"></td>
</tr>
</table>
</div>
</body>
<script>
new Vue({
el: "#app",
data() {
return { // 注意这里使用了 return 语句
poet: { // poet 是返回对象的一个属性
"name": "",
"gender": "",
"dynasty": "",
"title": "",
"style": ""
}
}
},
methods:{
addPoet(){
var url='poetadd'
axios.post(url,this.poet)
.then(res =>{
var baseResult=res.data
if (baseResult.code==1){
location.href='poet_list.html'
}else {
alert(baseResult.message)
}
})
.catch(err=>{
console.log(err);
})
}
}
});
</script>
</html>Poet_edit
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>修改界面</title>
</head>
<script src="./js/vue.js"></script>
<script src="./js/axios-0.18.0.js"></script>
<body>
<div id="app">
<table border="1">
<tr>
<td>姓名</td>
<td><input type="text" v-model="poet.name"></td>
</tr>
<tr>
<td>性别</td>
<td><input type="radio" name="gender" v-model="poet.gender" value="1">男</td>
<td><input type="radio" name="gender" v-model="poet.gender" value="0">女</td>
</tr>
<tr>
<td>朝代</td>
<td><input type="text" v-model="poet.dynasty"></td>
</tr>
<tr>
<td>头衔</td>
<td><input type="text" v-model="poet.title"></td>
</tr>
<tr>
<td>风格</td>
<td><input type="text" v-model="poet.style"></td>
</tr>
<tr>
<td></td>
<td><input type="button" @click="editPoet" value="修改"></td>
</tr>
</table>
</div>
</body>
<script>
new Vue({
el: "#app",
data(){
return{
id:'',
poet:{},
}
},
methods:{
selectPoet(){
//${this.id}
var url=`poetfindById/${this.id}`//这是反引号
/*模板字符串(Template Literals)是ES6(ECMAScript 2015)
中引入的一种新的字符串字面量语法功能。它们允许你嵌入表达式,
这些表达式会被解析并转换为字符串。模板字符串使用反引号(`)
来定义,并且可以在字符串中嵌入${}形式的表达式。
let name = "Alice";
let greeting = `Hello, ${name}!`; // "Hello, Alice!"*/
axios.get(url)
.then(response=>{
var baseResult=response.data
if(baseResult.code==1){
this.poet=baseResult.data;
}
}).catch(err=>{})
},
editPoet(){
var url='editPoet'
axios.put(url,this.poet)
.then(res=>{
var baseResult=res.data;
if(baseResult.code==1){
location.href='poet_list.html'
}
}).catch(err=>{
console.error(err);
})
}
}
});
</script>
</html>Poet_list
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>诗人信息</title>
</head>
<script src="./js/vue.js"></script>
<script src="./js/axios-0.18.0.js"></script>
<body>
</div>
<h1 align="center">诗人信息列表展示</h1>
<div id="app" align="center">
<a href="poet_add.html">新增</a>
<table border="1" cellspacing="0" width="60%">
<tr>
<th>序号</th>
<th>姓名</th>
<th>性别</th>
<th>朝代</th>
<th>头衔</th>
<th>风格</th>
<th>操作</th>
</tr>
<tr align="center" v-for="poet in poetList">
<td>{{poet.id}}</td>
<td>{{poet.name}}</td>
<td>{{poet.gender}}</td>
<td>{{poet.dynasty}}</td>
<td>{{poet.title}}</td>
<td>{{poet.style}}</td>
<td class="text-center">
<!--a :href="'poet_edit.html?id='+poet.id"-->
<!--button type="button" @click="deleteId(poet.id)-->
<a :href="'poet_edit.html?id=' + poet.id">修改</a>
<button type="button" @click="deleteId(poet.id)">删除</button>
</td>
</tr>
</table>
</div>
</body>
<script>
new Vue({
el: "#app",
data() {
return {
poetList: []
}
},
mounted(){
//poetfindAll
axios.get('poetfindAllJson').then(res=>{
if(res.data.code){
this.poetList= res.data.data;
}
});
},
methods:{
findAll:function () {
var _this = this;
axios.post('/poetfindAllJson', {})
.then(function (response) {
_this.poetList = response.data.data;//响应数据tableData赋值
})
.catch(function (error) {//
console.log(error);
});
},
deleteId:function (id) {
var _thisd=this;
if(window.confirm("确定要删除该条数据吗???")){
axios.post('/deletePoet?id='+id)
.then(function (response){
alert("删除成功")
_thisd.findAll();
})
.catch(function (error){
console.log(error);
});
}
}
}
});
</script>
</html>application.properties
# 应用服务 WEB 访问端口
server.port=8080
#下面这些内容是为了让MyBatis映射
#指定Mybatis的Mapper文件
mybatis.mapper-locations=classpath:mappers/*xml
#指定Mybatis的实体目录
mybatis.type-aliases-package=com.example.mybatis.entity
#数据库连接
spring.datasource.driver-class-name=com.mysql.cj.jdbc.Driver
spring.datasource.url=jdbc:mysql://localhost:3306/db01
spring.datasource.username=root
spring.datasource.password=1234
#开启mybatis的日志输出
mybatis.configuration.logimpl=org.apache.ibatis.logging.stdout.StdOutImpl
#开启数据库表字段
#实体类属性的驼峰映射
mybatis.configuration.map-underscore-to-camel-case=true





















 253
253

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








