| The course of FIFTH assignment | https://bbs.csdn.net/forums/ssynkqtd-04 |
| Requirement of this assignment | https://bbs.csdn.net/topics/617468304 |
| Team Name | MUYU |
| The goal of this assignment | Tasks related to prototyping |
| Other reference materials | NO reference |
- Interface Prototype Design: 即时设计 - 可实时协作的专业 UI 设计工具即时设计是一款支持在线协作的专业级 UI 设计工具,支持 Sketch、Figma、XD 格式导入,海量优质设计资源即拿即用。支持创建交互原型、获取设计标注,为产设研团队提供一站式协同办公体验。
 https://js.design/f/6541ad33970c2fff362fb5a1?p=3lw-iWkZCj
https://js.design/f/6541ad33970c2fff362fb5a1?p=3lw-iWkZCj - Interface Prototype Design Defense Presentation:
CATALOGUE
Implementation status of the team plan during execution
2. Analysis of key points and challenges
Key Points in Prototype Design
Process and results of prototype design
5. The team's feelings and evaluations of teammates
1. Project Division of Labor
| Student ID | Work Description | Contribution |
| 832101107 邱淳彦 | UI interface design and BLOG writing | 13% |
| 832101130 魏灵菲 | UI interface design and BLOG writing | 13% |
| 832101110 陈怡萱 | UI interface design and BLOG writing | 13% |
| 832101103 吕辉煌 | Front-end Development and Information Search | 4.125% |
| 832101111 陈奕晖 | Front-end Development and Information Search | 4.125% |
| 832101118 郑宇翔 | Front-end Development and Information Search | 4.125% |
| 832101114 林泽煌 | Front-end Development and Rport | 7% |
| 832101101 王文锐 | Front-end Development and PPT production | 7% |
| 832101113 林佳柽 | Front-end Development and PPT production | 7% |
| 832101102 化少巍 | Back-end Development and PPT production | 7% |
| 832101106 吴新宇 | Back-end Development and PPT content improvement | 4.125% |
| 832101119 郑培炎 | Back-end Development and PPT content improvement | 4.125% |
| 832101115 林崇正 | Back-end Development and PPT content improvement | 4.125% |
| 832101122 徐抒杰 | Back-end Development and PPT content modification | 4.125% |
| 832101129 傅安 | Back-end Development and PPT content modification | 4.125% |
Implementation status of the team plan during execution
- 化少巍,林佳柽,王文锐
Clarified the structure and outline of the PPT, including the title page, table of contents, main content sections, and summary, and proceeded with PPT creation. - 郑培炎,傅安,林崇正,徐抒杰
Reviewed the PPT content and worked on enhancing the PPT content. - 林泽煌
Presented and summarized the PPT. - 吕辉煌,陈奕辉,郑宇翔
Conducted data collection, and organized and filtered the collected information. - 邱淳彦
Wrote a blog, designed the UI, and implemented user registration and login, product browsing, product search, product detail pages, and product filtering interfaces. - 陈怡萱
Wrote a blog, designed the UI, and implemented features related to the shopping cart, payment, chat, personal information and privacy management, and product transactions. - 魏灵菲
Wrote a blog, designed the UI, and implemented functions for classifying and posting products, editing product content, draft pop-ups, buyer/seller comment writing, anonymous reviews, order detail pages (including after-sales functions), and order filtering.
2. Analysis of key points and challenges
Key Points in Prototype Design
(a) User Experience Design
- User-Friendliness: Ensure the platform is easy to navigate and use, attracting a wide range of users, including sellers and buyers.
- Information Architecture: Design an effective information structure to enable users to easily find and browse items.
(b) Security and Privacy
- Data Privacy: Ensure the security and protection of user's personal information and transaction data, complying with relevant privacy regulations.
- Transaction Security: Develop payment and messaging features to ensure the safety of transactions, including fraud prevention.
(c) Search and Filtering Features
- Efficient Search: Implement a search feature that allows users to quickly find items of interest.
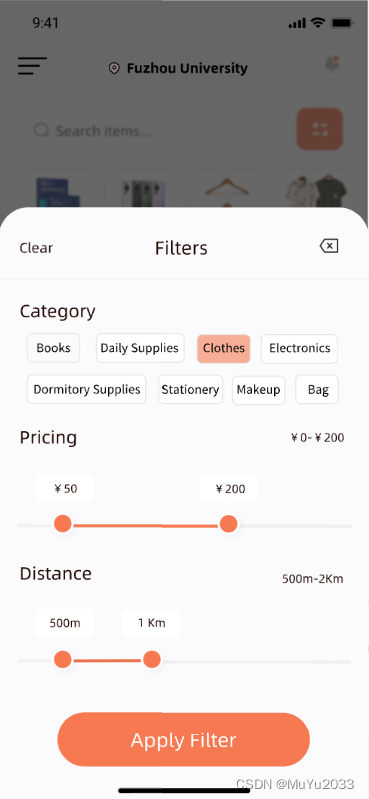
- Filtering Options: Provide filtering options to help users narrow down search results, such as price range, item condition, and geographic location.
(d) User Interaction
- Rating and Review System: Allow users to provide feedback and reviews for sellers and items.
- Instant Messaging: Offer instant messaging functionality for users to communicate and facilitate transactions.
(e) Item Upload and Management
- Image Upload: Enable users to upload item photos.
- Item Descriptions: Create standardized fields for item descriptions to assist sellers in providing clear descriptions.
Challenges
(a) Data Quality: Ensure users provide accurate and detailed item information to avoid false or unclear descriptions.
(b) Security Concerns: Protect user privacy and transaction security by implementing robust security measures.
(c) Community Management: Manage user-generated content and disputes to ensure a positive and constructive environment on the platform.
(d) Mobile Development: Ensure the platform performs well and offers a good user experience on mobile applications.
(e) Regulatory Compliance: Adhere to local and national regulations and laws, including taxation and consumer protection regulations.
3. Prototype Design
Prototype Design Tools
Jishi Design provides the ability to quickly build and edit interactive prototypes in prototyping. Users can use a rich library of elements and components to create interfaces and add interactive actions and page links. Jishi Design also supports user testing and feedback, as well as exporting and sharing prototypes. All in all, Jishi Design is a handy and practical tool for a variety of prototyping needs.
Process and Results of prototype design
Prototyping is a step-by-step process. Our team first clearly defined the design objectives and requirements, then conducted user research and information sorting, created the preliminary interface design, considered the interaction design and function definition, and finally made the interface and completed the final verification, ensuring the comprehensive development of the MUYU product prototype.
- a. Determine design goals: Before starting prototyping, we gather to define the design objectives and requirements for the MUYU product. We familiarize ourselves with MUYU's positioning, target users, and core functions while also analyzing the issues that a similar app like "Xianyu" needs to address.
- b. Collecting and sorting out information: Gather relevant information through conducting user research on campus, reviewing comments on similar apps, searching for online resources, etc., and then organize and summarize it. This information will help us better understand the user needs and design the interface of the software.
- c. Creative sketching stage: During this phase, we creates an initial interface design by the design tool Jishi Design. While designing, we explore the resource community of Jishi Design to find inspiration. Additionally, we frequently browse shopping apps like "Taobao" and "Xianyu" to study their interface designs and widget layouts. This helps us quickly explore various design schemes and layouts while determining the main functions and element components.
- d. Interaction design and functional definition: Based on the preliminary design in the sketch stage, we begin to consider how users will interact with the product. Define the interaction, page flow, and navigation structure to ensure that users can successfully use the product and complete their tasks. Here is the interaction flow chart:
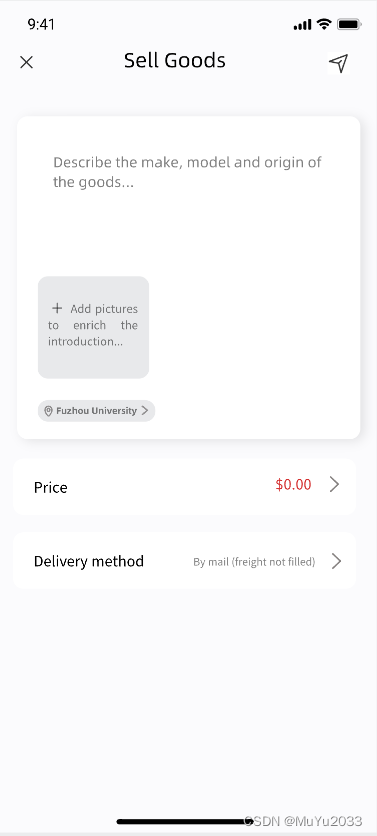
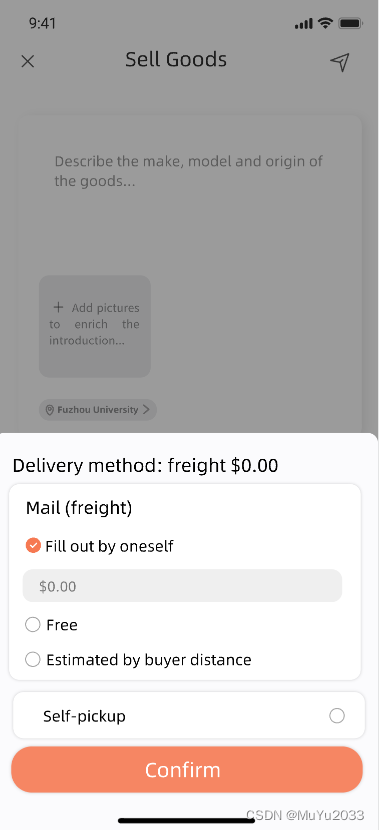
- e. Making the interface: Firstly, cut out visual elements such as icons, buttons, and text, and arrange them according to the design sketch. Secondly, select suitable color schemes and font styles, and adjust the size and spacing of interface elements to apply color and style to the UI interface. Then, create and process various icons and images based on the requirements of the sketch. This includes resizing and recoloring icons, cropping and optimizing image quality, as well as adding shadows and effects.
- f. Final verification and confirmation: The UI designer will share all the final interfaces with the group members through links, and everyone will check for any missing functions, unattractive elements, or details that are not in place. After continuous refinement and improvement, we have finalized our interface prototype.
4. Results Reporting
Introduction of our prototype
MUYU's prototype is based on a vivid and clear design concept. It presents a dynamic and creative on-campus second-hand trading platform designed to provide users with a convenient, fun and safe trading experience.

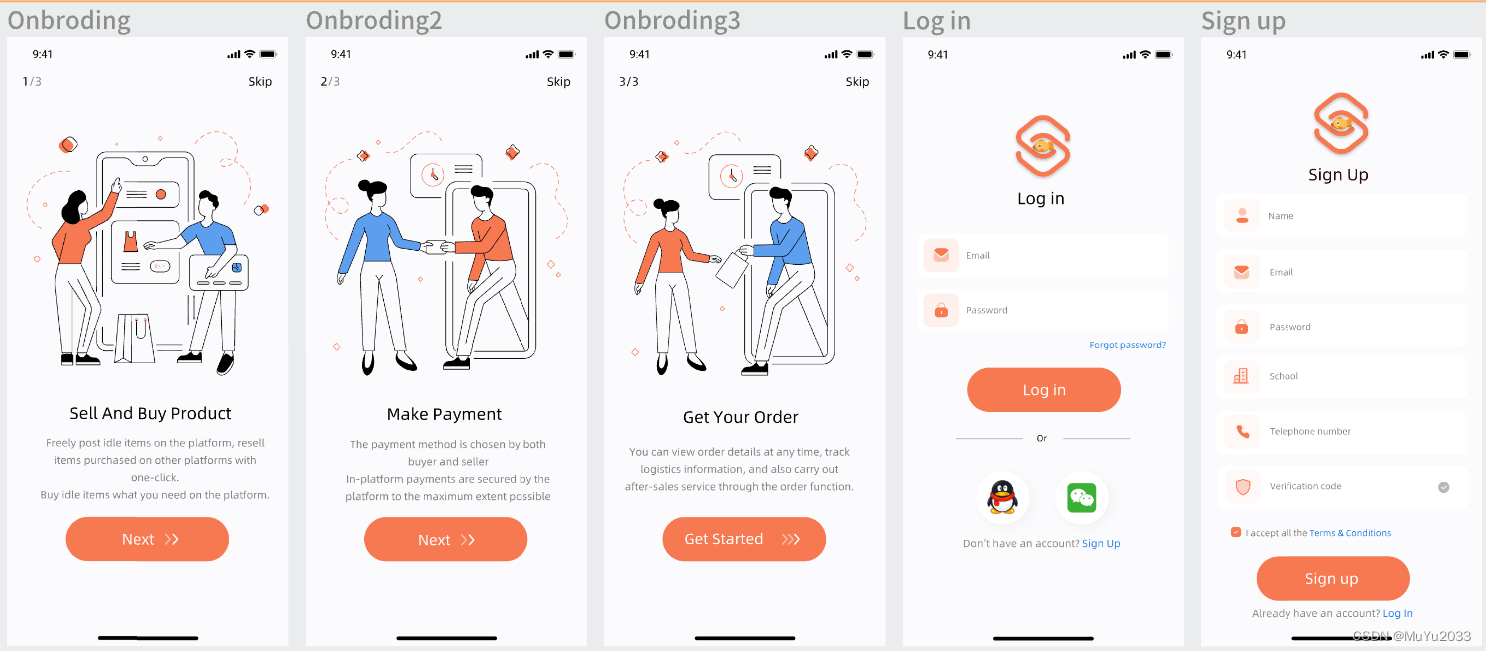
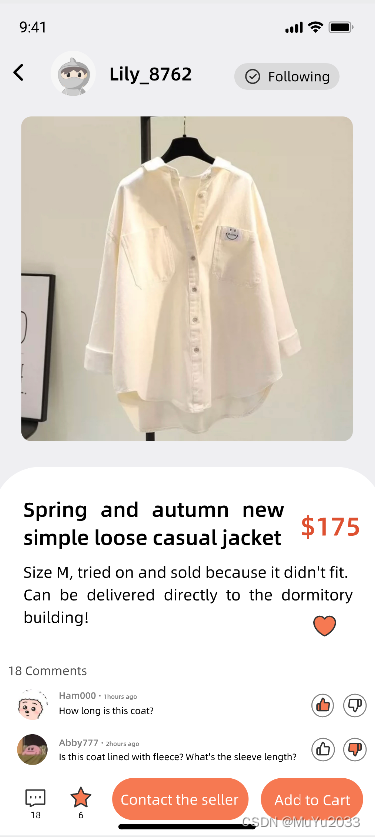
In MUYU's prototype, the first three clear and concise initial images with a few comments quickly help users understand MUYU's functionality. Then there is the login and registration interface. The icon above the interface is the logo of our platform, which means that MUYU is a second-hand trading platform with security on campus.

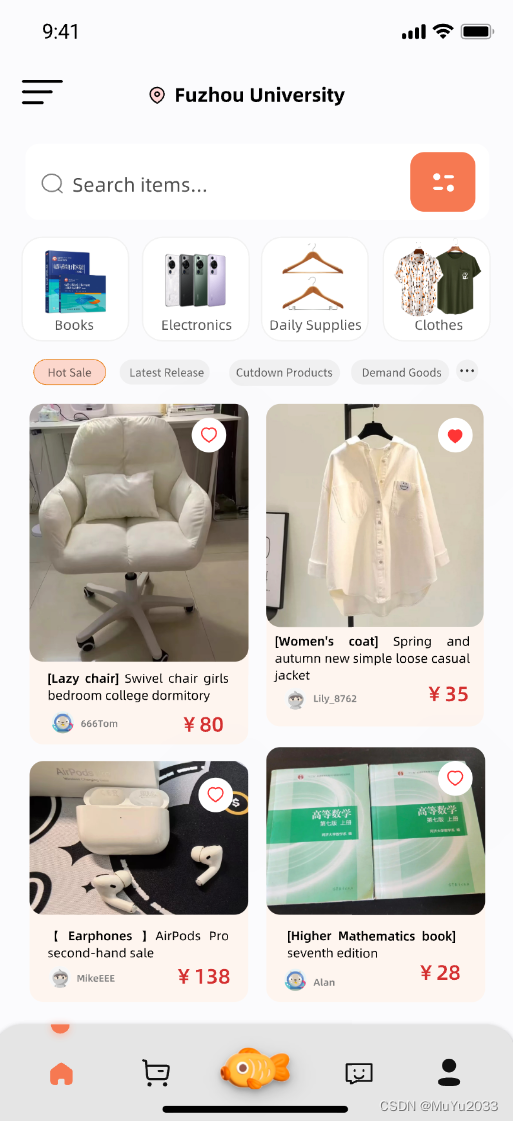
When you go to the home page, you will see a striking interface dominated by orange and white. Orange represents enthusiasm and liveliness, and psychology believes that orange plays a positive role in people's mood and can stimulate users' desire to buy. The simple and clear browsing interface meets the aesthetic requirements of most college students, and is also more in line with the design of the campus platform. In addition, through carefully designed ICONS and layouts, users can easily browse a wide range of second-hand goods, from fashion clothing to household items.


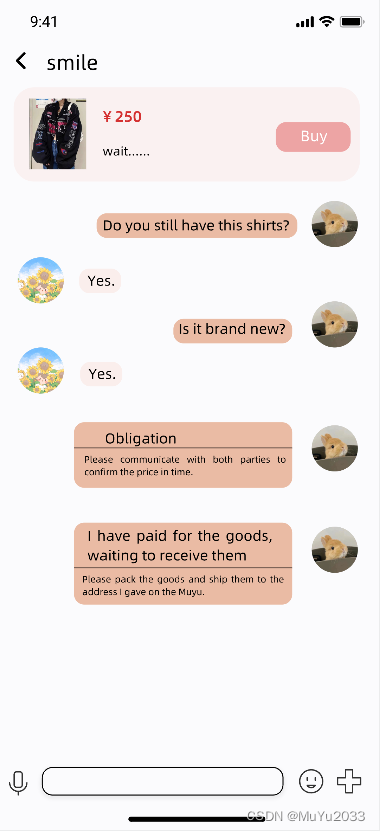
MUYU's prototype, meanwhile, focuses on interactive experiences. Users can browse product images with simple and intuitive gestures. Users can also easily communicate with sellers, ask for product details or negotiate prices, making transactions smoother and more transparent.
The wooden fish prototype also takes user convenience into account. Through intelligent search and personalized recommendations, users can quickly find the goods they are interested in or the right seller. When the user encounters the desired goods, he can click the heart-shaped icon to join the collection, or he can directly add to the shopping cart, which is convenient and fast.


In order to improve the user's sense of security and trust, the wooden fish prototype has also added some innovative features. For example, users can view a seller's ratings and reviews to see how creditworthy the seller is. In addition, users can choose to use secure payment methods or offline face-to-face transactions to ensure capital safety and transaction security.


Overall, MUYU's prototype is based on a vivid design concept that aims to provide a vibrant, convenient and safe on-campus second-hand trading platform. Through a simple and clear interface, excellent interactive experience and innovative functions, the prototype of wooden fish will bring users a pleasant shopping experience and sales experience.
Difficulties and Solutions
(1) 1st Difficulty: Unclear understanding of design requirements: Design requirements may be unclear or incomplete, making it difficult for the designer to accurately understand the client's requirements.
- Solution: We succeeded in solving the difficulty. Team members are divided into sellers and buyers to fully communicate and feedback on MUYU's features and interface, ensuring a common understanding of design goals and requirements.
- Gain: In the process of solving this difficulty, we consider whether the function of a product is perfect and whether the user's experience is good or not from multiple angles when we role-play. This process trained the members of the group to consider problems from multiple angles and tested our patience and carefulness.
(2) 2nd Difficulty: Design and development communication problems: there may be communication barriers between the designer and the development team, the technician is not sure whether the mailing function can be realized, and the mailing function is considered essential by the designers, so the design can not be fully realized.
- Solution: We succeeded in solving the difficulty. To strengthen the communication and cooperation between the design and development teams, carry out their respective work with a sense of teamwork, communicate more in their respective work processes, and synchronize the progress. Ensure that both parties have a common understanding of the implementation and technical feasibility of the design.
- Gain: Cultivate team members' sense of teamwork and cooperation, and lay a good foundation for handling interpersonal relations and communication skills during team projects in future employment.
(3) 3rd Difficulty: The designer is the first contact with UI design, lack of experience, in the design and beautification is relatively ordinary.
- Solution: We succeeded in solving the difficulty. The designer began to learn UI design at the earliest, and had a preliminary understanding and mastery of UI design through three weeks of self-study. Able to beautify the interface and process details on the basis of the sketch. And continue to strengthen their own UI design learning.
- Gain: It improves the self-learning ability of designers, and improves the creative thinking and design concept as well as the knowledge reserve and practical experience in prototype design for new students of basic UI design.
5. The team's feelings and evaluations of teammates


In the process of UI design and PPT creation, our team has demonstrated excellent teamwork. Team members are willing to listen to and share their ideas, are proactive in offering suggestions, and collaborate closely when faced with challenges. This spirit of collaboration is crucial to the success of the project.
Our team collaborates closely and has established a mutually supportive work environment. This collaborative spirit helps us swiftly resolve issues, and each member is willing to invest extra time and effort to ensure the perfection of every detail in the project.
Furthermore, team members maintain a strong interest and curiosity for new technologies and design trends, continuously learning and enhancing their skills to adapt to the evolving design requirements. This commitment to ongoing learning and skill improvement contributes to raising the project's quality and maintaining competitiveness.





















 300
300











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








