分析题:
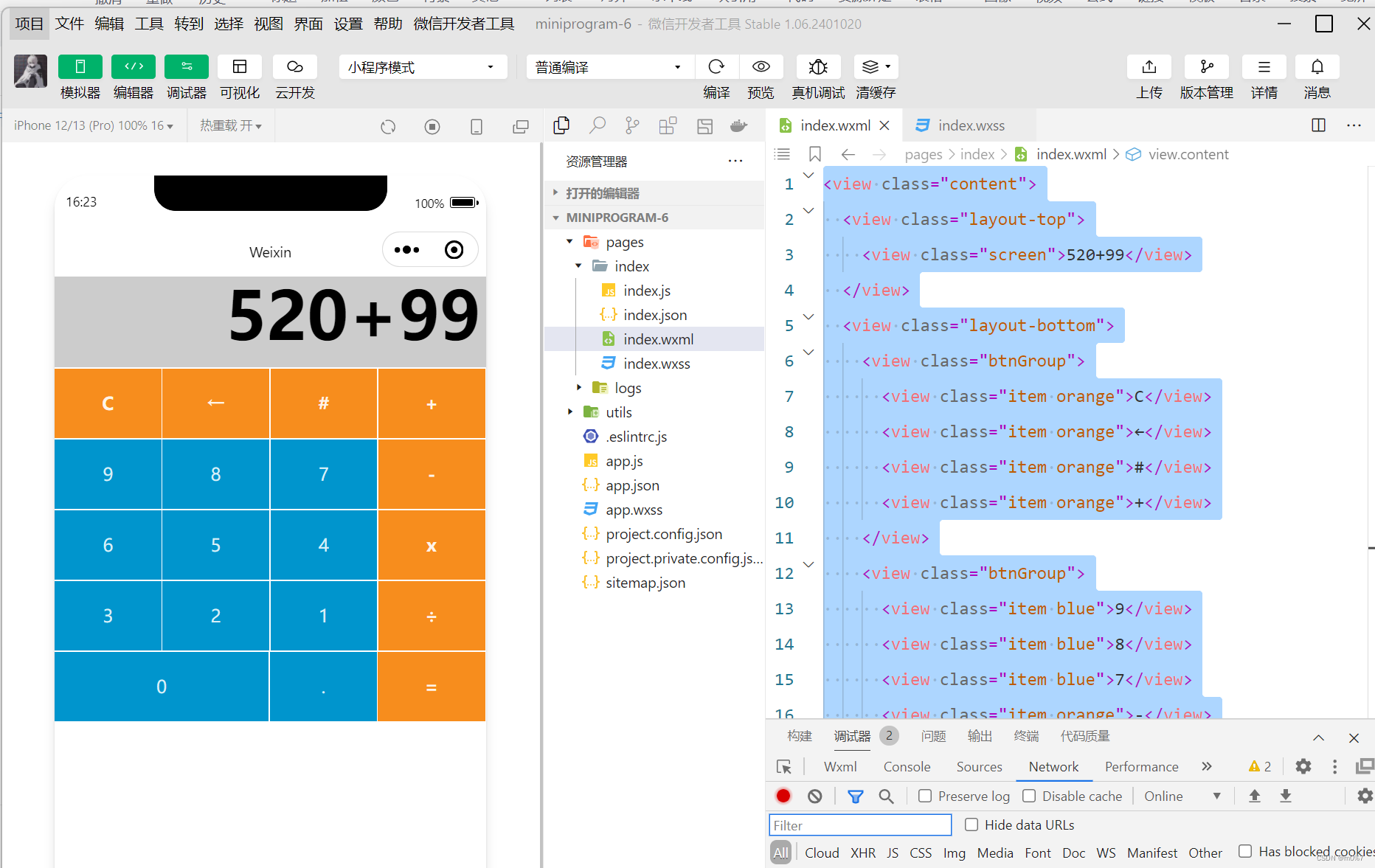
结果:

页面代码:
<view class="content">
<view class="layout-top">
<view class="screen">520+99</view>
</view>
<view class="layout-bottom">
<view class="btnGroup">
<view class="item orange">C</view>
<view class="item orange">←</view>
<view class="item orange">#</view>
<view class="item orange">+</view>
</view>
<view class="btnGroup">
<view class="item blue">9</view>
<view class="item blue">8</view>
<view class="item blue">7</view>
<view class="item orange">-</view>
</view>
<view class="btnGroup">
<view class="item blue">6</view>
<view class="item blue">5</view>
<view class="item blue">4</view>
<view class="item orange">x</view>
</view>
<view class="btnGroup">
<view class="item blue">3</view>
<view class="item blue">2</view>
<view class="item blue">1</view>
<view class="item orange">÷</view>
</view>
<view class="btnGroup">
<view class="item blue zero">0</view>
<view class="item blue">.</view>
<view class="item orange">=</view>
</view>
</view>
</view>css样式代码,wxss代码:
/* wxss文件 */
.content{
height: 100%;
display: flex;
flex-direction: column;
align-items: center;
background-color: #ccc;
font-family: "Microsoft YaHei";
overflow-x: hidden;
}
.layout-top{
width: 100%;
margin-bottom: 30rpx;
}
.layout-bottom{
width: 100%;
}
.screen{
text-align: right;
line-height: 130rpx;
padding: 0 10rpx;
font-weight: bold;
font-size: 60px;
box-sizing: border-box;
border-top: 1px solid #fff;
}
.btnGroup{
display: flex;
flex-direction: row;
flex: 1;
width: 100%;
height: 4rem;
background-color: #fff;
}
.item{
width: 25%;
display: flex;
align-items: center;
flex-direction: column;
justify-content: center;
margin-top: 1px;
margin-right: 1px;
}
.zero{
width: 50%;
}
.orange{
color: #fef4e9;
background: #f78d1d;
font-weight: bold;
}
.blue{
color: #d9eef7;
background-color: #0095cd;
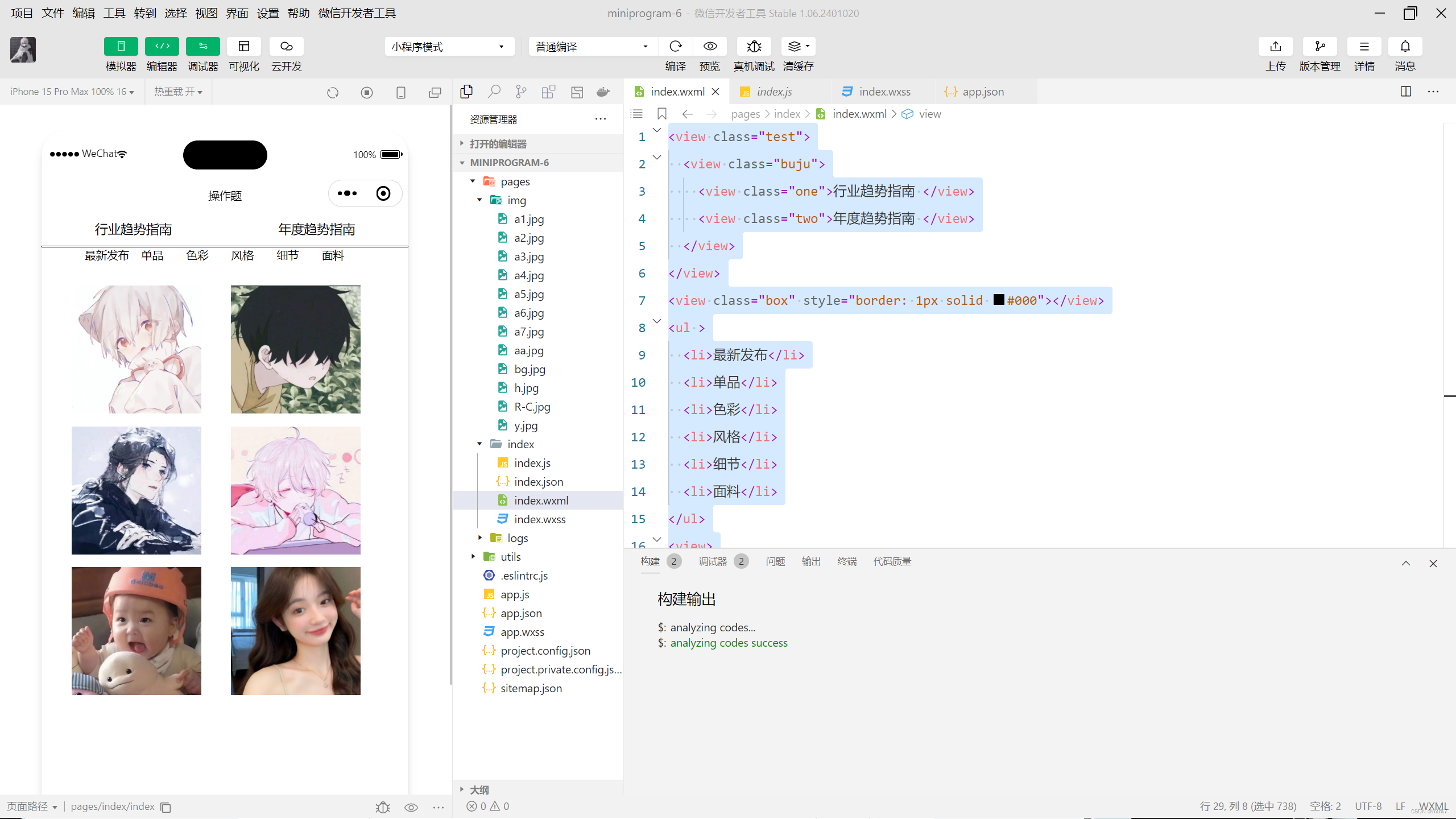
}操作题:

页面代码:
<view class="test">
<view class="buju">
<view class="one">行业趋势指南 </view>
<view class="two">年度趋势指南 </view>
</view>
</view>
<view class="box" style="border: 1px solid #000"></view>
<ul >
<li>最新发布</li>
<li>单品</li>
<li>色彩</li>
<li>风格</li>
<li>细节</li>
<li>面料</li>
</ul>
<view>
<view class="box2">
<image src="../img/a2.jpg" mode=""/> </view>
<view class="box2">
<image src="../img/a1.jpg" mode=""/></view>
<view class="box2">
<image src="../img/a3.jpg" mode=""/> </view>
<view class="box2">
<image src="../img/a4.jpg" mode=""/> </view>
<view class="box2">
<image src="../img/a5.jpg" mode=""/> </view>
<view class="box2">
<image src="../img/a6.jpg" mode=""/> </view>
</view>css样式代码,wxss代码:
.test{
height: 100%;
}
.buju{
display: flex;
justify-content:space-around;
}
.buju view{
float: left;
width: 160px;
height: 30px;
font-size: 15px;
padding-top: 7px;
text-align: center;
}
ul{
display: block;
height: 30px;
margin-left: 50px;
}
ul li{
font-size: 13px;
display: block;
width: 53px;
float: left;
text-align: center;
height: 24px;
}
ul li:hover{
background-color: burlywood;
}
.box2 image{
float: left;
display: block;
margin-left: 35px;
margin-top: 15px;
width: 152px;
height: 150px;
}




















 595
595











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








