代码:
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
/* 将页面的外边距和内边距设为0 */
body,ul,ol {
margin: 0;
padding: 0;
}
/* ul 要红色边框 宽200 高200 */
ul {
border: 1px solid red;
width: 200px;
height: 200px;
}
/* ul ol下面第一个li 有绿色的边框 */
ul li:first-child,
ol li:first-child {
border: 1px solid green;
}
/* ul ol下面的 最后一个li要蓝色边框 */
ul li:last-child,
ol li:last-child {
border: 1px solid blue;
}
/* ol 绿色边框 宽300 高300 */
ol {
border: 1px solid green;
width: 300px;
height: 300px;
}
</style>
</head>
<body>
<ul>
<li>1</li>
<li>2</li>
<li>3</li>
</ul>
<ol>
<li>1</li>
<li>2</li>
<li>3</li>
</ol>
</body>
</html>
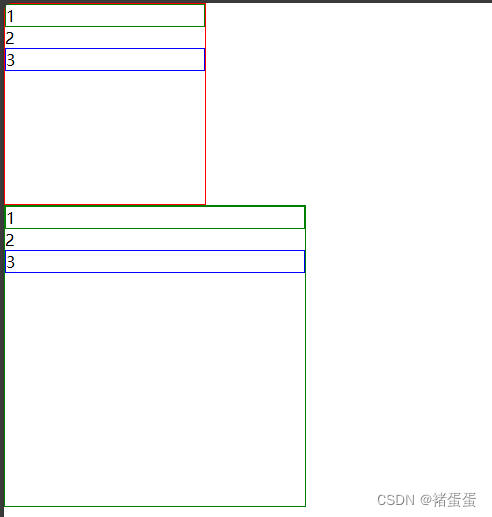
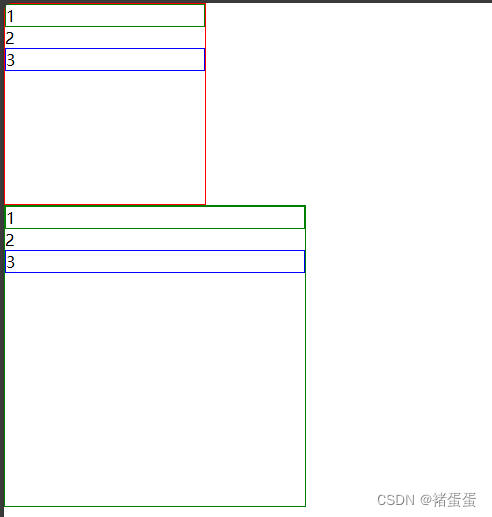
演示:























 220
220

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








