学习目标:
学习JS到while循环!!!
学习主体:
- JS变量、数组、数据类型
- 数据类型的转换
- 各类运算符
学习内容:
以下代码是7.24结合前几天学的几节内容做的一个小案例,里面用到了HTML和CSS,发现遗忘比较严重,例如:合并表格的内外边距,忘记border-collapse: collapse;
新学习的Java Script部分内容理解之后,做的比较顺畅;
不足之处是学习的内容相对来说有点少。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
h2 {
text-align: center;
}
table,
th,
td {
border: 1px solid #000;
}
table {
/*合并相邻的边距*/
border-collapse: collapse;
height: 66px;
margin: 0 auto;
text-align: center;
}
th {
padding: 10px 66px;
}
</style>
</head>
<body>
<h2>订单信息</h2>
<script>
//1.输入四个数据
let name = prompt('请输入商品名称')
let price = +prompt('请输入商品价格')
let number = +prompt('请输入商品数量')
let address = prompt('请输入收货地址')
//2.计算总的价格
let total = price * number
//3.打印订单信息
document.write(`
<table>
<tr>
<th>商品名称</th>
<th>商品价格</th>
<th>商品数量</th>
<th>总价</th>
<th>收货地址</th>
</tr>
<tr>
<td>${name}</td>
<td>${price}</td>
<td>${number}</td>
<td>${total}</td>
<td>${address}</td>
</tr>
</table>
`)
</script>
</body>
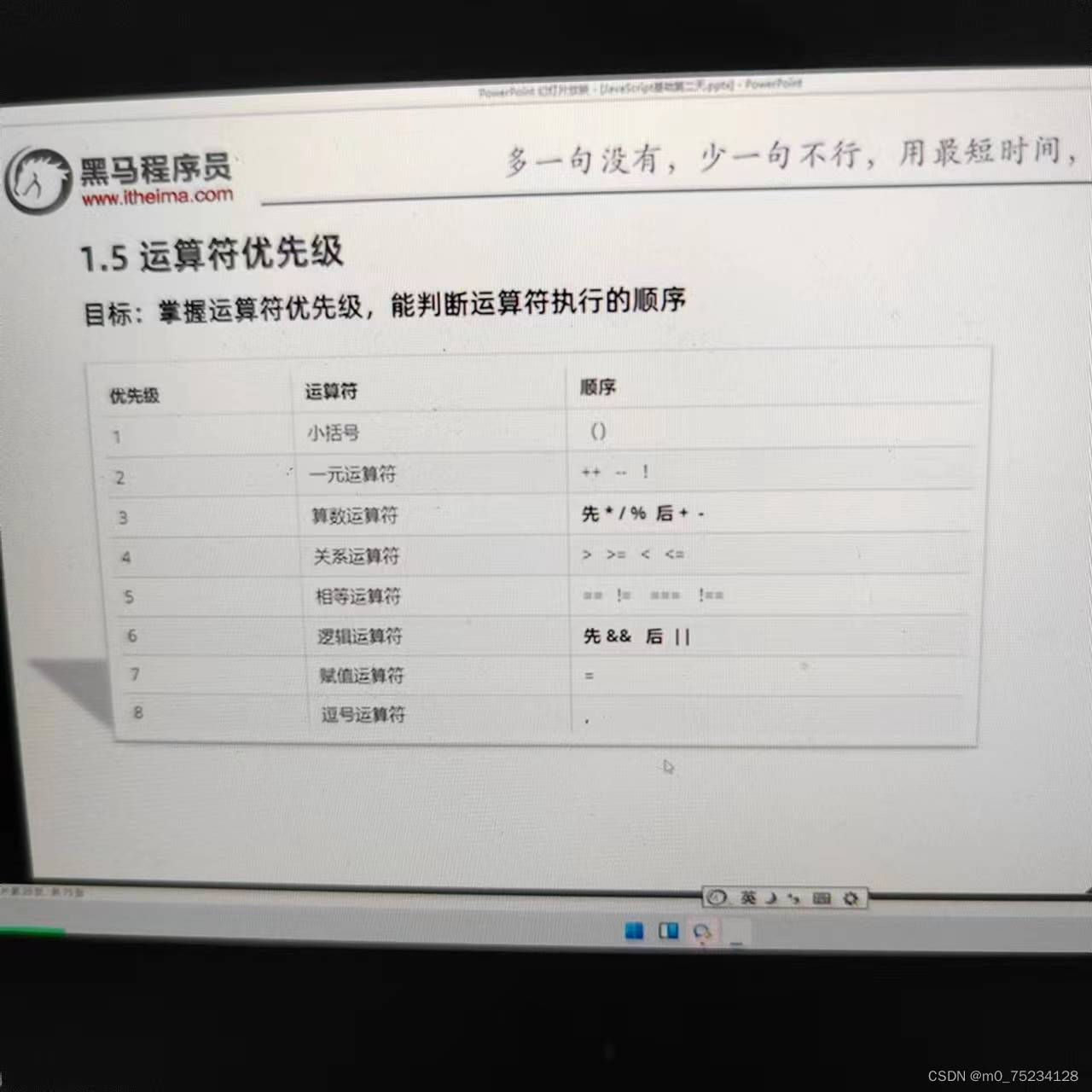
</html>下面是运算符的优先级。(应该截屏的,随手一拍有点草率了~)
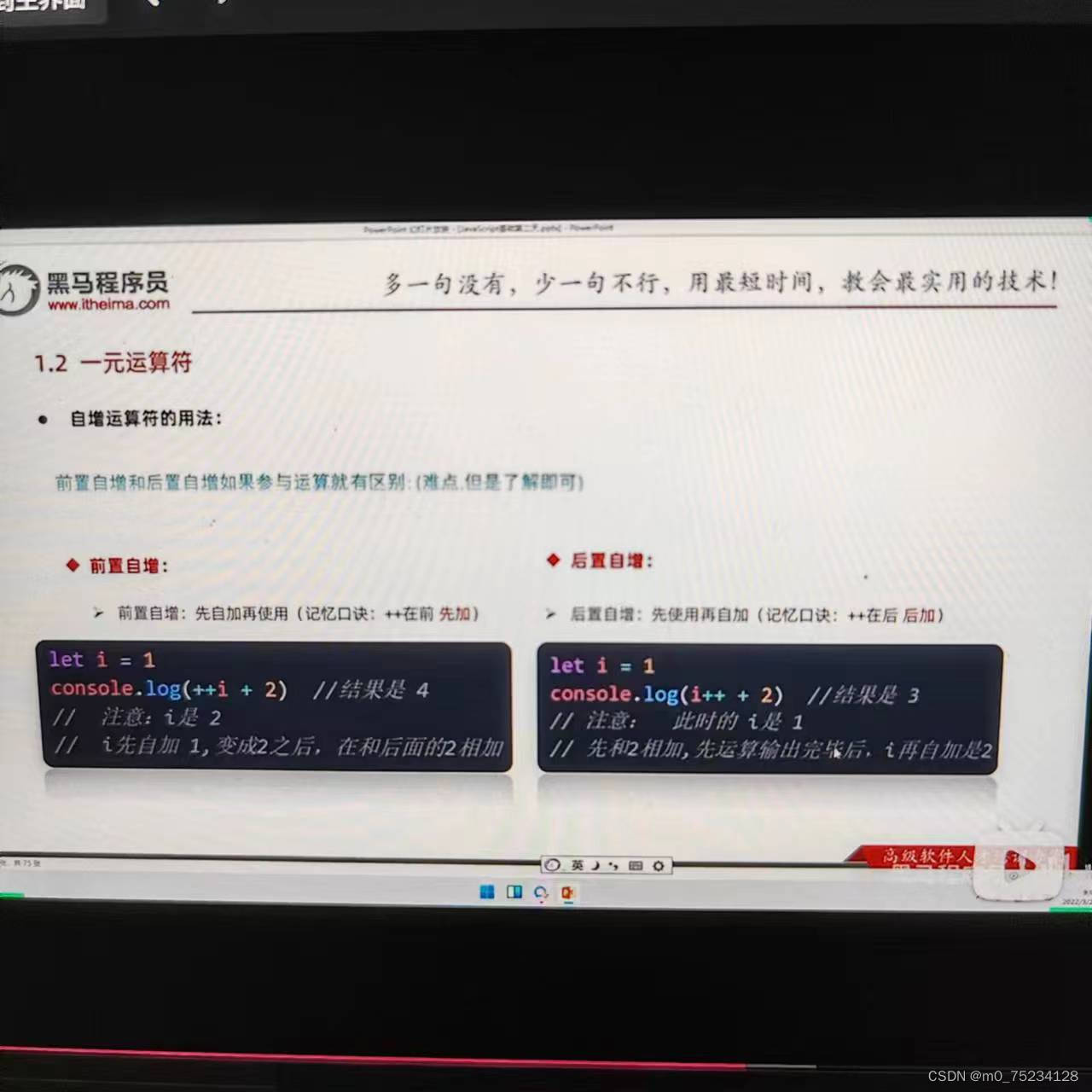
 下面这张是前置自增和后置自增,其实和C语言一致,这个部分挺好玩的。
下面这张是前置自增和后置自增,其实和C语言一致,这个部分挺好玩的。

- 学习时间:2023.7.21—2023.7.24
明日学习目标:
1.开始算法学习、研究(逃不过的大山)
2.继续学习JS,争取每天十集,结合自己动手
3.复习一些HTML和CSS
要坚持写博客吖~(博客内容越来越有质量,fighting!)






















 1087
1087











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








