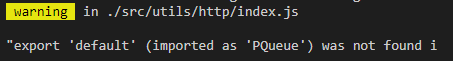
1.导出模块报错
编译module.exports.default = *** 报错

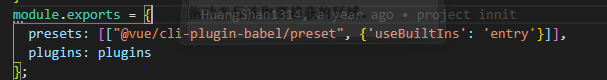
方案解决:

(一)、cypress端到端测试
1.依赖包安装
方法一、离线安装:
下载cypress.zip包
配置系统环境变量
CYPRESS_INSTALL_BINARY
文件路径:./cypress.zip
重启电脑
运行npm i
方法二、在线安装:
@cypress/code-coverage
@vue/cli-plugin-e2e-cypress
在线安装速度慢时建议采用离线安装
2.测试案例书写
3.测试命令执行
package.json配置
“test:unit”: “vue-cli-service test:unit”,
“test:e2e”: “vue-cli-service test:e2e – mode development --headless”,
“test:e2e-gui”: “vue-cli-service test:e2e --mode development”
在现有项目中搭建测试
安装cli:npm install -g @vue/cli
运行:vue add e2e-cypress
4.参考API
1.chromedriver@2.46.0 install: node install.js

解决方案:npm install chromedriver --chromedriver_cdnurl=http://cdn.npm.taobao.org/dist/chromedriver
2.‘cross-env’ 不是内部或外部命令,也不是可运行的程序
解决方案:
npm install --save-dev cross-env
类似报错
**’webpack’ 不是内部或外部命令,也不是可运行的程序
或批处理文件。**
1.从git上clone代码
2.依赖安装
npm i
3.运行指令
npm run start
4.访问网站 http://localhost:4000

=======================================================================
========================================================================
======================================================================
(一)、placeholder在ie上的兼容性问题
placeholder在不同浏览器上表象不同,下文暗纹指示placeholder,文字提到的标签都是指elementUI组件库中的组件,在实际开发中遇到的问题
1.input输入框有placeholder时
在ie上,对input标签监听change事件,当有暗纹时组件初始化加载时会调一次change事件,而chrome不会
2.autoComplete组件
对组件绑定select/change事件,当有暗纹时,ie上的表象如是:选择下来列表出发select事件,会触发blur事件,在实际中,若blur加了一些业务逻辑比如校验等,选中会走这里的逻辑
3.placeholder样式问题
placeholder样式问题可更改但ie不兼容,暗纹超出输入框时不会出现折贴多行效果
(二)、ie9打包后,切换tab,table组件数据不显示(组件elementUI 2.2.0版本)
自我介绍一下,小编13年上海交大毕业,曾经在小公司待过,也去过华为、OPPO等大厂,18年进入阿里一直到现在。
深知大多数前端工程师,想要提升技能,往往是自己摸索成长或者是报班学习,但对于培训机构动则几千的学费,着实压力不小。自己不成体系的自学效果低效又漫长,而且极易碰到天花板技术停滞不前!
因此收集整理了一份《2024年Web前端开发全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友,同时减轻大家的负担。


既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,基本涵盖了95%以上前端开发知识点,真正体系化!

由于文件比较大,这里只是将部分目录截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频,并且会持续更新!
如果你觉得这些内容对你有帮助,可以扫码获取!!(备注:前端)

最后
今天的文章可谓是积蓄了我这几年来的应聘和面试经历总结出来的经验,干货满满呀!如果你能够一直坚持看到这儿,那么首先我还是十分佩服你的毅力的。不过光是看完而不去付出行动,或者直接进入你的收藏夹里吃灰,那么我写这篇文章就没多大意义了。所以看完之后,还是多多行动起来吧!
可以非常负责地说,如果你能够坚持把我上面列举的内容都一个不拉地看完并且全部消化为自己的知识的话,那么你就至少已经达到了中级开发工程师以上的水平,进入大厂技术这块是基本没有什么问题的了。
4/03/13/H4lCoPEF.jpg" />
最后
今天的文章可谓是积蓄了我这几年来的应聘和面试经历总结出来的经验,干货满满呀!如果你能够一直坚持看到这儿,那么首先我还是十分佩服你的毅力的。不过光是看完而不去付出行动,或者直接进入你的收藏夹里吃灰,那么我写这篇文章就没多大意义了。所以看完之后,还是多多行动起来吧!
可以非常负责地说,如果你能够坚持把我上面列举的内容都一个不拉地看完并且全部消化为自己的知识的话,那么你就至少已经达到了中级开发工程师以上的水平,进入大厂技术这块是基本没有什么问题的了。






















 1044
1044











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








