先看例子:

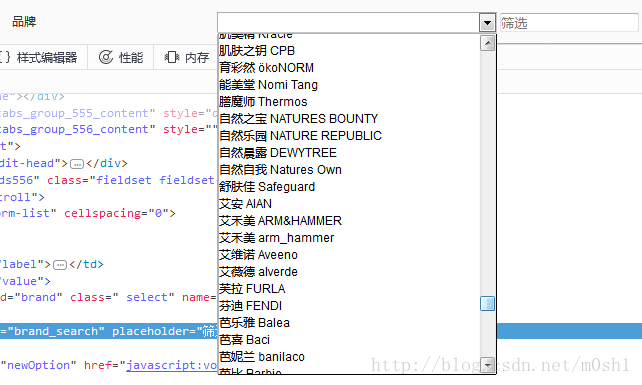
如图,品牌有很多很多,不加筛选,选择就起来就会很费力,那么我们可以在后面添加一个用于筛选的 input
这里 品牌的 select id是 brand 筛选框代码:
<input id="brand_search" placeholder="筛选">接下来只需要添加下面这段js就可以了:
// 引入jquery 根据实际 修改jquery路径,已经引入的不需要再引入
<script src="jquery.1.3.2.min.js"></script>
<script type="text/javascript">
//<![CDATA[
jQuery(function () {
var opts = jQuery('#brand option').map(function () {
return [[this.value, jQuery(this).text()]];
});
jQuery('#brand_search').keyup(function () {
var rxp = new RegExp(jQuery('#brand_search').val(), 'i');
var optlist = jQuery('#brand').empty();
opts.each(function () {
if (rxp.test(this[1])) {
optlist.append(jQuery('<option/>').attr('value', this[0]).text(this[1]));
}
});
});
});
//]]>
</script>






















 2837
2837

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








