01概述
导入导出文件操作是指将数据从一个系统或应用程序中导出到一个文件,然后将该文件导入到另一个系统或应用程序中的过程。导入导出操作在我们的工作中非常常见,它使我们能够灵活地处理和共享数据,确保了工作流程的顺畅进行,为数据分析、备份和合规性等方面提供了重要的支持。
02导入导出功能架构图
浪潮海岳低代码平台inBuilder提供数据导入导出的一站式配置处理,能够在零代码编写下完成表单数据的导入导出,可以满足不同场景下的数据导入导出需求,具有简单、快速、灵活等特性。

03 导入导出配置
03-1创建导入导出规则
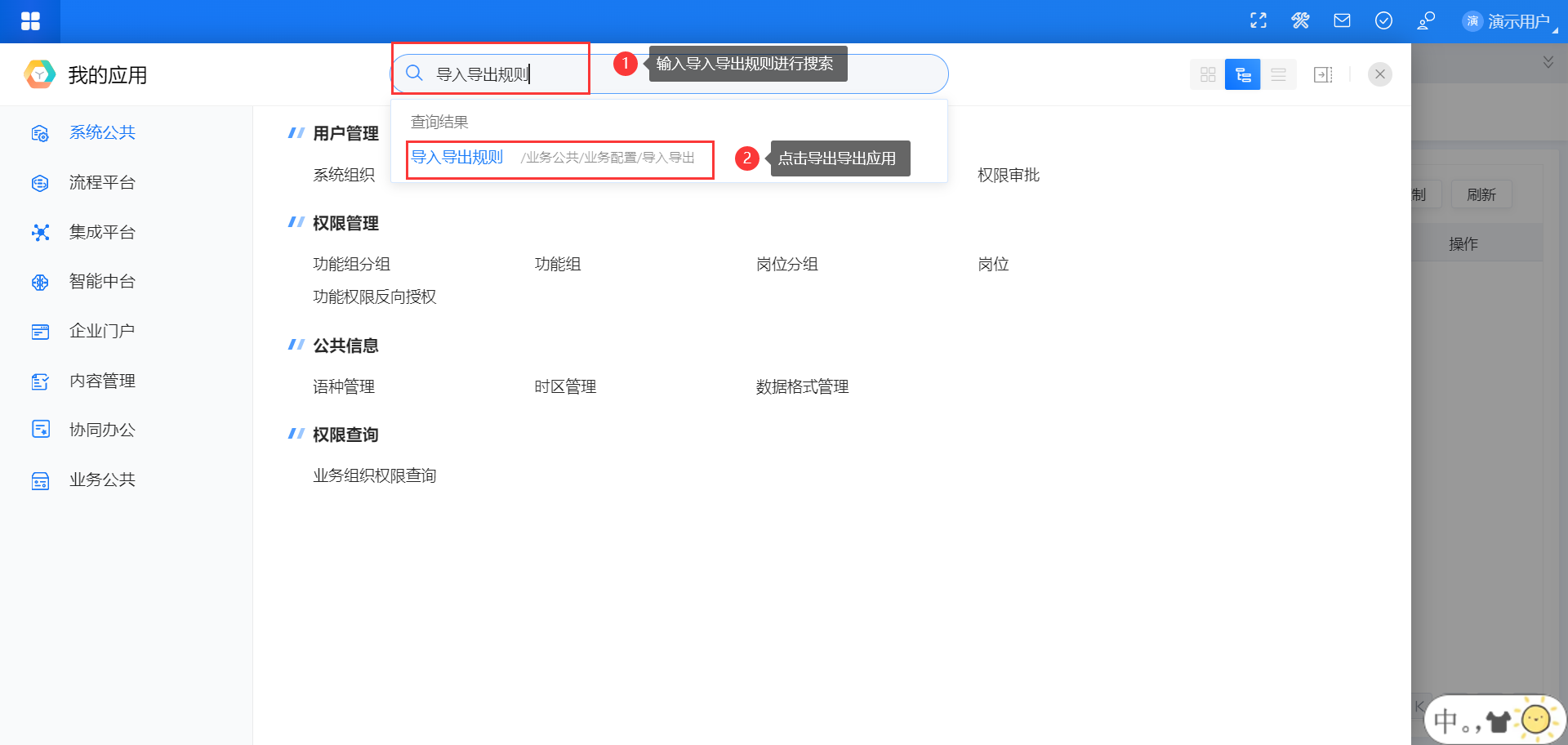
进入导入导出规则菜单:

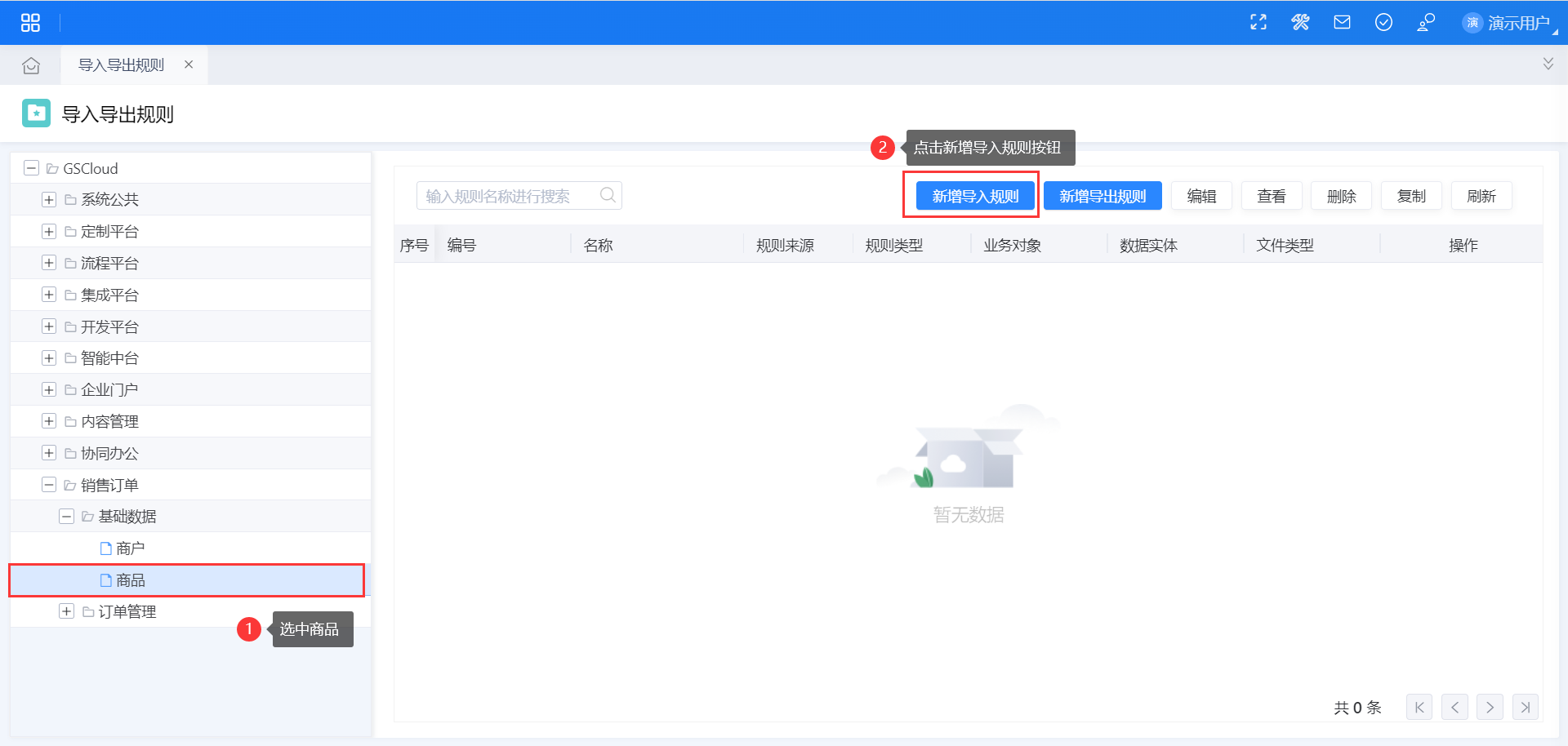
选中目标表单,点击新增导入规则

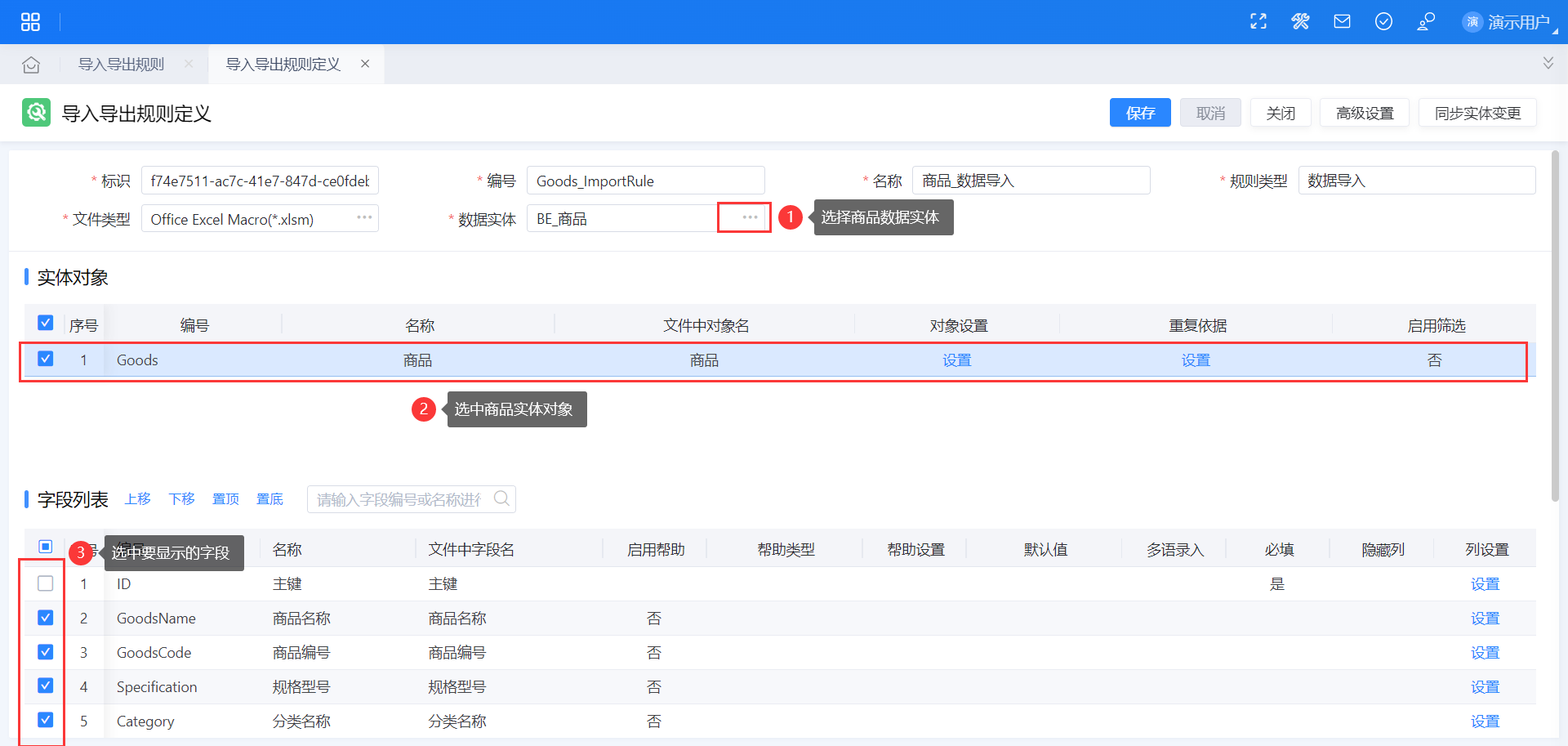
进入导入规则配置后,选择对应的数据实体,设置希望显示的字段

导入规则高级设置:设置为导入数据库

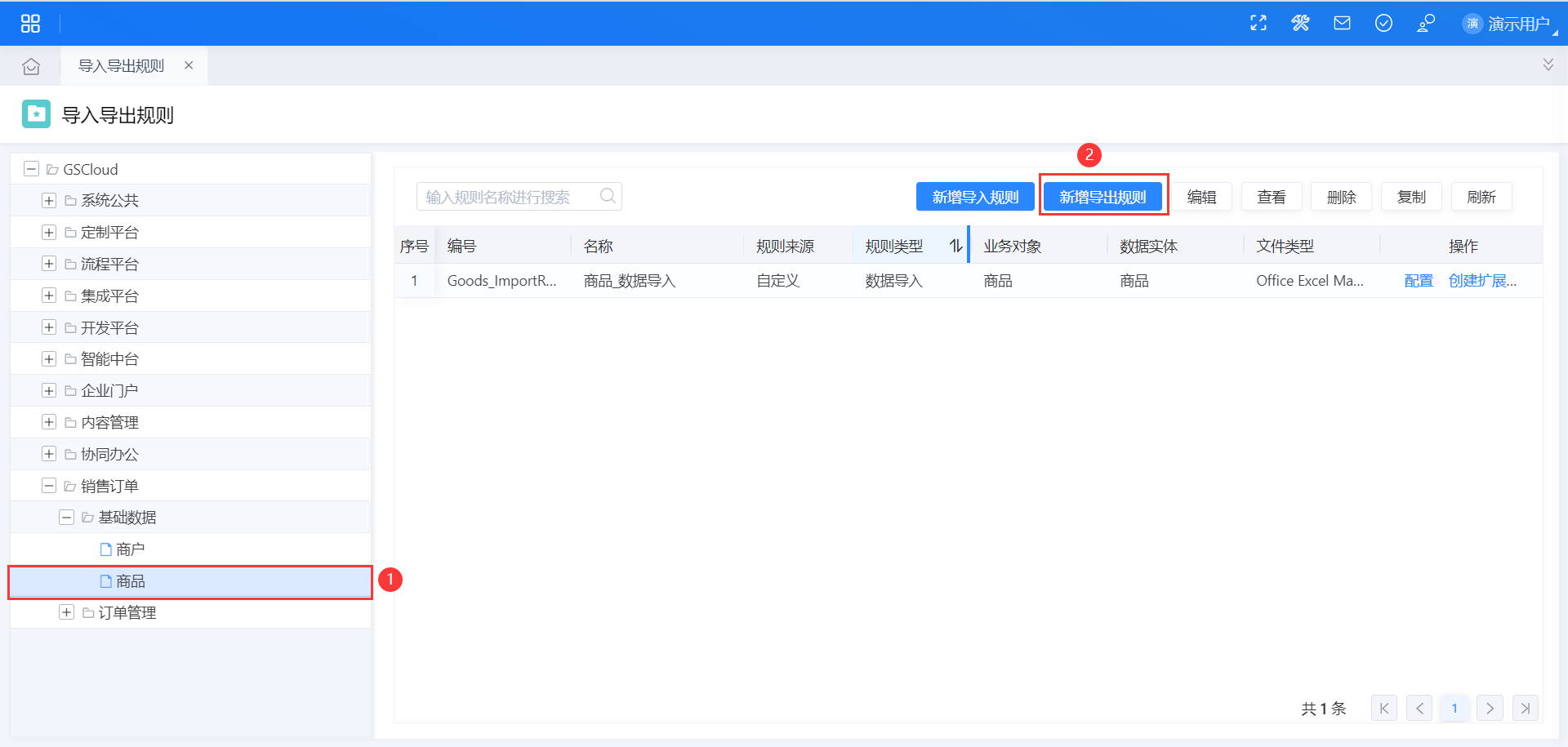
03-2创建导出规则
新增导出规则:

设置导出实体,进行导出规则配置,设置期望显示的字段

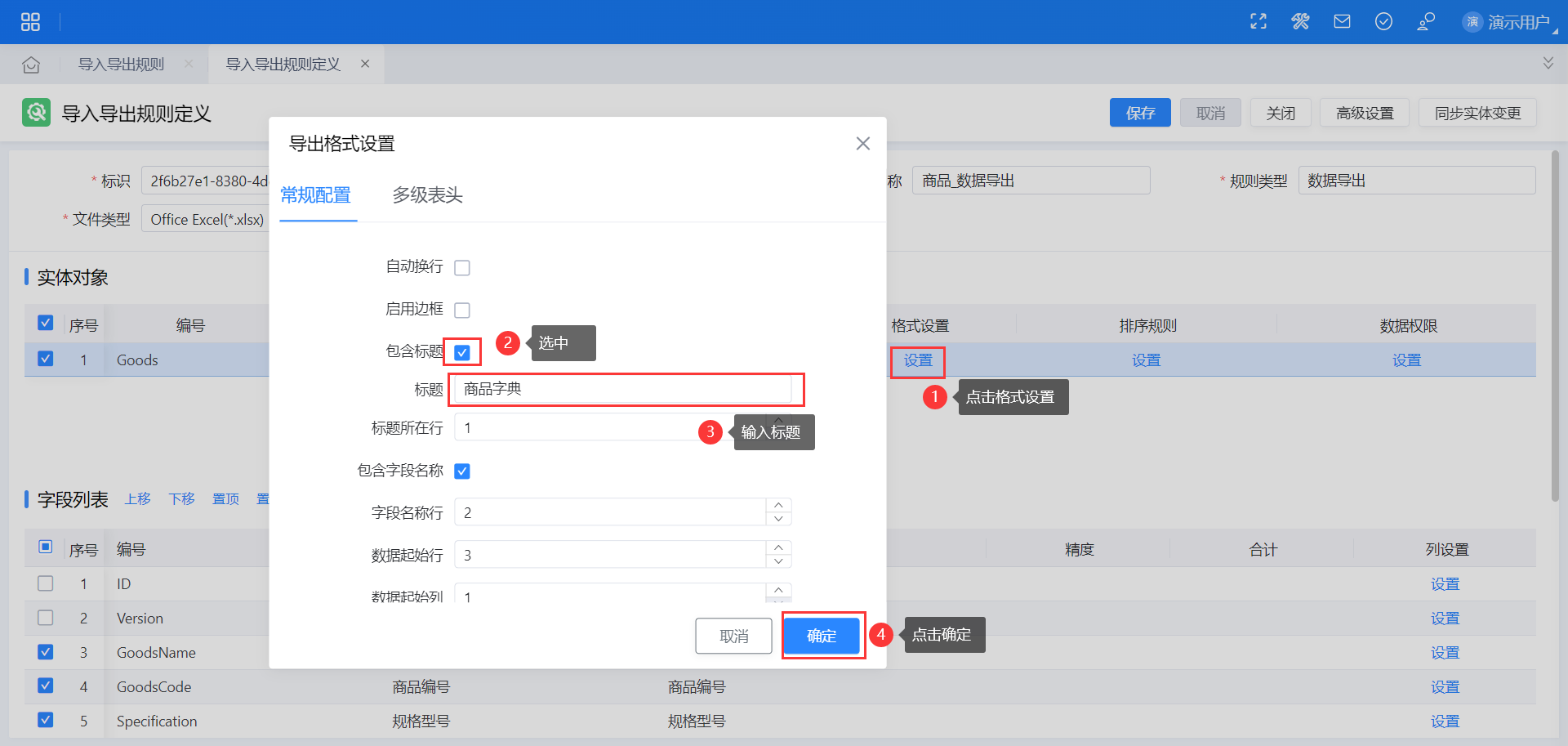
设置导出启用标题

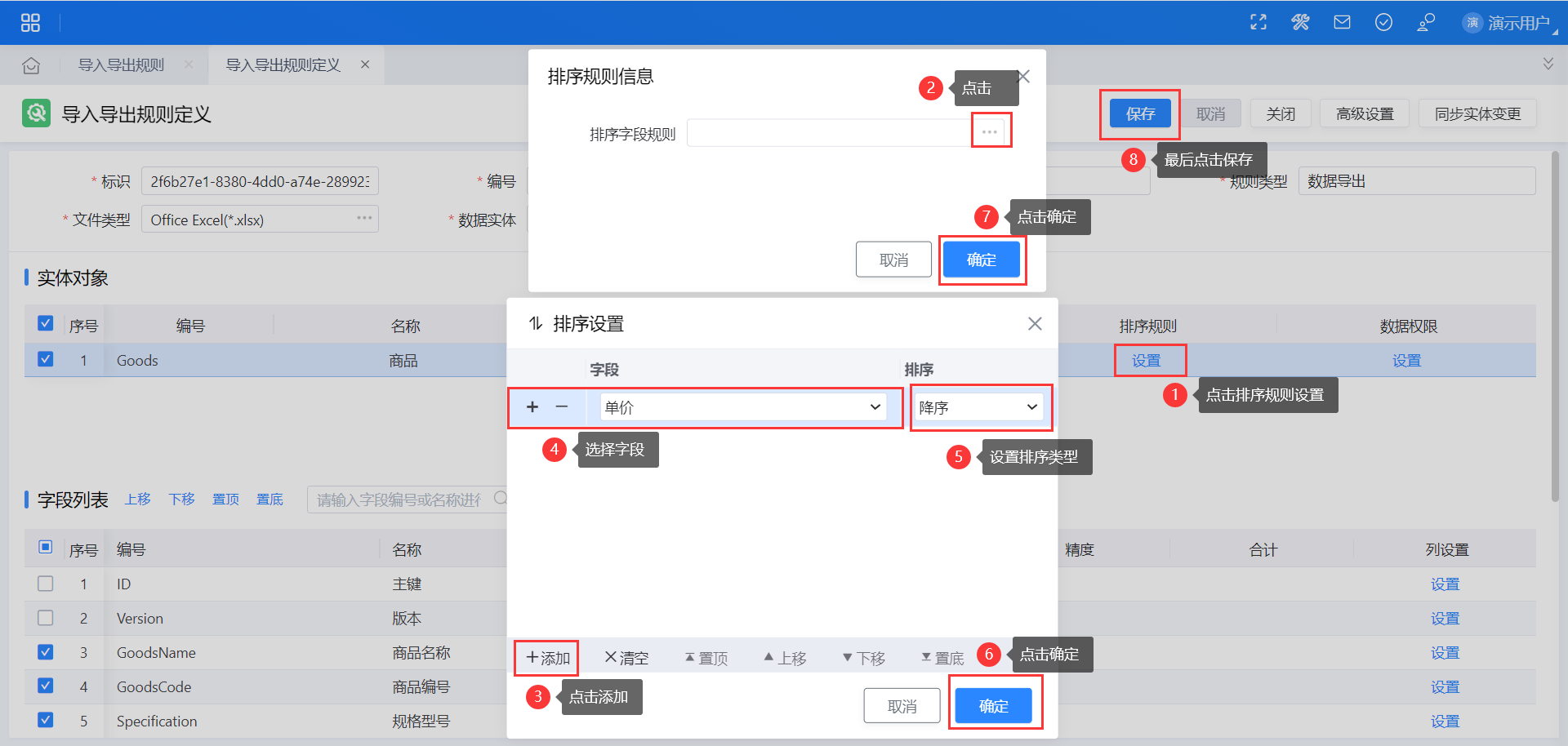
设置导出排序规则,这里以“单价”字段降序排序

03-2添加视图对象操作及eapi
添加数据导入和数据导出视图对象操作,构件选择完成后会自动带出构件默认的编号名称,无需修改,点击保存即可


添加数据导入和数据导出eapi


03-2表单编辑导入导出按钮
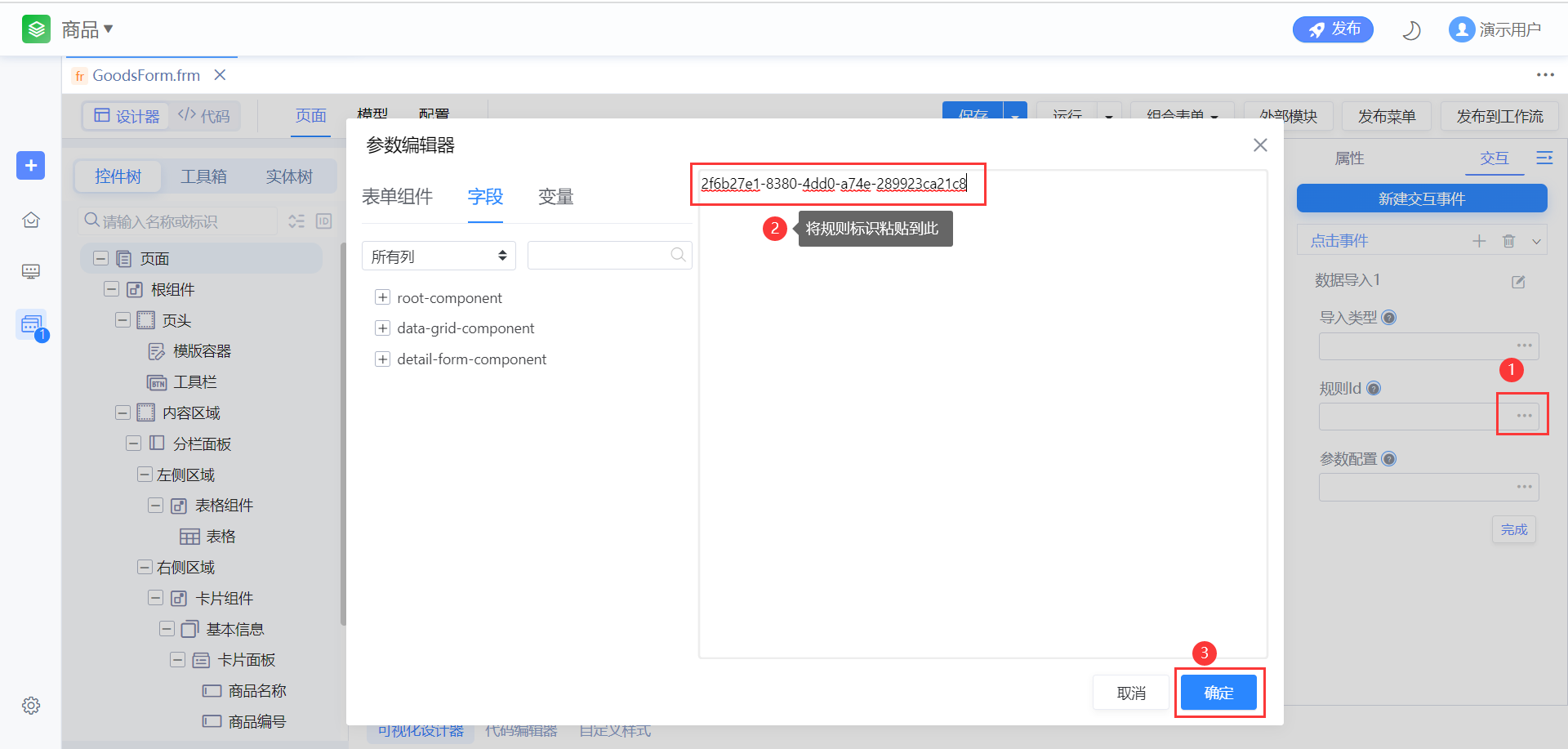
设置导入按钮:
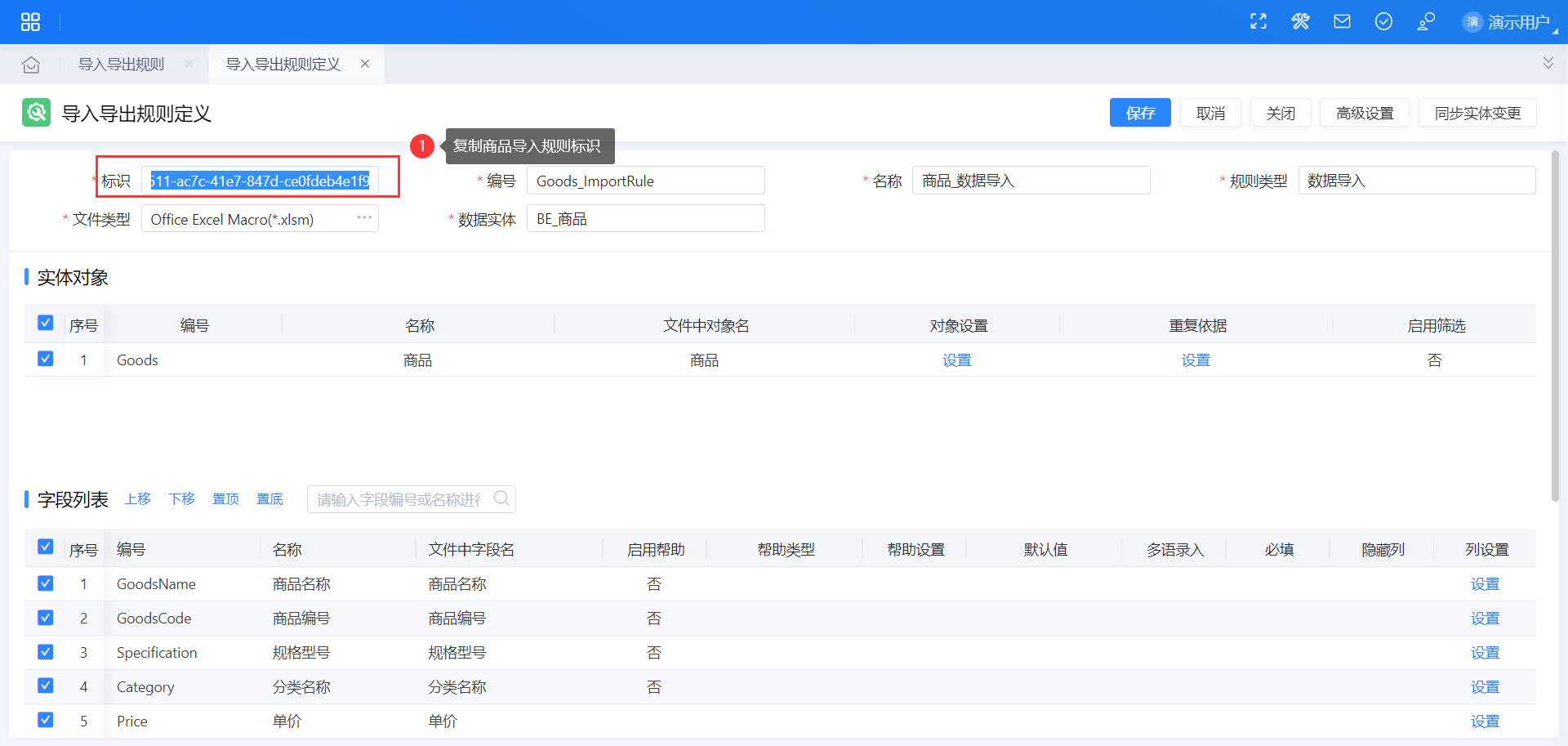
1、复制导入规则标识


2、设置数据导入参数:{"importdbRefresh":true}

同理设置导出按钮,点击保存,然后发布,导入导出开发完成。
欢迎大家下载inBuilder开源社区版,免费试用体验。





















 550
550











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








