版权声明:本文为博主原创文章,未经博主允许不得转载。
前言:这篇文章是有关对话框的最后一篇了,最近工作是很忙,不过闲下来的时候也不想写博客,估计是累过头了,还好以前定了个任务,每个月必须写四篇,这才强制自己去一直更新,马总说过,梦想这东西还是要有的,万一实现了呢,趁在阿里的两年,努力!
相关文章:
1、《详解Dialog(一)——基础元素构建》
2、《详解Dialog(二)——有关列表的构建》
3、《详解Dialog(三)——自定义对话框视图及参数传递》
今天给大家讲讲有关自定义对话框的相关内容,前面两篇都在在利用系统提供的函数来实现对话框,但局限性太大,当我们想自己定义视图的时候,就不能利用系统函数了,就需要我们这里的自定义对话框了,有关自定义对话框的东东,以前有写过一篇《android之Dialog相关》,写的不好,今天给大家重新写一篇
一、雏形构建
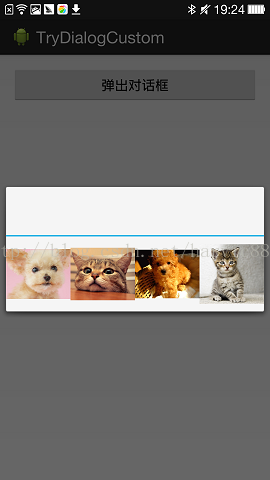
先给大家看下这小节的效果图:
自定义一个对话框,内容是四个ImageView横排;
1、Dialog布局
根据上图的对话框样式,我们看一下Dialog的布局定义(custom_dialog.xml)
- <?xml version="1.0" encoding="utf-8"?>
- <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
- android:id="@+id/log_in_layout"
- android:layout_width="fill_parent"
- android:layout_height="wrap_content"
- android:orientation="horizontal">
- <ImageView
- android:layout_width="match_parent"
- android:layout_height="100dip"
- android:src="@drawable/animal1"
- android:clickable="true"
- android:layout_weight="1"/>
- <ImageView
- android:layout_width="match_parent"
- android:layout_height="100dip"
- android:src="@drawable/animal2"
- android:clickable="true"
- android:layout_weight="1"/>
- <ImageView
- android:layout_width="match_parent"
- android:layout_height="100dip"
- android:src="@drawable/animal3"
- android:clickable="true"
- android:layout_weight="1"/>
- <ImageView
- android:layout_width="match_parent"
- android:layout_height="100dip"
- android:src="@drawable/animal4"
- android:clickable="true"
- android:layout_weight="1"/>
- </LinearLayout>
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/log_in_layout"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:orientation="horizontal">
<ImageView
android:layout_width="match_parent"
android:layout_height="100dip"
android:src="@drawable/animal1"
android:clickable="true"
android:layout_weight="1"/>
<ImageView
android:layout_width="match_parent"
android:layout_height="100dip"
android:src="@drawable/animal2"
android:clickable="true"
android:layout_weight="1"/>
<ImageView
android:layout_width="match_parent"
android:layout_height="100dip"
android:src="@drawable/animal3"
android:clickable="true"
android:layout_weight="1"/>
<ImageView
android:layout_width="match_parent"
android:layout_height="100dip"
android:src="@drawable/animal4"
android:clickable="true"
android:layout_weight="1"/>
</LinearLayout>2、从Dialog派生对话框类
有关构造函数:
有三种构造函数,现在我这里使用重写了两个,这里只需要使用第一个,即传进去context即可;
- public class CustomDialog extends Dialog {
- Context mContext;
- public CustomDialog (Context context){
- super(context);
- mContext = context;
- }
- public CustomDialog(Context context, int theme) {
- super(context, theme);
- mContext = context;
- }
- @Override
- protected void onCreate(Bundle savedInstanceState) {
- super.onCreate(savedInstanceState);
- LayoutInflater inflater = (LayoutInflater) mContext
- .getSystemService(Context.LAYOUT_INFLATER_SERVICE);
- View layout = inflater.inflate(R.layout.custom_dialog, null);
- this.setContentView(layout);
- }
- }
public class CustomDialog extends Dialog {
Context mContext;
public CustomDialog (Context context){
super(context);
mContext = context;
}
public CustomDialog(Context context, int theme) {
super(context, theme);
mContext = context;
}
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
LayoutInflater inflater = (LayoutInflater) mContext
.getSystemService(Context.LAYOUT_INFLATER_SERVICE);
View layout = inflater.inflate(R.layout.custom_dialog, null);
this.setContentView(layout);
}
}3、主函数(MainActivity)
在MainActivity中,我们写一个Button,当用户点击的时候弹出我们自定义的对话框实例MainActivity的布局:(activity_main.xml)
- <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
- xmlns:tools="http://schemas.android.com/tools"
- android:layout_width="match_parent"
- android:layout_height="match_parent"
- tools:context=".MainActivity">
- <Button
- android:id="@+id/btn_pop_dialog"
- android:layout_width="fill_parent"
- android:layout_height="wrap_content"
- android:text="弹出对话框"/>
- </RelativeLayout>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<Button
android:id="@+id/btn_pop_dialog"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:text="弹出对话框"/>
</RelativeLayout>在点击Btn的时候,创建CustomDialog类的实例,并显示
- public class MainActivity extends Activity {
- @Override
- protected void onCreate(Bundle savedInstanceState) {
- super.onCreate(savedInstanceState);
- setContentView(R.layout.activity_main);
- Button btn = (Button)findViewById(R.id.btn_pop_dialog);
- btn.setOnClickListener(new View.OnClickListener() {
- @Override
- public void onClick(View view) {
- CustomDialog dialog = new CustomDialog(MainActivity.this);
- dialog.show();
- }
- });
- }
- }
public class MainActivity extends Activity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
Button btn = (Button)findViewById(R.id.btn_pop_dialog);
btn.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
CustomDialog dialog = new CustomDialog(MainActivity.this);
dialog.show();
}
});
}
}二、定义对话框样式
这里再回头看看上面弹出的对话框:
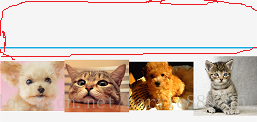
在布局中,我们只定义了一个水平布局,里面放了四个ImageView,即那四个小动物,那上面那一坨是哪来的呢(我用红笔圈出来的那块)?能不能去掉?这节,我们就说说有关样式的问题。
第一个问题,只所有上面那一坨,是因为我们没有指定对话框样式,系统会使用默认样式,那一坨就是标题栏。
要去掉的话,我们就需要自定义样式。
1、自定义样式
我们的样式是写在res/values文件夹下的style.xml文件中的,如图,如果没有style.xml,自已新建一个,位置如图:
这里定义的样式代码是这样的:
- <style name="dialog" parent="android:Theme.Dialog">
- <item name="android:windowFrame">@null</item>
- <item name="android:windowIsFloating">true</item>
- <item name="android:windowContentOverlay">@null</item>
- <item name="android:windowNoTitle">true</item>
- </style>
<style name="dialog" parent="android:Theme.Dialog">
<item name="android:windowFrame">@null</item>
<item name="android:windowIsFloating">true</item>
<item name="android:windowContentOverlay">@null</item>
<item name="android:windowNoTitle">true</item>
</style>android:windowFrame:界面对应的前景图片;
android:windowIsFloating:表示浮在屏幕上的,如果在这里使用了,整个layout就会在 屏幕中心,相当于浮在屏幕上,所以这个只适用于dialog
android:windowContentOverlay:表示标题栏的阴影部分的样式,使用图片或者颜色
android:windowNoTitle:标题栏是否隐藏,这就是我们上面显示的标题栏
有关样式的内容很多很杂,这里有篇文章大家可以参考下《Andriod中Style/Theme原理以及Activity界面文件选取过程浅析》,有机会给大家总结一下有关样式和主题的内容,到时再细讲,这里不是本篇的重点,就不再细讲了。
2、使用样式
方法一:
这里有两种方法来使用样式,主要还是利用构造函数,还记得我们上面说过,对话框的两个构造函数:
- public class CustomDialog extends Dialog {
- Context mContext;
- public CustomDialog(Context context) {
- super(context);
- mContext = context;
- }
- public CustomDialog(Context context, int theme) {
- super(context, theme);
- mContext = context;
- }
- …………
- }
public class CustomDialog extends Dialog {
Context mContext;
public CustomDialog(Context context) {
super(context);
mContext = context;
}
public CustomDialog(Context context, int theme) {
super(context, theme);
mContext = context;
}
…………
}- public class MainActivity extends Activity {
- @Override
- protected void onCreate(Bundle savedInstanceState) {
- super.onCreate(savedInstanceState);
- setContentView(R.layout.activity_main);
- Button btn = (Button)findViewById(R.id.btn_pop_dialog);
- btn.setOnClickListener(new View.OnClickListener() {
- @Override
- public void onClick(View view) {
- CustomDialog dialog = new CustomDialog(MainActivity.this,R.style.dialog);
- dialog.show();
- }
- });
- }
- }
public class MainActivity extends Activity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
Button btn = (Button)findViewById(R.id.btn_pop_dialog);
btn.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
CustomDialog dialog = new CustomDialog(MainActivity.this,R.style.dialog);
dialog.show();
}
});
}
}
方法二:
第二种方法,就是我们在构造时,不让别人传样式,只让传进来Context,但在内部,我们利用Super(context,theme)来指定样式,代码如下:
- public class CustomDialog extends Dialog {
- Context mContext;
- public CustomDialog(Context context) {
- super(context,R.style.dialog);
- mContext = context;
- }
- …………
- }
public class CustomDialog extends Dialog {
Context mContext;
public CustomDialog(Context context) {
super(context,R.style.dialog);
mContext = context;
}
…………
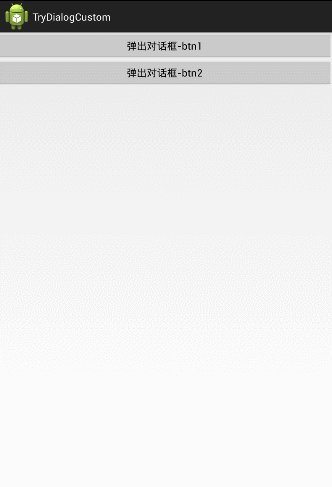
}无论使用哪种方法,我们就已经指定我我们的对话框样式,现在的效果是这样的:
看到了没,上面的标题栏没了,下面再看看有关参数传递的问题
三、参数传递
这里涉及到两个问题:传进去和传出来;
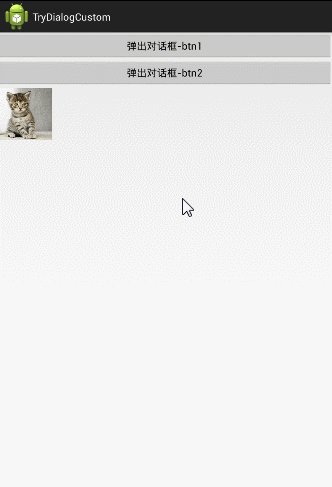
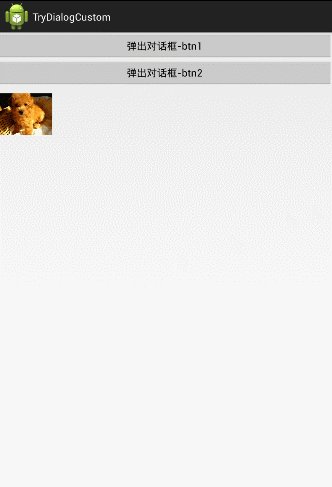
传进去:下面有两个按钮,当用户点第一个按钮时,在对话框中显示"From btn 1",如果用户点击第二个按钮,在对话框中显示“From btn 2”
传出来:这四个图片都是可以点击的,当用户点击任何一个图片,把它的ID传出来,并设置到我们的MainActivity中;
这里为了好理解,更改了对话框的布局,将水平布局改成了垂直布局。并且在MainActiviy下面加了一个ImageView.
1、传进去
往对话框里传参数,一般就是利用构造函数来完成的,很简单,即在对话框的构造函数上加上我们自己想要传的参数,这里我们需要额外传一个字符串,来表示从哪个BTN来的。
所以对话框的构造函数就变成了这样:
- public class CustomDialog extends Dialog{
- private Context mContext;
- private String mStr;
- public CustomDialog(Context context, String str, int theme) {
- super(context, theme);
- mContext = context;
- mStr = str;
- }
- …………
- }
public class CustomDialog extends Dialog{
private Context mContext;
private String mStr;
public CustomDialog(Context context, String str, int theme) {
super(context, theme);
mContext = context;
mStr = str;
}
…………
}
- Button btn2 = (Button)findViewById(R.id.btn_pop_dialog_2);
- btn2.setOnClickListener(new View.OnClickListener() {
- @Override
- public void onClick(View view) {
- CustomDialog dialog = new CustomDialog(MainActivity.this,"From btn 2",R.style.dialog);
- dialog.show();
- }
- });
Button btn2 = (Button)findViewById(R.id.btn_pop_dialog_2);
btn2.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
CustomDialog dialog = new CustomDialog(MainActivity.this,"From btn 2",R.style.dialog);
dialog.show();
}
});2、传出来
利用构造函数传参数大家都知道,但要怎么把用户的操作信息传出来就不是那么简单了,这里就要利用回调来实现了!回调函数的使用主要依照下面这些步骤:
在对话框中:
- public class CustomDialog extends Dialog {
- // 利用interface来构造一个回调函数
- public interface ICustomDialogEventListener {
- public void customDialogEvent(int valueYouWantToSendBackToTheActivity);
- }
- private ICustomDialogEventListener onCustomDialogEventListener;
- // 在构造函数中,设置进去回调函数
- public CustomDialog(Context context,
- ICustomDialogEventListener onCustomDialogEventListener) {
- super(context);
- this.onCustomDialogEventListener = onCustomDialogEventListener;
- }
- //当你想把值传回去的时候,调用回调函数将值设置进去
- @Override
- public void onCreate(Bundle savedInstanceState)
- {
- Button btnOk = (Button) findViewById(R.id.customDialogButton);
- btnOk.setOnClickListener( new Button.OnClickListener()
- {
- public void onClick(View v) {
- onCustomDialogEventListener.customDialogEvent(valueYouWantToSendBackToTheActivity);
- dismiss();
- }
- });
- }
- }
public class CustomDialog extends Dialog {
// 利用interface来构造一个回调函数
public interface ICustomDialogEventListener {
public void customDialogEvent(int valueYouWantToSendBackToTheActivity);
}
private ICustomDialogEventListener onCustomDialogEventListener;
// 在构造函数中,设置进去回调函数
public CustomDialog(Context context,
ICustomDialogEventListener onCustomDialogEventListener) {
super(context);
this.onCustomDialogEventListener = onCustomDialogEventListener;
}
//当你想把值传回去的时候,调用回调函数将值设置进去
@Override
public void onCreate(Bundle savedInstanceState)
{
Button btnOk = (Button) findViewById(R.id.customDialogButton);
btnOk.setOnClickListener( new Button.OnClickListener()
{
public void onClick(View v) {
onCustomDialogEventListener.customDialogEvent(valueYouWantToSendBackToTheActivity);
dismiss();
}
});
}
}- final CustomDialog dialog = new CustomDialog(this, new ICustomDialogEventListener() {
- public void customDialogEvent(int value) {
- //在这里就获取到了从对话框传回来的值
- }
- });
final CustomDialog dialog = new CustomDialog(this, new ICustomDialogEventListener() {
public void customDialogEvent(int value) {
//在这里就获取到了从对话框传回来的值
}
});首先在对话框中新建一个回调函数(接口),并且在对话框的构造方法中把回调函数传进来:
- public class CustomDialog extends Dialog implements View.OnClickListener {
- //增加一个回调函数,用以从外部接收返回值
- public interface ICustomDialogEventListener {
- public void customDialogEvent(int id);
- }
- private ICustomDialogEventListener mCustomDialogEventListener;
- private Context mContext;
- private String mStr;
- //把回调函数传进来
- public CustomDialog(Context context, String str, ICustomDialogEventListener listener, int theme) {
- super(context, theme);
- mContext = context;
- mStr = str;
- mCustomDialogEventListener = listener;
- }
- …………
- }
public class CustomDialog extends Dialog implements View.OnClickListener {
//增加一个回调函数,用以从外部接收返回值
public interface ICustomDialogEventListener {
public void customDialogEvent(int id);
}
private ICustomDialogEventListener mCustomDialogEventListener;
private Context mContext;
private String mStr;
//把回调函数传进来
public CustomDialog(Context context, String str, ICustomDialogEventListener listener, int theme) {
super(context, theme);
mContext = context;
mStr = str;
mCustomDialogEventListener = listener;
}
…………
}- private void bindImageClickEvent(View layout){
- ImageView img1 = (ImageView)layout.findViewById(R.id.dialog_image1);
- ImageView img2 = (ImageView)layout.findViewById(R.id.dialog_image2);
- ImageView img3 = (ImageView)layout.findViewById(R.id.dialog_image3);
- ImageView img4 = (ImageView)layout.findViewById(R.id.dialog_image4);
- img1.setOnClickListener(this);
- img2.setOnClickListener(this);
- img3.setOnClickListener(this);
- img4.setOnClickListener(this);
- }
- @Override
- protected void onCreate(Bundle savedInstanceState) {
- super.onCreate(savedInstanceState);
- LayoutInflater inflater = (LayoutInflater) mContext
- .getSystemService(Context.LAYOUT_INFLATER_SERVICE);
- View layout = inflater.inflate(R.layout.custom_dialog, null);
- TextView tv = (TextView)layout.findViewById(R.id.dialog_text);
- tv.setText(mStr);
- bindImageClickEvent(layout);//绑定ImageView点击事件
- this.setContentView(layout);
- }
private void bindImageClickEvent(View layout){
ImageView img1 = (ImageView)layout.findViewById(R.id.dialog_image1);
ImageView img2 = (ImageView)layout.findViewById(R.id.dialog_image2);
ImageView img3 = (ImageView)layout.findViewById(R.id.dialog_image3);
ImageView img4 = (ImageView)layout.findViewById(R.id.dialog_image4);
img1.setOnClickListener(this);
img2.setOnClickListener(this);
img3.setOnClickListener(this);
img4.setOnClickListener(this);
}
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
LayoutInflater inflater = (LayoutInflater) mContext
.getSystemService(Context.LAYOUT_INFLATER_SERVICE);
View layout = inflater.inflate(R.layout.custom_dialog, null);
TextView tv = (TextView)layout.findViewById(R.id.dialog_text);
tv.setText(mStr);
bindImageClickEvent(layout);//绑定ImageView点击事件
this.setContentView(layout);
}然后 就是在OnClick中的处理:
主要是根据用户当前点击的ImageView的ID,把这个ImageView所用的图片的DrawableID返回给MainActivity,代码如下:
- public void onClick(View view) {
- int id = view.getId();
- int drawableID = -1;
- switch (id){
- case R.id.dialog_image1:
- drawableID = R.drawable.animal1;
- break;
- case R.id.dialog_image2:
- drawableID = R.drawable.animal2;
- break;
- case R.id.dialog_image3:
- drawableID = R.drawable.animal3;
- break;
- case R.id.dialog_image4:
- drawableID = R.drawable.animal4;
- break;
- }
- if (drawableID != -1) {
- mCustomDialogEventListener.customDialogEvent(drawableID);
- }
- dismiss();
- }
public void onClick(View view) {
int id = view.getId();
int drawableID = -1;
switch (id){
case R.id.dialog_image1:
drawableID = R.drawable.animal1;
break;
case R.id.dialog_image2:
drawableID = R.drawable.animal2;
break;
case R.id.dialog_image3:
drawableID = R.drawable.animal3;
break;
case R.id.dialog_image4:
drawableID = R.drawable.animal4;
break;
}
if (drawableID != -1) {
mCustomDialogEventListener.customDialogEvent(drawableID);
}
dismiss();
}- public class CustomDialog extends Dialog implements View.OnClickListener{
- //增加一个回调函数,用以从外部接收返回值
- public interface ICustomDialogEventListener {
- public void customDialogEvent(int id);
- //接收Edittext和TextView的传值的时候需要将参数类型变成String id
- }
- private ICustomDialogEventListener mCustomDialogEventListener;
- private Context mContext;
- private String mStr;
- public CustomDialog(Context context) {
- super(context);
- mContext = context;
- }
- public CustomDialog(Context context, String str,ICustomDialogEventListener listener,int theme) {
- super(context, theme);
- mContext = context;
- mStr = str;
- mCustomDialogEventListener = listener;
- }
- private void bindImageClickEvent(View layout){
- ImageView img1 = (ImageView)layout.findViewById(R.id.dialog_image1);
- ImageView img2 = (ImageView)layout.findViewById(R.id.dialog_image2);
- ImageView img3 = (ImageView)layout.findViewById(R.id.dialog_image3);
- ImageView img4 = (ImageView)layout.findViewById(R.id.dialog_image4);
- img1.setOnClickListener(this);
- img2.setOnClickListener(this);
- img3.setOnClickListener(this);
- img4.setOnClickListener(this);
- }
- @Override
- protected void onCreate(Bundle savedInstanceState) {
- super.onCreate(savedInstanceState);
- LayoutInflater inflater = (LayoutInflater) mContext
- .getSystemService(Context.LAYOUT_INFLATER_SERVICE);
- View layout = inflater.inflate(R.layout.custom_dialog, null);
- TextView tv = (TextView)layout.findViewById(R.id.dialog_text);
- tv.setText(mStr);
- bindImageClickEvent(layout);
- this.setContentView(layout);
- }
- @Override
- public void onClick(View view) {
- int id = view.getId();
- int drawableID = -1;
- switch (id){
- case R.id.dialog_image1:
- drawableID = R.drawable.animal1;
- break;
- case R.id.dialog_image2:
- drawableID = R.drawable.animal2;
- break;
- case R.id.dialog_image3:
- drawableID = R.drawable.animal3;
- break;
- case R.id.dialog_image4:
- drawableID = R.drawable.animal4;
- break;
- }
- if (drawableID != -1) {
- mCustomDialogEventListener.customDialogEvent(drawableID);
- //这段代码是传值的作用
- }
- dismiss();
- }
- }
public class CustomDialog extends Dialog implements View.OnClickListener{
//增加一个回调函数,用以从外部接收返回值
public interface ICustomDialogEventListener {
public void customDialogEvent(int id);
}
private ICustomDialogEventListener mCustomDialogEventListener;
private Context mContext;
private String mStr;
public CustomDialog(Context context) {
super(context);
mContext = context;
}
public CustomDialog(Context context, String str,ICustomDialogEventListener listener,int theme) {
super(context, theme);
mContext = context;
mStr = str;
mCustomDialogEventListener = listener;
}
private void bindImageClickEvent(View layout){
ImageView img1 = (ImageView)layout.findViewById(R.id.dialog_image1);
ImageView img2 = (ImageView)layout.findViewById(R.id.dialog_image2);
ImageView img3 = (ImageView)layout.findViewById(R.id.dialog_image3);
ImageView img4 = (ImageView)layout.findViewById(R.id.dialog_image4);
img1.setOnClickListener(this);
img2.setOnClickListener(this);
img3.setOnClickListener(this);
img4.setOnClickListener(this);
}
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
LayoutInflater inflater = (LayoutInflater) mContext
.getSystemService(Context.LAYOUT_INFLATER_SERVICE);
View layout = inflater.inflate(R.layout.custom_dialog, null);
TextView tv = (TextView)layout.findViewById(R.id.dialog_text);
tv.setText(mStr);
bindImageClickEvent(layout);
this.setContentView(layout);
}
@Override
public void onClick(View view) {
int id = view.getId();
int drawableID = -1;
switch (id){
case R.id.dialog_image1:
drawableID = R.drawable.animal1;
break;
case R.id.dialog_image2:
drawableID = R.drawable.animal2;
break;
case R.id.dialog_image3:
drawableID = R.drawable.animal3;
break;
case R.id.dialog_image4:
drawableID = R.drawable.animal4;
break;
}
if (drawableID != -1) {
mCustomDialogEventListener.customDialogEvent(drawableID);
}
dismiss();
}
}
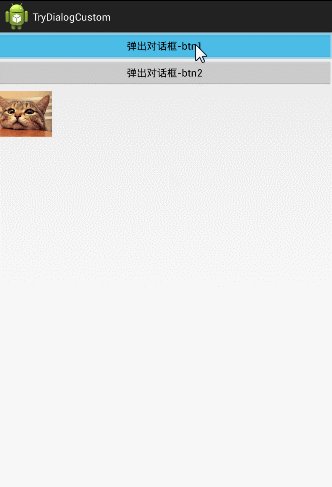
在MainAcitivity中,当点击一个按钮时,new一个ICustomDialogEventListener实例来接收传过来的值;
- Button btn = (Button)findViewById(R.id.btn_pop_dialog_1);
- btn.setOnClickListener(new View.OnClickListener() {
- @Override
- public void onClick(View view) {
- CustomDialog dialog = new CustomDialog(MainActivity.this,"From btn 1",new CustomDialog.ICustomDialogEventListener() {
- @Override
- public void customDialogEvent(int id) {
- ImageView imageView = (ImageView)findViewById(R.id.main_image);
- imageView.setImageDrawable(getResources().getDrawable(id));
- }
- },R.style.dialog);
- dialog.show();
- }
- });
如果需要将Edittext的内容传传过来的话,需要将public void customDialogEvent(int id) 变成String id
然后又edittext.setText();
Button btn = (Button)findViewById(R.id.btn_pop_dialog_1);
btn.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
CustomDialog dialog = new CustomDialog(MainActivity.this,"From btn 1",new CustomDialog.ICustomDialogEventListener() {
@Override
public void customDialogEvent(int id) {
ImageView imageView = (ImageView)findViewById(R.id.main_image);
imageView.setImageDrawable(getResources().getDrawable(id));
}
},R.style.dialog);
dialog.show();
}
});
好了,本文就到这里了,有关对话框的东东基本上都讲完了,一般还是我们自定义对话框的时间比较多,所以这里讲的啰嗦了一点;
源码分为两部分:
1、《TryDialogRudiment》:第一部分,雏形构建对应的代码;
2、《TryDialogParameter》:第二、三部分,代码合集
如果本文有帮到你,记得加关注哦
源码地址:http://download.csdn.net/detail/harvic880925/8370545
请大家尊重原创者版权,转载请标明出处:http://blog.csdn.net/harvic880925/article/details/42712777 谢谢



























 1968
1968

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








