1.分析代码,实现页面布局
index.json
{
"navigationBarTextStyle":"white",
"navigationBarTitleText": "简易计算机",
"navigationBarBackgroundColor": "#000000",
"backgroundTextStyle":"light"
}index.wxml
<view class="content">
<view class="layout-top">
<view class="screen">168</view>
</view>
<view class="layout-bottom">
<view class="btnGroup">
<view class="item orange">C</view>
<view class="item orange">←</view>
<view class="item orange">#</view>
<view class="item orange">-</view>
</view>
<view class="btnGroup">
<view class="item blue">9</view>
<view class="item blue">8</view>
<view class="item blue">7</view>
<view class="item orange">-</view>
</view>
<view class="btnGroup">
<view class="item blue">6</view>
<view class="item blue">5</view>
<view class="item blue">4</view>
<view class="item orange">*</view>
</view>
<view class="btnGroup">
<view class="item blue">3</view>
<view class="item blue">2</view>
<view class="item blue">1</view>
<view class="item orange">➗</view>
</view>
<view class="btnGroup">
<view class="item blue zero">0</view>
<view class="item blue">.</view>
<view class="item orange">=</view>
</view>
</view>
</view>
index.wxss
.content{
height: 100%;
display: flex;
flex-direction: column;
align-items: center;
background-color: #ccc;
font-family: "Microsoft YaHei";
overflow-x: hidden;
}
.layout-top{
width: 100%;
margin-bottom: 30rpx;
}
.layout-bottom{
width: 100%;
}
.screen{
text-align: right;
width: 100%;
line-height: 130rpx;
padding: 0 10rpx;
font-weight: bold;
font-size: 60px;
box-sizing: border-box;
border-top: 1px solid #fff;
}
.btnGroup{
display: flex;
flex-direction: row;
flex: 1;
width: 100%;
height: 4rem;
background-color: #fff;
}
.item{
width: 25%;
display: flex;
align-items: center;
flex-direction: column;
justify-content: center;
margin-top: 1px;
margin-right: 1px;
}
.zero{
width: 50%;
}
.orange{
color: #fef4e9;
background: #f78d1d;
font-weight: bold;
}
.blue{
color: #d9eef7;
background-color: #0095cd;
}app.json
{
"pages": [
"pages/index/index",
"pages/logs/logs"
],
"window": {
"navigationBarTextStyle":"white",
"navigationBarTitleText": "简易计算机",
"navigationBarBackgroundColor": "#000000",
"backgroundTextStyle":"light"
}
}
app.wxss
.container{
height: 100%;
display: flex;
flex-direction: column;
align-items: center;
justify-content:space-between;
padding: 200rpx 0;
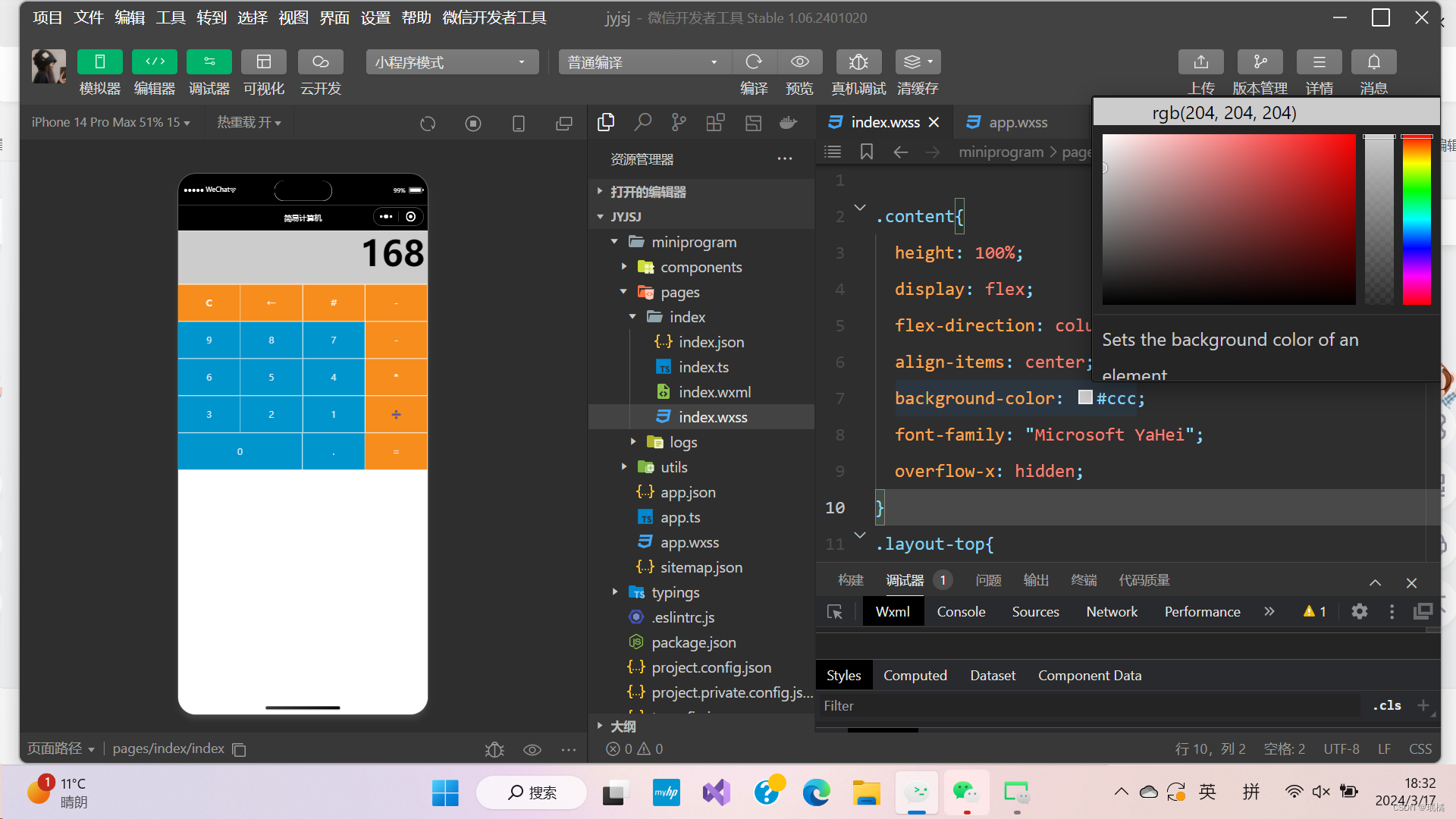
}运行结果

2.
js
Page({
})json
{
"navigationBarTitleText":"趋势",
"navigationBarTextStyle":"white",
"navigationBarBackgroundColor": "#000000"
}wxml
<view class="hd">
<text style="float: left;">行业趋势指南</text>
<text style="float: right;">年度趋势指南</text>
</view>
<view class="kt" style="clear: left;">
<text style="float: left;">最新发布</text>
<text style="float: left;">单品</text>
<text style="float: left;">色彩</text>
<text style="float: left;">风格</text>
<text style="float: left;">细节</text>
<text style="float: left;">面料</text>
</view>
<view class="one" style="clear: left;">
<view class="er"><image src="../index/images/pp1.jpg"/></view>
<view class="er"><image src="../index/images/pp1.jpg"/></view>
<view class="er"><image src="../index/images/pp1.jpg"/></view>
</view>
<view class="two" style="clear: left;">
<view class="si"><image src="../index/images/pp2.jpg"/></view>
<view class="si"><image src="../index/images/pp2.jpg"/></view>
<view class="si"><image src="../index/images/pp2.jpg"/></view>
</view>wxss
.hd{
width: 250px;
margin: 10px;
height: 20px;
margin-left: 70px;
}
.kt text{
margin-left: 30px;
margin-bottom: 10px;
height: 20px;
}
.one{
height: 0;
float: left;
}
.two{
width: 100px;
float: right;
margin-right: 120px;
}
.er image{
width: 200px;
height: 200px;
}
.si image{
width: 200px;
height: 200px;
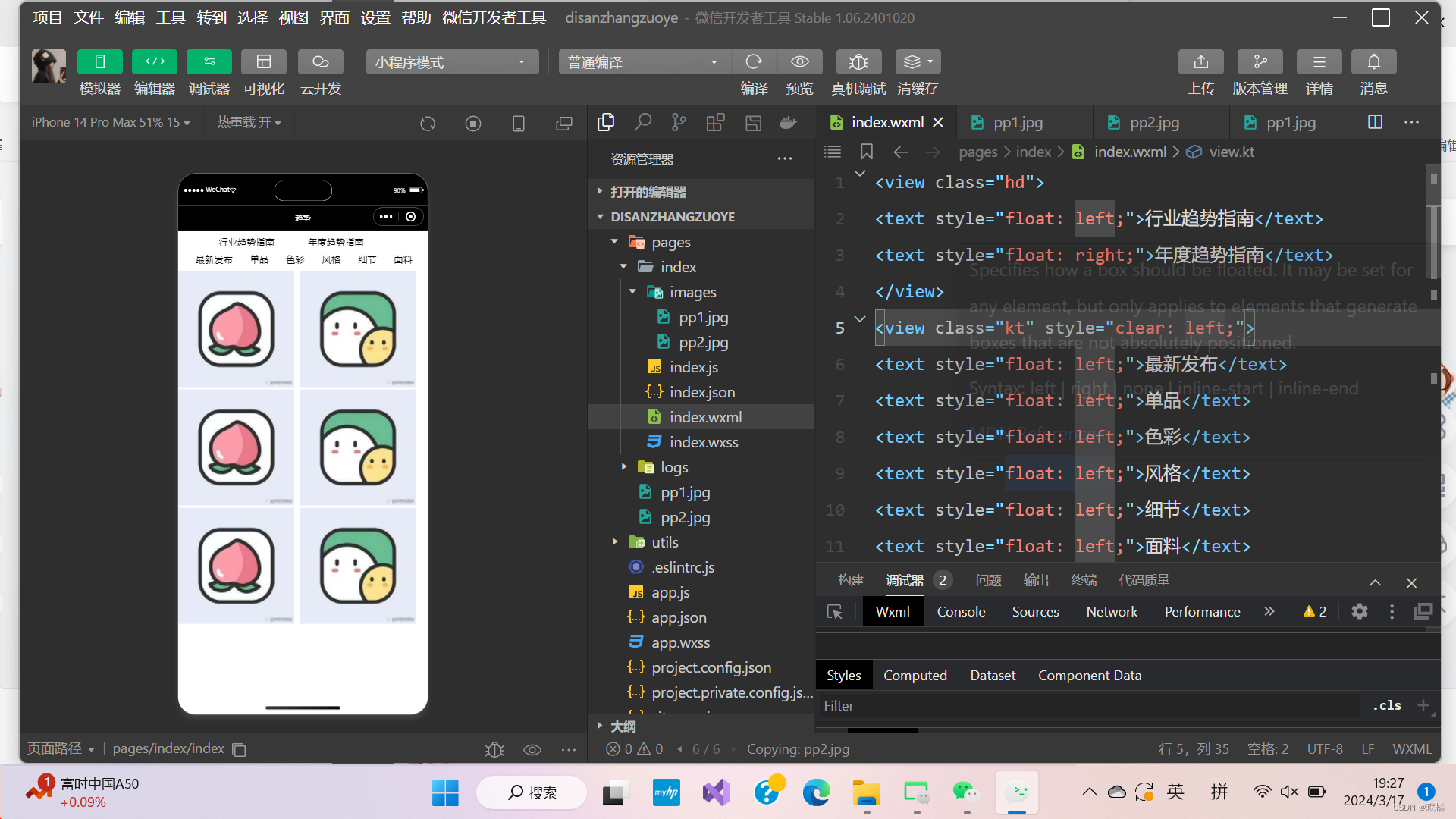
}运行结果






















 8510
8510











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








