1.编写九九乘法表
代码
wxml:
<view class='size'>
<view
wx:for="{{[1,2,3,4,5,6,7,8,9]}}" wx:for-item="i">
<view class='style'
wx:for="{{[1,2,3,4,5,6,7,8,9]}}" wx:for-item="j">
<view
wx:if="{{j<=i}}">
{{i}}*{{j}}={{i*j}}
</view>
</view>
</view>
</view>wxss:
.size{
font-size: 9px;
}
.style{
display:inline-flex;
width:34px;
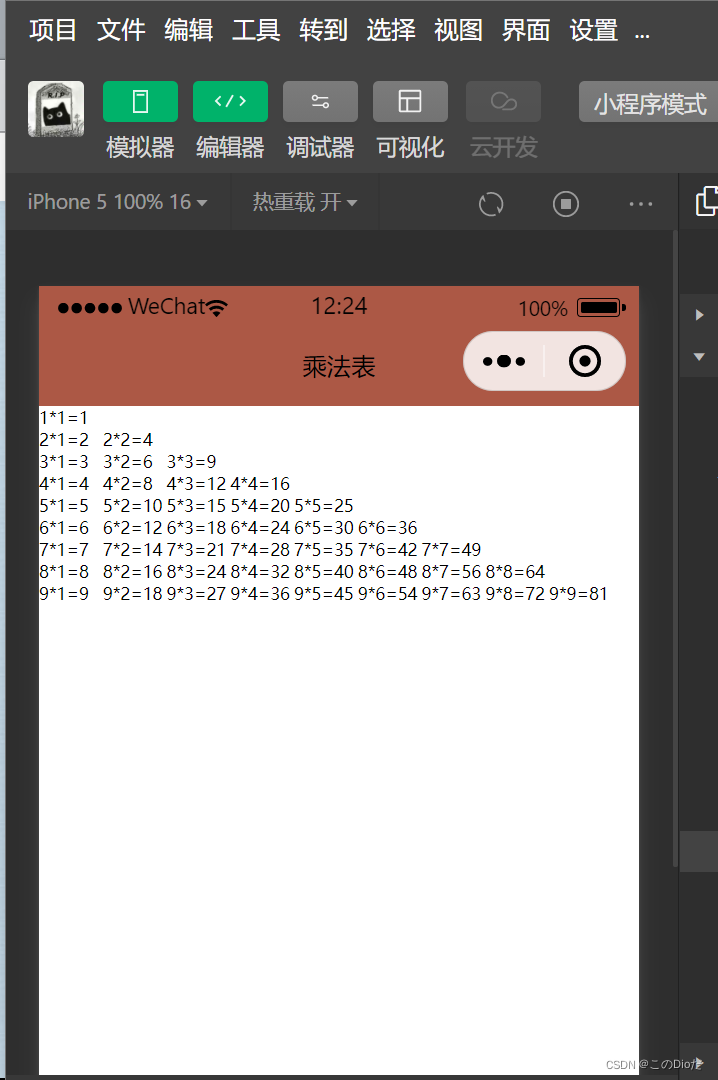
}运行结果:

2.在consol控制台中输出水仙花数
代码
js:
Page({
data:{
suisen: []
},
onLoad: function () {
this.suisennosuu();
},
suisennosuu: function (){
const suisenno =[];
for (var i = 100; i < 1000; i++) {
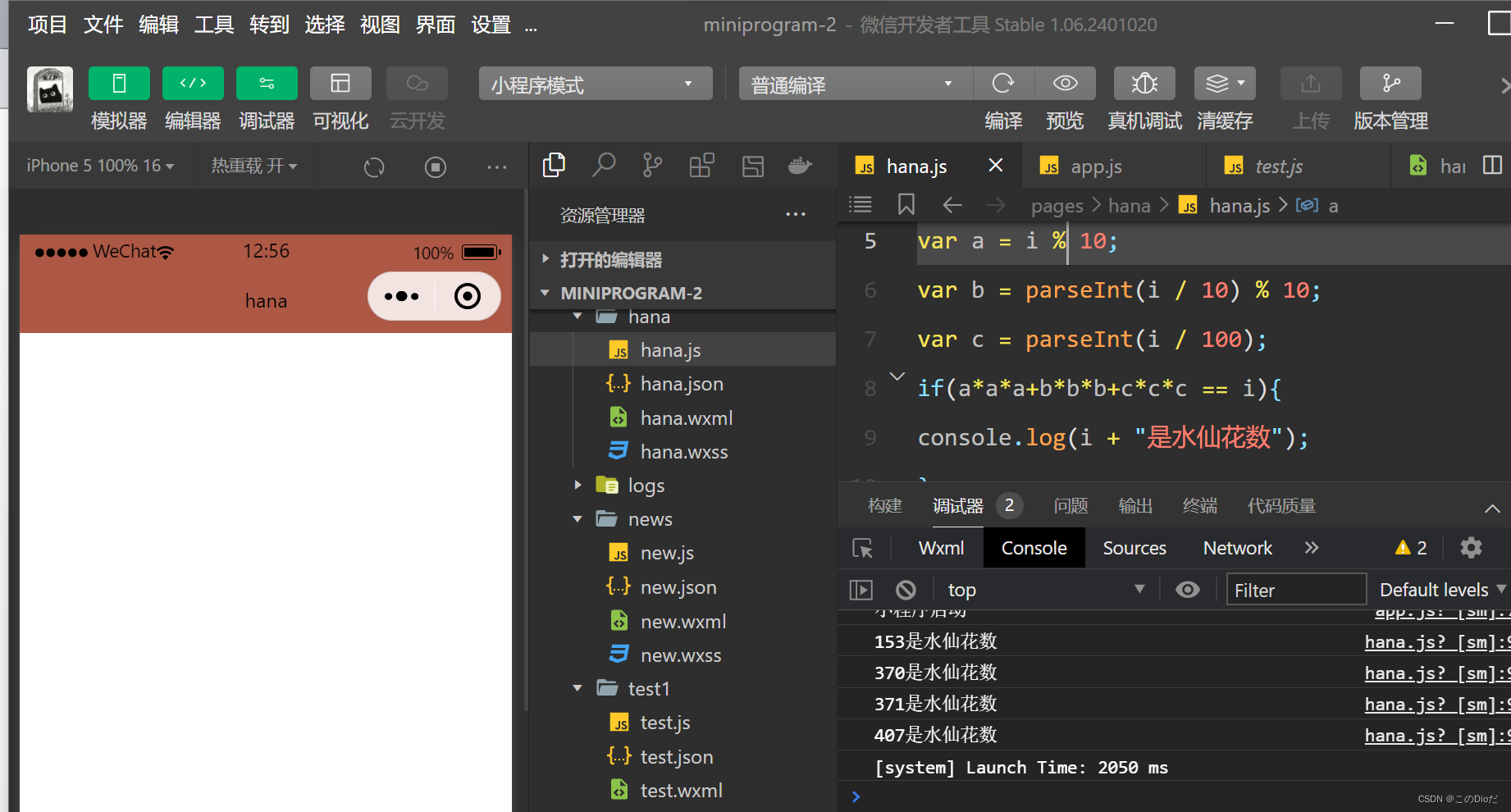
var a = i % 10;
var b = parseInt(i / 10) % 10;
var c = parseInt(i / 100);
if(a*a *a+ b*b*b+ c*c*c === i){
suisenno.push(i);
}
}
this.setData({suisen: suisenno});
console.log("水仙花的数:"+suisenno);
}
});wxml:
<view class="suisen">
<text wx:for="{{suisen}}" wx:key="*this">
{{item}}
</text>
</view>wxss:
.suisen {
display: flex;
flex-direction: column;
align-items: center;
justify-content: center;
padding: 20rpx;
}
运行结果:

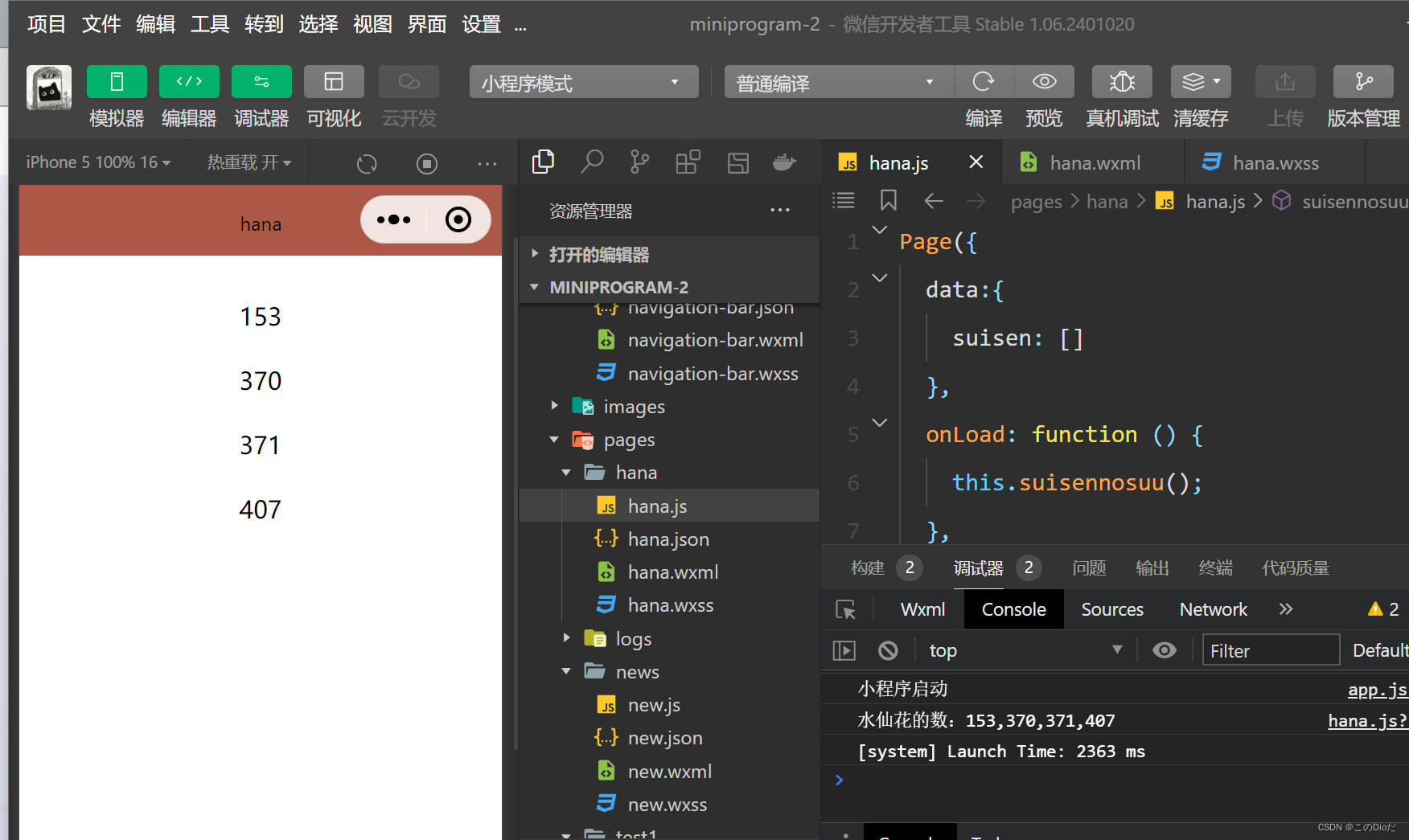
3.将水仙花数输出到页面:
运行结果:

4.在页面中输出菱形
代码
js:
Page({
data: {
size: 5,
upperHalf: [],
lowerHalf: [],
},
onLoad: function() {
for (let i = 0; i < this.data.size; i++) {
let row = '';
let spaces = ' '.repeat(Math.floor((this.data.size - 1 - i) / 2));
let stars = '*'.repeat(2 * i + 1);
row = spaces + stars + spaces;
this.data.upperHalf.push(row);
}
for (let i = this.data.size - 2; i >= 0; i--) {
let row = '';
let spaces = ' '.repeat(Math.floor((this.data.size - 1 - i) / 2));
let stars = '*'.repeat(2 * i + 1);
row = spaces + stars + spaces;
this.data.lowerHalf.push(row);
}
this.setData({
upperHalf: this.data.upperHalf,
lowerHalf: this.data.lowerHalf,
});
},
});wxml:
<view class="lozenge">
<view wx:for="{{upperHalf}}" class="row">{{item}}</view>
<view wx:for="{{lowerHalf}}" class="row">{{item}}</view>
</view>wxss:
.lozenge {
display: flex;
flex-direction: column;
align-items: center;
justify-content: center;
text-align: center;
height: 100vh;
}
.row {
margin-bottom: 5px;
}运行结果:






















 4107
4107











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








