第一章
1-1认识微信小程序
小程序在2011年1月推出 2017年1月上线
小程序的特征:无需安装 触手可及 用完既走 无需卸载
小程序的使用场景:简单业务逻辑 使用频率低
1-2开发工具的认识
开发工具分为五大区域:工具栏、模拟区、文件目录区、编辑区与调试区,如图

1:工具栏
在工具栏中可以实现多种功能,例如账号的切换,模拟区、编辑区、调试区的显示/隐
藏,小程序的编译、预览,切换后台,清理缓存等。
2:模拟区
在模拟区中选择模拟手机的类型、显示比例、网络类型后,模拟器中会显示小程序的运
行效果。
3:目录文件区
目录文件区用来显示当前项目的目录结构,单击左上角的“+”按钮可以进行目录和文件
的创建,右键单击目录文件区中的文件或目录可以进行“硬盘打开”“重命名”“删除”等相
关操作。
4:编辑区
编辑区用来实现对代码的编辑操作,编辑区中支持对.wxml、wxss、.js及.json文件的
操作,使用组合键能提高代码的编辑效率。
5:调试区的功能是帮助于代码调试及排查有问题的区域。
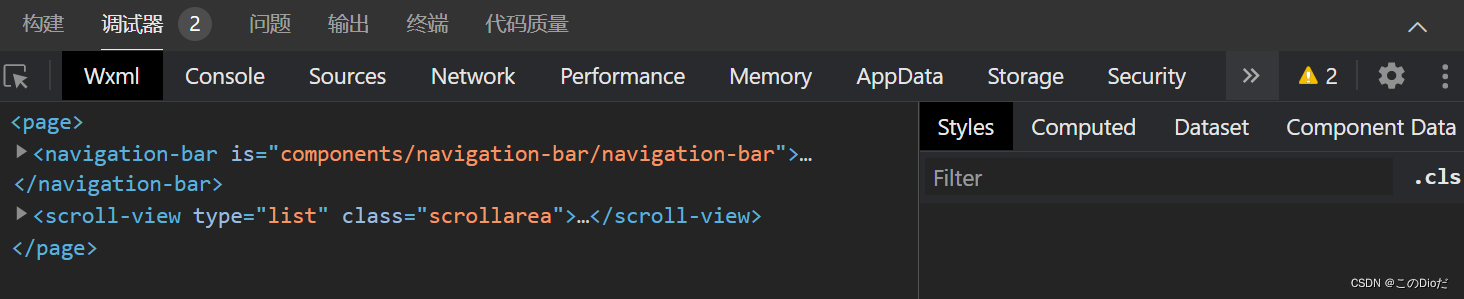
调试区
调试区提供了9个调试功能模块,分别为:Wxml、Console、Sources、Network、Performance、Memory、AppData、Storage、Security。最右边的为扩展菜单项,如图

1.Console面板:
Comsole面板是调试小程序的控制而板,当代码执行出现错误时,错误信息将显示Consoke面板中,便于开发者排查错误,如图1-25所示。另外,在小程中,开发者可通过console.loe语句将信息输出到Console面板中。此外,开发者可以在 Console 面板直接轮人代码并调试
2.Sources面板:
Sourees面板是源文件调试信息页,用于显示当前项目的脚本文件,如图1-26所示调试区左侧显示的是源文件的目录结构,中间显示的是选中文件的源代码,右侧显示的是调试相关按钮,Sources面板中显示的代码是经过小程序框架编译过的脚本文件,开发者的代码会被包含在defne 函数中。对于Page 代码,在文件尾部通过require 函数主动调用
3.Network面板:
Network面板是网络调试信息页,用于观察和显示网络请求request和socket 等网络相关的详细信息
4.Security面板:
Security面板是安全认证信息页,开发者可以通过该面板调试当前网页的安全和认证等问题。如果设置安全论证,则会显示“The security of this page is unknown.”
5.Storage面板:
Storage 面板是数据存储信息页,开发者可以使用wx.setStorage或者wx.setStorageSyne 将数据存储到本地存储,存储在本地存储中的变量及值可以在Sorage 面板中显示
6.AppData面板:
AppDala面板是实时数据信息页,用于显示项目中被激活的所有页面的数据情况。开发者在这里不仅可以查看数据的使用情况,还可以更改数据。编辑器会实时地将数据的变更情况反映到前端界面
7.Wxml面板:
Wxml面板是布局信息页,主要用于调试Wxm】组件和相关CSS样式,显示Wxm转化后的界面。Wxml面板调试区的左侧部分是Wxm代码,右侧部分是该选择器的CSS样式
8.Sensor面板:
Sensor 面板是重力传感器信息页,开发者可以在这里选择模拟地理位置来模拟移动设备表现,用于调试重力感应 API
9.Trace面板:
Trace面板是路由追踪信息页,开发者在这里可以追踪连接到电脑中的安卓(Android)设备的路由信息
10.扩展菜单项:
最右边的扩展菜单项“:”主要包括开发工具的一些定制与设置,开发者可以在这里设置相关信息
第二章
微信小程序开发基础
2-1 基本目录结构:
在微信下程序的基本目录结构中,项目主目录下有2个子目录(pages和utils)和4个文件(app.js、app.json、app.wxss和project.config.json)
在主目录中3个以“app”开头的文件是微信下程序框架的主描述文件,是应用程序级别的文件
project.config.json文件是项目配置文件,包含项目名称、AppID等相关信息
pages 目录下有两个子目录(index 和 logs),每个子目录中保存一个页面的相关文件(#.js、#.json、#.wxml、#.wxss),分别为页面逻辑文件、页面配置文件、页面 结构文件和页面样式文件。
1-1主页文件
微信小程序的主体部分由3 个文件组成, 这3 个文件必须放在项目的主目录中, 负责小程序的整体配置, 它们的名称是固定的。
1)app.js:小程序逻辑页面,主要用来注册小程序全局实例。
2)app.json:小程序公共配置文件,配置小程序全局设置。
3)app.wxss:小程序主样式表文件,类似的HTML的.CSS文件
1-2页面文件
小程序通常是由多个页面组成的, 每个页面包含4 个文件, 同一页面的这4 个文件必须具有相同的路径与文件名。 当小程序被启动或小程序内的页面进行跳转时, 小程序会根据app.json设置的路径找到相对应的资源进行数据绑定。
1).js文件:页面逻辑文件,在该文件中编写JavaScript代码控制页面的逻辑。
2).wxml:页面结构文件,用于设计页面的布局、数据绑定等。
3).wxss:页面样式表文件,用于定义本页面中用到的各类样式表。
4).json:页面配置文件,该文件在页面中不可缺少。
2-2小程序开发框架
MINA框架将整个系统划分为视图层和逻辑层,数据层
1)视图层:
由WXML与WXSS编写,由组件来进行展示。视图层所有 .wxml文件与 .wxss文件的集合:.wxml文件用于描述页面结构;.wxss文件用于描述页面样式。组件是视图的基本组成单元。
2)逻辑层:
用于处理事务逻辑。是所有.js脚本文件的集合。微信小程序在逻辑层将数据处理后发送给视图层,同时接受视图层的事件反馈。
逻辑层是采用Javascrpt编写的。在JavaSeript 的基础上,对应的值做了适当修改,以便提高开发小程序的效率。
1.增加app()和Page()方法,进行程序和页面的注册
使用数据
2.提供丰富的 API,如扫一扫、支付等微信特有的能力。
3.每个页面有独立的作用域,并提供模块化能力。
3)数据层
数据层在逻辑上包括页面临时数据或缓存、文件存储(本地存储)和网络存储与调用
1.页面临时数据或缓存
在Page()中,使用setData函数将数据从逻辑层发送到视图层,同时改变对应的
this. data 的值。setData()函数的参数接收一个对象,以(key,value)的形式表示将key在this. data中对应的值改变成value。
2.文件存储(本地存储)
使用数据API接口,如下:
wx.getStorage 获取本地数据缓存
设置本地数据缓存。wx, setStorage
wx.clearStorage 清理本地数据缓存,
3.网络存储与调用
上传或下载文件 API接口,如下:
wx.request 发起网络请求。
wx.uploadFile 上传文件。
wx.downloadFile 下载文件
调用 URL的 API接口,如下:
wx.navigateTo 新窗日打开页面
wx.redirectTo 原窗口打开页面。
2-3 创建小程序页面
在一个目录下新建任意名称的 .js、.json、.wxml、.wxss文件后删除pages的index,删除app.json中的index的页面,后于pages中创建一个文件夹并在该文件夹中创建页面文件,后在app.json中添加该文件夹的页面,然后在json中添加{},json添加Page({})
2-4 配置文件
程序的配置文件按其作用范围可以分为全局配置文件(app.json)和页面配置文件(*.json)。全局配置文件作用于整个小程序,页面配置文件只作用于当前页面。由于页面配置文件的优先级高于全局配置文件的优先级,因此,当全局配置文件与页面配置文件有相同配置项时,页面配置文件会覆盖全局配置文件中的相同配置项内容
4-1 全局配置文件
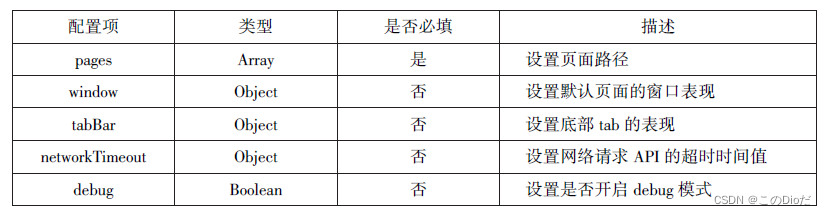
小程序的全局配置保存在全局配置文件(app.json) 中, 使用全局配置文件来配置页面文件(pages) 的路径、设置窗口(window) 表现、设定网络请求API 的超时时间值(netwoekTimeout) 以及配置多个切换页(tabBar) 等

pages 配置项 用来指定小程序由哪些页面组成,数组的每一项都是字符串,代表对应页面的“路径” + “文件名”。pages 配置项是必填项
设置Pages配置时,注意以下三点:
(1)数组的第一项用于设定小程序的初始页面
(2)在小程序新准则或减少页面时,都需要对数组进行修改
(3)文件名不需要写文件扩展名
4-2widow配置项
widow配置项负责设置小程序状态栏、导航栏、窗口背景等系统样式

4-3.tabBar配置项
当需要在程序顶部或底部设置菜单栏时,可以通过taBar配置项来实现
 其中taBar配置项中list选项
其中taBar配置项中list选项

4-4networkTimeOut配置项
小程序中各种网络请求API的超时时间值只能通过networkTimeout配置项统一设置,不能单独在API中设置

4-5.debug配置项
用于开发者工具的调试模式,默认为false.
4-6页面配置文件
页面配置文件(*.json) 只能设置本页面的窗口表现, 而且只能设置window配置项的内容。 在配置页面配置文件后, 页面中的window配置值将覆盖全局配置文件(app.json) 中的配置值。
2-5逻辑文件
5-1项目逻辑文件配置项
项目逻辑文件app.js中可以通过App()函数注册小程序生命周期函数、全局属性和全局方法, 已注册的小程序实例可以在其他页面逻辑文件中通过getApp()获取。

5-2页面逻辑文件配置项
页面逻辑文件的主要功能有: 设置初始数据; 定义当前页面的生命周期函数; 定义事件处理函数等。 每个页面文件都有一个相应的逻辑文件, 逻辑文件是运行在纯javaScrict引擎中。 因此, 在逻辑文件中不能使用浏览器提供的特有对象(document、window) 及通过操作DOM改变页面, 只能采用数据绑定和事件响应来实现

1)设置初始数据
设置初始数据是对页面的第一次数据绑定。
2)定义当前页面的生命周期函数
在Page() 函数的参数中, 可以定义当前页面的生命周期函数。在Page() 函数的参数中, 可以定义当前页面的生命周期函数。 页面的生命周期函数主要有onload、onShow、onReady、onHide、onUnload。
1. onload 页面加载函数。 当页面加载完成后调用该函数。 一个页面只会调用一次。
2.onShow 页面显示函数。 当页面显示时调用该函数。 每次打开页面都会调用一次。
3.onReady页面数据绑定函数。 当页面初次数据绑定完成时调用该函数。 一个页面只会调用一次, 代表页面已经准备就绪, 可以和视图层进行交互。
4.onHide 页面隐藏函数。 当页面隐藏时及当navigateTo 或小程序底部进行tab 切换时,调用该函数。
5.onUnload页面卸载函数。 当页面卸载、进行navigateBack 或redirectTo 操作时, 调用该函数。
3)定义事件处理函数
开发者在Page() 中自定义的函数称为事件处理函数。 视图层可以在组件中加入事件绑定, 当达到触发事件时, 小程序就会执行Page() 中定义的事件处理函数。
4)使用setData跟新数据
小程序在Page对象中封装了一个名为setData() 的函数, 用来更新data中的数据。
2-6页面文件
页面结构文件(WXML) 是框架设计的一套类似HTML的标签语言, 结合基础组件、事件系统, 可以构建出页面的结构, 即.wxml 文件。 在小程序中, 类似HTML的标签被称为组件, 是页面结构文件的基本组成单元。 WXML还具有数据绑定、条件数据绑定、列表数据绑定、模板、引用页面文件、页面事件等能力
6-1数据绑定
小程序在进行页面数据绑定时,框架会将WXML文件与逻辑文件中的data 进行动态绑定,在页面中显示 data中的数据。小程序的数据绑定使用Mustache语法(H)将变量或运算规则包起来。
1.简单绑定
简单绑定是指使用双大括号({{}})将变量包起来, 在页面中直接作为字符串输出使用。简单绑定可以作用于内容、组件属性、控制属性等的输出。
2.运算
在{{}} 内可以做一些简单的运算(主要有算术运算、逻辑运算、三元运算、字符串运算等), 这些运算均应符合JavaScript 运算规则。
6-2条件数据绑定
概念:条件数据绑定就是根据绑定表达式的逻辑值来判断是否数据绑定当前组件。
1.wx:if条件数据绑定wx:if条件数据绑定是指使用wx:if 这个属性来判断是否数据绑定当前组件。 当需要添加多个分支块时, 可以使用wx:elif、wx:else属性。 当控制表达式为true 时,数据绑定一个分支; 当控制表达式为false 时, 数据绑定另一个分支。
2.block:wx:if 条件数据绑定
6-3列表数据绑定
概念:列表数据绑定用于将列表中的各项数据进行重复数据绑定
1.wx:for 在组件上, 可以使用wx:for 控制属性绑定一个数组, 将数据中的各项数据循环进行数据绑定到该组件, 格式如下:
<view wx.for="{{items}}">{{index}}:{{item}}</view>
6-4 模板
概念:在小程序中, 如果要经常使用几个组件的组合(如“登录” 选项), 通常把这几个组件结合定义为一个模板, 以后在需要的文件中直接使用这个模板
1.定义模板
< template = "模板名" >
相关组件代码为: </template> 其中, < template> 为模板标签, name 属性用于定义模板的名称。
2.调用模板
将模板定义后, 就可以对其进行调用了。 调用模板的格式为:
<template is="模版名称"data=="{{传入的数据}}"/>6-5 引用页面文件
在WXML文件中, 不仅可以引用模板文件, 还可以引用普通的页面文件。 WXML 提供了两种方式来引用其他页面文件。
1.import方式:如果在要引用的文件中定义了模板代码,则需要用import方式引用
2.Include方式:include方式可以将源文件中除模板之外的其他代码全部引人,相当于将源文件中的代码复制到include 所在位置。
6-6 页面事件
简单来说, 小程序中的事件是用户的一种行为或通信方式。 在页面文件中, 通过定义事件来完成页面与用户之间的交互, 同时通过事件来实现视图层与逻辑层的通信。 我们可以将事件绑定到组件上, 当达到触发条件时, 事件就会执行逻辑层中对应的事件处理函数。
1)定义事件函数
概念:在.js文件中定义事件函数来实现相关功能, 当事件响应后就会执行事件处理代码。
(2)调用事件
概念:调用事件也称为注册事件。
3)冒泡事件
概念:冒泡事件是指某个组件上的事件被触发后, 事件会向父级元素传递, 父级元素再向其父级元素传递, 一直到页面的顶级元素。

4)非冒泡事件
概念: 非冒泡事件是指某个组件上的事件被触发后, 该事件不会向父节点传递。
7 页面样式文件
1.尺寸单位
由于CSS原有的尺寸单位在不同尺寸的屏幕中得不到很好的呈现,WXSS在此基础上增加了尺寸单位rps (respnesivepixel)。 WXSS规定屏幕宽度为750rps, 在系统数据绑定过程中rpx会按比例转化为px。
2.样式导入
为了便于管理WXSS文件, 我们可以将样式存放于不同的文件中。 如果需要在某个文件中引用另一个样式文件, 使用@import语句导入即可。
3.选择器
目前,WXSS 仅支持CSS中常用的选择器, 如.class、#id、element、beforee、aftert等。
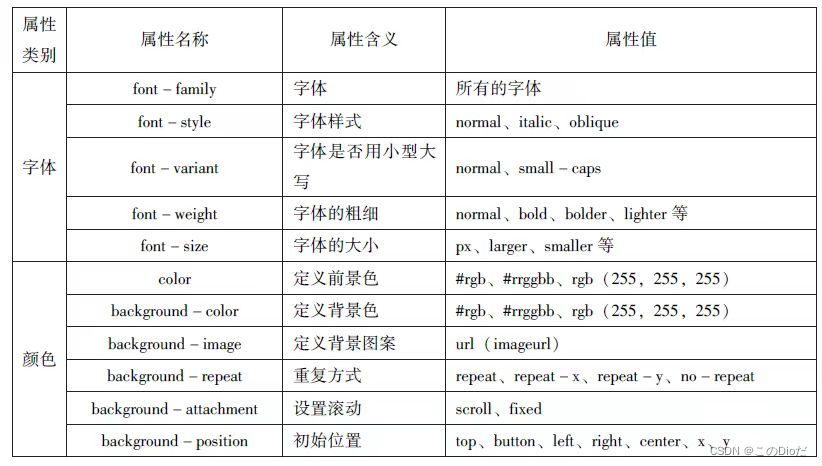
4.WXSS常用属性


第三章
页面布局总结
3-1 盒子模型
概念:微信小程序的视图层由WXML 和WXSS组成。 其中, WXSS (WeiXINStyleSheets) 是基于CSS 拓展的样式语言, 用于描述WXML 的组成样式, 决定WXML的组件如何显示。WXSS 具有CSS的大部分特性, 因此, 本章将重点讲解CSS 中的布局相关内容
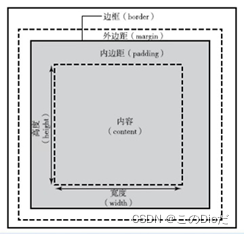
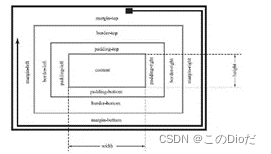
在页面设计中, 只有掌握了盒子模型以及盒子模型的各个属性和应用方法, 才能轻松控制页面中的各个元素。 盒子模型就是我们在页面设计中经常用到的一种思维模型。 在CSS 中, 一个独立的盒子模型由内容(content)、内边距(padding)、边框(border)和外边距(margin) 4 个部分组成

此外, 对padding、border 和margin 可以进一步细化为上、下、左、右4 个部分, 在CSS可以分别进行设置

图中各元素的含义如下:
1.width 和height 内容的宽度和高度。
2.padding-top、padding-right、padding-bottom 和padding-left 上内边距、右内边距、底内边距和左内边距。
3.padding-top、padding-right、padding-bottom 和padding-left 上边框、右边框、底边框和左边框。
4.margin -top、margin -right、margin-bottom 和margin_left:上外边距、外边距底外边距和左外边距
因此,一个盒子实际所占有的宽度(高度)应该由“内容”+“内边距”+“边框+“外边距”组成
3-2 块元素与行内元素
概念:块级元素默认占一行高度, 一行内通常只有一个块级元素(浮动后除外), 添加新的块级元素时, 会自动换行, 块级元素一般作为盒子出现。
2-1 块级元素
1)一个块级元素占一行。
2)块级元素的默认高度由内容决定, 除非自定义高度。
3)块级元素的默认宽度是父级元素的内容区宽度, 除非自定义宽度。
4)块级元素的宽度、高度、外边距及内边距都可以自定义设置。
5)块级元素可以容纳块级元素和行内元素。
2-2 行内元素
概念:行内元素, 不必从新一行开始, 通常会与前后的其他行内元素显示在同一行中, 它们不占有独立的区域, 仅靠自身内容支撑结构, 一般不可以设置大小, 常用于控制页面中文本的样式。 将一个元素的display 属性设置为inline 后, 该元素即被设置为行内元素。< text/ > 组件默认为行内元素, 使用< view/ > 及< text/ > 组件演示盒子模型及行内元素
2-3 行内块元素
概念:当元素的display 属性被设置为inline-block时, 元素被设置为行内块元素。 行内块元素可以被设置高度、宽度、内边距和外边距
3-3 浮动与定位
3-1 元素浮动与清除
概念:元素浮动就是指设置了浮动属性的元素会脱离标准文档流的控制, 移到其父元素中指定位置的过程。 在CSS中, 通过float 属性来定义浮动, 其基本格式如下:
{float:none|left|right;}其中
none——默认值,表示元素不浮动;
left——元素向左浮动;
right——元素向右浮动
在CSS 中,clear 属性用于清除浮动元素对其他元素的影响, 其基本格式如下:
left———清除左边浮动的影响, 也就是不允许左侧有浮动元素;
right———清除右边浮动的影响, 也就是不允许右侧有浮动元素;
both———同时清除左右两侧浮动的影响;
none———不清除浮动
除此之外,还可以在父元素外添加个空元素
例如:在父元素添加一个空元素,实现父元素包裹浮动元素
3-2元素定位
概念:浮动布局虽然灵活, 但无法对元素的位置进行精确的控制。 在CSS 中, 通过position属性可以实现对页面元素的精确定位。
基本格式如下:
{position:static|relative|absolute|fixed}static———默认值, 该元素按照标准流进行布局;
relative———相对定位, 相对于它在原文档流的位置进行定位, 它后面的盒子仍以标准流方式对待它;
absoulute———绝对定位, 相对于其上一个已经定位的父元素进行定位, 绝对定位的盒子从标准流中脱离, 它对其后的兄弟盒子的定位没有影响;
fixed———固定定位, 相对于浏览器窗口进行定位
3-4 flex布局
概念:flex 布局是万维网联盟(WoeldWideWebConsortium,W3C) 在2009 年提出的一种新布局方案, 该布局可以简单快速地完成各种可以伸缩的设计, 以便很好地支持响应式布局。flex 是flexiblebox 的缩写, 意为弹性盒子模型, 可以简便、完整、响应式地实现各种页面布局。
布局:flex 布局主要由容器和项目组成, 采用flex 布局的元素称为flex容器(flexcontainer),flex 布局的所有直接子元素自动成为容器的成员, 称为flex项目(flexitem)。
容器默认存在两根轴: 水平的主轴和垂直的交叉轴。 主轴的开始位置(与边框的交叉点) 叫做mainstart, 结束位置叫做mained; 交叉轴的开始位置叫做crosstart, 结束位置叫做crossend。 项目默认沿主轴排列。 单个项目占据的主轴空间叫做mainsize, 占据的交叉轴空间叫做crossize

设置display 属性可以将一个元素指定为flex布局, 设置flex-direction属性可以指定主轴方向。 主轴既可以是水平方向, 也可以是垂直方向。
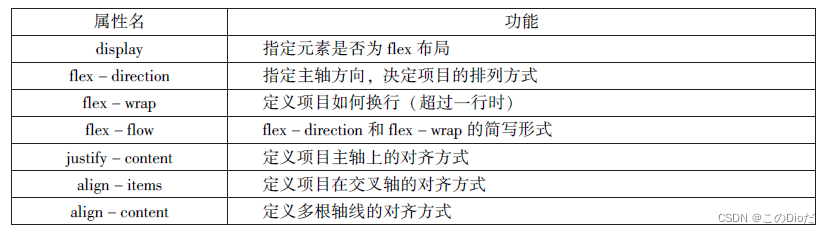
4-1 容器属性

1)display
display用来指定元素是否为flex 布局, 语法格式为:
.box{display:flex|inline-flex;}flex———块级flex布局, 该元素变为弹性盒子;
inline-flex———行内flex 布局, 行内容器符合行内元素的特征, 同时在容器内又符合flex 布局规范。
设置了flex布局之后, 子元素的float、clear 和vertical-align属性将失效。
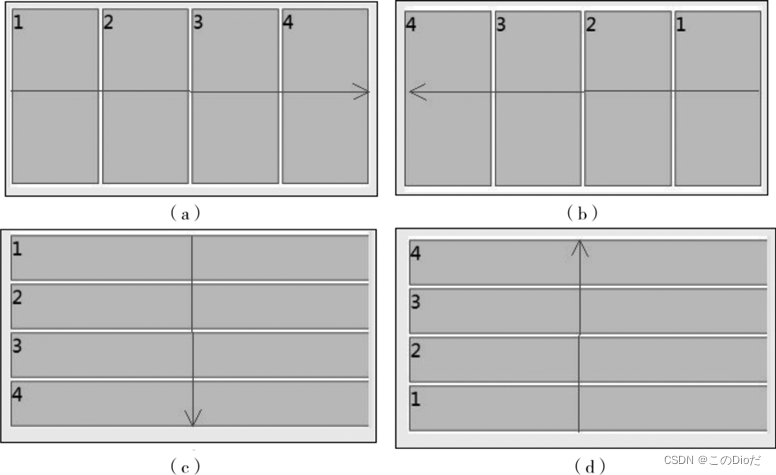
2)flex-direction
用于设置主轴的方向, 即项目排列的方向, 语法格式为:
.box{flex-direction:row|row-reverse|column|column-reverse;}row———主轴为水平方向, 起点在左端, 当元素设置为 flex布局时, 主轴默认为row;
row-reverse———主轴为水平方向, 起点在右端;
column———主轴为垂直方向, 起点在顶端;
column-reverse———主轴为垂直方向, 起点在底端

3)flex-wrap

4) flex-flow
flex-flow是flex-direction 和flex-wrap 的简写形式, 默认值为row nowrap。 语法格式如下:
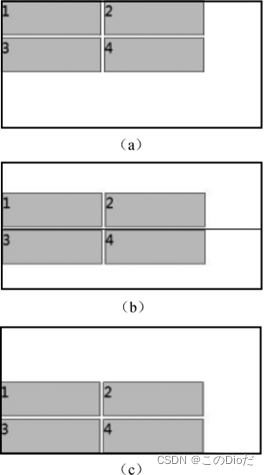
.box{flex-flow:<flex-direction>||<flex-wrap>;}5)justify-content
justify-content 用于定义项目在主轴上的对齐方式。 语法格式如下:
.box{justify-content:flex-start|flex-end|center|space-between|space-around;}justify-content———与主轴方向有关, 默认主轴水平对齐, 方向从左到右;
flex-start———左对齐, 默认值;
flex-end———右对齐;
center———居中;
space-between———两端对齐, 项目之间的间隔都相等;
space-around———每个项目两侧的间隔相等。

6)align-items
align-items用于指定项目在交叉轴上的对齐方式, 语法格式如下:
.box{align-items:flex-start|flex-end|center|baseline|stretch;}align-items———与交叉轴方向有关, 默认交叉由上到下;
flex-start———交叉轴起点对齐;
flex-end———交叉轴终点对齐;
center———交叉轴中线对齐;
baseline———项目根据它们第一行文字的基线对齐;
stretch———如果项目未设置高度或设置为auto, 项目将在交叉轴方向拉伸填充容器, 此为默认值。
7)align-content
align-content 用来定义项目有多根轴线(出现换行后) 在交叉轴上的对齐方式, 如果只有一根轴线, 该属性不起作用。 语法格式如下:
.box{align-content;flex-start|flex-end|center|space-between|space-around|stretch}apace-between——与交叉轴两端对齐, 轴线之间的间隔平均分布;
space-around——每根轴线两侧的间隔都相等, 轴线之间的间隔比轴线与边框间隔大一倍。 其余各属性值的含义与align-items属性的含义相同

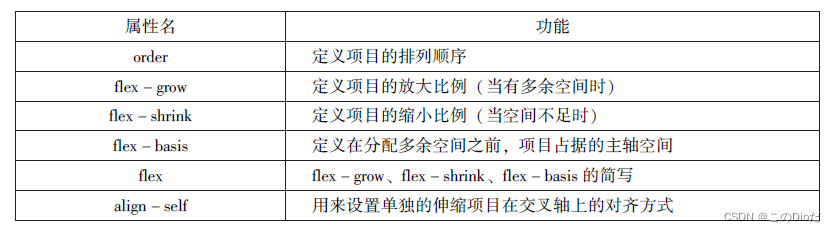
4-2 项目属性

1)order
order属性定义项目的排列顺序, 数值越小, 排列越靠前, 默认值为0。 语法格式如下:
.item{order:<number>;}2)flex-grow
定义项目的放大比例, 默认值为0, 即不放大。 语法格式如下:
.item{flex-grow:<number>;}3)flex-shink
用来定义项目的缩小比例, 默认值为1, 如果空间不足, 该项目将被缩小。语法格式如下:
.item{flex-shink:<number>;}4)flex-basis
属性用来定义伸缩项目的基准值, 剩余的空间将按比例进行缩放, 它的默认值为auto (即项目的本来大小)。 语法格式如下:
.item{flex-basis:<numner>|auto;}5)flex
属性是flex-grow、flex-shrink 和flex-basis 的简写, 其默认值分别为0、1、auto。语法格式如下:
.item{<flex-grow>|<flex-shrink>|<flex-basis>;}6)align-self
属性用来指定单独的伸缩项目在交叉轴上的对齐方式。 该属性会重写默认的对齐方式。 语法格式如下:
.item{aligin-self:auto|flex-start|flex-end|center|baseline|stretch;}在该属性值中,除了auto以外,其余属性值和容器align-items的属性值完全一致
auto表示继承容器align-items的属性,如果没有父元素,则等于stretch(默认值)
第四章
页面组件总结
4-1 组件的定义及属性
组件是页面视图层(wxml) 的基本组成单元, 组件组合可以构建功能强大的页面结构。 小程序框架为开发者提供了容器视图、基础内容、表单、导航、多媒体、地图、画布、开放能力等8类(30 多个) 基础组件。
每一个组件都由一对标签组成, 有开始标签和结束标签, 内容放置在开始标签和结束标签之间, 内容也可以是组件。 组件的语法格式如下:
<标签名 属性名=“属性值”>内容...</标签名>组件通过属性来进一步细化。不同的组件可以有不同的属性,但它们也有一些共用属性,如id、class、style、hidden、data-*、bind */catch *等
1.id 组件的唯一表示,保持整个页面唯一,不常用
2. class 组件的样式类,对应 WXSS 中定义的样式
3. style 组件的内联样式,可以动态设置内联样式
4. hidden 组件是否显示,所有组件默认显示
5. data-*自定义属性,组件触发事件时,会发送给事件处理函数。事件处理函数可
以通过传人参数对象的 currentTarget,dataset 方式来获取自定义属性的值
6. bind*/catch* 组件的事件,绑定逻辑层相关事件处理函数
4-2 容器视图组件
概念:容器视图组件是能容纳其他组件的组件,是构建小程序页面布局的基础组件,主要包括view、scroll-view和swiper组件。
2-1 view
概念:view组件是块级组件,没有特殊功能,主要用于布局展示,相当于HTML中的div,是布局中最基本的用户界面(User Interface, UI)组件,通过设置view的CSS属性可以实现各种复杂的布局。view组件的特有属性


2-2 Scroll-View
通过设置seroll-view组件的相关属性可以实现滚动视图的功能

1)在使用竖向滚动时,如果需要给scroll -view组件设置一个固定高度,可以通过WXSS设置height来完成。
2)请勿在scroll-view组件中使用textarea、map、canvas、video组件。
3)scroll-into-view属性的优先级高于scroll-top。
4)由于在使用scroll-view组件时会阻止页面回弹,所以在scroll-view组件滚动时无法触发onPullDownRefresh。
5)如果要实现页面下拉刷新,请使用页面的滚动,而不是设置scroll-view组件。这样做,能通过单击顶部状态栏回到页面顶部
2-3 swiper
swiper组件可以实现轮播图、图片预览、滑动页面等效果。一个完整的swiper 组件由<swiper/>和<swiper-item/>两个标签组成,它们不能单独使用。<swiper/>中只能放置-个或多个<swiper-item/>,若放置其他组件则会被删除;<swiper-item/>内部可以放置任何组件,默认宽高自动设置为100%

<swiper-item/ >组件为滑块项组件,仅可以被放置在<swiper/ >组件中,宽高尺寸默认按100%显示
4-3 基础内容组件
基础内容组件包括icon、text和progress,主要用于在视图页面中展示图标、文本和进度条等信息。
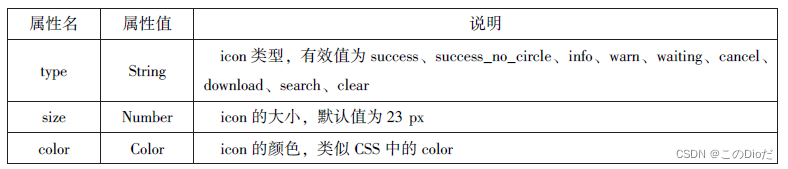
3-1 icon
icon组件即图标组件,通常用于表示一种状态,如success、info、warn、waiting、cancel等

3-2 text
text 组件用于展示内容,类似HTML中的<span >,text 组件中的内容支持长按选中,支持转义字符“\”,属于行内元素

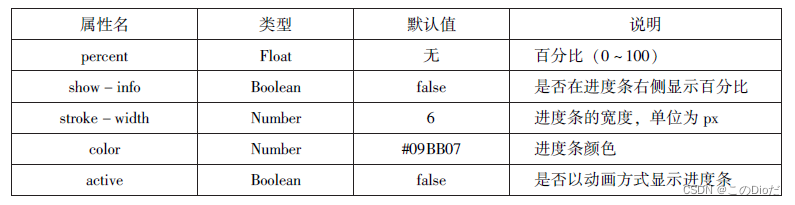
3-3 progress
progress 组件用于显示进度状态,如资源加载、用户资料完成度、媒体资源播放进度等progress 组件属于块级元素

4-4 表单组件
表单组件的主要功能是收集用户信息,并将这些信息传递给后台服务器,实现小程序与用户之间的沟通。表单组件不仅可以放置在<form/ >标签中使用,还可以作为单独组件和其他组件混合使用
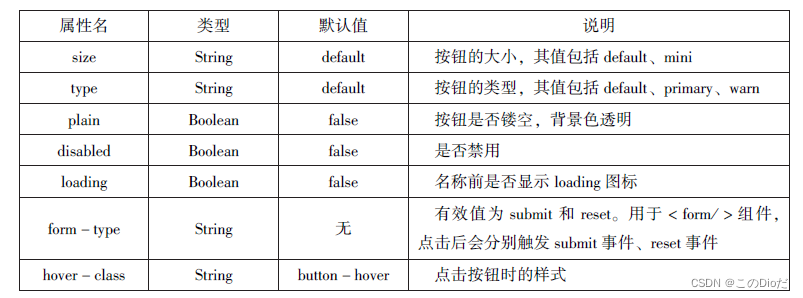
4-1 button
button组件用来实现用户和应用之间的交互,同时按钮的颜色起引导作用。一般来说,在一个程序中一个按钮至少有3种状态:默认点击(default)、建议点击(primary)、谨慎点击(warn)。在构建项目时,应在合适的场景使用合适的按钮,当<button>被<form/ >包裹时,可以通过设置form-type属性来触发表单对应的事件

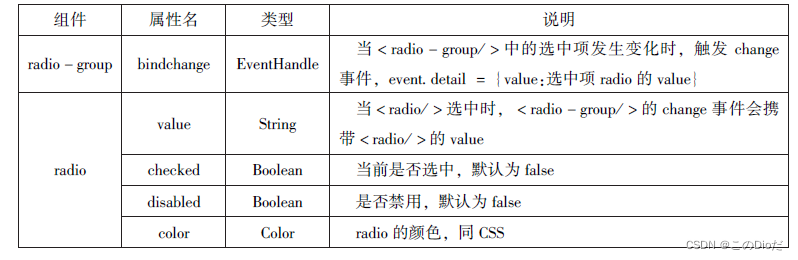
4-2 radio
单选框用来从一组选项中选取一个选项。在小程序中,单选框由<radio-group/>(单项选择器)和<radio/>(单选项目)两个组件组合而成,一个包含多个<radio/>的<radio-group/>表示一组单选项,在同一组单选项中<radio/>是互斥的,当一个按钮被选中后,之前选中的按钮就变为非选

4-3 checkbox
复选框用于从一组选项中选取多个选项,小程序中复选框由<checkbox-group/>(多项选择器)和<checkbox>(多选项目)两个组件组合而成。一个<checkbox-group/>表示一组选项,可以在一组选项中选中多个选项

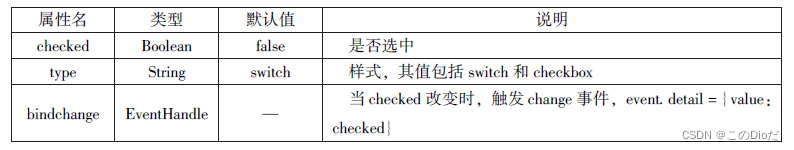
4-4 switch
switch组件的作用类似开关选择器

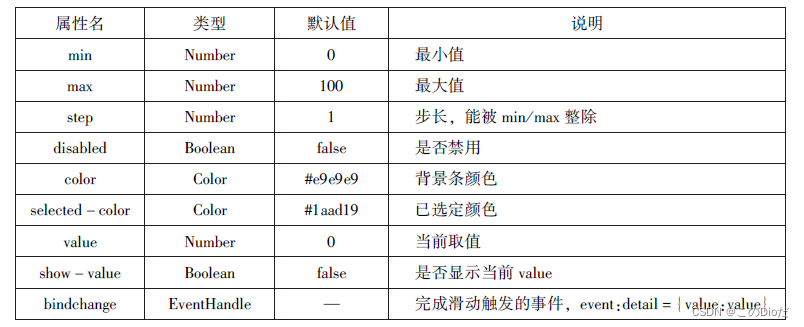
4-5 slider
slider 组件为滑动选择器,,可以通过滑动来设置相应的值

4-6 picker-view
picker-view 组件为嵌入页面的滚动选择器。 相对于picker 组件, picker-view 组件的列的个数和列的内容由用户通过< picker-view -column/ > 自定义设置

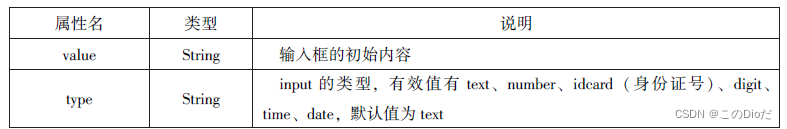
4-8 input
input组件为输入框,用户可以输入相应的信息


4-9 textarea
textarea组件为多行输入框组件,可以实现多行内容的输入


4-10 label
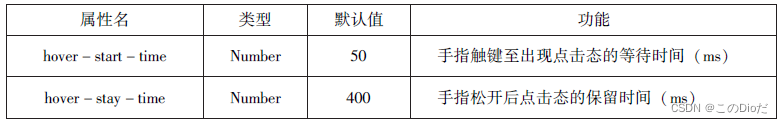
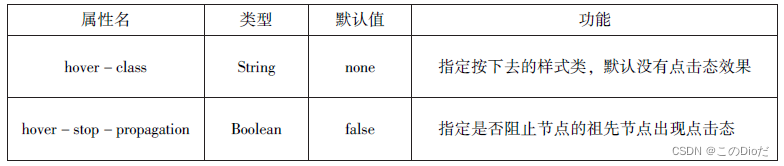
label组件为标签组件, 用于提升表单组件的可用性。label 组件支持使用for属性找到对应的id,或者将控件放在该标签下, 当点击label 组件时,就会触发对应的控件。 for 属性的优先级高于内部控件, 内部有多个控件的时候默认触发第一个控件。 目前, label 组件可以绑定的控件有<button/ >、<checkbox/ >、<radio/ >、<switch/ >
4-11 form
form组件为表单组件,用来实现将组件内的用户输入信息进行提交。当<form/ > 表单中fromType为submit的<button/> 组件时,会将表单组件中的value值进行提交。from组件的属性如表所示

4-5 多媒体组件
多媒体组件包括image(图像)、audio(音频)、video(视频)、camera(相机)组件,使用这些组件,可以让页面更具有吸引力
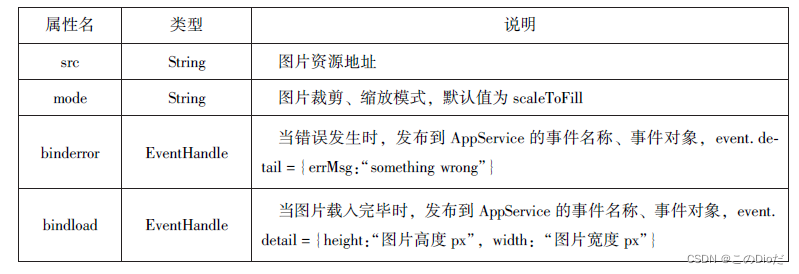
image组件为图像组件, 与HTML中的<img/> 类似, 系统默认image组件的宽度为300px、高度为2250px

image组件中的mode属性有13种模式, 其中缩放模式有4种, 裁剪模式有9种。
1.缩放模式
scaleToFill不保持纵横比缩放图片,使图片的宽高完全拉伸至填满image元素。
aspetFit保持纵横比缩放图片,使图片的长边能完全显示出来。也就是说,可以将图片完整地显示出来。
aspectFill保持纵横比缩放图片, 只保证图片的短边能完全显示出来。 也就是说,图片通常只在水平或垂直方向是完整的, 在另一个方向将会发生截取。
widthFix宽度不变, 高度自动变化, 保持原图宽高比不变
2.裁剪模式
top不缩放图片,只显示图片的顶部区域。
bottom不缩放图片,只显示图片的底部区域。
center不缩放图片,只显示图片的中间区域。
left不缩放图片,只显示图片的左边区域。
right不缩放图片,只显示图片的右边区域。
top left不缩放图片,只显示图片的左上边区域。
top right不缩放图片,只显示图片的右上边区域。
bottom left不缩放图片,只显示图片的左下边区域。
bottom right不缩放图片,只显示图片的右下边区域。
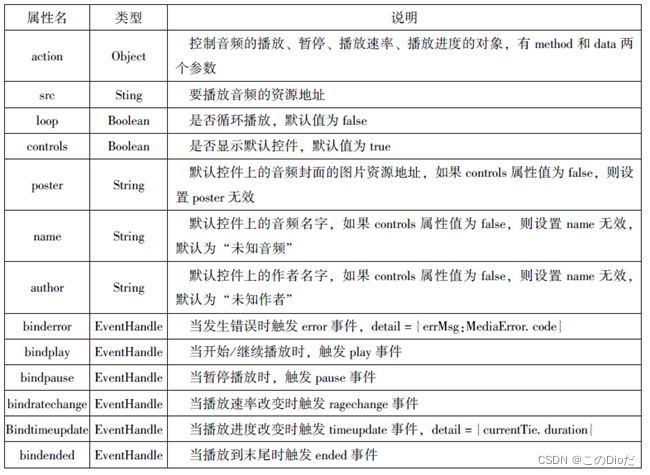
5-2 audio
audio组件用来实现音乐播放、暂停等

5-3 video
video组件用来实现视频的播放、暂停等。视频的默认宽度为300 px,高度为225 px

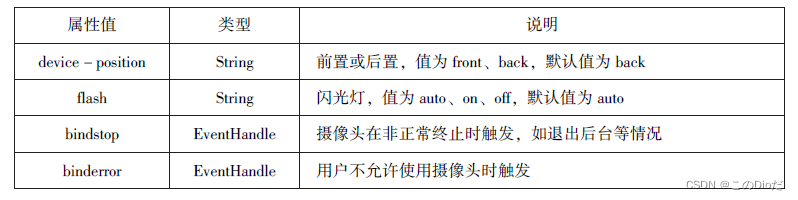
5-4 camera
camera组件为系统相机组件,可以实现拍照或录像功能。在一个页面中,只能有一个camera组件。在开发工具中运行时,使用电脑摄像头实现拍照或录像;在手机中运行时,使用手机前后摄像头实现拍照或录像

4-6 其他组件
6-1 map
map 组件用于在页面中显示地图或路径, 常用于LBS (基于位置服务) 或路径指引, 功能相对百度地图、高德地图较简单, 目前具备绘制图标、路线、半径等能力




6-2 canvas
canvas组件用来绘制图形,相当于一块无色透明的普通图布。canvas组件本身并没有绘图能力,仅仅是图形容器,通过绘图API实现绘图功能。在默认情况下,canvas组件的默认宽度为300 px,高度为225 px,同一页面中的canvas-id不能重复,否则会出错

实现绘图的三步骤:
1).创建一个canvas绘图上下文
var context=wx.createCanvasContext('myCanvas')2).使用使用canvas绘图上下文进行绘图描述
-
context.setFillStyle('green') -
context.fillRect(10,10,200,100)
3).画图
context.draw()第五章
即速应用
5-1 即速应用概况
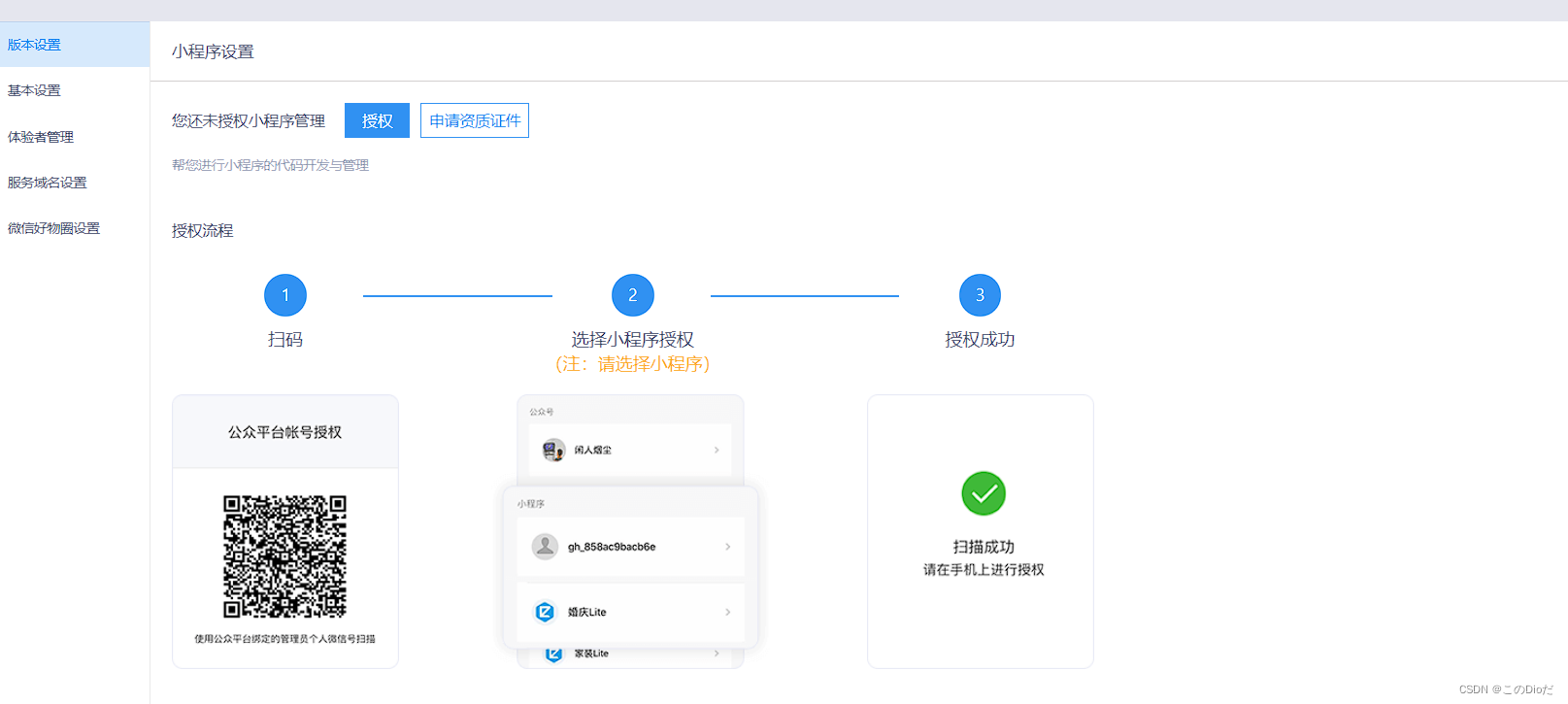
1-1 即速应用的优势
即速应用是深圳市咫尺网络科技开发有限公司开发的一款同时兼具微信小程序和支付宝小程序快速开发能力的工具,用户只需简单拖拽可视化组件,就可以实现在线小程序开发。据不完全统计,在微信小程序正式发布的1年内,在即速应用上打包代码并成功上线的微信小程序已经超过5万个。
即速应用的功能特点主要体现在以下几个方面:
1:开发流程简单,零门槛制作
使用即速应用来开发微信小程序的过程非常简单, 无须储备相关代码知识, 没有开发经验的人也可以轻松上手。
(1) 登录即速应用的官方网站(www.jisuapp.cn), 进入制作界面, 从众多行业模板中选择一个合适的模板。
(2) 在模板的基础上进行简单编辑和个性化制作。
(3) 制作完成后, 将代码一键打包并下载。
(4) 将代码上传至微信开发者工具。
(5) 上传成功后, 等待审核通过即可。
2.行业模板多样,种类齐全
即速应用为广大开发者提供了非常齐全的行业解决方案。 目前, 即速应用已经上线60多个小程序行业模板, 涉及餐饮(单店版、多店版)、婚庆、旅游、运动、美容、房地产、家居、医药、母婴、摄影、社区、酒店、KTV、汽车、资讯等多个行业。
这些小程序行业模板可以有效地帮助企业拓宽资源整合渠道, 降低运营成本, 提高管理效率。
3.丰富的功能组件和强大的管理后台
即速应用的功能组件和管理后台非常实用, 可以根据实际情况解决商家的不同需求。目前, 即速应用有4个版本,分别为基础版、高级版、尊享版和旗舰版。基础版为免费使用的版本,适合制作个人小程序,其他版本根据功能不同可以满足不同企业的需求。
即速应用的应用范围主要包括以下类型:
(1) 资讯类: 新闻、媒体。
(2) 电商类: 网购(服装、电器、读书、母婴……)。
(3) 外卖类: 餐饮及零售。
(4) 到店类: 餐饮及酒吧。
(5) 预约类: 酒店、KTV、家教、家政, 其他服务行业
1-2 即速应用界面介绍
即速应用的主界面主要分为4个区域, 分别为菜单栏、工具栏、编辑区和属性面板
1.菜单栏
菜单栏中的“风格”选项用于设置小程序页面的风格颜色, “管理”选项用于进入后台管理页面, “帮助”选项用于提示帮助功能, “客服”选项用于进入客服界面, “历史”选项用来恢复前项操作,“预览”选项用在PC端预览制作效果,“保存”选项用于保存已制作的内容,“生成”选项用于实现小程序打包上线设置。
2.工具栏
工具栏包括“页面管理”“组件库”2个选项卡, “页面管理” 实现添加页面和添加分组以及对某一页面进行改名、收藏、复制、删除操作。 “组件库”有9个基础组件、7个布局组件、18个高级组件和2个其他组件。
3.编辑区
编辑区是用来制作小程序页面的主要区域,通过拖拽组件实现页面制作,右边的“前进”“后退”选项可以进行恢复操作,“模板”选项可以用来选择模板,“元素”选项可以用来显示页面中的组件及其层次关系,“数据”选项可以用来进行页面数据管理,“模块”选项可以用来选择模块。
4.属性面板
属性面板用来设置选定组件的属性及样式, 包括“组件”和“组件样式”两个选项卡。“组件”选项卡用来设置组件内容及点击事件;“组件样式”选项卡用来设置组件的样式,不同组件有不同的样式需要设置
5-2 即速应用组件
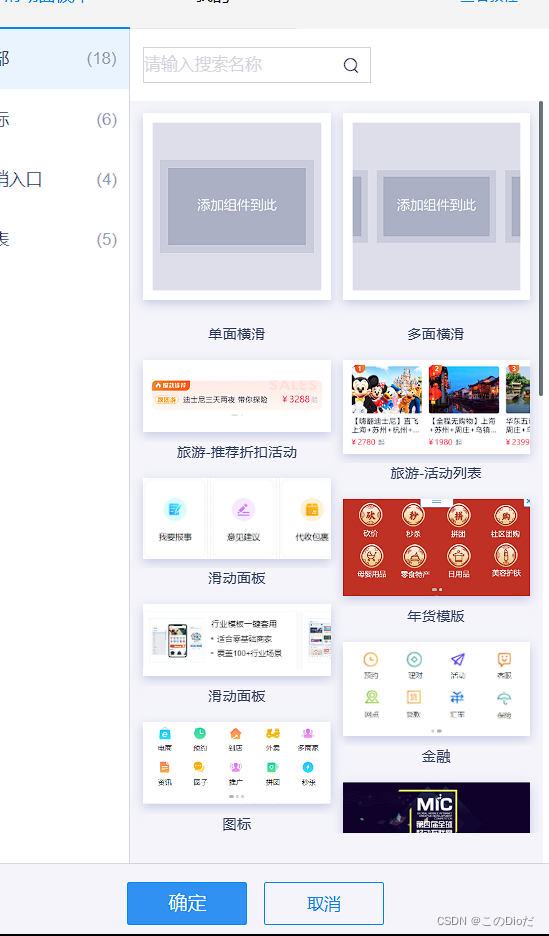
即速应用提供了大量的组件供用户快速布局页面,9个基础组件和11个应用组件
1)布局组件
布局组件用于设计页面布局,主要包括双栏、面板、自由面板、顶部导航、底部导航、分割线和动态分类,如图所示
2)基本组件
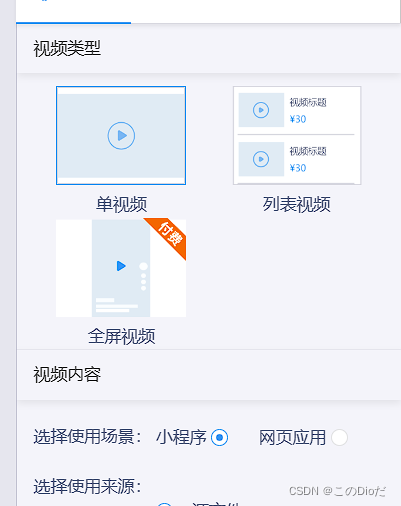
基本组件是小程序页面常用的组件,包括文本、图片、按钮、标题、轮播、分类、图片列表、图文集和视频

1文本

可设置的相关属性:


2图片

可设置的相关属性:


3按钮

可设置的相关属性:


4标题

可设置的相关属性:


5商品列表

可设置的相关属性:

6视频

可设置的相关属性:

7轮播

可设置的相关属性:

8公告

可设置的相关属性:

布局相关
1双栏
双栏组件用来布局整体,它可以把一个区块分为两部分,操作时显示一个分隔的标志,便于操作,预览时则不会出现。双栏组件默认设置每个栏占50%总宽,也可以按实际需要调整比例。
双栏里面可以添加基本的组件,从而达到整体的布局效果。双栏还可以嵌套双栏, 即可以在其中的一个栏里嵌入一个双栏,从而将整体分成3部分(若需要将整体分成4部分,就再嵌套一个双栏,依次类推)

可设置的相关属性:

2分割线
分割线组件被放置于任意组件之间,用于实现分割

可设置的相关属性:

3弹窗

4面板
面板组件相当于一个大画板,用户可以将很多基本(甚至高级) 的组件(如文本组件、图片组件、按钮组件、标题组件、分类组件、音频组件、双栏组件、计数组件等) 放进面板组件里一起管理

可设置的相关属性:

5自由面板
自由面板组件是指放置在该面板内的组件可以自由拖动,调节组件大小。用户既可以向自由面板内拖入部分组件(包括文本组件、图片组件和按钮组件),也可以拖入任意相关容器组件,用于不规则布局

可设置的相关属性:

6滑动面板

7动态分类
动态分类组件仅适用于电商、到店类小程序。 用户通过选择动态分类组件的样式, 可以实现顶部分类、侧边栏分类来展示应用数据、商品数据等。 动态分类的二级有图模式只适用于电商类小程序

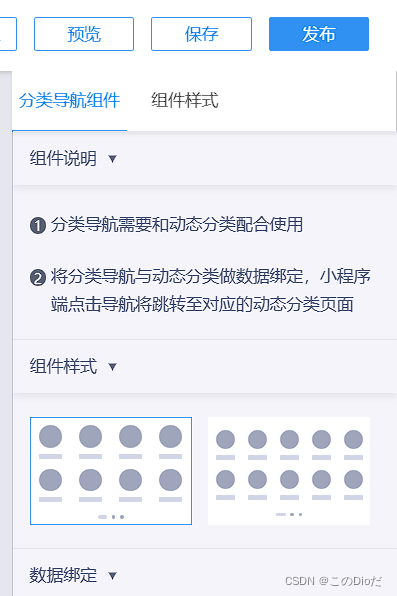
8分类导航

可设置的相关属性:

9侧边栏

10悬浮窗

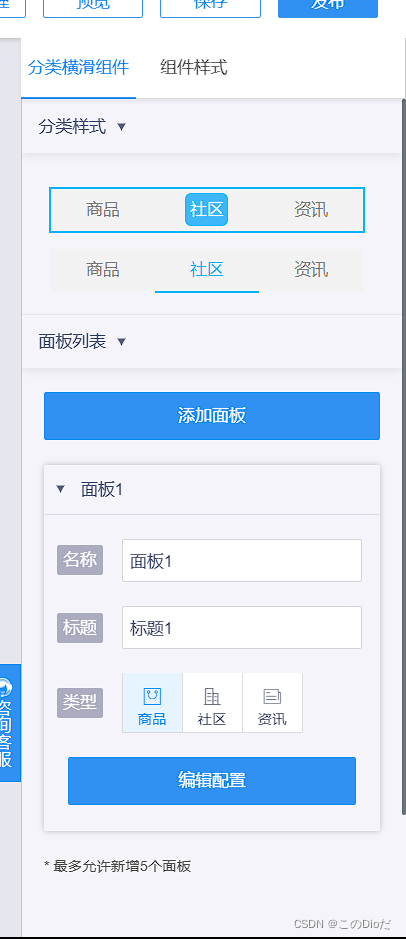
11分类横滑

后台管理
主页

数据管理

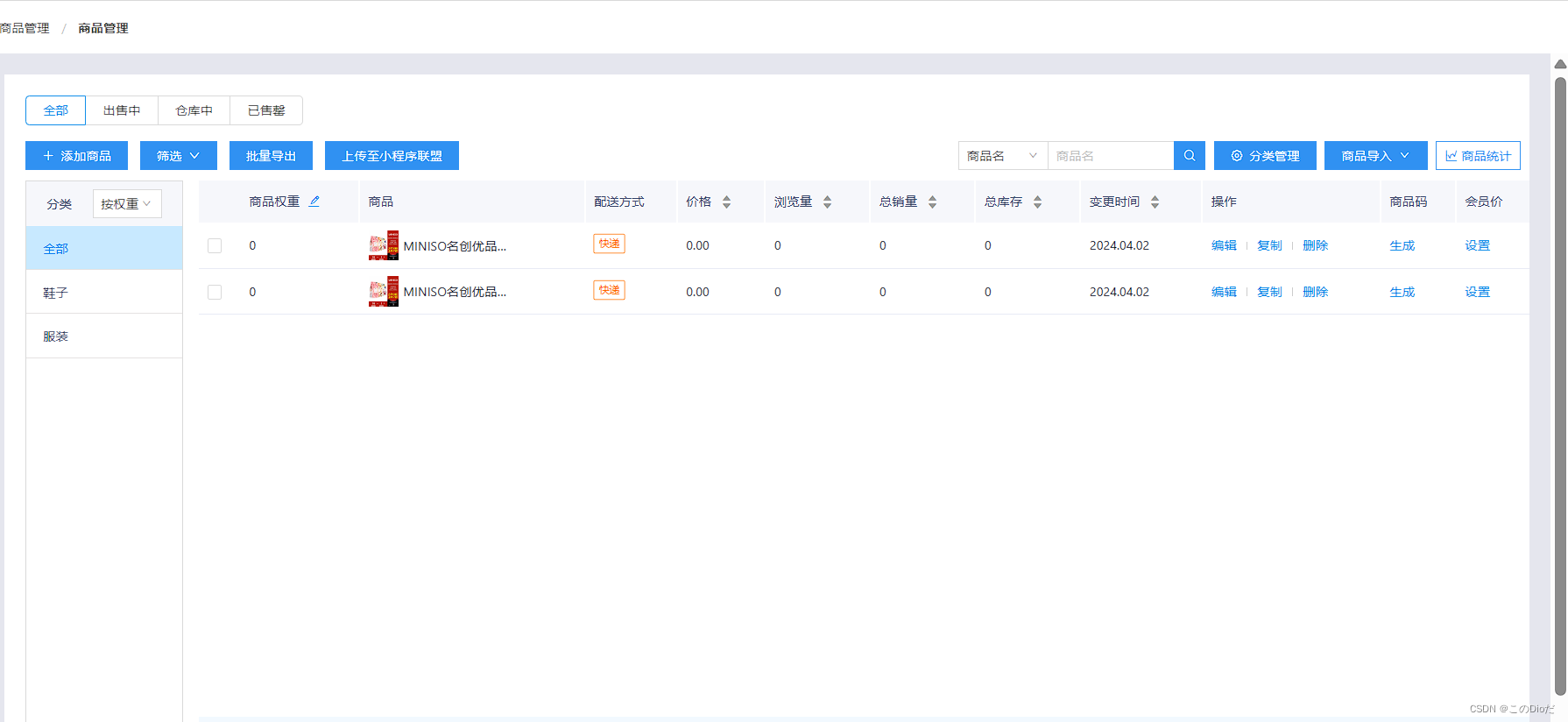
商品管理

系统设置

打包

第六章
API应用
6-1 网络API
微信小程序处理的数据通常从后台服务器获取,再将处理过的结果保存到后台服务器,这就要求微信小程序要有与后台进行交互的能力。微信原生AP接口或第三方APL提供了各类接口实现前后端交互。
网络API 可以帮助开发者实现网络UPL 访问调用、文件的上传和下载、网络套接字的使用等功能处理。 微信开发团队提供了10个网络API 接口。
(1)wx.request(0bject)接口 用于发起HTTPS 请求。
(2)wx.uploadFile(Object)接口 用于将本地资源上传到后台服务器。
(3)wx.downloadFile(Object)接口用于下载文件资源到本地。
(4)wx.connectSocket(0bject)接口用于创建一个WehSocket 连接。
(5)wx.sendSocketMessage(0bject)接口 用于实现通过 WehSocket连接发送数据
(6)wx.closeSocket(0bject)接口用于关闭WebSocket 连接。
(7)wx.onSocketOpen(CallBack)接口用于监听WebSocket 连接打开事件。
(8)wx.onSocketEror(CallBack)接口用于监听WebSocket 错误。
(9)wx.onSocketMessage(CallBack)接口 用于实现监听WebSocket 接收到服务器的消息
事件。
(10)wx.onSocketClose(CallBack)接口用于实现监听WebSocket 关闭。
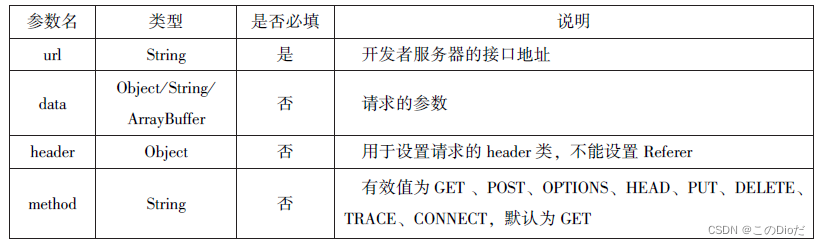
1-1 发起网络请求
wx.request(0bject)实现向服务器发送请求、获取数据等各种网络交互操作,其相关参数如表所示。一个微信小程序同时只能有5个网络请求连接,并且是HTTPS请求


1-2上传文件
wx.uploadFile(Object) 接口用于将本地资源上传到开发者服务器, 并在客户端发起一个HTTPSPOST 请求
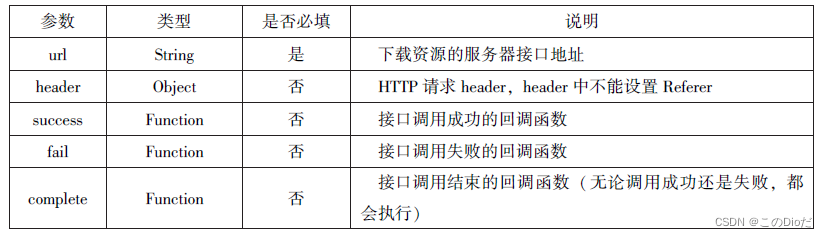
1-3 下载文件
wx.downloadFile(Objeet)接口用于实现从开发者服务器下载文件资源到本地,在客户端
直接发起一个HITPGET请求,返回文件的本地临时路径

6-2 多媒体API
多媒体API主要包括图片API、录音API、音频播放控制API、音乐播放控制API等,其目的是丰富小程序的页面功能。
2-1 图片API
图片API实现对相机拍照图片或本地相册图片进行处理,主要包括以下4个API接口:
wx.chooseImage(Object)接口用于从本地相册选择图片或使用相机拍照。
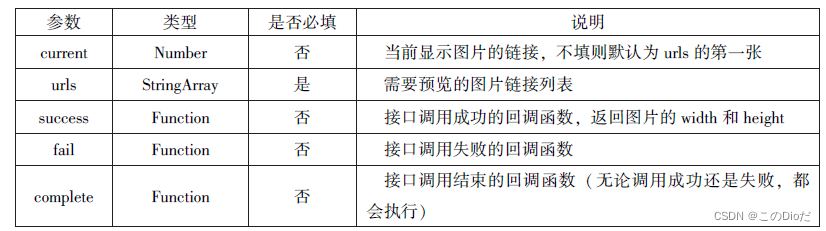
wx.previewImage(Object)接口 用于预览图片。
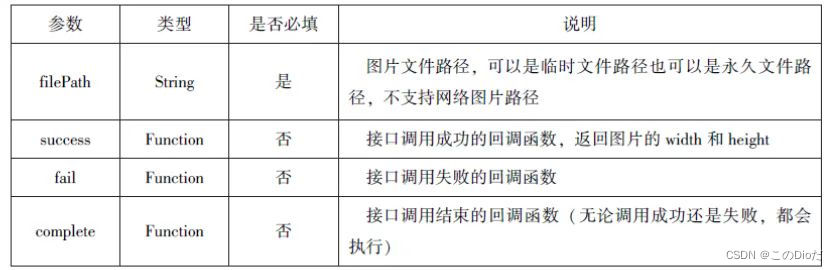
wx.getImageInfo(Object)接口用于获取图片信息。
wx.saveImageToPhotosAlbum(Object)接口 用于保存图片到系统相册。
1.选择图片或拍照
wx.chooseImage(Object) 接口用于从本地相册选择图片或使用相机拍照。 拍照时产生的临时路径在小程序本次启动期间可以正常使用, 若要持久保存, 则需要调用wx.saveFile 保存图片到本地


2.预览图片
wx.previewImage(Object) 接口主要用于预览图片

3.获取图片信息
wx. getImageInfo(Object)接口用于获取图片信息

4.保存图片到系统相册
x. saveImageToPhotosAlbum(Object)接口用于保存图片到系统相册,需要得到用户授权scope.writePhotosAlbum

2-2 录音API
录音API提供了语音录制的功能,主要包括以下两个API接口:
■ wx.startRecord(Object)接口用于实现开始录音。
■ wx.stopRecord(Object)接口
用于实现主动调用停止录音
开始录音
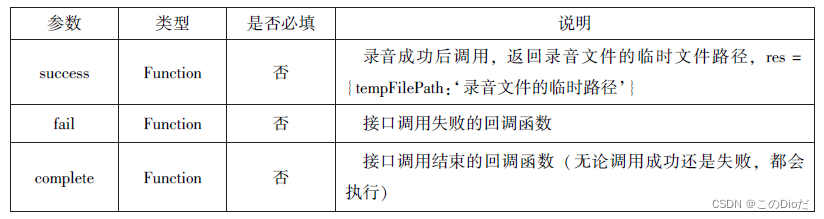
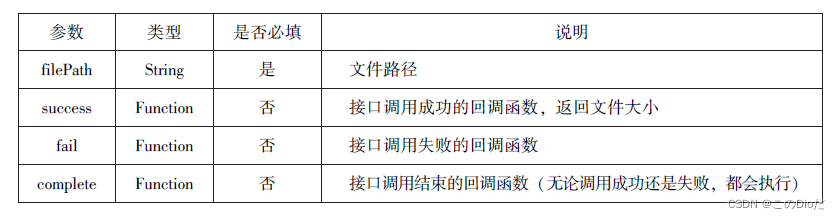
wx.startRecord(Object) 接口用于实现开始录音。 当主动调用 wx.stopRecord(Object)接口或者录音超过1 分钟时, 系统自动结束录音, 并返回录音文件的临时文件路径。 若要持久保存, 则需要调用wx.saveFile()接口

停止录音
wx. stopRecord(Object)接口用于实现主动调用停止录音
2-3 音频播放控制API
音频播放控制API主要用于对语音媒体文件的控制,包括播放、暂停、停止及audio组件的控制,主要包括以下3个API:
1. wx.playVoice(Object)接口 用于实现开始播放语音。
2. wx.pauseVoice(Object)接口用于实现暂停正在播放的语音。
3. wx.stopVoice(Object)接口 用于结束播放语音。
播放语音
wx. playVoice(Object)接口用于开始播放语音,同时只允许一个语音文件播放,如果前一个语音文件还未播放完,则中断前一个语音文件的播放
暂停播放
wx.pauseVoice(Object)用于暂停正在播放的语音。再次调用wx.playVoice(Object)播放同一个文件时, 会从暂停处开始播放
结束播放
wx.stopVoice(Object)用于结束播放语音

2-4音乐播放控制API
音乐播放控制API主要用于实现对背景音乐的控制,音乐文件只能是网络流媒体,不能是本地音乐文件。音乐播放控制API主要包括以下8个API:
1. wx.playBackgroundAudio(Object)接口 用于播放音乐。
2. wx.getBackgroundAudioPlayerState(Object)接口 用于获取音乐播放状态。
3. wx.seekBackgroundAudio(Object)接口 用于定位音乐播放进度。
4. wx.pauseBackgroundAudio()接口 用于实现暂停播放音乐。
5. wx.stopBackgroundAudio()接口 用于实现停止播放音乐。
6. wx.onBackgroundAudioPlay(CallBack)接口 用于实现监听音乐播放。
7. wx.onBackgroundAudioPause(CallBack)接口 用于实现监听音乐暂停。
8. wx.onBackgroundAudioStop(CallBack)接口 用于实现监听音乐停止
播放音乐
wx.playBackgroundAudio(Object)用于播放音乐, 同一时间只能有一首音乐处于播放状态
获取音乐播放状态
wx.getBackgroundAudioPlayerState(Object) 接口用于获取音乐播放状态
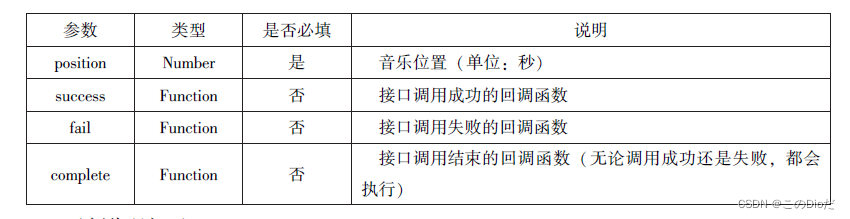
控制音乐播放进度
wx.seekBackgroundAudio(Object)接口用于控制音乐播放进度
暂停播放音乐
wx.pauseBackgroundAudio() 接口用于暂停播放音乐
停止播放音乐
wx.stopBackgroundAudio() 接口用于停止播放音乐
监听音乐播放
wx.onBackgroundAudioPlay(CallBack) 接口用于实现监听音乐播放, 通常被wx.playBackgroundAudio(Object)方法触发, 在CallBack 中可改变播放图标
监听音乐暂停
x.onBackgroundAudioPause(CallBack)接口用于实现监听音乐暂停,通常被wx.pauseBackgroundAudio()方法触发。在CallBack中可以改变播放图标
监听音乐停止
wx.onBackgroundAudioStop(CallBack)接口用于实现监听音乐停止,通常被音乐自然播放停止或wx.seekBackgroundAudio(Object)方法导致播放位置等于音乐总时长时触发。在CallBack中可以改变播放图标


6-3 文件API
从网络上下载或录音的文件都是临时保存的,若要持久保存,需要用到文件API。文件API提供了打开、保存、删除等操作本地文件的能力,主要包括以下5个API接口:
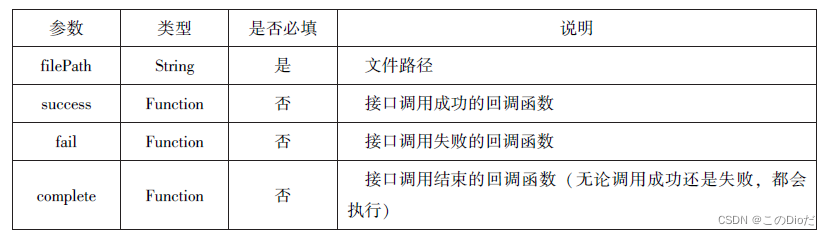
wx.saveFile(Object)接口 用于保存文件到本地。
wx.getSavedFileList(Object)接口 用于获取本地已保存的文件列表。
wx.getSaveFileInfo(Object)接口 用于获取本地文件的文件信息。
wx.removeSaveFile(Object)接口 用于删除本地存储的文件。
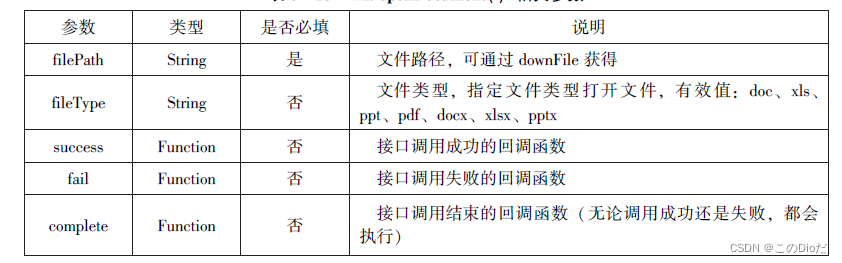
wx.openDocument(Object)接口 用于新开页面打开文档,支持格式:doc、xls、ppt、pdf、docx、xlsx、ppts
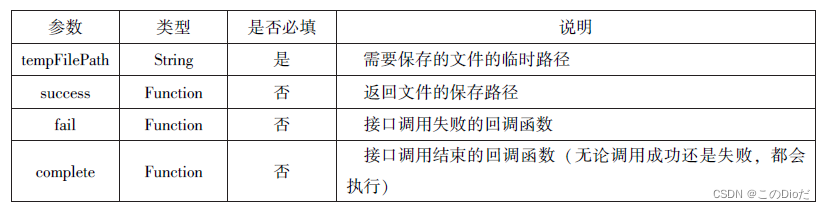
保存文件
wx. saveFile(Object)用于保存文件到本地

获取本地文件列表
wx. getSavedFileList(Object)接口用于获取本地已保存的文件列表,如果调用成功,则返回文件的本地路径、文件大小和文件保存时的时间戳(从1970/01/01 08: 00: 00到当前时间的秒数)文件列表

获取本地文件的文件信息
wx.getSaveFileInfo(Object)接口用于获取本地文件的文件信息,此接口只能用于获取已保存到本地的文件,若需要获取临时文件信息,则使用wx.getFileInfo(Object)接口

删除本地文件
wx. removeSaveFile(Object)接口用于删除本地存储的文件

打开文档
wx.openDocument(Object)接口用于新开页面打开文档,支持格式有doc、xls、ppt、pdf、docx、xlsx、pptx

6-4 本地数据及缓存API
小程序提供了以键值对的形式进行本地数据缓存功能,并且是永久存储的,但最大不超过10MB,其目的是提高加载速度。数据缓存的接口主要有4个:
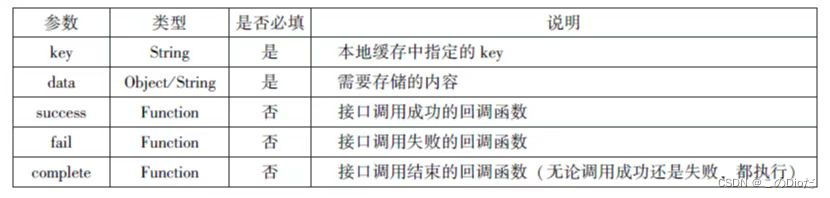
1.wx.setStorage(Object)或wx.setStorageSync(key,data)接口用于设置缓存数据。
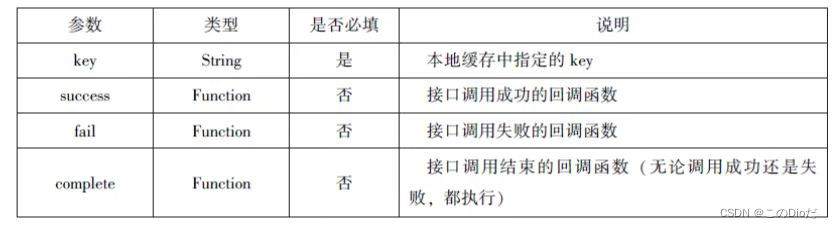
2.wx.getStorage(Object)或wx.getStorageSync(key) 接口用于获取缓存数据。
3.wx.removeStorage(Object)或wx.removeStorageSync(key)接口用于删除指定缓存数据。
4.wx.clearStorage()或wx.clearStorageSync()接口用于清除缓存数据。
5.其中,带Sync后缀的为同步接口,不带Sync后缀的为异步接口。
1.保存数据
1.wx.setStorage(Object)
wx.setStorage(Object)接口将数据存储到本地缓存接口指定的key中,接口执行后会覆盖原来key对应的内容

2.wx.setStorageSync(key,data)
wx.setStorageSync(key,data)是同步接口,其参数只有key和data。
代码:
wx.setStorageSync('age','25')2. 获取数据
1.wx.getStorage(Object)
wx.getStorage(Object)接口是从本地缓存中异步获取指定key对应的内容
2.wx.getStorageSync(key)
wx.getStorageSync(key)从本地缓存中同步获取指定key对应的内容。其参数只有key
3.删除数据
1. wx.removeStorage(Object)
wx.removeStorage(Object)接口用于从本地缓存中异步移除指定key
2.wx.removeStorage(key)
wx.removeStorage(key)接口用于从本地缓存中同步删除指定key对应的内容。其参数只有key
4.清空数据
1.wx.clearStorage()
wx.clearStorage(Object) 接口用于异步清理本地数据缓存,没有参数
2.wx.clearStorageSync()
wx.clearStorageSync() 接口用于同步清理本地数据缓存
6-5位置信息API
小程序可以通过位置信息API来获取或显示本地位置信息, 小程序支持WGS84和GCj02标准,WGS84标准为地球坐标系,是国际上通用的坐标系ꎻGCj02标准是中国国家测绘局制定的地理信息系统的坐标系统,是由WGS84坐标系经加密后的坐标系,又称为火星坐标系。
默认为WGS84标准,若要查看位置需要使用GCj02标准。主要包括以下3个API接口:
wx.getLocation(Object)接口:用于获取位置信息。
wx.chooseLocation(Object)接口:用于选择位置信息。
wx. openLocation(Object)接口:用于通过地图显示位置。
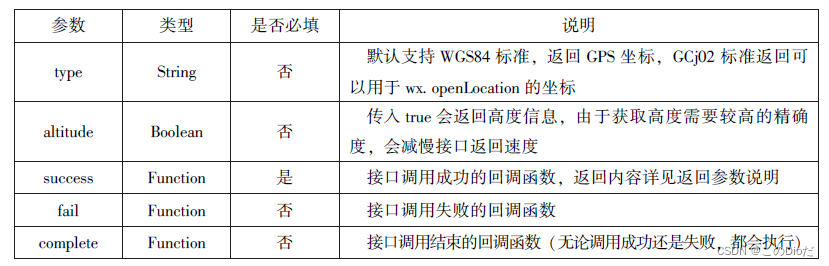
1.获取位置信息
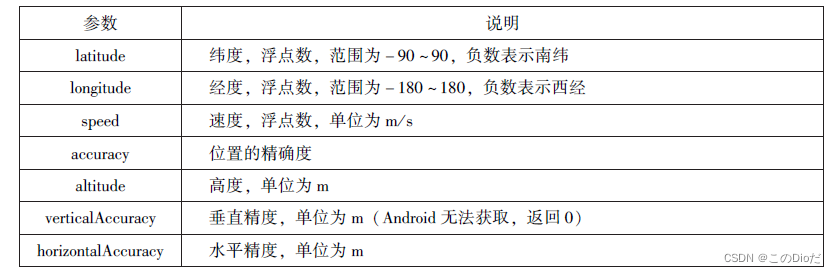
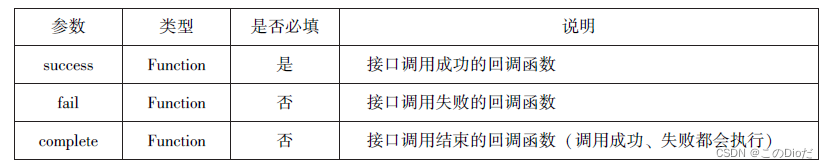
wx.getLocation(Object)接口用于获取当前用户的地理位置、速度,需要用户开启定位功能,当用户离开小程序后,无法获取当前的地理位置及速度,当用户点击“显示在聊天顶部”时,可以获取到定位信息

2.选择位置信息
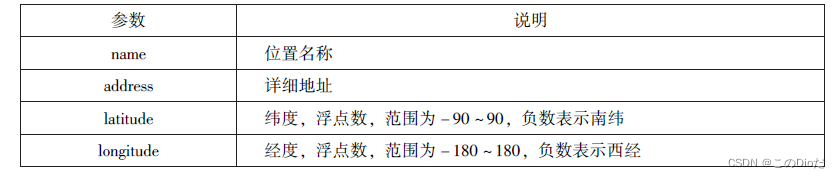
wx.chooseLocation(Object) 接口用于在打开的地图中选择位置,用户选择位置后可返回当前位置的名称、地址、经纬度信息

3.显示位置信息
wx.openLocation(Object)接口用于在微信内置地图中显示位置信息
6-6设备相关API
设备相关的接口用于获取设备相关信息,主要包括系统信息、网络状态、拨打电话及扫码等。主要包括以下5个接口API:
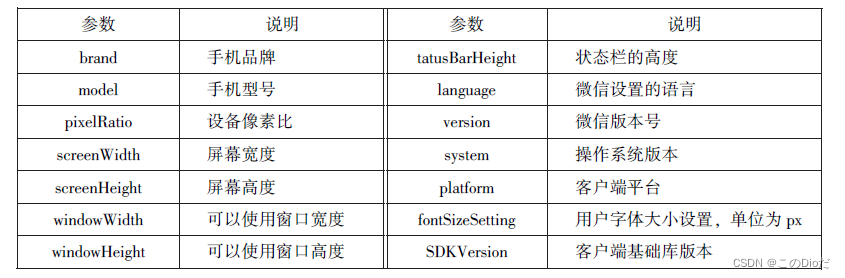
1)wx.getSystemInfo(Object)接口、wx.getSystemInfoSync()接口:用于获取系统信息。
2)wx.getNetworkType(Object)接口:用于获取网络类型。
3)wx.onNetworkStatusChange(CallBack)接口:用于监测网络状态改变。
4)wx.makePhoneCall(Object)接口:用于拨打电话。
5)wx.scanCode(Object)接口:用于扫描二维码。
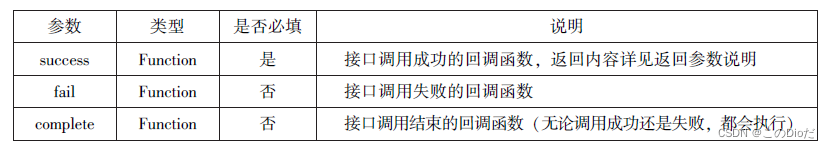
1.获取系统信息
wx.getSystemInfo(Object)接口、wx.getSystemInfoSync()接口分别用于异步和同步获取系统信息


2.网络状态
1.获取网络状态
wx.getNetworkType(Object)用于获取网络类型

2.监听网络状态变化
wx.onNetworkStatusChange(CallBack)接口用于监听网络状态变化,当网络状态变化时,返回当前网络状态类型及是否有网络连接
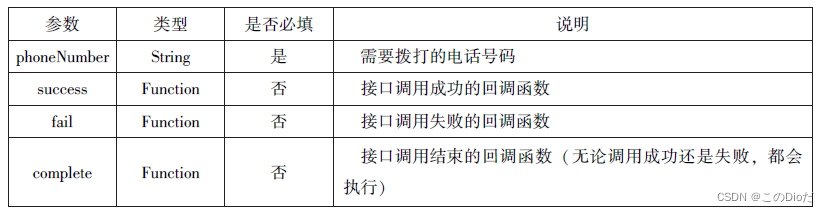
3.拨打电话
wx.makePhoneCall(Object)接口用于实现调用手机拨打电话

4.扫描二维码
wx. scanCode(Object)接口用于调起客户端扫码界面,扫码成功后返回相应的内容






























 11万+
11万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








