本文介绍border-radius的使用、应用、特殊圆形的制作等!
border-radius属性的使用方法:
1.水平和垂直半径一样:
- border-radius只设置一个值:四个圆角相同
- border-radius设置两个值:斜对角相同
- border-radius设置三个值:top-right和bottom-left相同
- border-radius设置四个值:各自取值
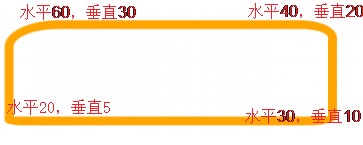
2.单独设置水平和垂直半径:用”/”来区别:水平半径/垂直半径
.border-radius{
width:350px;height:100px;
border:10px solid orange;
border-radius:60px 40px 30px 20px/30px 20px 10px 5px;
}效果图:
注意: 分开设置元素各个顶角的圆角的水平和垂直半径圆角效果时,是不需要’/’的,不需要’/’









 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 295
295

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








