1.使用hdr图像
const rgbeLoader = new RGBELoader();
rgbeLoader.load("./model/box1.hdr", function (envMap) {
scene.environment = envMap;
envMap.mapping = THREE.EquirectangularReflectionMapping;
scene.background = envMap;
});2.使用环境贴图
const geometry = new THREE.SphereGeometry(400, 50, 50);
const texture = new THREE.TextureLoader().load("./model/box.jpg");
const material = new THREE.MeshBasicMaterial({
map: texture,
side: THREE.BackSide, //默认前面可见,设置为背面可见即可
});
const mesh = new THREE.Mesh(geometry, material);
scene.add(mesh);
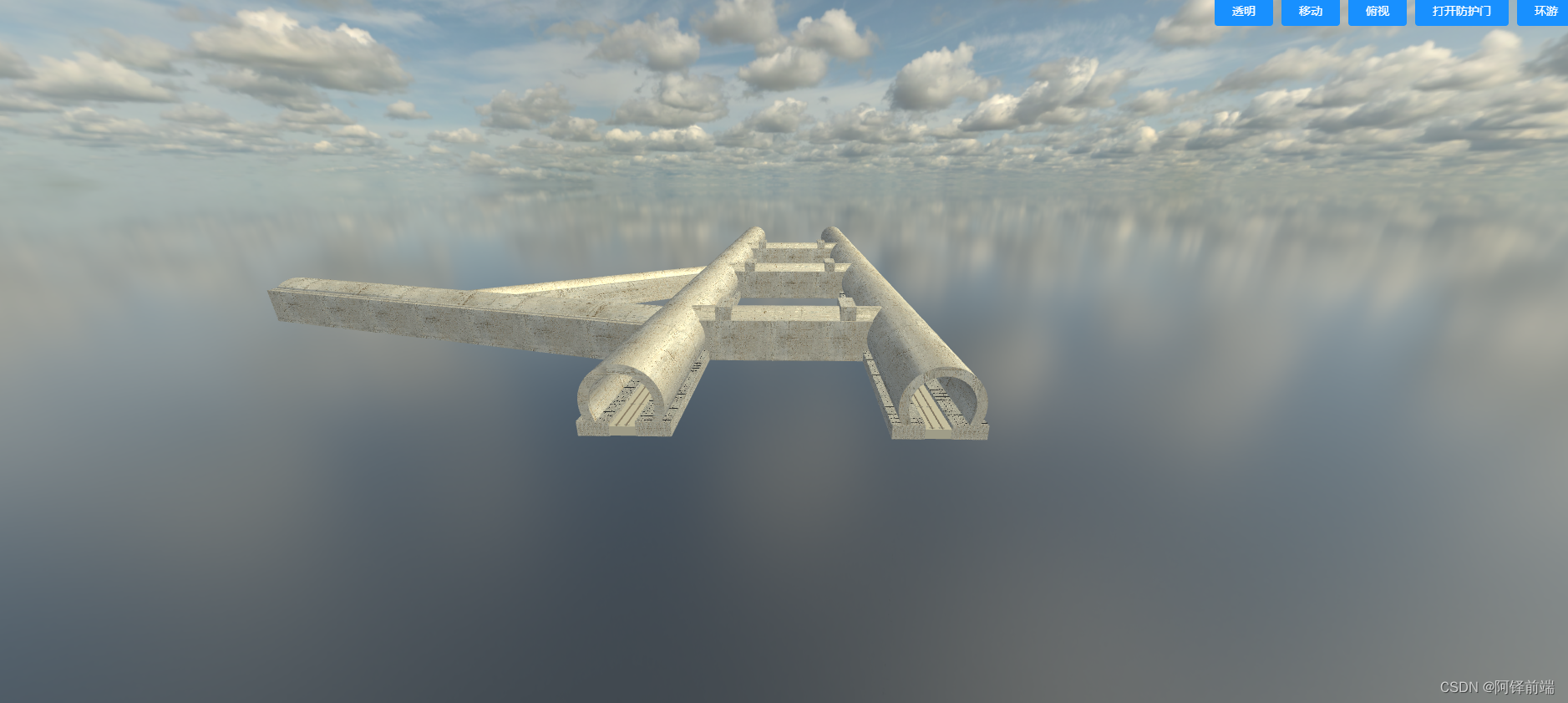
scene.background = texture;效果图:
注意:1.hdr文件和图片一定要放在public下不然天空盒无法加载出来 2.官方案例没有加scene.backgroud=texture需要加上





















 2907
2907

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








