一、边框
边框四边同时设置:
border:1px(宽度) solid(样式) #ddd(颜色);
各边边框分别设置:
border-top/border-left/border-right/border-bottom
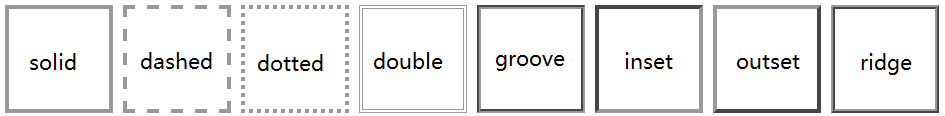
二、边框样式
三、边框圆角
border-radius:1px(左上) 1px(右上) 1px(左下) 1px(右下);
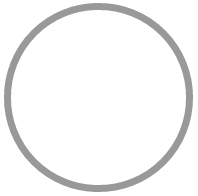
1、边框画圆形:
元素为正方形,border-radius:50%
例如:
div{
width: 100px;height: 100px;
border:4px solid #999;
border-radius: 50%;
}
2、边框画椭圆:
元素为长方形,border-radius:50%(横向半径)/50%(纵向半径)
例如:
div{
width: 100px;height: 50px;
border:4px solid #999;
border-radius: 50%/50%;
}
3、边框画两侧圆:
元素为长方形,border-radius:3px(不大于border宽度)/50%(纵向半径)
例如:
div{
width: 100px;height: 50px;
border:4px solid #999;
border-radius: 3px/50%;
}
三、边框阴影
box-shadow:
(inset) 1px(X轴偏移值) 1px(Y轴偏移值) 1px(投影半径) (阴影尺寸) 颜色;
说明:
inset:表示向内投影,不设置即默认向外投影。
投影半径:模糊度和宽度,值越大越模糊,宽度越大。
阴影尺寸:阴影扩展量,扩展量之外才开始模糊。


























 617
617

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








