一、使尺寸具有关联性
举例如下:
button{
padding:6px 16px;
border:1px solid #446d88;
background:#58a linear-gradient(#77a0bb,#58a);
border-radius:4px;
box-shadow: 0 1px 5px gray;
color: #fff;
text-shadow: 0 -1px 1px #335166;
font-size: 20px;
line-height: 30px;
}
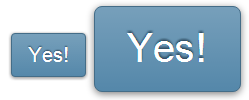
此处如果想让按钮变大,则会产生许多问题,将需要改font-size、line-height等属性。
解决方法:
button{
padding:.3em .8em;/*20是font-size:20px,6/20=0.3,16/20=0.8em*/
border:1px solid #446d88;
/*此处使用hsla(0,0%,100%,.2),transparent,在#58a上绘制了一层灰色渐变层,模拟原效果,这样无论换什么颜色,只需修改背景色即可*/
background:#58a linear-gradient(hsla(0,0%,100%,.2),transparent);
border-radius:.2em;
box-shadow: 0 .05em .25em gray;
color: #fff;
text-shadow: 0 -.05em .05em #335166;
/*假设父级字体16px*/
font-size:125%;/*20/16=1.25*/
line-height: 1.5;/*30/20=1.5*/
}
这样如想放大按钮,只需修改font-size属性即可。
二、使用关键字:inherit(继承)
任何属性都可使用inherit,他总是绑定到父元素的计算值,对于伪元素来说,则会取生成该伪元素的宿主元素。
声明:以上方法参考《CSS揭秘》























 6431
6431

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








