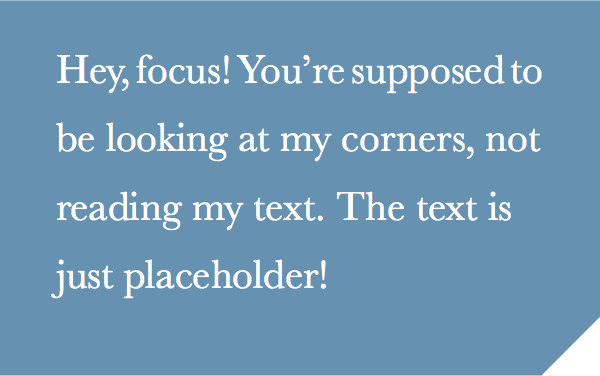
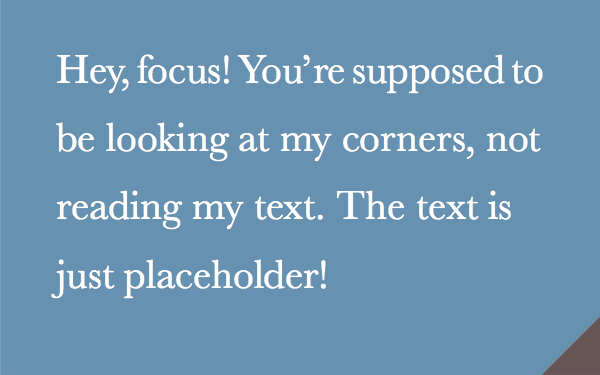
一、单切角
方法:
background: #58a;
background: linear-gradient(-45deg,transparent 15px,#58a 0);
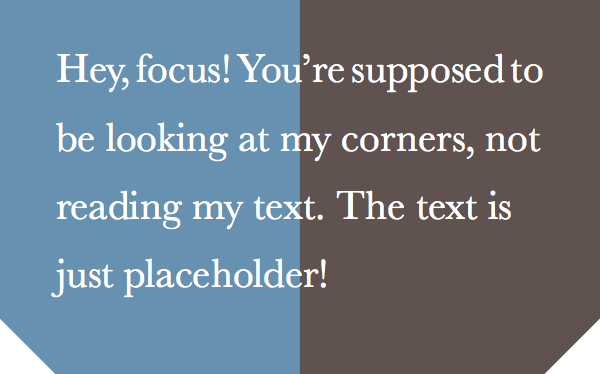
二、双切角
方法:
background: #58a;
/*right设置切角放置在右下角*/
background: linear-gradient(-45deg,transparent 15px,#58a 0) right,
linear-gradient(45deg,transparent 15px,#655 0) left;








 本文介绍了如何使用CSS实现单切角、双切角、四切角以及四切弧角的效果。通过线性渐变和径向渐变的组合,调整透明度和颜色,创造出各种形状的切角效果,适用于网页设计中的不同需求。
本文介绍了如何使用CSS实现单切角、双切角、四切角以及四切弧角的效果。通过线性渐变和径向渐变的组合,调整透明度和颜色,创造出各种形状的切角效果,适用于网页设计中的不同需求。



 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章
















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








