项目符号与编号:
<ul>...</ul>:符号列表标记,与<li>一起使用
<li>...</li>:项目符号,有value属性,可设值为1.2.3...默认为1
<ol>...</ol>:编号列表,有type、start、reversed属性,type有5个设置值1 A a i I,start为设置开始值,reversed为反向排序,数字改为由大到小。
定义列表
<dl>...</dl>:定义列表
<dt>:定义主题
<dd>:定义内容
特殊符号:
<
> >
“ "
& &
半角空格
<!DOCTYPE html>
<html lang="zh-cn">
<head>
<meta charset="UTF-8">
<title>列表标记和特殊符</title>
</head>
<body>
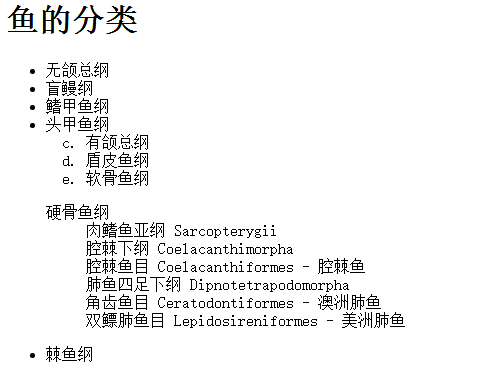
<h1>鱼的分类</h1>
<ul>
<li>无颌总纲</li>
<li>盲鳗纲</li>
<li>鳍甲鱼纲</li>
<li>头甲鱼纲</li>
<ol type="a" start="3">
<li>有颌总纲</li>
<li>盾皮鱼纲</li>
<li>软骨鱼纲</li>
</ol>
<dl>
<dt>硬骨鱼纲</dt>
<dd>肉鳍鱼亚纲 Sarcopterygii <br>腔棘下纲 Coelacanthimorpha <br>
腔棘鱼目 Coelacanthiformes - 腔棘鱼<br>
肺鱼四足下纲 Dipnotetrapodomorpha <br>
角齿鱼目 Ceratodontiformes - 澳洲肺鱼 <br>
双鳔肺鱼目 Lepidosireniformes - 美洲肺鱼</dd>
</dl>
<li>棘鱼纲</li>
</ul>
</body>
</html>

























 2235
2235

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








