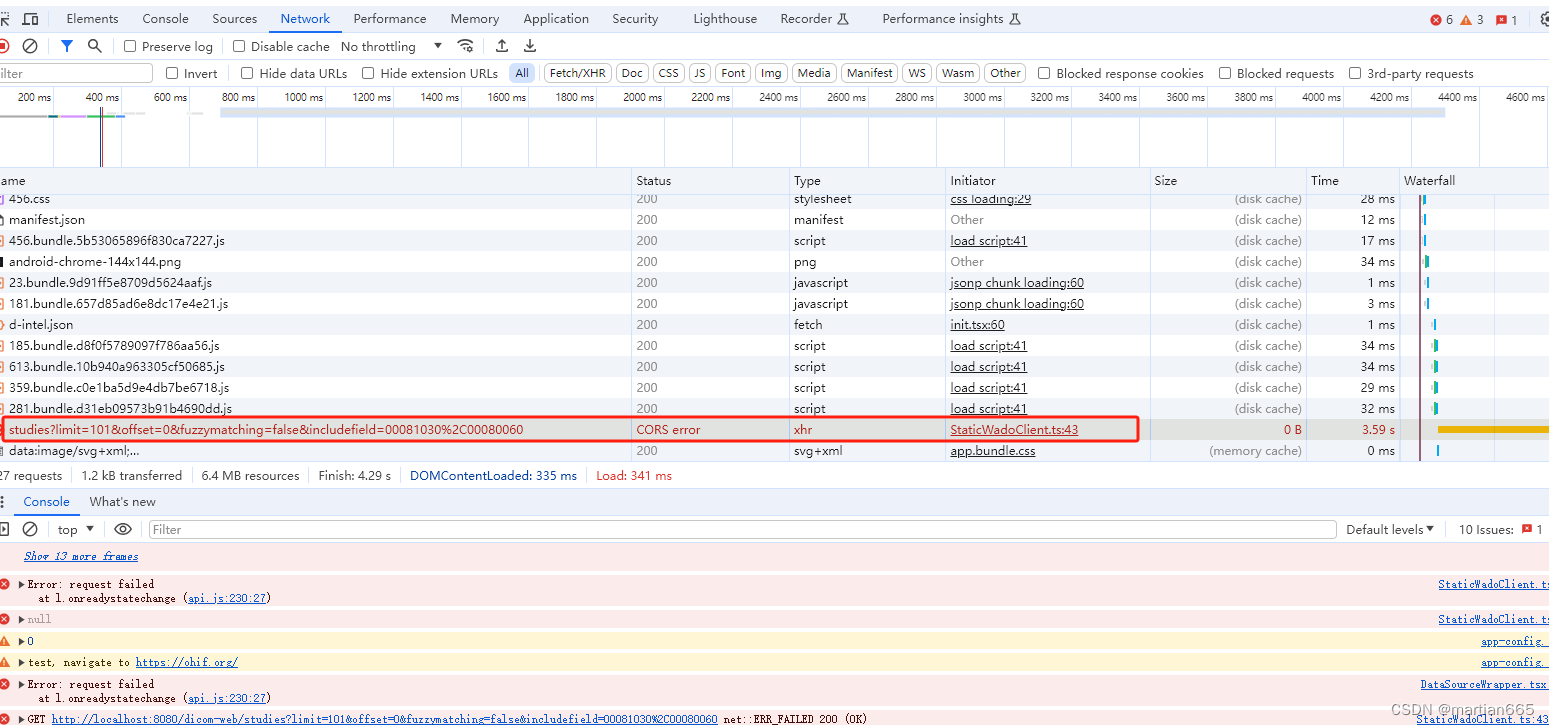
报错如下:

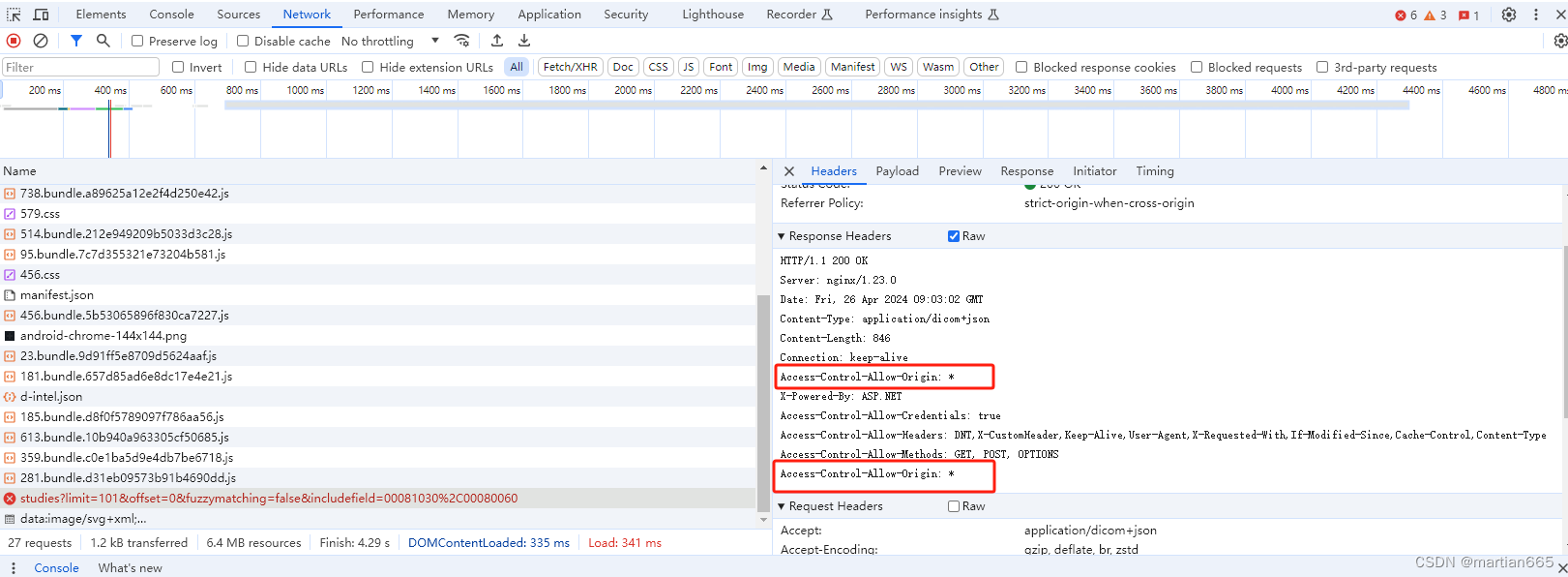
浏览器network调试发下Response Headers中竟然有两个Access-Control-Allow-Origin: *

一、 问chatGpt回答如下:
在HTTP响应头中,某些头字段被重复出现了,例如Access-Control-Allow-Origin。这是不正确的,因为每个头字段通常只应出现一次。如果Access-Control-Allow-Origin出现两次,可能会导致浏览器发生混淆,进而引起CORS(Cross-Origin Resource Sharing)相关的问题。
以下是你应该修正的地方:
- 删除重复的
Access-Control-Allow-Origin头。 - 确保其它头字段没有重复。
- 检查服务器配置(如Nginx),看是否有设置这些头字段的指令,可能需要在那里进行修正。
现有响应头中可能存在一些由服务器自动添加的头字段,例如Server、Date、Connection等,这些通常是正常的。但是,如果你的应用程序也在添加Access-Control-Allow-*相关的头字段,你需要确保这些设置的一致性,防止出现重复。
另一个可能的问题是,如果你在代码中和服务器配置中都设置了CORS相关的头字段,你应该只选择其中一种方式来设置。如果你在ASP.NET Core应用中使用CORS中间件,你通常不需要在服务器如Nginx中再设置CORS相关的头字段。
如果你的Nginx服务器也设置了CORS,你需要确保两个地方的设置是一致的,或者只在一个地方设置(最好在应用程序中设置,因为这提供了更好的灵活性和控制)。
总结,确认你的代码和服务器配置没有冲突,并且没有重复设置相同的头字段。如果在ASP.NET Core中已经配置了CORS,那么通常不需要在Nginx中再次设置,除非你有特定的原因需要这样做。
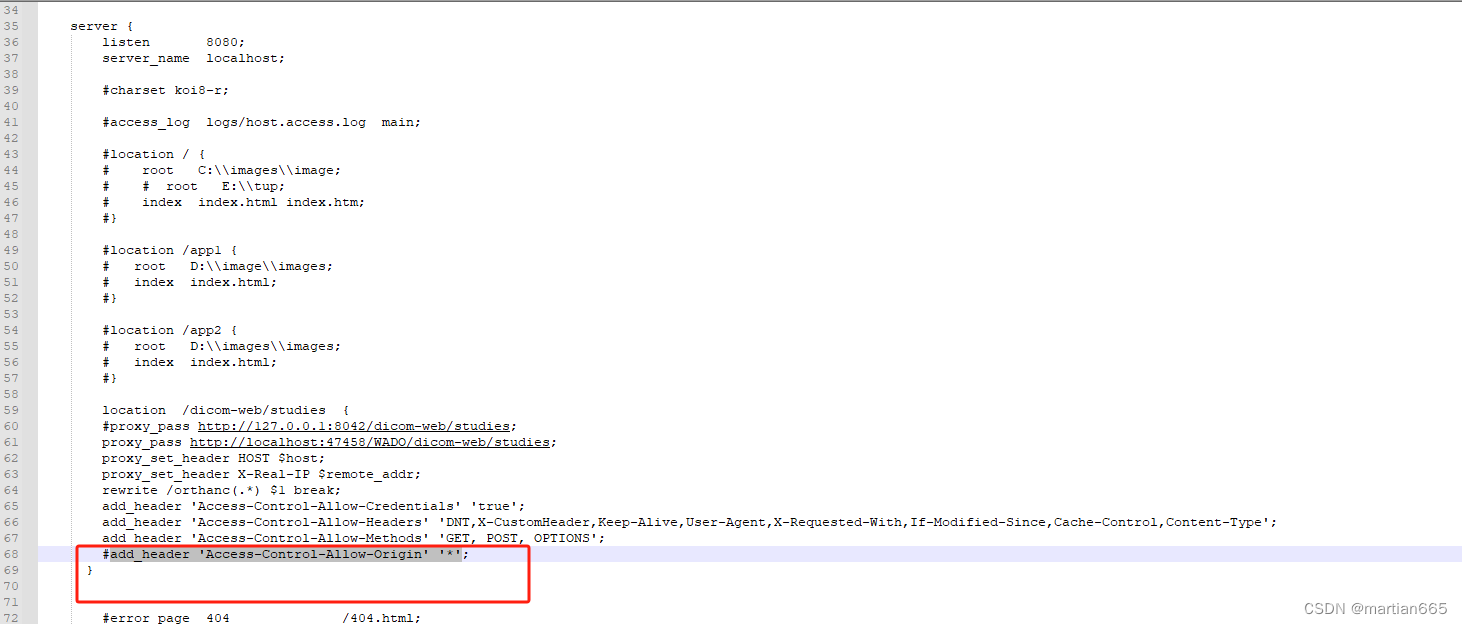
二、注释掉nginx代理配置文件中的add_header 'Access-Control-Allow-Origin' '*',nginx -s reload 重新加载nginx.conf即可。

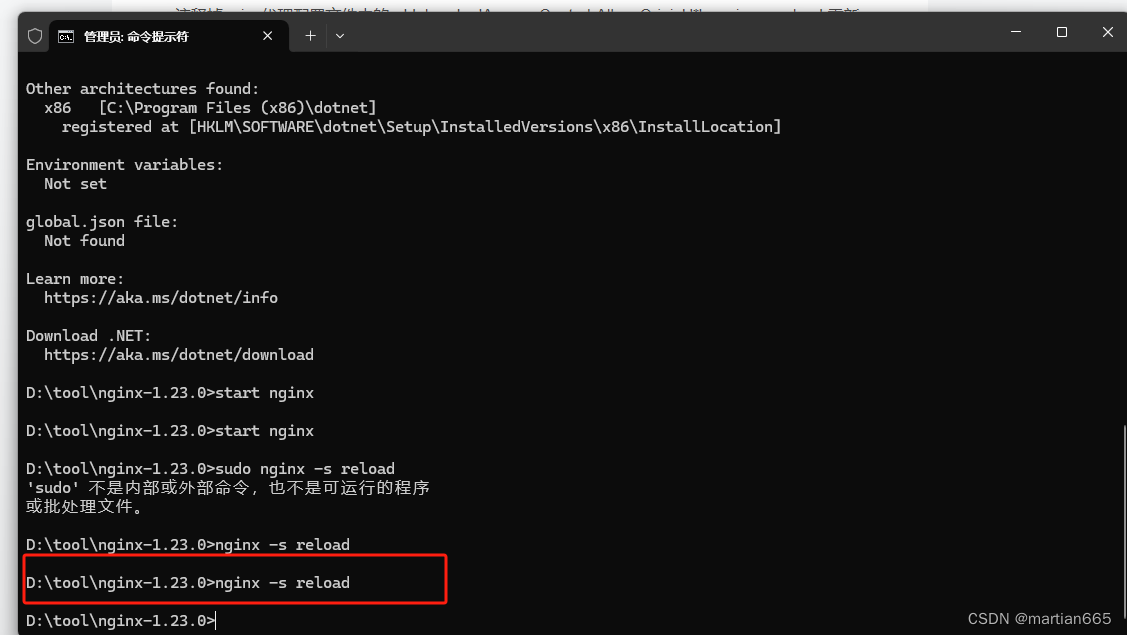
三、nginx -s reload 重新加载nginx.conf:






















 3516
3516

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








