



前面分别讲了 Python(Falsk) 、 React 、 Golang(Gin) 、 Vue(Element),现在整体的给大家汇报一下,这个是简单搭建的demo,后面的添砖加瓦需要自己动手咯,有不明白的可以参考一下小编前面的文章,也许会给大家有答疑解惑的帮助
Python(Falsk):
https://blog.csdn.net/masterphp/article/details/136290855
https://blog.csdn.net/masterphp/article/details/138627802
React:
https://blog.csdn.net/masterphp/article/details/139242705
Golang(Gin):
https://blog.csdn.net/masterphp/article/details/129757434
https://blog.csdn.net/masterphp/article/details/130877001
https://blog.csdn.net/masterphp/article/details/131493155
https://blog.csdn.net/masterphp/article/details/131523360
https://blog.csdn.net/masterphp/article/details/132208407
https://blog.csdn.net/masterphp/article/details/132307220
https://blog.csdn.net/masterphp/article/details/132414796
Vscode的安装:
首先讲一下Vscode的安装(用于React和Vue),本次完成项目的搭建,借助了一个工具:通意灵码,通意灵码:基于阿里云提供的一个服务,说的明白一点就是一个智能代码辅助工具,实际上用下来,个人觉得和Chatgpt平分秋色,各有各的优点与弊端,所以建议大家两个都去安装一下,适合自己的才是最好的
node14版本以上安装:
1.安装13版本
2.下载14版本zip(覆盖安装目录)
3.设置环境变量:NODE_SKIP_PLATFORM_CHECK :1
4.命令行使用 node -v 指令和npm -v ,检查当前 node 版本是否更新成功
5.设置全局模块存放路径和缓存文件夹(新建:node_global文件夹 + node_cache文件夹)
6.npm config set prefix "E:\node\node_global" npm config set cache "E:\node\node_cache"
7.更换淘宝镜像(npm config set registry=https://registry.npm.taobao.org)
8.查看配置是否成功(npm config list)
9.设置环境变量: C:\Users\你的用户名\AppData\Roaming\npm 修改为 你的安装目录\node_global
10.新建环境变量(NODE_PATH :你的安装目录\node_global\node_modules)
11.新建环境变量(Path:%NODE_PATH%)
npm命令:
react-router-dom 安装命名(路由包):
npm install react-router-dom
antdesign安装命令(前端UI):
npm install antd --save
npm add antd@^4.24.2
使antdesign用babel-plugin-import插件可以实现按需加载:
npm install babel-plugin-import --save-dev
查看typescript版本:
npm view typescript version
CSS样式(5.0版本以下)
import 'antd/dist/antd.min.css'
CSS样式(5.0版本以上)
import 'antd/dist/antd.css'
cnpm安装
安装命令: npm install -g cnpm --registry=https://registry.npm.taobao.org 命令行下输入: cnpm -v 验证是否安装成功。
npm升级命令
npm install -g tar
npm uninstall fstream
安装react:
1.npm install -g create-react-app(或者 npx create-react-app my-app)
2.create-react-app my-app(其中my-app是你的项目名称)
3.进入创建的项目目录:cd my-app
4.启动开发服务器:npm start
切换镜像:
npm config set registry= https://registry.npmjs.org/
npm config set registry=https://registry.npm.taobao.org
Python使用的工具的PaCharm,使用这个工具的话需要激活码,所以大家懂的,有工具的,另外来说前期一个月的时间建议大家关闭代码提示,后期可以开启,主要是前期关闭可以加强关联记忆
Golang使用的工具是Goland,其实使用Vscode也是非常好用的,看个人习惯,当然这个也是需要激活码的,所以嫌麻烦的同学可以直接上Vscode
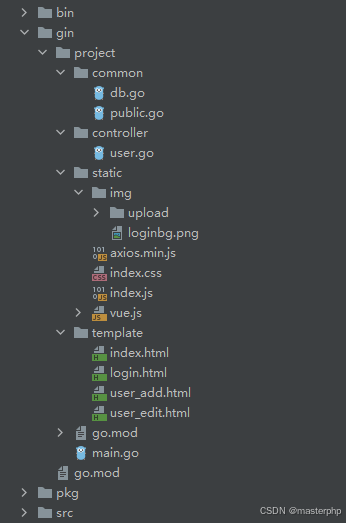
Golang(Gin) + Vue:项目结构

GIN框架主入口:
package main
import (
//GIN框架引入
"github.com/gin-gonic/gin"
//自定义模块引入
"project/common"
user "project/controller"
)
//初始化
func init() {
//数据库初始化
common.Dbinit()
}
func main() {
//GIN框架初始化
r := gin.Default()
//设置安全访问
r.SetTrustedProxies([]string{"127.0.0.1"})
//定义常量
r.Static("/source", "static")
//设置模版
r.LoadHTMLGlob("template/*")
/*******************登录页开始***********************/
r.GET("/login", func(c *gin.Context) {
c.HTML(200,"login.html", gin.H{"title": "登录"})
})
r.POST("/logindo", func(context *gin.Context) {
username := context.PostForm("username")
password := context.PostForm("password")
//判断
if(username == "12" && password == "34"){
//todo 设置session
//返回值
context.JSON(200, gin.H{
"code": 0,
"message":"成功",
})
}else{
context.JSON(200, gin.H{
"code": 1,
"message":"参数错误",
})
}
})
/*******************登录页结束***********************/
/*******************首页开始***********************/
r.GET("/index", func(context *gin.Context) {
context.HTML(200,"index.html",gin.H{"title": "首页"})
})
r.GET("/indexlist",user.Userlist)
/*******************首页结束***********************/
/*******************用户开始***********************/
r.GET("/user_add", func(context *gin.Context) {
context.HTML(200,"user_add.html",gin.H{"title":"新增用户"})
})
r.POST("/user_add_do",user.User_add_do)
//用户编辑
r.GET("/user_edit", func(context *gin.Context) {
id := context.Query("id")
context.HTML(200,"user_edit.html",gin.H{"title":"编辑用户","id":id})
})
r.POST("/user_info",user.User_info)
//操作编辑
r.POST("/user_edit_do",user.User_edit_do)
r.POST("/user_del", user.User_del)
/*******************用户结束***********************/
/*******************文件上传开始***********************/
r.POST("/imgupload",common.Imgupload)
/*******************文件上传结束***********************/
r.Run("localhost:8080")
}数据库初始化:
package common
import (
"fmt"
"gorm.io/driver/mysql"
"gorm.io/gorm"
)
//定义全局变量
var DB *gorm.DB
// 连接数据库的函数,返回一个 *sql.DB 对象以及一个 error 对象 (方法名记得大写,才可以被外部引用)。
func Dbinit(){
dsn := "root:root@tcp(127.0.0.1:3306)/test?charset=utf8mb4&parseTime=True&loc=Local"
DB,_ = gorm.Open(mysql.Open(dsn), &gorm.Config{})
fmt.Print("connect success")
}公共方法:
package common
import (
"github.com/gin-gonic/gin"
)
// 定义一个结构体来映射分页查询的数据
type Pagination struct {
// 当前页码
Page int `json:"page"`
// 每页数量
PageSize int `json:"pageSize"`
// 总页数
TotalPages int `json:"totalPages"`
// 总记录数
TotalCount int `json:"totalCount"`
}
// 定义一个结构体来映射返回的数据
type Response struct {
// 状态码
Code int `json:"code"`
// 数据
Data interface{} `json:"data"`
// 消息
Msg string `json:"msg"`
}
type Publicmodel struct {
ID uint `json:"id" gorm:"primaryKey"`
}
//文件上传
func Imgupload(context *gin.Context) {
// 单个文件(判断上传的文件是否为空)
file, err := context.FormFile("file")
if err != nil {
context.JSON(500, gin.H{
"message": err.Error(),
})
return
}
//文件上传路径
dst := "./static/img/upload/" + file.Filename
// 上传文件到指定的目录
context.SaveUploadedFile(file, dst)
//返回数据
context.JSON(200, gin.H{
"message": "上传成功",
"filename": file.Filename,
"raw": dst,
})
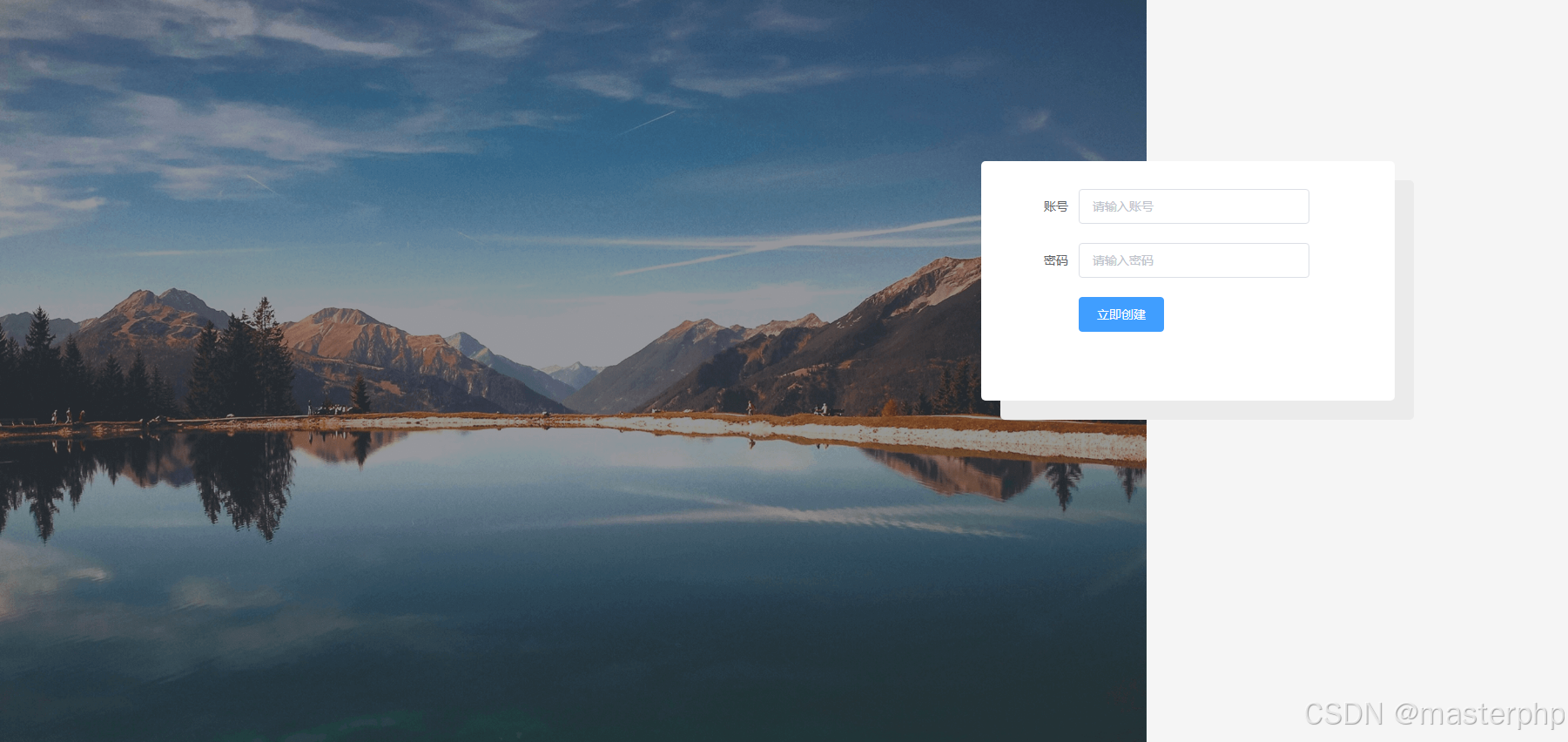
}登录页面:

<style>
@import url("/source/index.css");
.el-input__inner{width: 80%!important;}
#app{width: 100%;height: 100%;background: url(/source/img/loginbg.png) #F5F5F5 no-repeat;background-size: 70%;position: absolute}
#content{ box-shadow: 22px 22px 0px #ebebeb;margin-top: 10%;z-index: 999;width: 475px;padding: 2rem;
box-sizing: border-box;background-color: #fff;border-radius: 5px;position: relative;left: 60%;height: 30%}
</style>
<script src="/source/vue.js"></script>
<script src="/source/index.js"></script>
<script src="/source/axios.min.js"></script>
<div id="app">
<div id="content">
<el-form ref="form" :model="form" label-width="80px" >
<el-form-item label="账号">
<el-input type="text" v-model="form.username" autocomplete="off" placeholder="请输入账号"></el-input>
</el-form-item>








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章
















 1101
1101

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








