一.开发环境准备:
1.node.js下载
安装node.js sudo apt-get install nodejs
![]()
查看nodejs版本 node
![]()
下载npm sudo apt install npm
![]()
查看版本 npm -v
![]()
将nodejs更新到最新版本
![]()
![]()
2.下载ganache-cli 一个简单的模拟区块链
npm install ganache-cli
![]()
启动ganache-cli
node_modules/.bin/ganache-cli

3.web3和solc下载
Npm install solc@0.4.24
Npm install web3
4.goland编译器下载
下载goland的安装包,网址:https://www.jetbrains.com/go/download/#section=linux
解压到/usr/local/目录下
进入goland的bin目录下执行./goland.sh开启goland
5.下载react
下载create-react-app包,npm install -g create-react-app
执行create-react-app命令创建一个空的项目。create-react-app project
执行npm run start命令启动项目
在浏览器上访问http://localhost:3000,如果看到如下界面代表React安装成功。

6.在goland里打开react项目

7.安装相关模块
第一步:在package.json文件中加入依赖。

8.清理工程
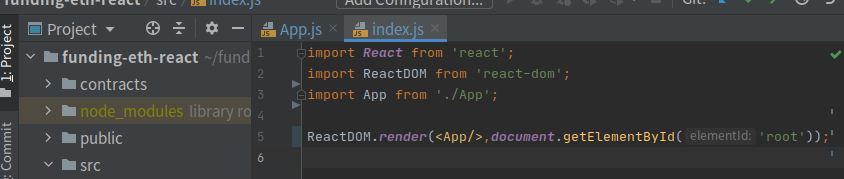
第一步:进入src目录,除了App.js和index.js文件以外,删除其他文件;
第二步:删除App.js和index.js对删除文件依赖的代码。

9.创建contrast文件,在里添加智能合约



启动react : npm run start 看是否显示hello,显示则配置成功

10.编译合约
在项目根路径下创建01_compile.js文件(编译合约)


在项目根路径下创建02_deploy.js文件(部署合约)

测试是否部署成功
打开终端:node 01_compile.js
node 02_deploy.js
若出现合约地址则成功(在此之前要先打开ganache-cli)

基本的准备工作就做完了,下一篇将写写如何前端实现。






















 617
617











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








