1. Nox 模拟器
1). 无脑式安装

Nox模拟器平板界面.png
2). 屏幕修改
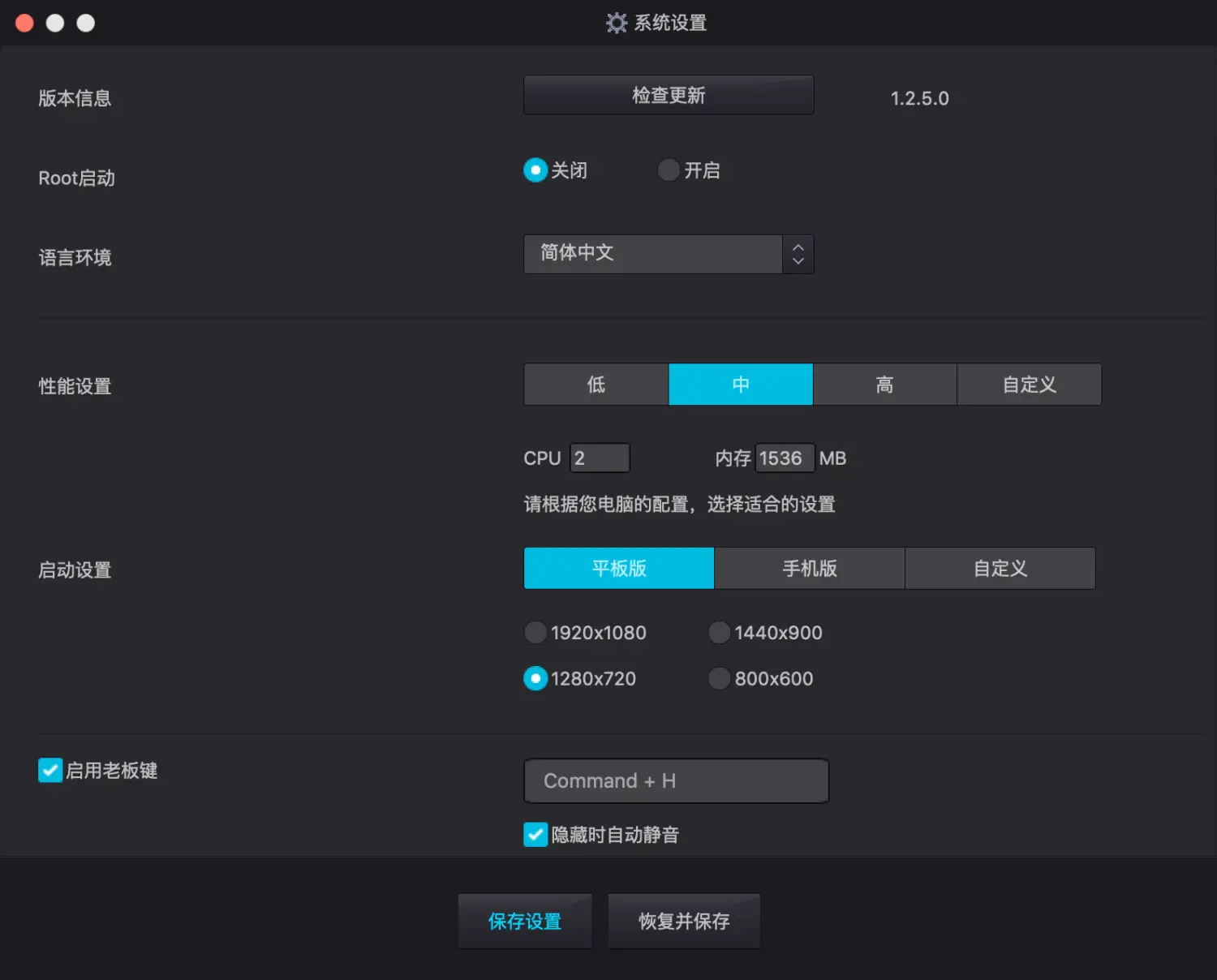
点击右侧上方的设置按钮,在系统设置中选择手机版,点击保存并重启。

Nox设置界面.png
3). 端口设置
Nox模拟器默认端口:62001
2. HBuilderX
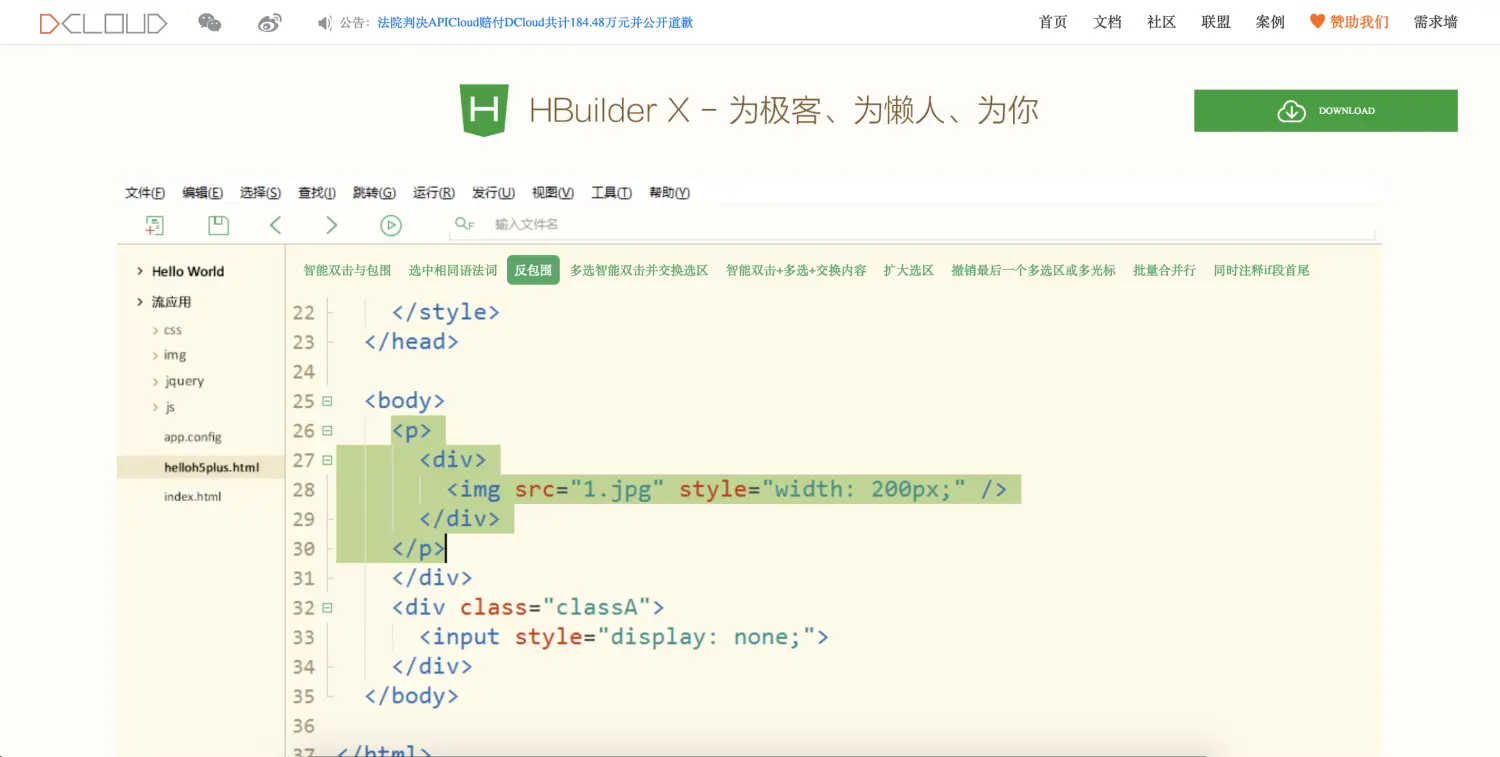
1). 点击右侧的Download,并选择对应平台的App开发版下载即可。

HBuilderX.png

HBuilderX下载界面.png
2). 安装
**Windows: ** 解压后双击exe文件打开即可。
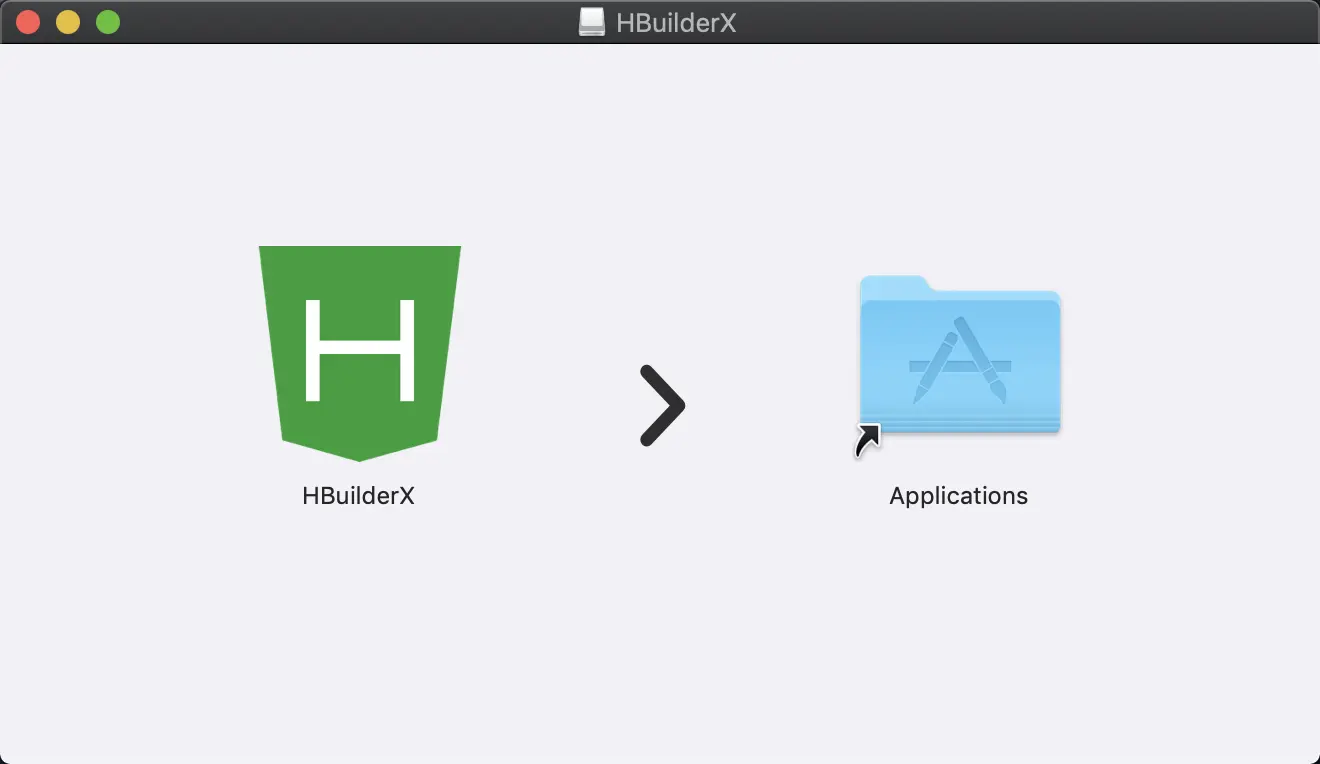
**Mac: ** 将图标移入Applications中即可。

HBuilderX_Mac.png
3). 界面

HBuilderX界面.png
3. 使用
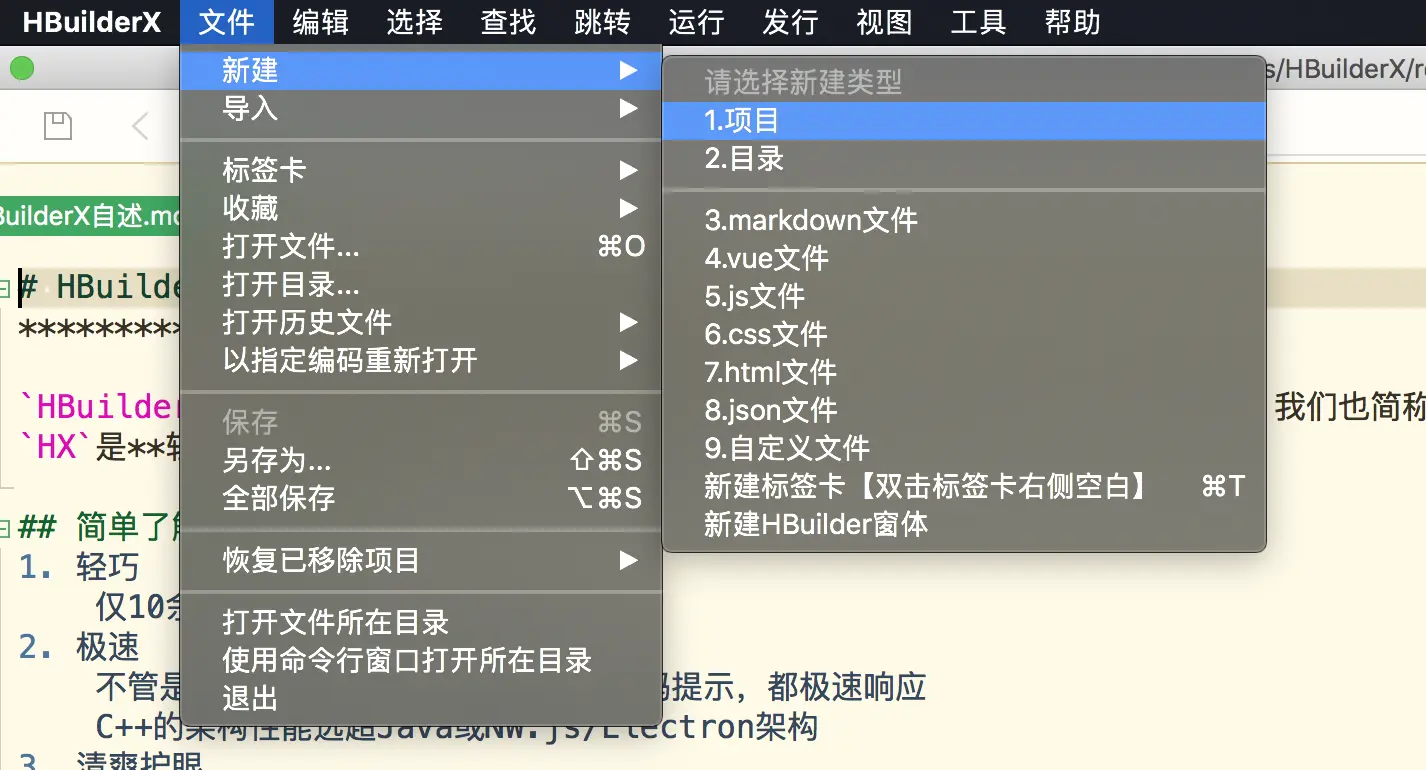
1). 文件 -> 新建 -> 项目

新建项目.png
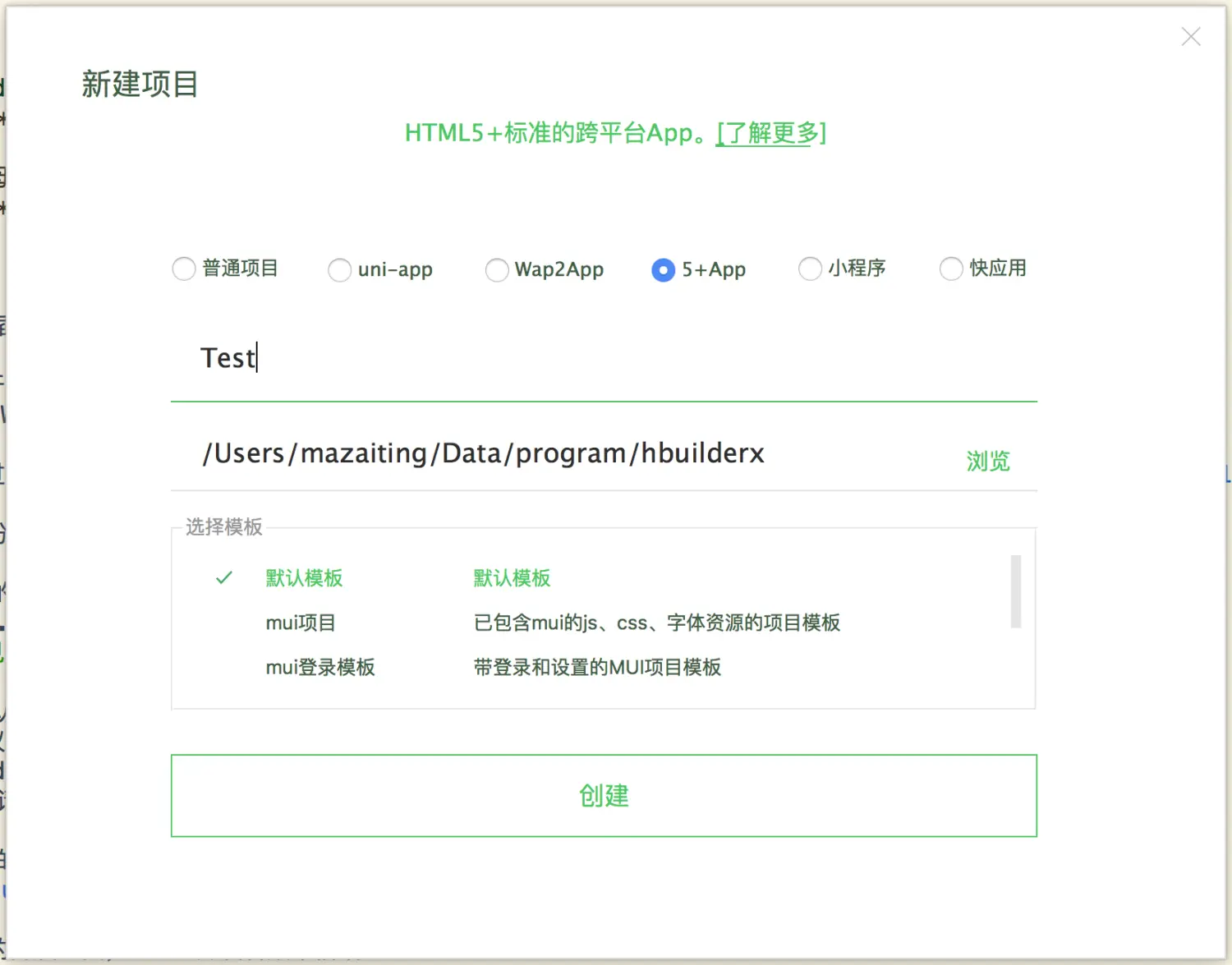
2). 选择5+App,输入项目名,更改项目位置

配置项目信息.png
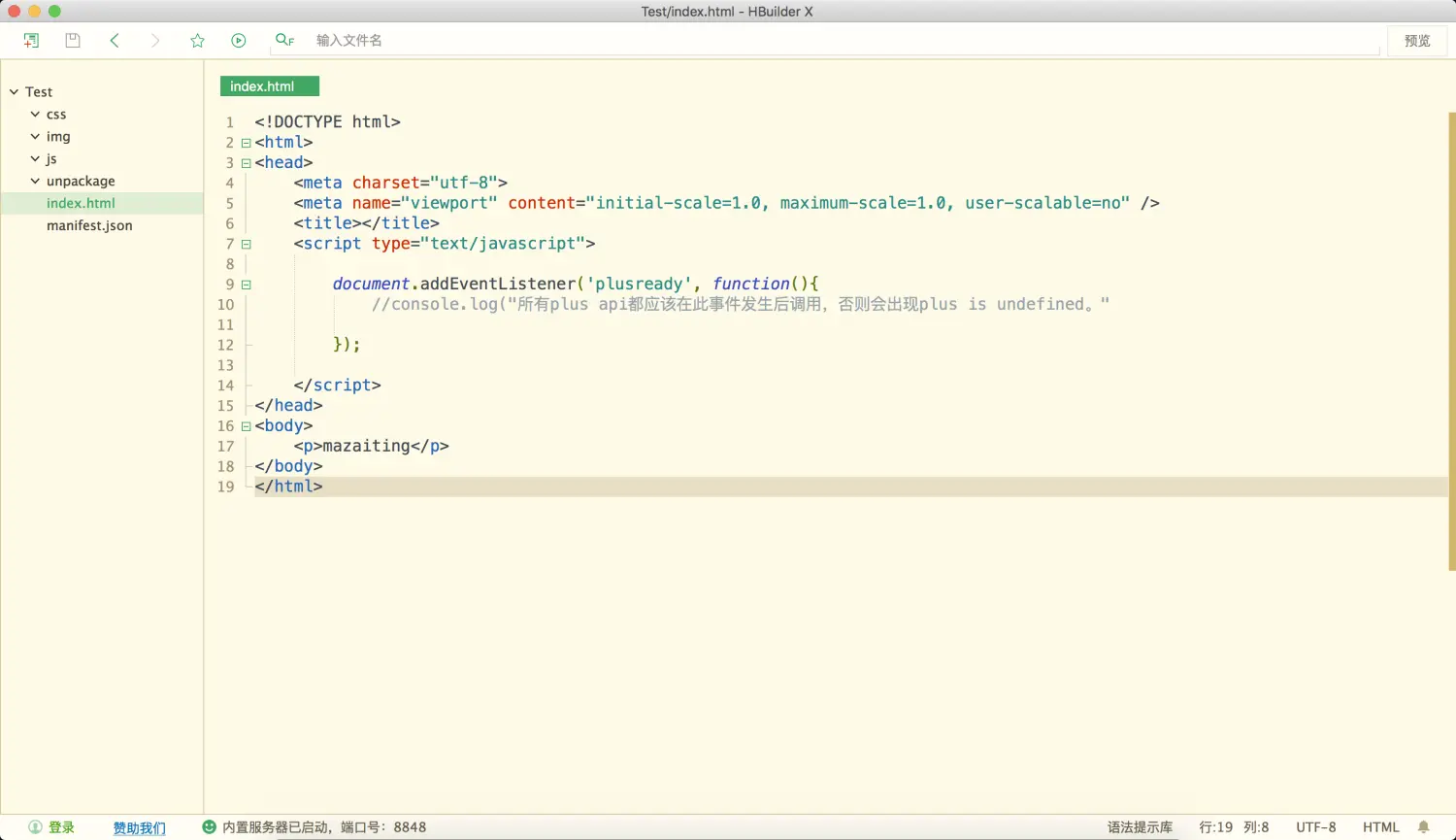
3). 首页文件内容

index.html文件.png
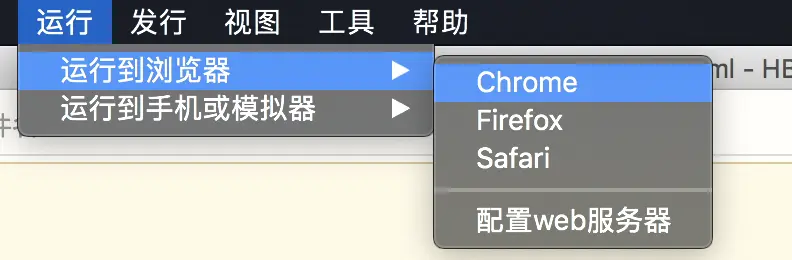
4). 运行 -> 运行到浏览器 -> Chrome

浏览器预览.png
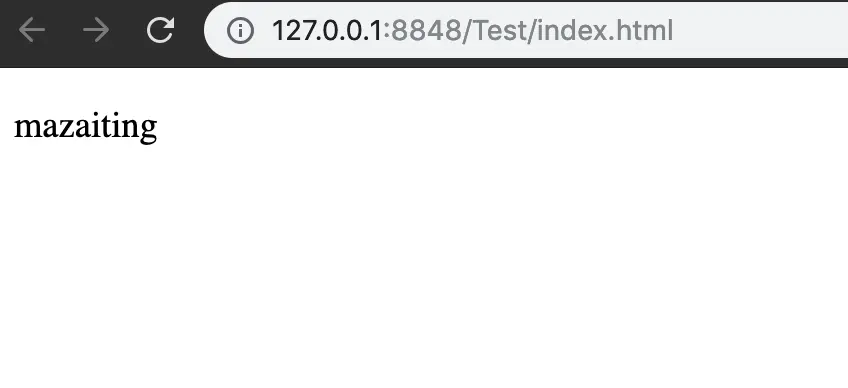
预览效果:

效果.png
4. 手机运行
1). 端口设置
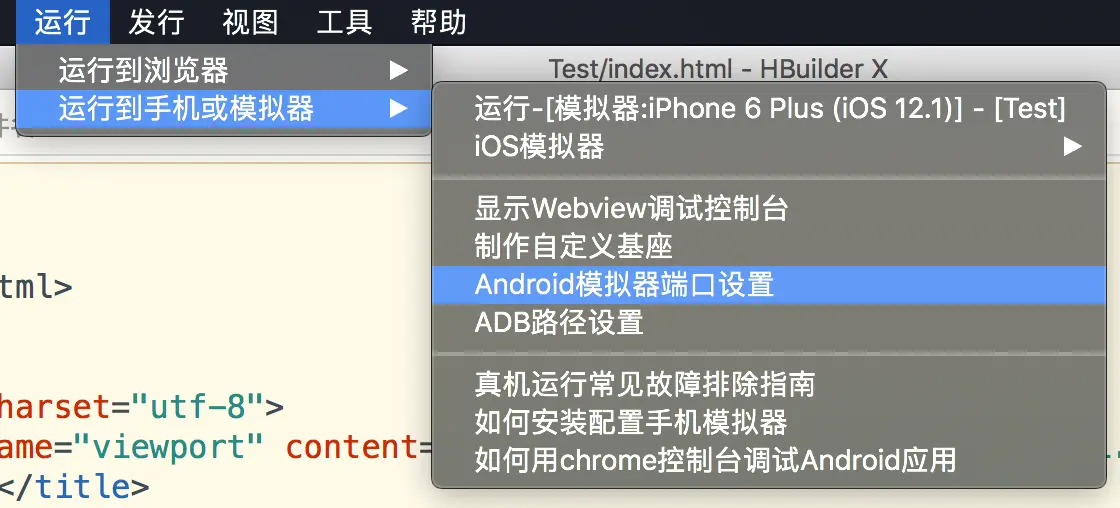
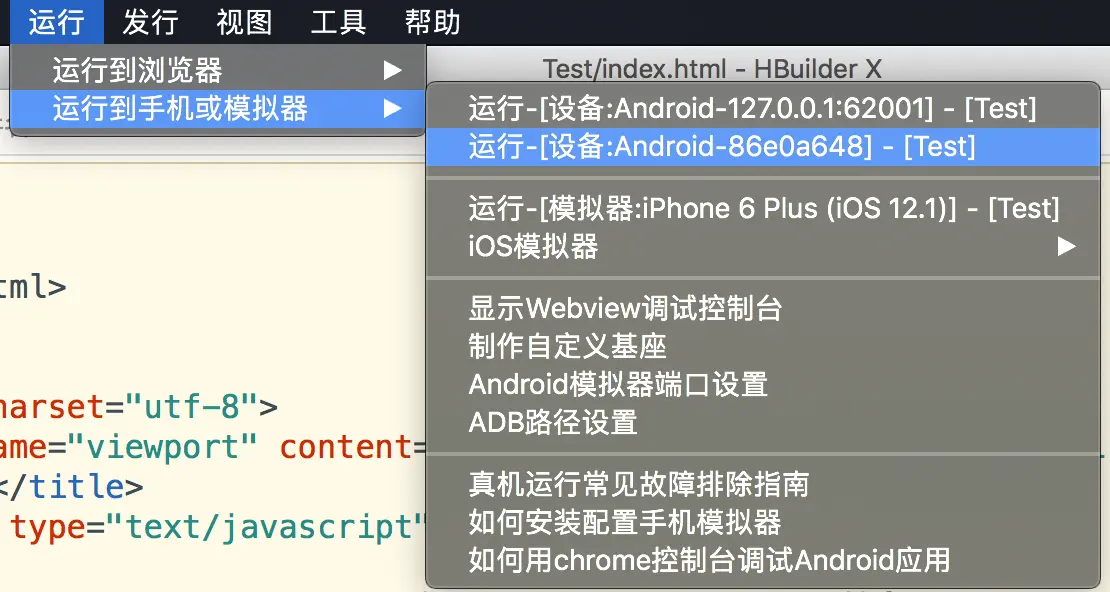
运行 -> 运行到手机或模拟器 -> Android模拟器端口设置

模拟器端口设置.png
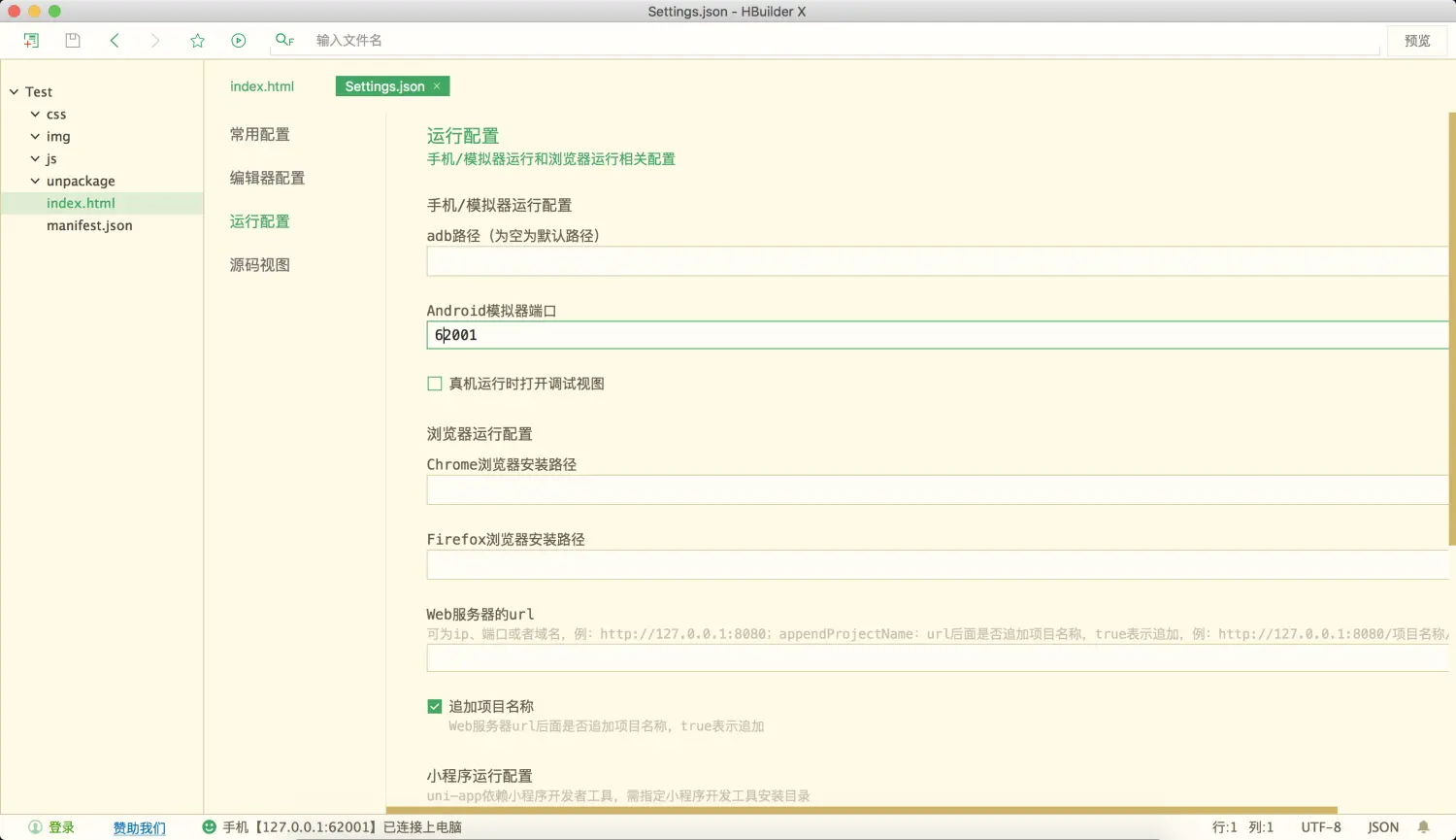
Nox模拟器默认端口为:62001

62001端口.png
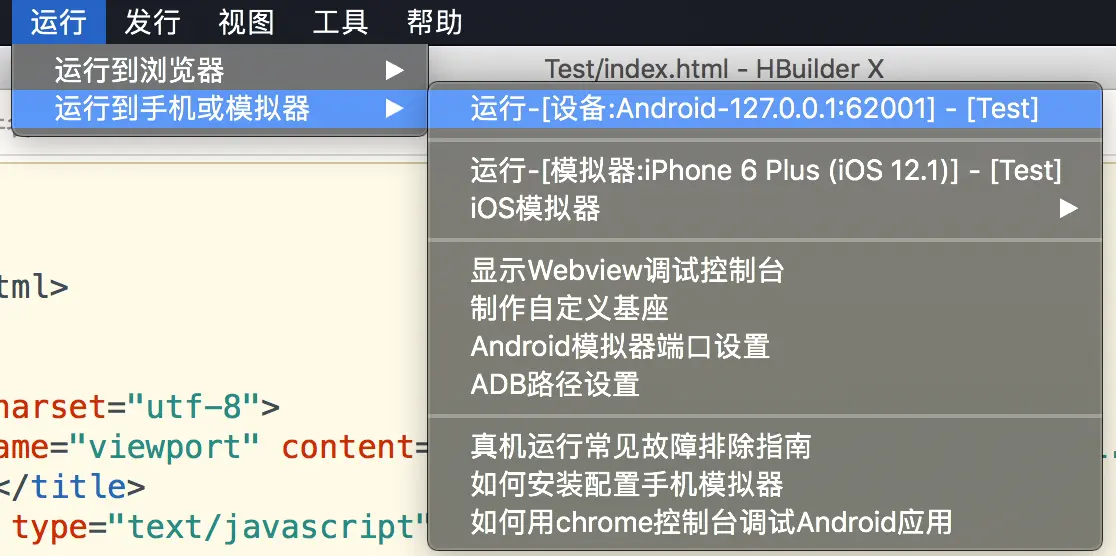
2). 运行
如果在【运行到手机或模拟器】中无Nox模拟器,请重启Nox模拟器尝试,或提示下载真机调试基座,请下载后尝试。

运行Android设备.png
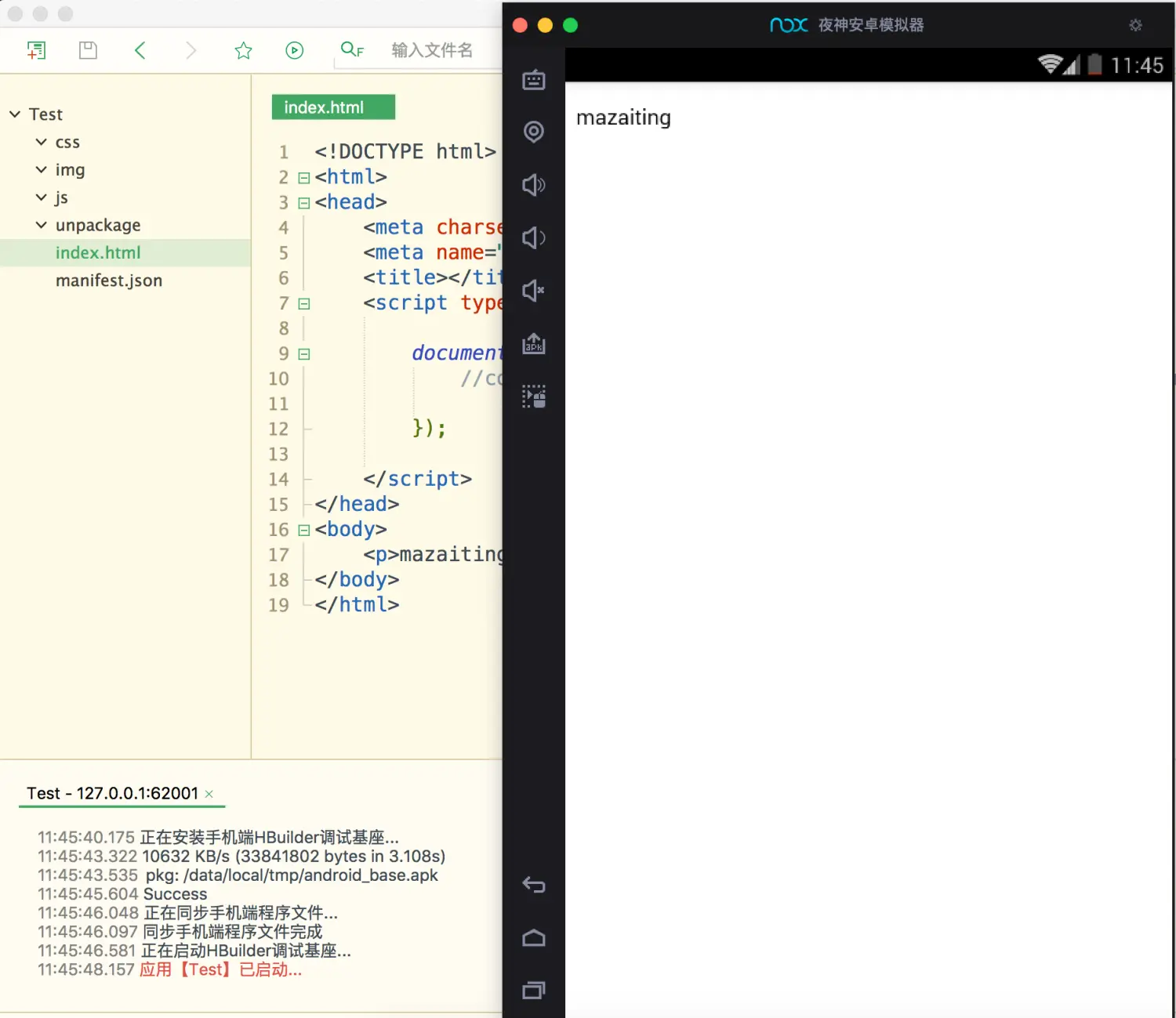
3). 效果

效果.png
4). 真机调试
首先用电脑连接一台真实的设备,运行 -> 运行到手机或模拟器,选择刚刚连接的真机,若已连接真机,但此处并未显示,请打开【开发者选项】或下载【豌豆荚】进行连接。

真机.png





















 281
281

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








