声明:此文参考MJ博客,地址: iOS图片拉伸技巧

项目中经常会遇到这种图,作为UITextField或者UIButton的背景,一看图片,就知道必须要进行拉伸才能得到想要的结果;
举例说明:
当我们把图片直接设置给UITextField背景时,结果是这样的:
// 初始化一个 UITextField
UITextField *textField = [[UITextField alloc]initWithFrame:CGRectMake(100, 100, 200, 30)];
// 初始化 UIImage
UIImage *originalImage = [UIImage imageNamed:@"textfield_background"];
// 设置 UITextField 的背景图片
textField.background = originalImage;很明显,图片被拉伸变形了,不是我们想要的结果,所以不能直接将图片设置为背景图
解决方法一:
// 图片拉伸
UIImage *stretchImage = [orangeImage stretchableImageWithLeftCapWidth:3 topCapHeight:3];@interface UIImage(UIImageDeprecated)
// use resizableImageWithCapInsets: and capInsets.
- (UIImage *)stretchableImageWithLeftCapWidth:(NSInteger)leftCapWidth topCapHeight:(NSInteger)topCapHeight __TVOS_PROHIBITED;
@property(nonatomic,readonly) NSInteger leftCapWidth __TVOS_PROHIBITED; // default is 0. if non-zero, horiz. stretchable. right cap is calculated as width - leftCapWidth - 1
@property(nonatomic,readonly) NSInteger topCapHeight __TVOS_PROHIBITED; // default is 0. if non-zero, vert. stretchable. bottom cap is calculated as height - topCapWidth - 1
@end查看API,发现,此方法被启用了UIImageDeprecated,建议我们用 resizableImageWithCapInsets
解决方法二:
iOS 5.0 推出的
UIImage *stretchImage = [originalImage resizableImageWithCapInsets:UIEdgeInsetsMake(3, 3, 3, 3)];- (UIImage *)resizableImageWithCapInsets:(UIEdgeInsets)capInsets NS_AVAILABLE_IOS(5_0); // create a resizable version of this image. the interior is tiled when drawn.解决方法三:
iOS 6.0 推出的
UIImage *stretchImage = [originalImage resizableImageWithCapInsets:UIEdgeInsetsMake(5, 5, 5, 5) resizingMode:UIImageResizingModeStretch]- (UIImage *)resizableImageWithCapInsets:(UIEdgeInsets)capInsets resizingMode:(UIImageResizingMode)resizingMode NS_AVAILABLE_IOS(6_0); // the interior is resized according to the resizingMode
// UIImageResizingModeStretch:拉伸模式,通过拉伸UIEdgeInsets指定的矩形区域来填充图片
// UIImageResizingModeTile:平铺模式,通过重复显示UIEdgeInsets指定的矩形区域来填充图片解决方法四:
Xcode 自带图片拉伸功能,不用一行代码
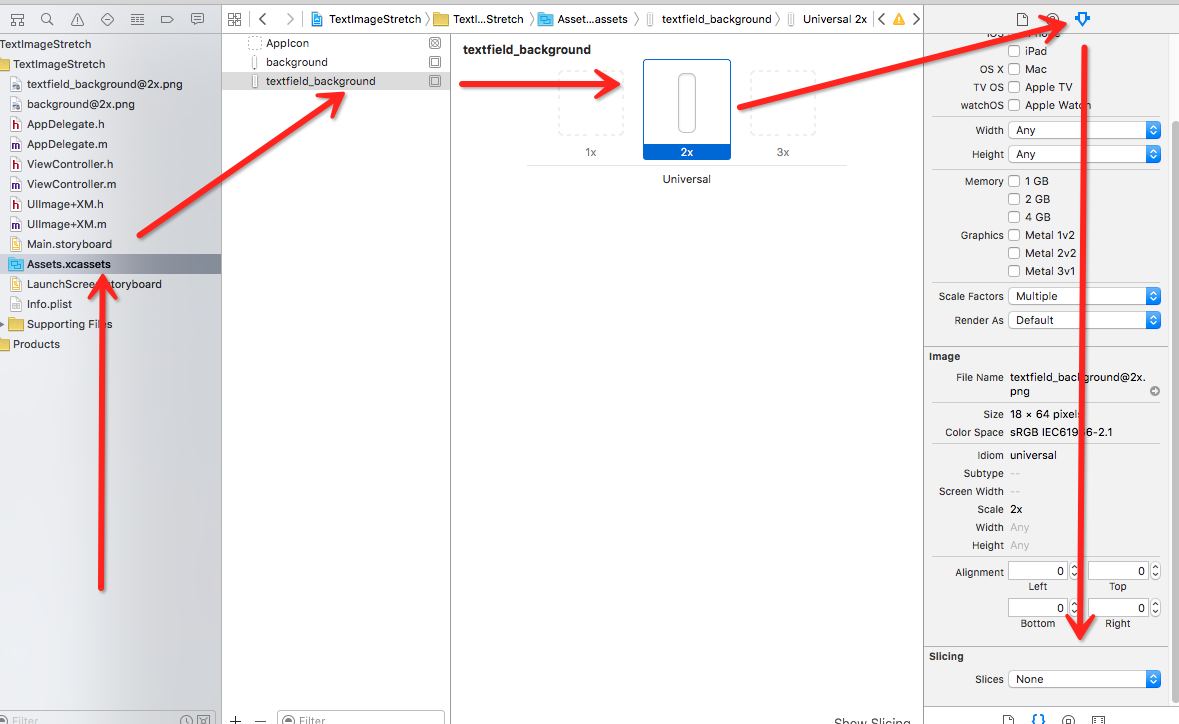
1、找到Sllcing工具栏
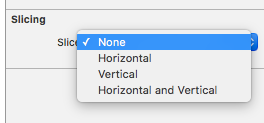
2、选择拉伸样式:
01-水平方向拉伸
02-垂直方向拉伸
03-水平和垂直方向同时拉伸
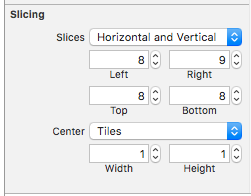
3、选择完成之后,Xcode会默认给我们匹配拉伸比例,也可以自己修改
OK,下次使用该图片时,已经被拉伸了,一劳永逸,一行代码没写
总结:我们可以用分类将这个方法抽离出来,便于后续开发
下面是部分代码
/**
* 拉伸图片
*
* @param image 图片名称
* @param padding 图片拉伸边距
*
* @return 返回拉伸后的图片
*/
+ (UIImage *)resizableImage:(NSString *)image withEdge:(CGFloat)padding {
// 获得原始图片
UIImage *originalImage = [UIImage imageNamed:image];
// 图片拉伸
// UIImageResizingModeStretch:拉伸模式,通过拉伸UIEdgeInsets指定的矩形区域来填充图片
// UIImageResizingModeTile :平铺模式,通过重复显示UIEdgeInsets指定的矩形区域来填充图片
UIImage *stretchImage = [originalImage resizableImageWithCapInsets:UIEdgeInsetsMake(padding, padding, padding,padding) resizingMode:UIImageResizingModeStretch];
return stretchImage;
}




























 256
256

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








