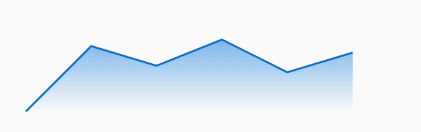
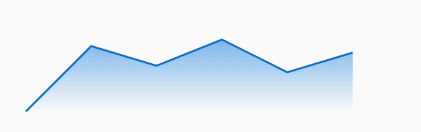
1.效果图


2.实现:path绘制直线+path绘制不规则图形(如果想要动态绘制,可以动态改变图形显示的LayoutParams)
/**
* Created by fc on 2018/5/7.
* <mPaint>
* 根据坐标系list来绘制折线
*/
public class PathLine extends View {
private Paint mPaint;
private Path mPath;
private List<Point> mPointList;
public PathLine(Context context) {
super(context);
init();
}
private void init() {
mPaint = new Paint();
mPaint.setColor(Color.WHITE);
mPaint.setAntiAlias(true);
mPaint.setStyle(Paint.Style.STROKE);
mPaint.setStrokeWidth(3.0f);
mPath = new Path();
}
public void setPainColor(int color) {
if (mPaint != null) {
mPaint.setColor(color);
}
}
public void setPointList(List<Point> pointList) {
mPointList = pointList;
if (mPointList != null && mPointList.size() > 0) {
mPath.moveTo(Util.Div(mPointList.get(0).getX()), Util.Div(mPointList.get(0).getY()));
for (int i = 1; i < mPointList.size(); i++) {
mPath.lineTo(Util.Div(mPointList.get(i).getX()), Util.Div(mPointList.get(i).getY()));
}
}
}
Point mLastPoint;
public void setPoint(Point p, boolean isFirstPoint) {
if (p != null) {
if (isFirstPoint) {
mLastPoint = p;
}
mPath.moveTo(Util.Div(mLastPoint.getX()), Util.Div(mLastPoint.getY()));
if (!isFirstPoint)
mPath.lineTo(Util.Div(p.getX()), Util.Div(p.getY()));
mLastPoint = p;
invalidate();
}
}
@Override
protected void onDraw(Canvas canvas) {
super.onDraw(canvas);
canvas.drawPath(mPath, mPaint);
}
}
/**
* Created by fc on 2018/5/21.
* 根据坐标系list来绘制不规则图形
*/
public class PathShadowView extends View {
private Paint mPaint;
private Path mPath;
private List<Point> mPointList;
public PathShadowView(Context context) {
super(context);
init();
}
private void init() {
// 创建一个画刷
mPaint = new Paint();
// 设置画刷属性
mPaint.setAntiAlias(true); // 去锯齿
// 修改画刷属性
mPaint.setStyle(Paint.Style.FILL); // 设置画刷样式为实心
mPath = new Path();
}
public void setPointList(List<Point> pointList) {
mPointList = pointList;
if (mPointList != null && mPointList.size() > 0) {
mPath.moveTo(mPointList.get(0).getX(), mPointList.get(0).getY());
mPaint.setShader(
new LinearGradient(Util.Div(mPointList.get(0).getX()), getMinY(),// 最高(值最小)的那个Y
Util.Div(mPointList.get(0).getX()), Util.Div(mPointList.get(0).getY()),
mStartColor, mEndColor, Shader.TileMode.CLAMP));
for (int i = 1; i < mPointList.size(); i++) {
mPath.lineTo(Util.Div(mPointList.get(i).getX()), Util.Div(mPointList.get(i).getY()));
}
mPath.lineTo(Util.Div(mPointList.get(mPointList.size() - 1).getX()), Util.Div(mPointList.get(0).getY()));
mPath.lineTo(Util.Div(mPointList.get(0).getX()), Util.Div(mPointList.get(0).getY()));
mPath.close();
}
}
private Point mFirstPoint, mLastPoint;//上一个坐标
private int mStartColor, mEndColor;
public void setPainColor(int startColor, int endColor) {
mStartColor = startColor;
mEndColor = endColor;
}
/**
* 如果是一个点一个点回来的坐标可以调用此方法
* @param p
* @param isFirstPoint
* @param maxPoint
*/
public void setPoint(Point p, boolean isFirstPoint,Point maxPoint) {
if (p != null) {
if (isFirstPoint) {
mLastPoint = mFirstPoint = p;
}
mPaint.setShader(
new LinearGradient(Util.Div(mFirstPoint.getX()), maxPoint.getY(),// 最高(值最小)的那个Y
Util.Div(mFirstPoint.getX()), Util.Div(mFirstPoint.getY()),
mStartColor, mEndColor, Shader.TileMode.CLAMP));
Log.i("PathShadowView", " mLastPoint: " + JSON.toJSONString(mLastPoint) + " p " + JSON.toJSONString(p));
mPath.moveTo(Util.Div(mLastPoint.getX()), mLastPoint.getY());
mPath.lineTo(Util.Div(p.getX()), Util.Div(p.getY()));
mPath.lineTo(Util.Div(p.getX()), Util.Div(mFirstPoint.getY()));
mPath.lineTo(Util.Div(mLastPoint.getX()), Util.Div(mFirstPoint.getY()));
mPath.close();
invalidate();
mLastPoint = p;
}
}
private int getMinY() {
int min = 0;
if (mPointList != null && mPointList.size() > 0) {
min = mPointList.get(0).getY();
for (int i = 0; i < mPointList.size(); i++) {
if (mPointList.get(i).getY() < min) {
min = mPointList.get(i).getY();
}
}
}
return Util.Div(min);
}
@Override
protected void onDraw(Canvas canvas) {
super.onDraw(canvas);
// 画一个渐变色梯形
canvas.drawPath(mPath, mPaint);
}
}data class Point(var x:Int,var y:Int) //测试数据
List<Point> pointList = new ArrayList<>();
Point p = new Point(100, 410);
pointList.add(p);
p = new Point(200, 310);
pointList.add(p);
p = new Point(300, 340);
pointList.add(p);
p = new Point(400, 300);
pointList.add(p);
p = new Point(500, 350);
pointList.add(p);
p = new Point(600, 320);
pointList.add(p);
PathLine bluePathLine = new PathLine(getApplicationContext());
bluePathLine.setPainColor(Color.parseColor("#0171d6"));
bluePathLine.setPointList(pointList);
FrameLayout.LayoutParams params = new FrameLayout.LayoutParams(ViewGroup.LayoutParams.WRAP_CONTENT, ViewGroup.LayoutParams.WRAP_CONTENT);
frameLayout.addView(bluePathLine, params);
PathShadowView bluePathShadowView = new PathShadowView(getApplicationContext());
bluePathShadowView.setPainColor(Color.parseColor("#800171d6"), Color.parseColor("#000171d6"));
bluePathShadowView.setPointList(pointList);
params = new FrameLayout.LayoutParams(ViewGroup.LayoutParams.WRAP_CONTENT, ViewGroup.LayoutParams.WRAP_CONTENT);
frameLayout.addView(bluePathShadowView, params);





















 703
703











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








