搭建个人博客
1、安装Node.js
-
下载路径: http://nodejs.cn/download/
-
选择适合自己电脑的版本进行下载
-
下载完成后,会有一个node-v版本-x64.msi文件,按照步骤一步一步安装
-
打开cmd,输入
node -v npm -v查看版本,确定是否安装成功
-
在安装node.js中node_modules的同级目录下创建node_global 和 node_cache文件夹
-
修改默认安装路径,在cmd下输出
npm config set prefix “你的安装目录\node_global” npm config set prefix “E:\environment\node.js\node_global” npm config set cache “你的安装目录\node_cache” npm config set cache “E:\environment\node.js\node_cache” -
检验是否修改成功,安装一个vue包
npm install -g vue -
安装成功后观察缓冲路径和全局路径下中是否有文件,有则修改成功
-
配置环境变量
-
用户环境变量中点击Path编辑环境变量,修改为 你的路径\node_global
-
新建一个系统变量,变量名为NODE_PATH ,变量值为 你的路径\node_global\node_modules
E:\environment\node.js\node_global\node_modules -
系统变量中点击Path,新建**%NODE_PATH%**
-
-
npm install -g cnpm --registry=http://registry.npm.taobao.org #安装淘宝的cnpm 管理器 -
输入 查看cnpm的版本信息
cnpm -v
2、安装版本控制工具 Git
下载地址:https://git-scm.com/download
选择自己的系统下载即可,安装就一直确定就行了
用来将本地项目托管到码云,所以还需要自己注册一个码云的账号

输入git --version,查看版本信息

配置环境变量
找到你安装git目录下的bin,复制路径地址
打开高级系统设置→环境变量,选择系统变量,然后找到path,新增:
E:\environment\git\Git\bin 添加自己的地址即可
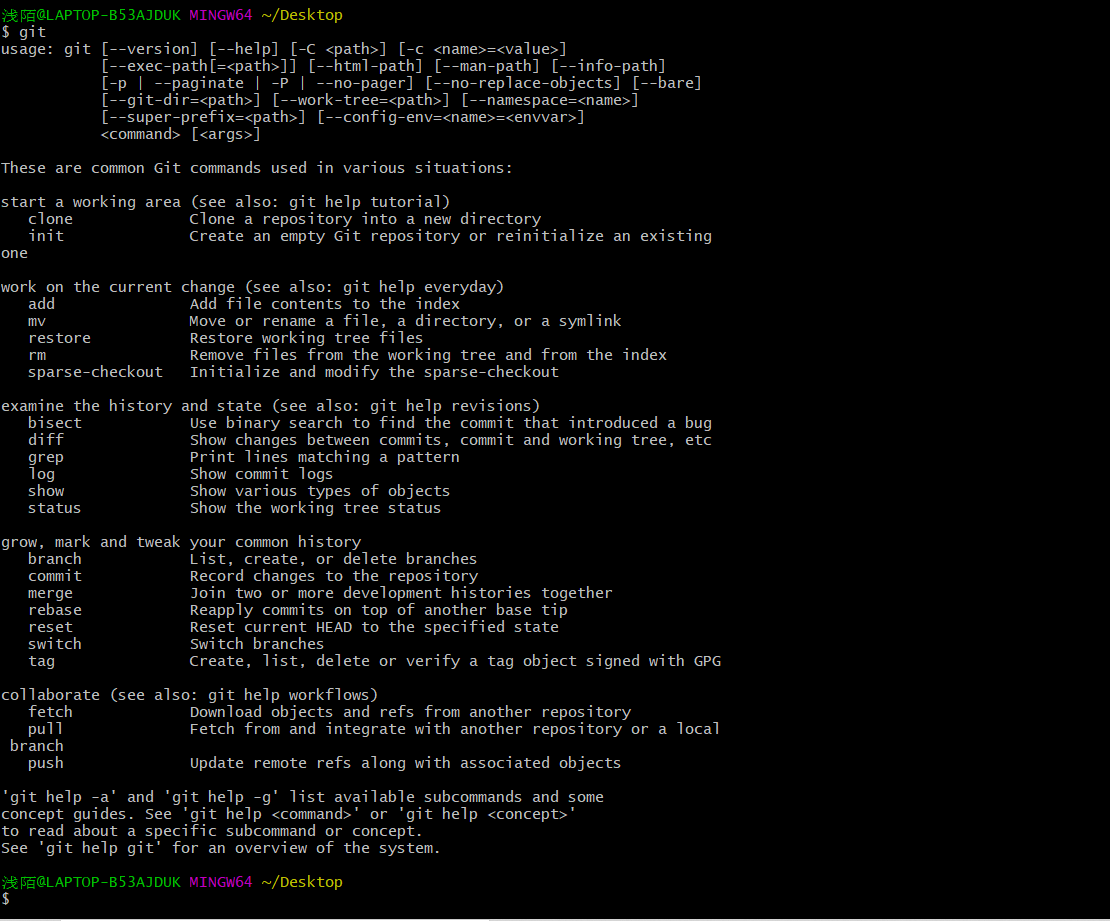
打开cmd命令,输入git,如图:

3、安装hexo
-
进入Hexo 官网: https://hexo.io/zh-cn/

进行hexo的安装
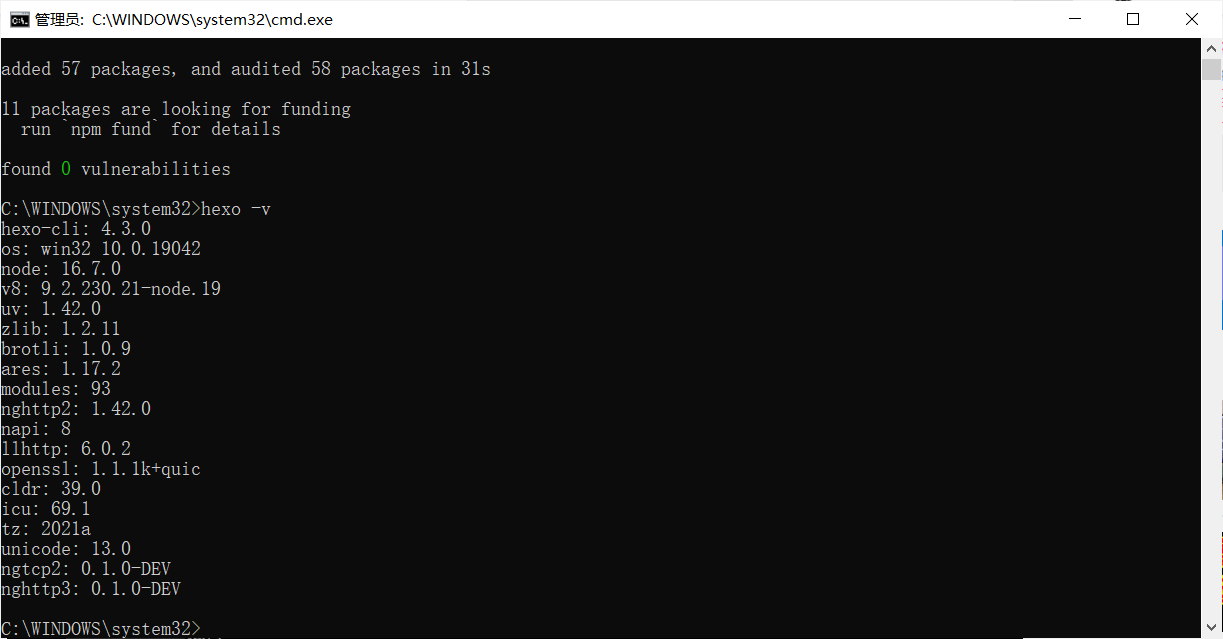
# 全局安装 npm install hexo-cli -g # 查看hexo版本 hexo -v -

3、创建本地博客地址
-
新建一个文件夹
-
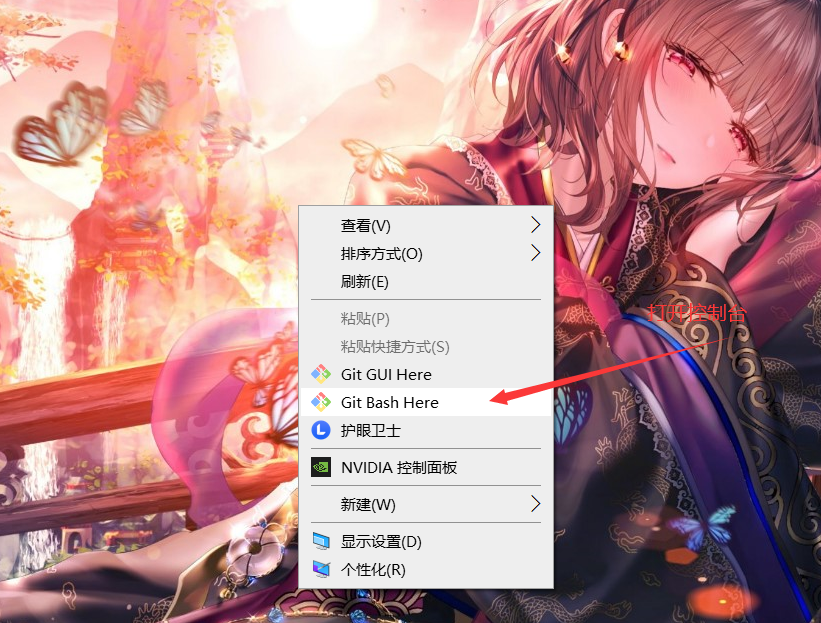
在这个文件夹目录下打开Git Bash Here
-
hexo init blog # 初始化博客 -
输入以下命令
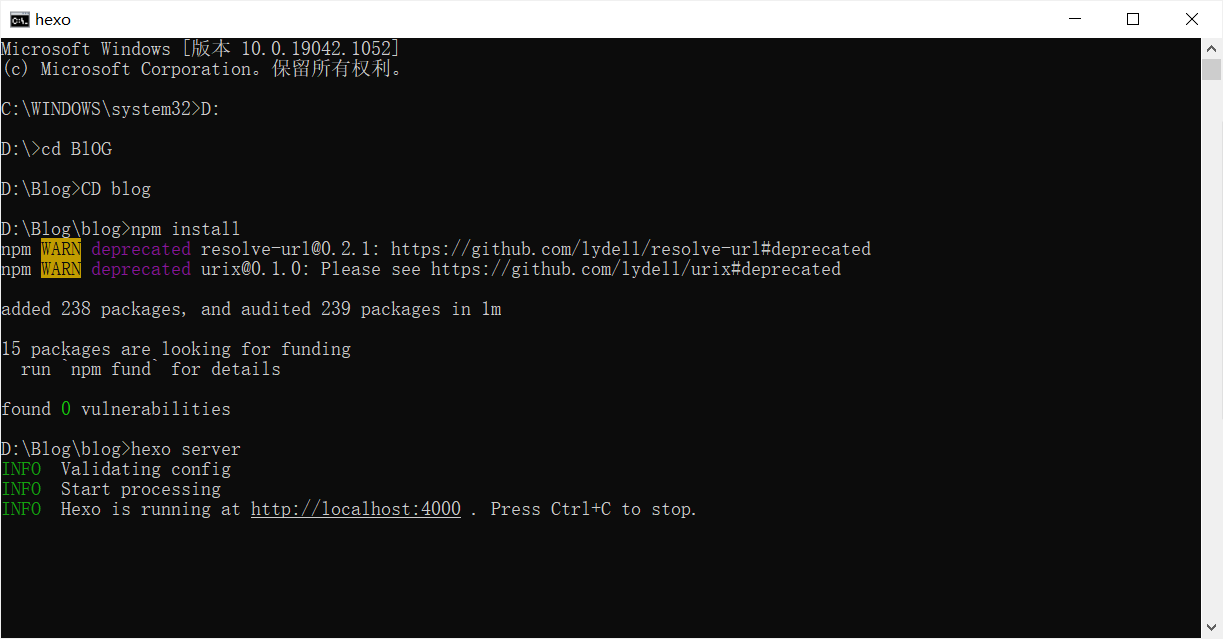
进入到blog下,输入npm install
在输入hexo server即可

-
如果报错,显示权限不够,以管理员权限打开文件地址,进行操作即可!
-
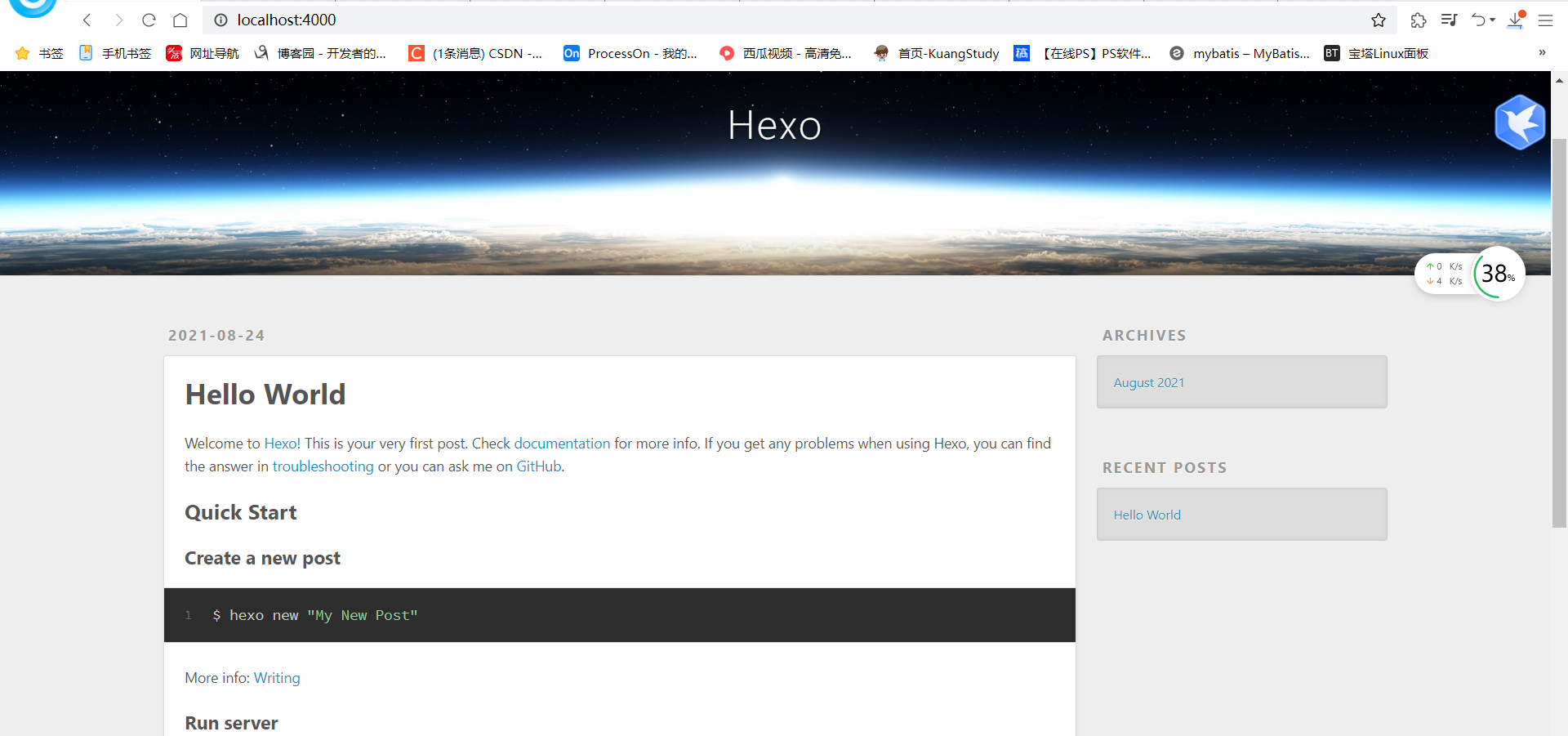
按照上面的一步一步走完,会出现一个地址,在浏览器访问

-
即可进入hexo默认生成的页面

4、进入Gitee配置
-
如果没有账号的话,需要注册一个账号
-
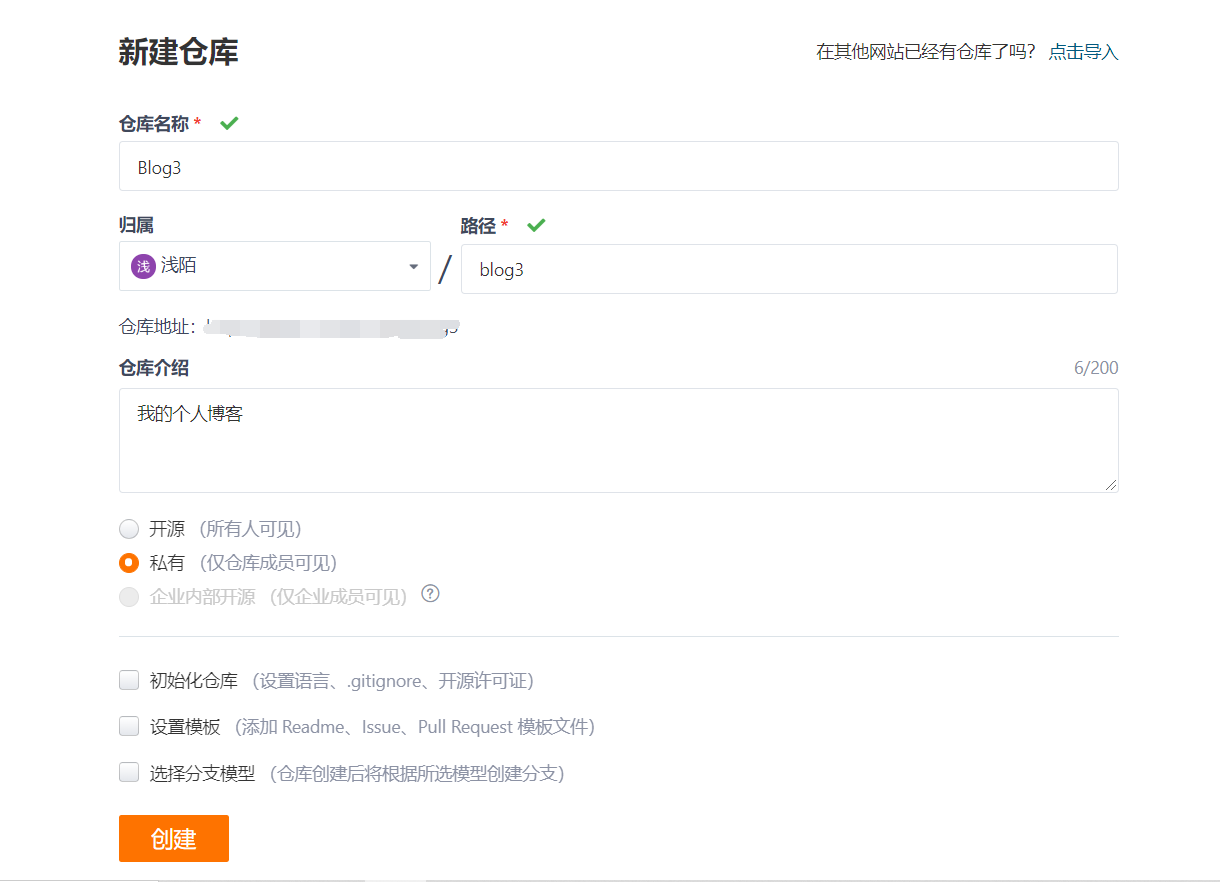
然后就是新建一个仓库,仓库名一定要和用户名相同

-
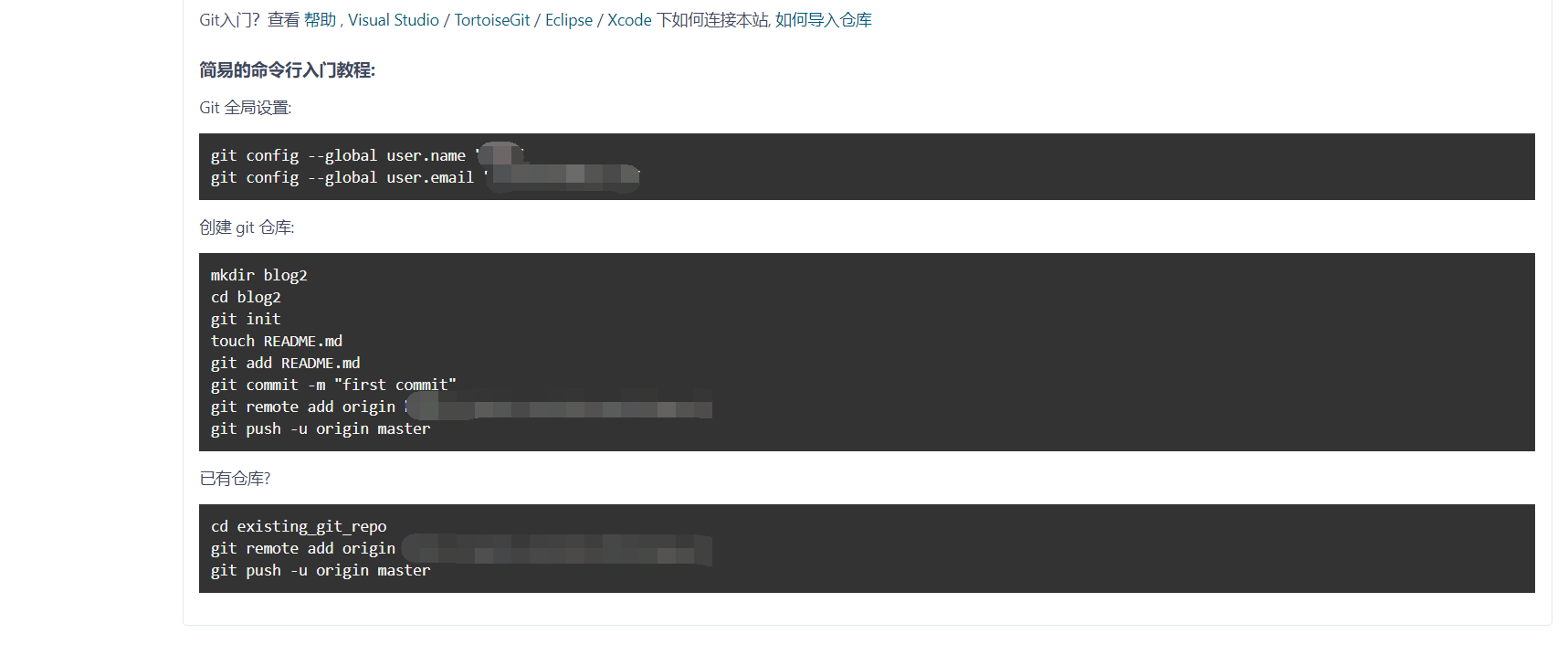
注意先不要点初始化,进入后出现

-
用 Win + R 打开运行,输入 cmd 并进入cmd
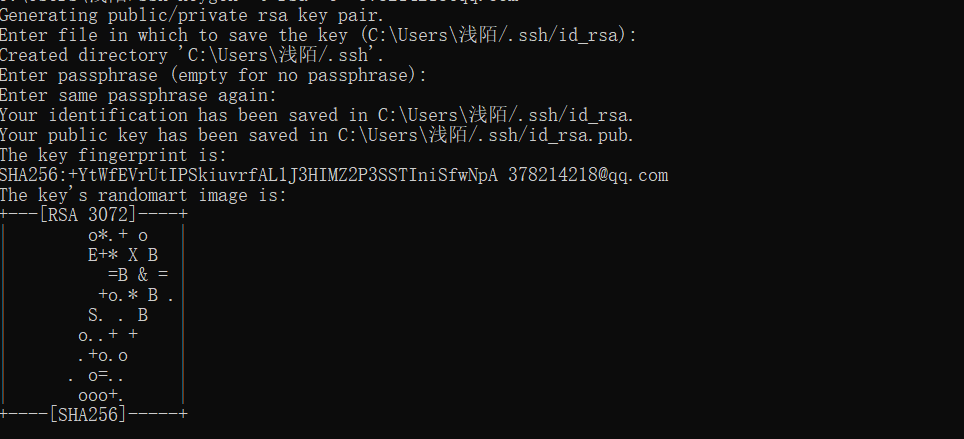
git config --global user.name "用户名" #设置用户名称git config --global user.name "浅陌" git config --global user.email "你的邮箱" #设置邮箱ssh-keygen -t rsa -C "用户邮箱" #生成密钥
-
然后让你设置密码并确认,不用设置直接回车就好了,出现下面的图形就成功了。

-
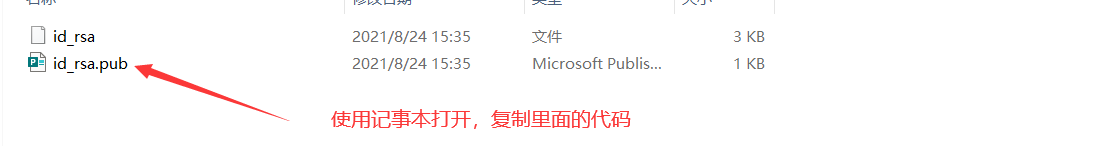
在你的c盘默认目录下C:\Users\.ssh有一个ssh文件,打开后找到id_rsa.pub这个文件,使用记事本打开,复制里面的代码

-
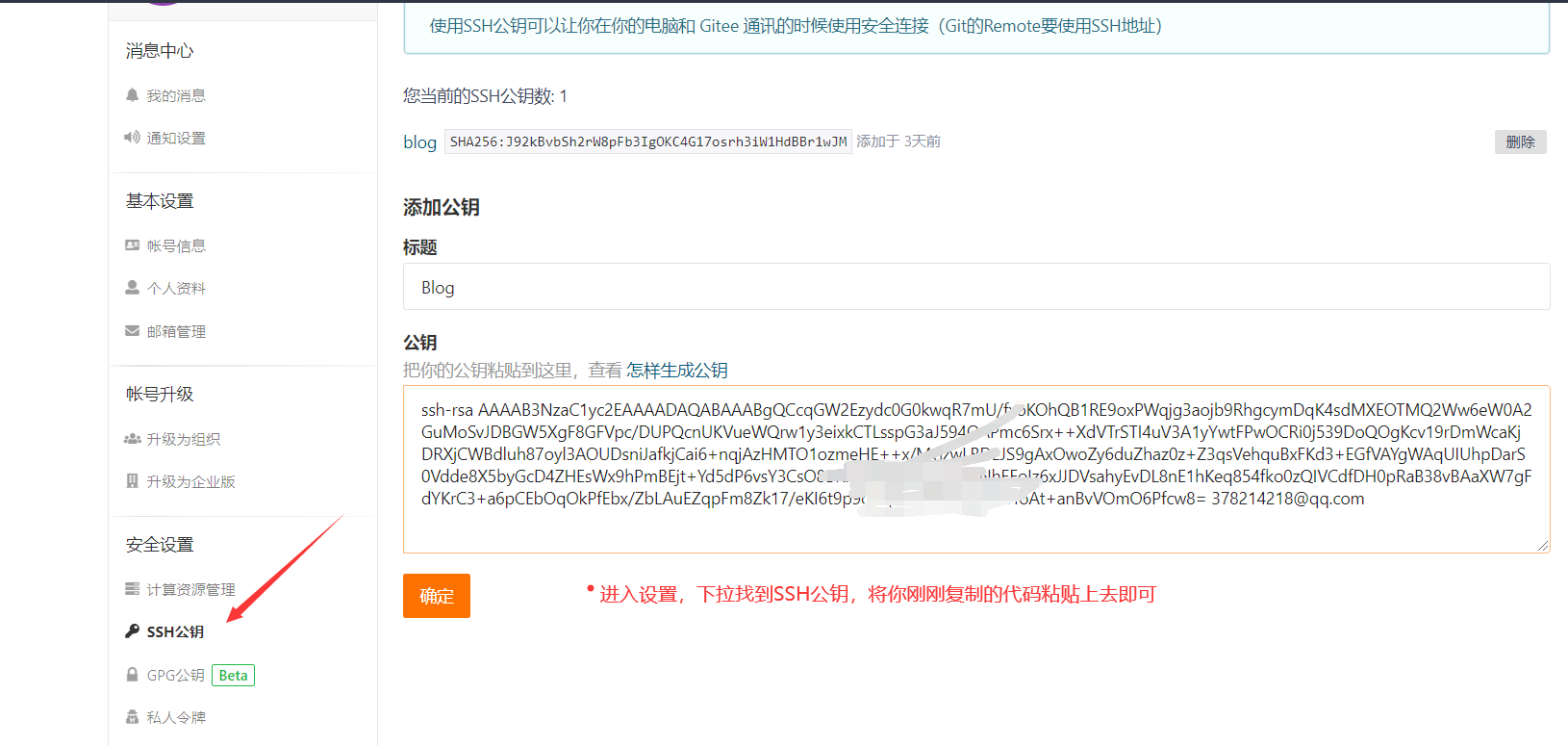
进入Gitee的设置中,找到SSH公匙,设置标题后将代码复制上去,点击保存即可

-
在你创建的博客目录下启动CMD,输入
# 之后就可以使用 hexo deploy(或简写 hexo d)将项目部署到gitee远程仓库npm install hexo-deployer-git --save -
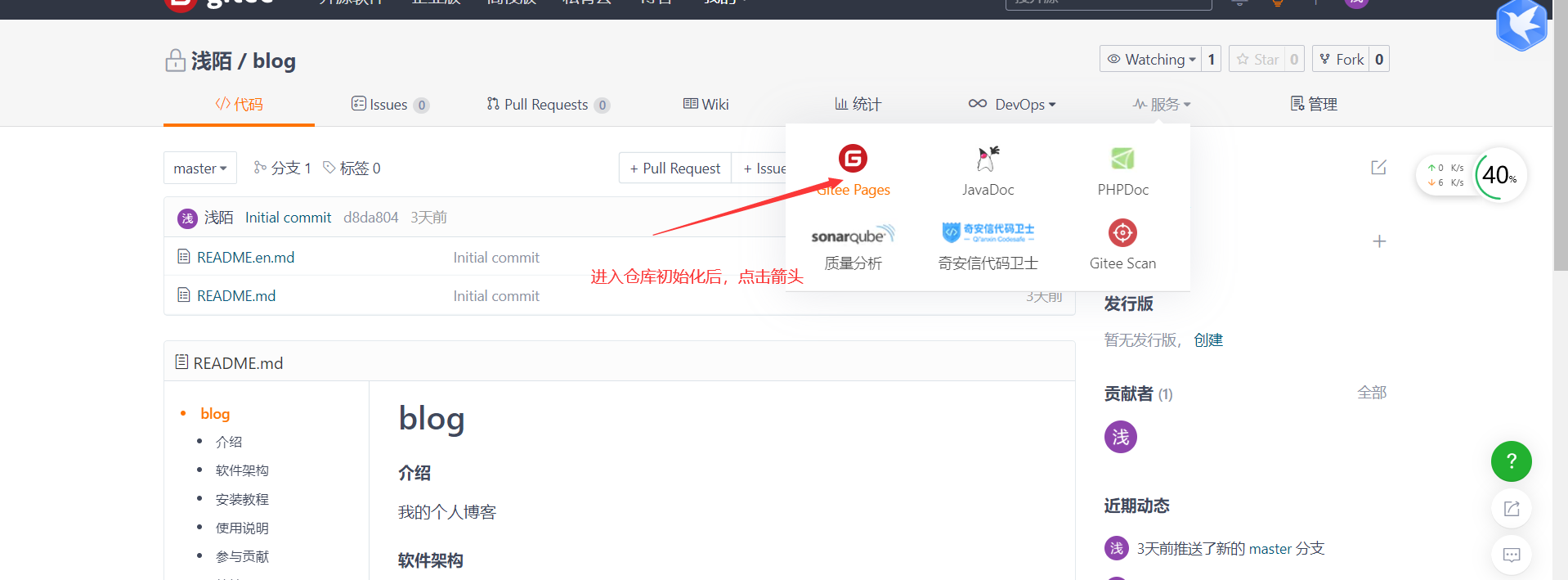
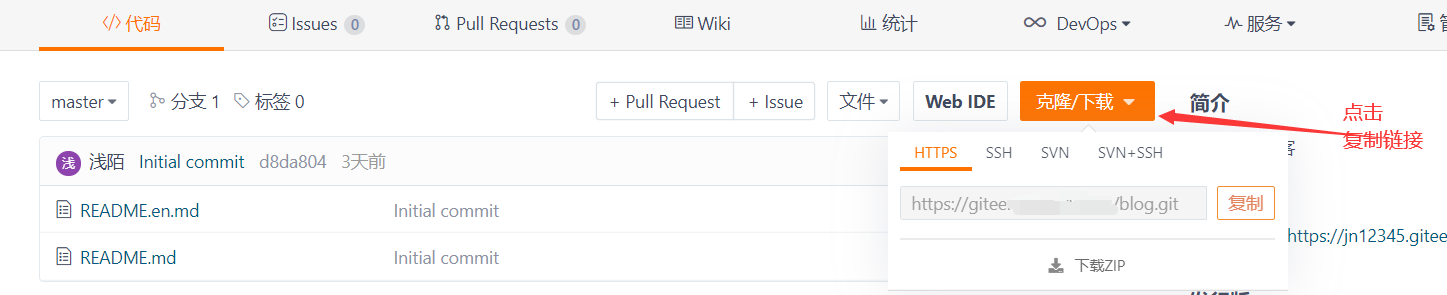
再次进入Gitee,进入你的仓库,选择下拉找到初始化,点后刷新网页
-

-
第一次使用的话可能需要实名认证,上传三张图片,等待认证成功即可!
-

-
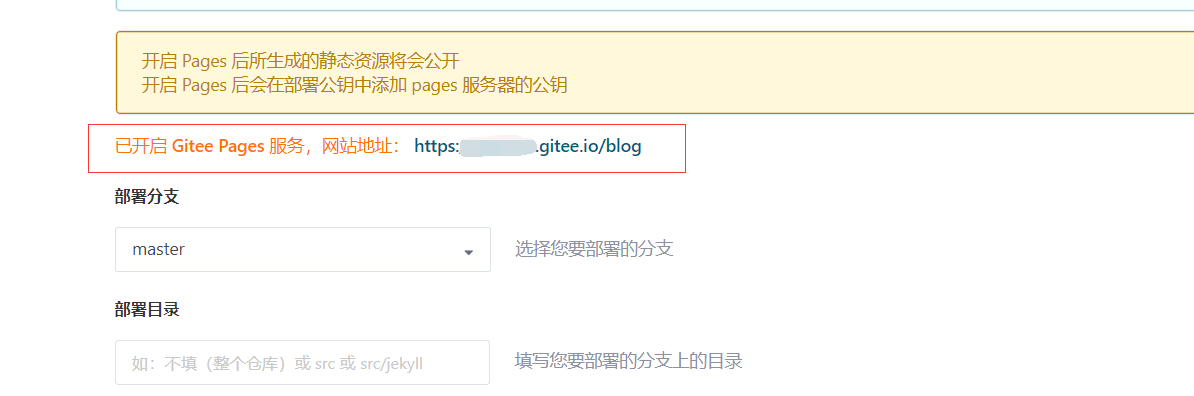
等待部署成功后,上方会出现一个网址

-
然后需要将本地的网页部署到码云上
-
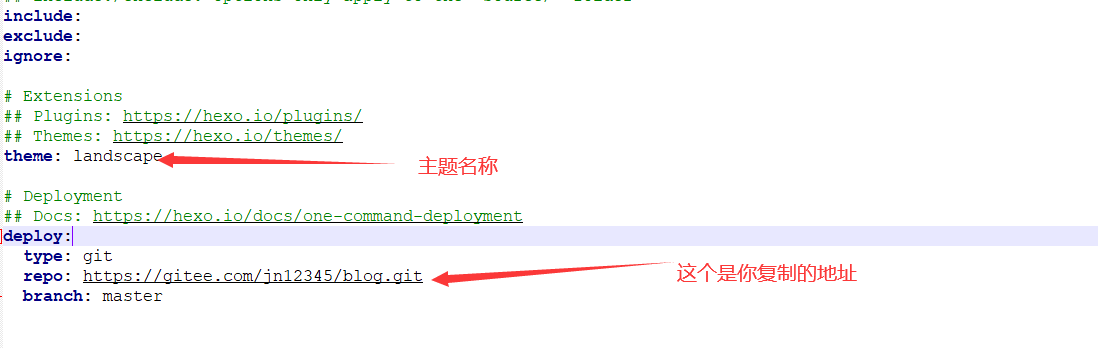
打开你你的博客文件夹,设置参数,打开_config.yml文件

-
设置一些参数,直接拉到最后设置


-
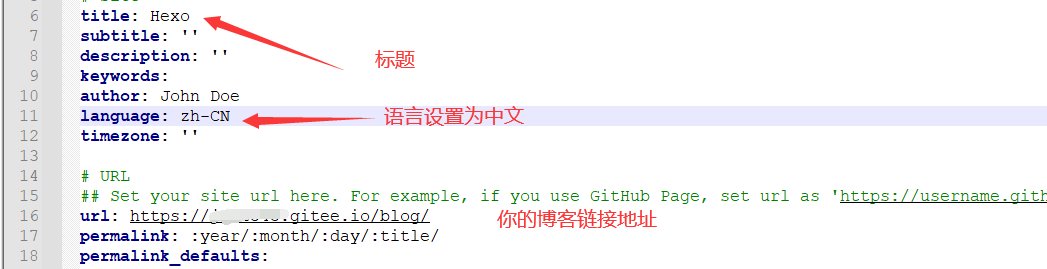
在拉到最上面进行设置

5、进行部署
-
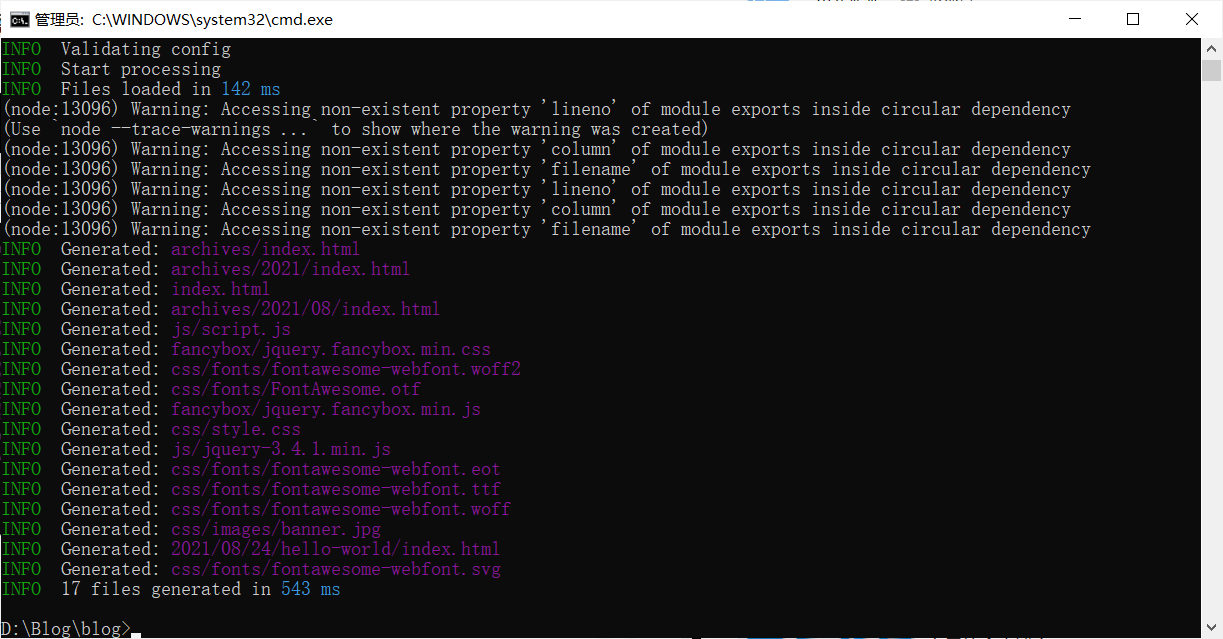
以管理员方式启动CMD,切换到博客目录下,输入
hexo cl #hexo clean的缩写,清理缓存 -
在输入
hexo g #hexo generate缩写,生产静态页面
-
可以输入,打开本地网址看一看是否有问题,没问题就要部署到码云上边去了,输入Ctrl+c停止在本地的映射
hexo s #hexo server的缩写,在本地部署 -
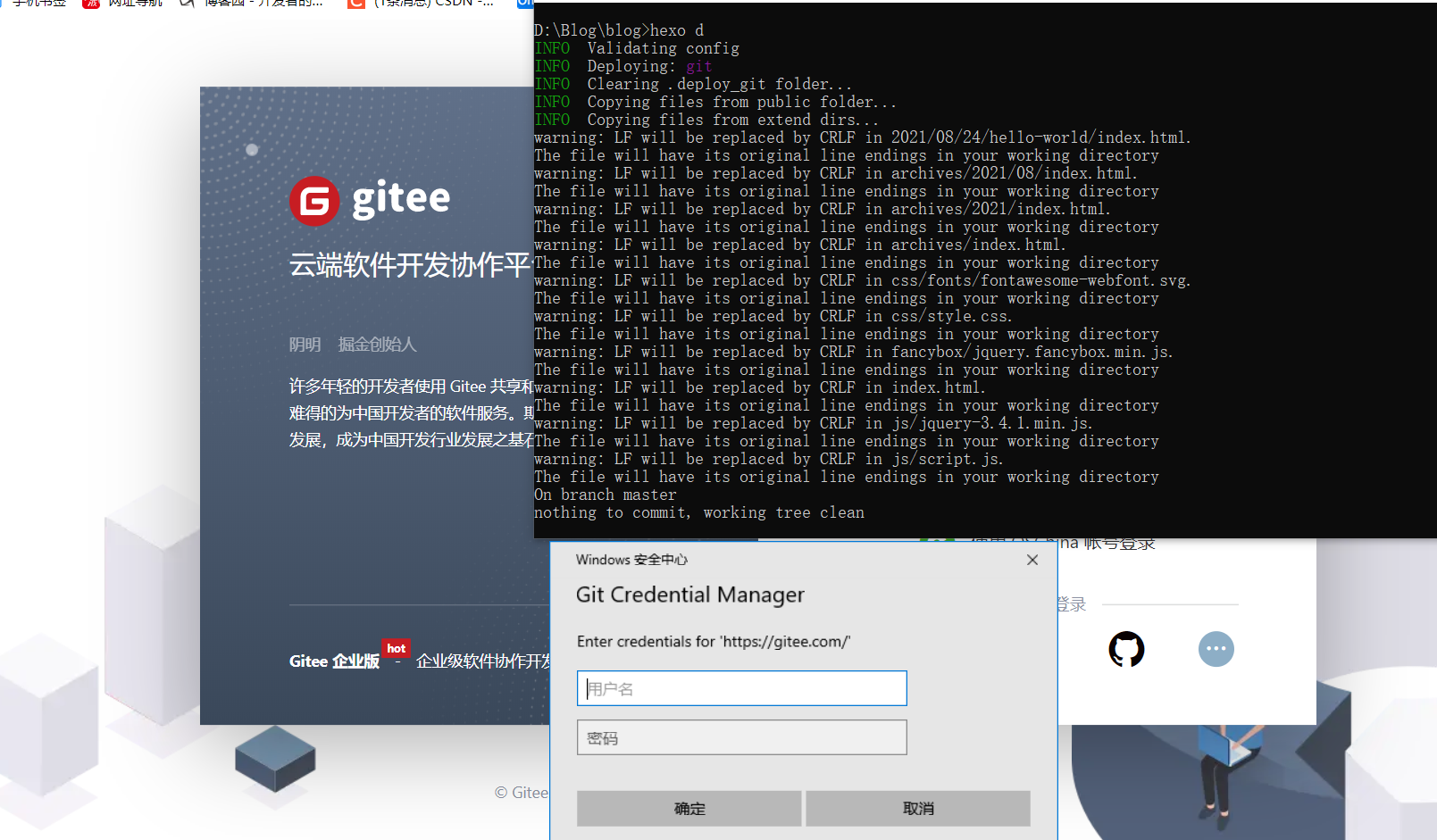
部署推送
hexo d #hexo deploy 的简写 -
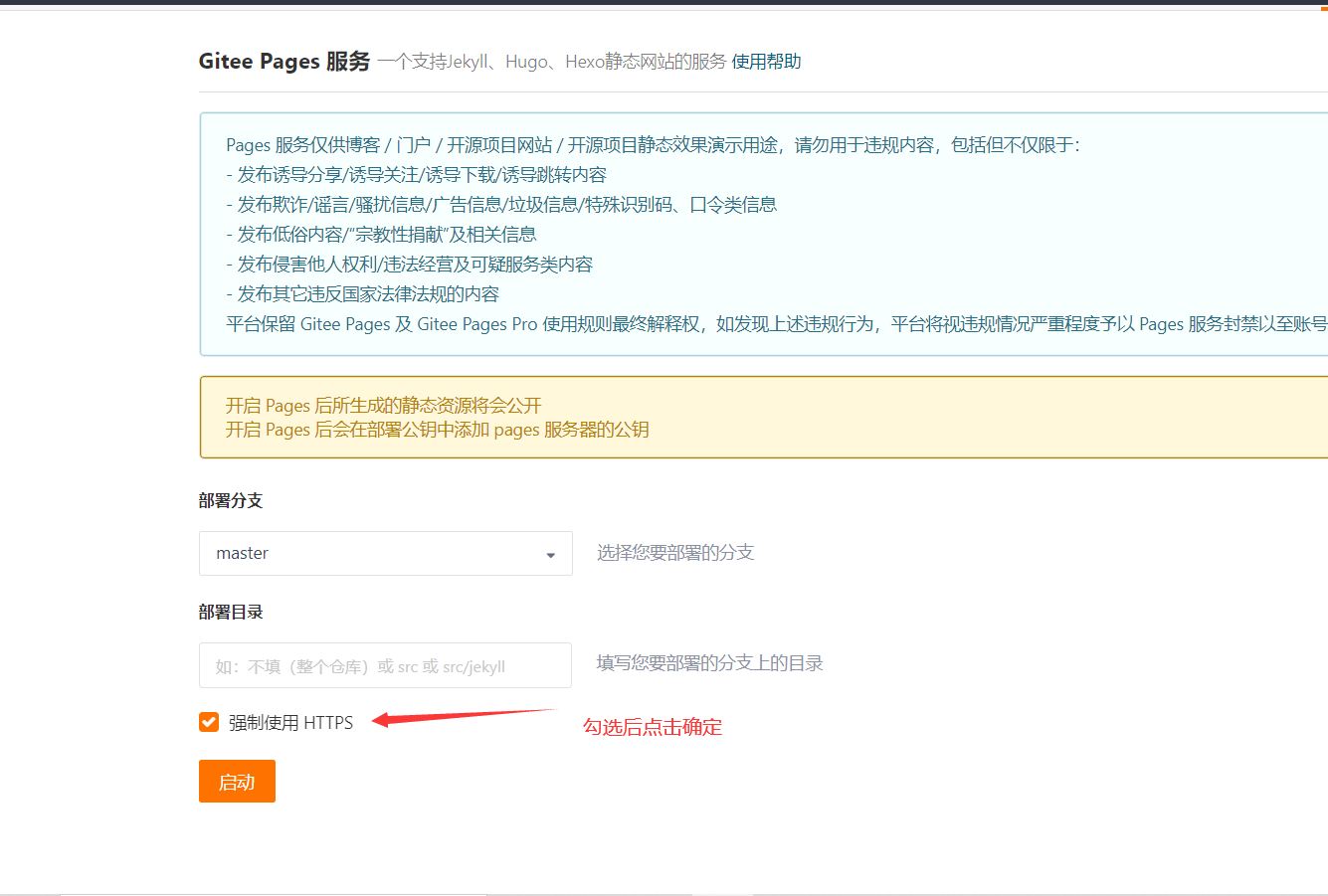
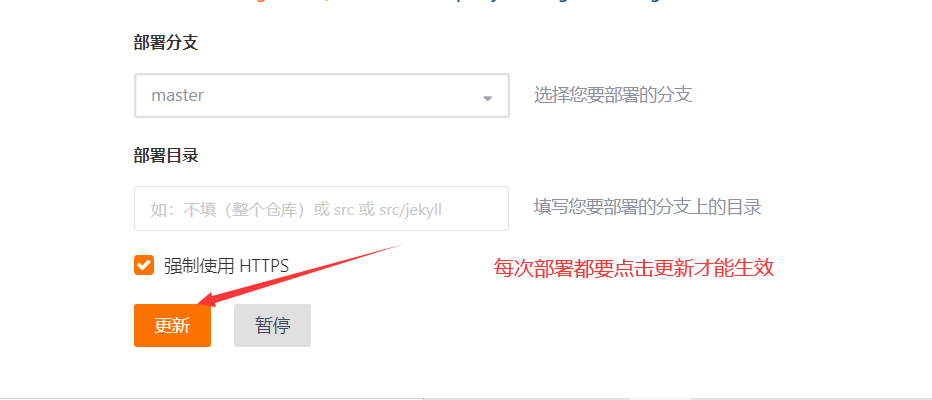
在Gitee Pages服务里点击更新

-
输入hexo d会让你输入Gitee的账号密码,输入正确即可部署成功

-
点击你生成的网址即可访问了

注意:你的仓库名一定要和你的用户名相同,不然到后面一直404找不到






















 4083
4083











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








