
1:AppBar、TabBar、TabBarView实现页面切换,点击tab后tabBarView有左右切换动画,滑动page联动tabBar
class DevicePage extends StatefulWidget {
const DevicePage({super.key});
@override
State<DevicePage> createState() => _DeviceState();
}
class _DeviceState extends State<DevicePage>
with SingleTickerProviderStateMixin {
TabController? _tabController;
List<Tab> tabs = [
const Tab(
text: '设备类型',
),
const Tab(
text: '设备规格',
),
const Tab(
text: '设备台账',
),
];
int _cuttentIndex = 0;
List<Widget> tabViews = [
const TabDeviceType(),
const TabDeviceSpecs(),
const TabDeviceLedger()
];
@override
void initState() {
super.initState();
_tabController = TabController(length: tabs.length, vsync: this);
}
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
automaticallyImplyLeading: false,
backgroundColor: AppColors.baseColor,
centerTitle: true,
title: TabBar(
controller: _tabController,
tabs: tabs,
isScrollable: false,
labelStyle: TextStyle(
color: Colors.white,
fontSize: 16.sp,
fontWeight: FontWeight.bold),
unselectedLabelStyle: TextStyle(
color: const Color(0x99FFFFFF),
fontSize: 15.sp,
fontWeight: FontWeight.normal),
indicatorColor: Colors.white,
dividerHeight: 0,
indicatorPadding: EdgeInsets.only(top: 3.h),
indicator:
MyCustomIndicator(indWidth: 13.w, indHeight: 3.w, radius: 2.w),
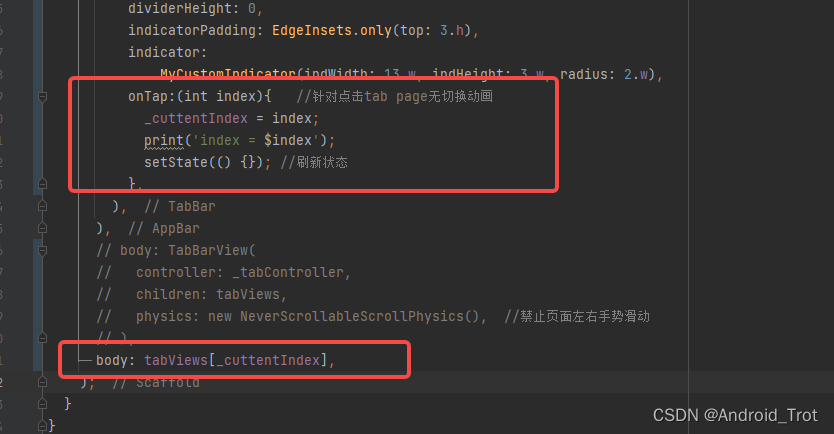
// onTap:(int index){ 针对点击tab page无切换动画
// _cuttentIndex = index;
// print('index = $index');
// setState(() {}); //刷新状态
// },
),
),
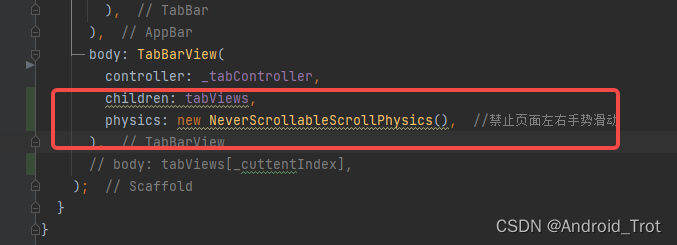
body: TabBarView(
controller: _tabController,
children: tabViews,
// physics: new NeverScrollableScrollPhysics(), //禁止页面左右手势滑动
),
// body: tabViews[_cuttentIndex],
);
}
}
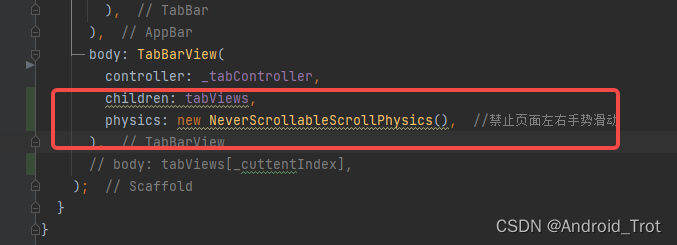
2:只tab点击切换,带page切换动画,关闭page手势切换。

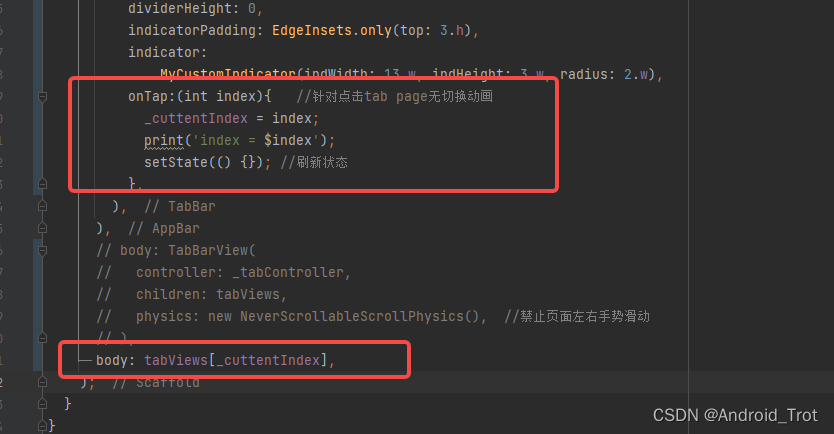
3:关闭Tab点击切换动画


























 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








