今天看到微信小程序文档中出来了 weui 组件。迫不及待想使用看看。
项目中使用的 wepy1 框架
1 安装 weui-minprogram包
执行:
npm install weui-miniprogram
结果:

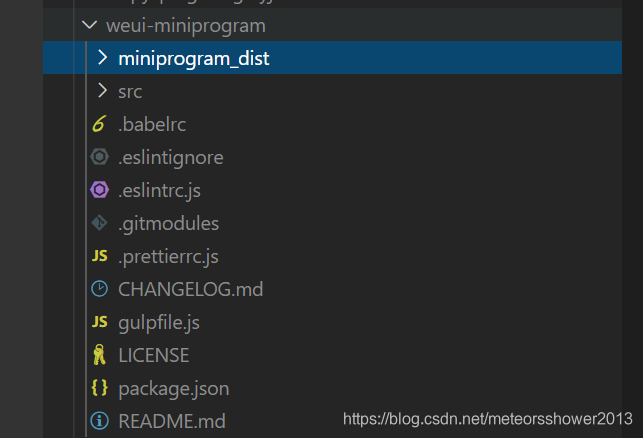
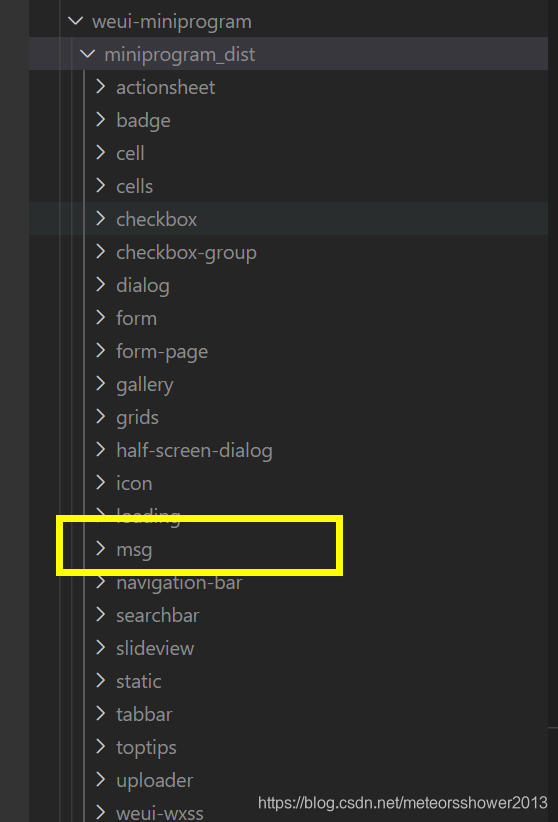
node_modules 目录下会有以下文件目录。

2 引入 weui-miniprogram 到项目中
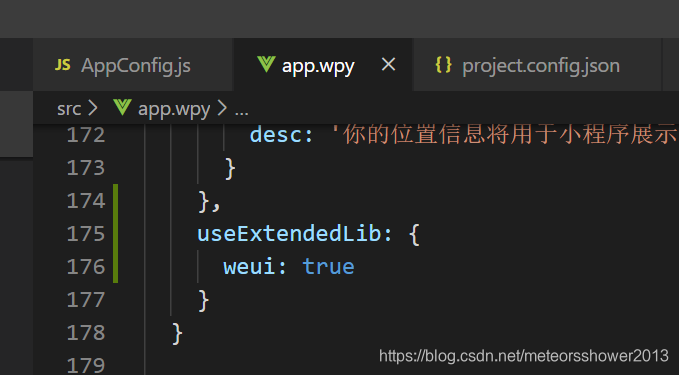
在 app.wpy 文件的 config属性 中加入
useExtendedLib: {
weui: true
}

3 具体使用某个组件
3.1 引用组件
通过import 导入组件方式屡次失败后,我选择了原生导入组件的方式。
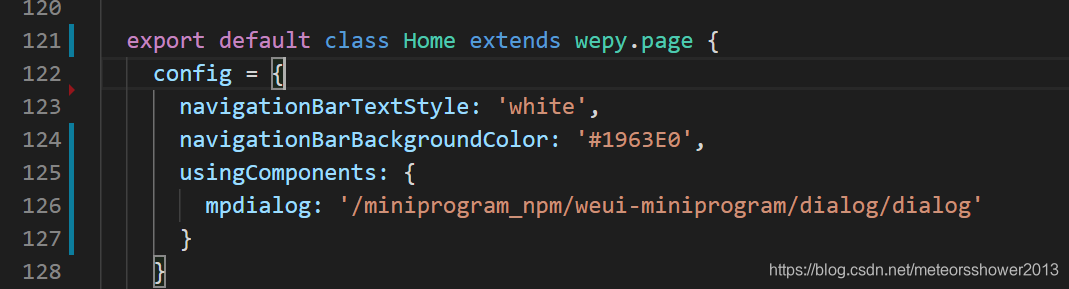
在 config 中
usingComponents: {
mpdialog: '/miniprogram_npm/weui-miniprogram/dialog/dialog'
}

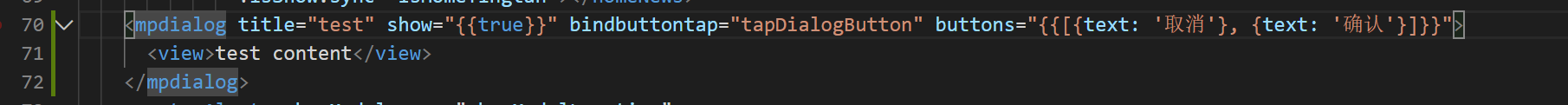
3.2 wxml 中使用 组件

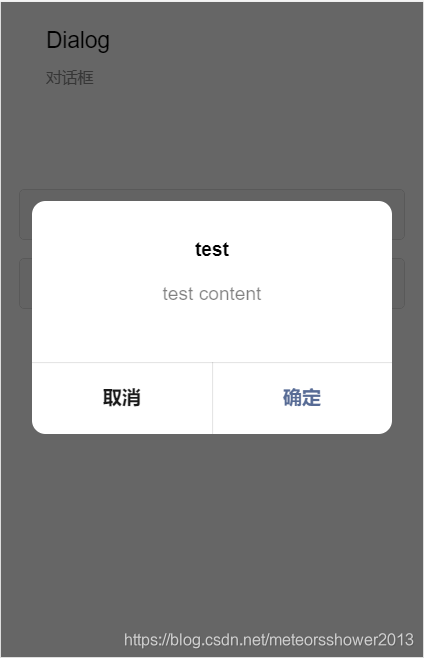
4 结果

5 其他
也可以单独使用
5.1 将dist目录下的拷贝出来。
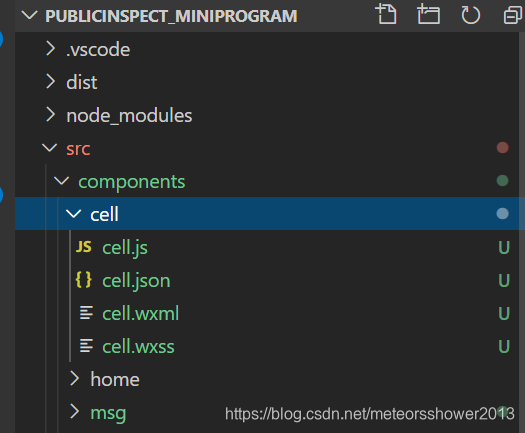
我们msg 目录拷贝到我们的项目目录中 components中
(1) weui-miniprogram 目录

(2)自己项目目录

5.2 具体使用方式 同3
需要注意的是组件引用路径不要错了。
config中配置的路径应该是 我们最终编译结果中的路径。
5.3 结果























 1225
1225











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








