1.首先项目中要先初始化npm得到
项目的命令行:
npm init

2、安装WeUI组件库weui-miniprogram
npm i weui-miniprogram -S --production

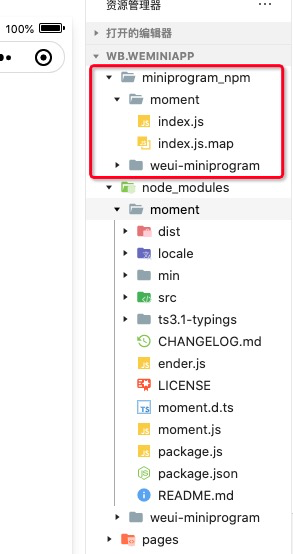
3.然后再在开发者工具中:工具–构建npm 得到一个新的文件

4.设置勾选:

5.app.wxss中引入组件的样式
@import './miniprogram_npm/weui-miniprogram/weui-wxss/dist/style/weui.wxss';
6、实例
在index.json中引入如下
{
"usingComponents": {
"mp-toptips": "weui-miniprogram/toptips/toptips",
"mp-icon": "weui-miniprogram/icon/icon"
}
}
index.wxml中加入如下代码
<mp-toptips msg="123" type="success" show="{{true}}"></mp-toptips>
<mp-icon type="field" icon="add" color="black" size="{{25}}"></mp-icon>
<mp-icon icon="add" color="black" size="{{25}}"></mp-icon>
在index.js中
import moment from "moment"
console.log("onLoad", moment().toDate())






















 1756
1756











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








