var xhr=new XMLHttpRequest()
xhr.open("GET","1.json",false)
//true 表示异步请求
//false 表示同步请求
xhr.send()
xhr.onload=function(){
if(xhr.status===200){
console.log(xhr.responseText)
}
}
console.log("123")当设置为FALSE,表示同步请求,此时在onload代码执行完毕后才会执行console.log("123")。但是会导致数据阻塞,需把onload放在send之前。
当设置为TRUE,表示异步请求,此时会先执行console.log("123"),然后执行onload。
Ajax请求方式
get 偏向获取数据
post 偏向提交数据
put 偏向更新(全部修改,覆盖数据){name:"mez",age:12}
delete 偏向删除信息
patch 偏向部分修改(传递哪部分就修改哪部分)
header(获取服务器头部信息)
options(获取服务器设备信息)
connect(保留请求方式)
下载Node.js

下载完毕后,双击默认点点点就可以安装。
然后来到vscode

在 集成终端中打开就能快速打开node.js

使用npm安装json-server
npm install json-server -g
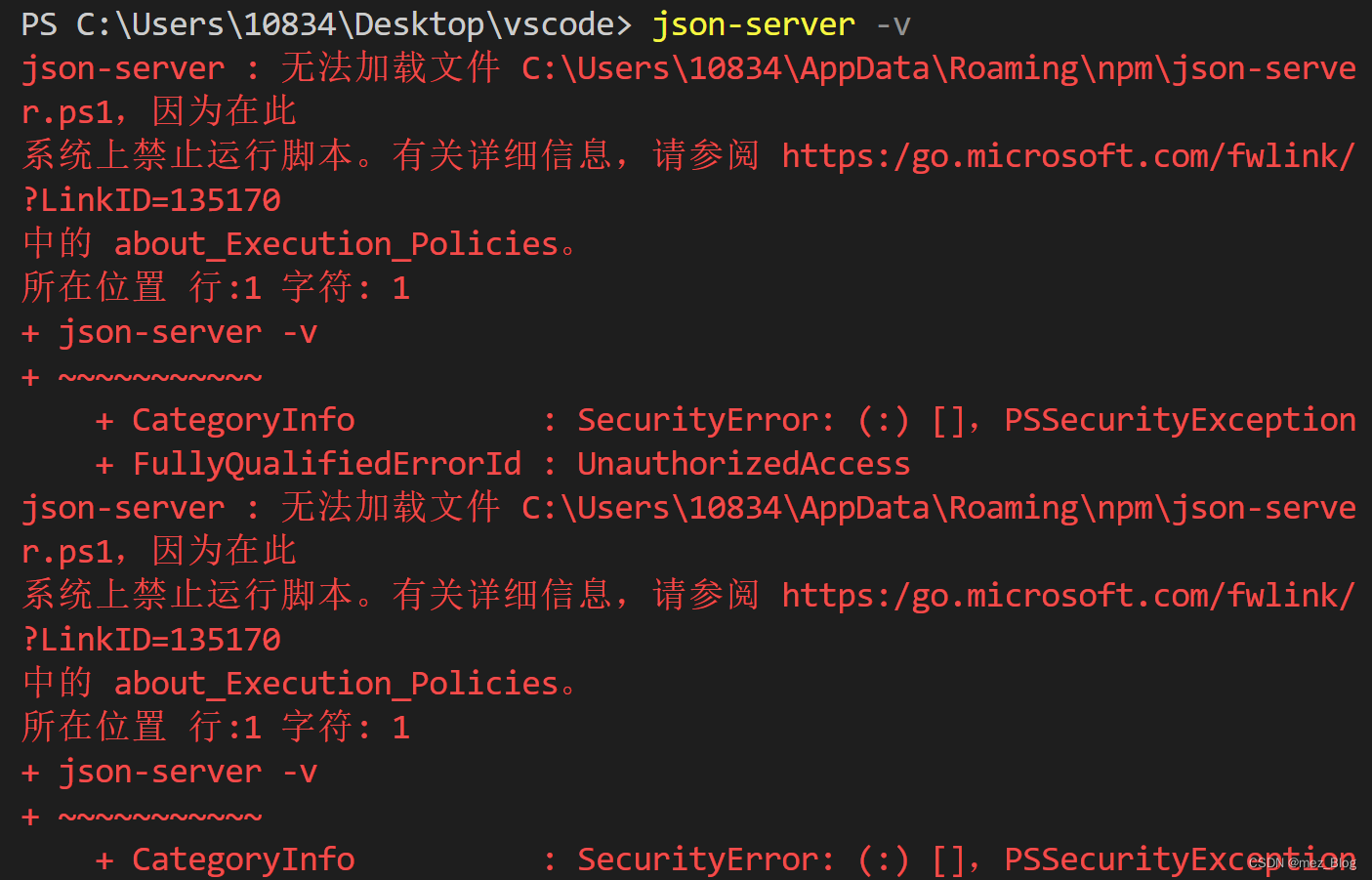
json-server -v //查看版本号,也是检验是否安装成功如果出现下面问题:(系统上禁止运行脚本........)

可以用下面的方式进行解决

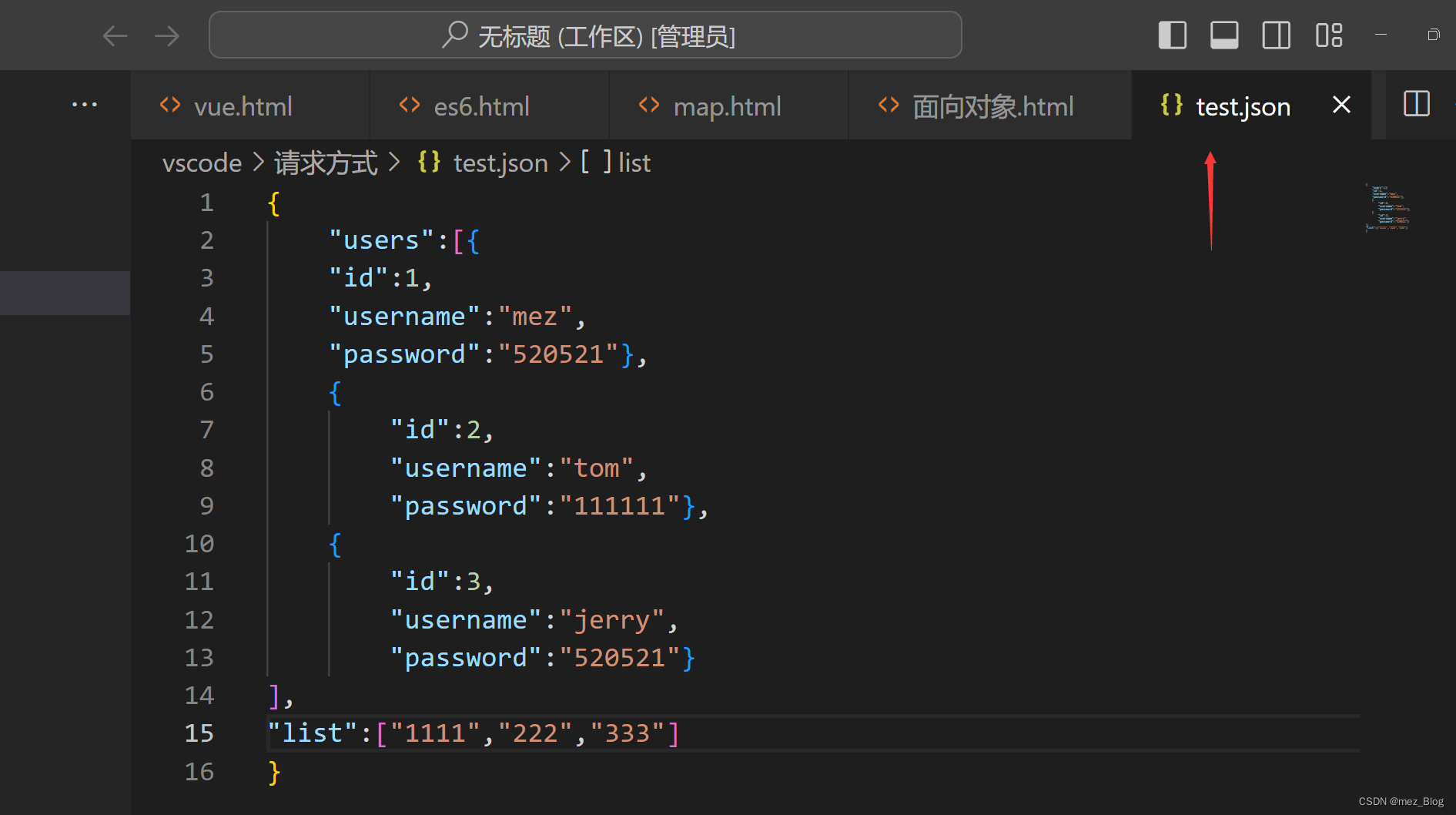
下面我们就使用JSON文件简单用JSON-server模拟服务器端


用以上命令打开json-server模拟服务器

我们就可以看到我们写的JSON文件内容


























 399
399











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










