Vue3样式绑定
class与style是HTML元素的属性,用于设置元素的样式,我们可以用v-bind来设置样式属性。
v-bind在处理class和style时,表达式除了可以使用字符串外,还可以是对象或数组
v-bind:class可以简写为:class
class属性绑定
我们可以用v-bind:class设置一个对象,从而动态的切换class:
<!--
* @Author: RealRoad1083425287@qq.com
* @Date: 2023-04-02 19:41:53
* @LastEditors: Mei
* @LastEditTime: 2023-04-03 15:02:46
* @FilePath: \vscode\Vue3_listen.html
* @Description:
*
* Copyright (c) 2023 by ${git_name_email}, All Rights Reserved.
-->
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="vue_doc/vue.global3.js"></script>
<style>
.active{
width:100px;
height:100px;
background:blue;
}
</style>
</head>
<body>
<div id="app">
<!-- <p style = "font-size: 25px;">计数器:{{counter}}</p>
<button @click="counter++" style="font-size: 25px;">点我</button> -->
<!-- 千米:<input type="text" v-model="kilometers" @focus="currentlyActiveField='kilometers'">
米:<input type="text" v-model="meters" @focus="currentlyActiveField='meters'"> -->
<div :class="{'active':isActive}"></div>
</div>
<!-- <p id="info"></p> -->
<script>
const app={
data(){
return{
// counter:1
// kilometers:0,
// meters:0
isActive:true
}
}
}
// watch:{
// meters:function(newValue,oldValue){
// if(this.currentlyActiveField==='meters'){
// this.kilometers=newValue/1000;
// this.meters=newValue;
// }
// },
// kilometers:function(newValue,oldValue){
// if(this.currentlyActiveField==='kilometers'){
// this.kilometers=newValue;
// this.meters=newValue*1000;
// }
// }
// }
// }
Vue.createApp(app).mount('#app')
// vm.$watch('kilometers',function(a,b){
// document.getElementById("info").innerHTML='数字变化,修改前的值是:'+b+'修改后的值是'+a+'!!!!!!'
// })
</script>
</body>
</html>
我们也可以在对象中传入更多属性用来动态切换多个class。
此外,:class指令也可以与普通的class属性共存。
<!--
* @Author: RealRoad1083425287@qq.com
* @Date: 2023-04-02 19:41:53
* @LastEditors: Mei
* @LastEditTime: 2023-04-03 15:10:21
* @FilePath: \vscode\Vue3_listen.html
* @Description:
*
* Copyright (c) 2023 by ${git_name_email}, All Rights Reserved.
-->
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="vue_doc/vue.global3.js"></script>
<style>
.active{
/* width:100px;
height:100px; */
background:blue;
}
.static{
width: 100px;
height:100px
}
.text_danger{
background: red;
}
</style>
</head>
<body>
<div id="app">
<!-- <p style = "font-size: 25px;">计数器:{{counter}}</p>
<button @click="counter++" style="font-size: 25px;">点我</button> -->
<!-- 千米:<input type="text" v-model="kilometers" @focus="currentlyActiveField='kilometers'">
米:<input type="text" v-model="meters" @focus="currentlyActiveField='meters'"> -->
<div class="static" :class="{'active':isActive,'text_danger':hasError}"></div>
</div>
<!-- <p id="info"></p> -->
<script>
const app={
data(){
return{
// counter:1
// kilometers:0,
// meters:0
isActive:false,
hasError:true,
}
}
}
// watch:{
// meters:function(newValue,oldValue){
// if(this.currentlyActiveField==='meters'){
// this.kilometers=newValue/1000;
// this.meters=newValue;
// }
// },
// kilometers:function(newValue,oldValue){
// if(this.currentlyActiveField==='kilometers'){
// this.kilometers=newValue;
// this.meters=newValue*1000;
// }
// }
// }
// }
Vue.createApp(app).mount('#app')
// vm.$watch('kilometers',function(a,b){
// document.getElementById("info").innerHTML='数字变化,修改前的值是:'+b+'修改后的值是'+a+'!!!!!!'
// })
</script>
</body>
</html>
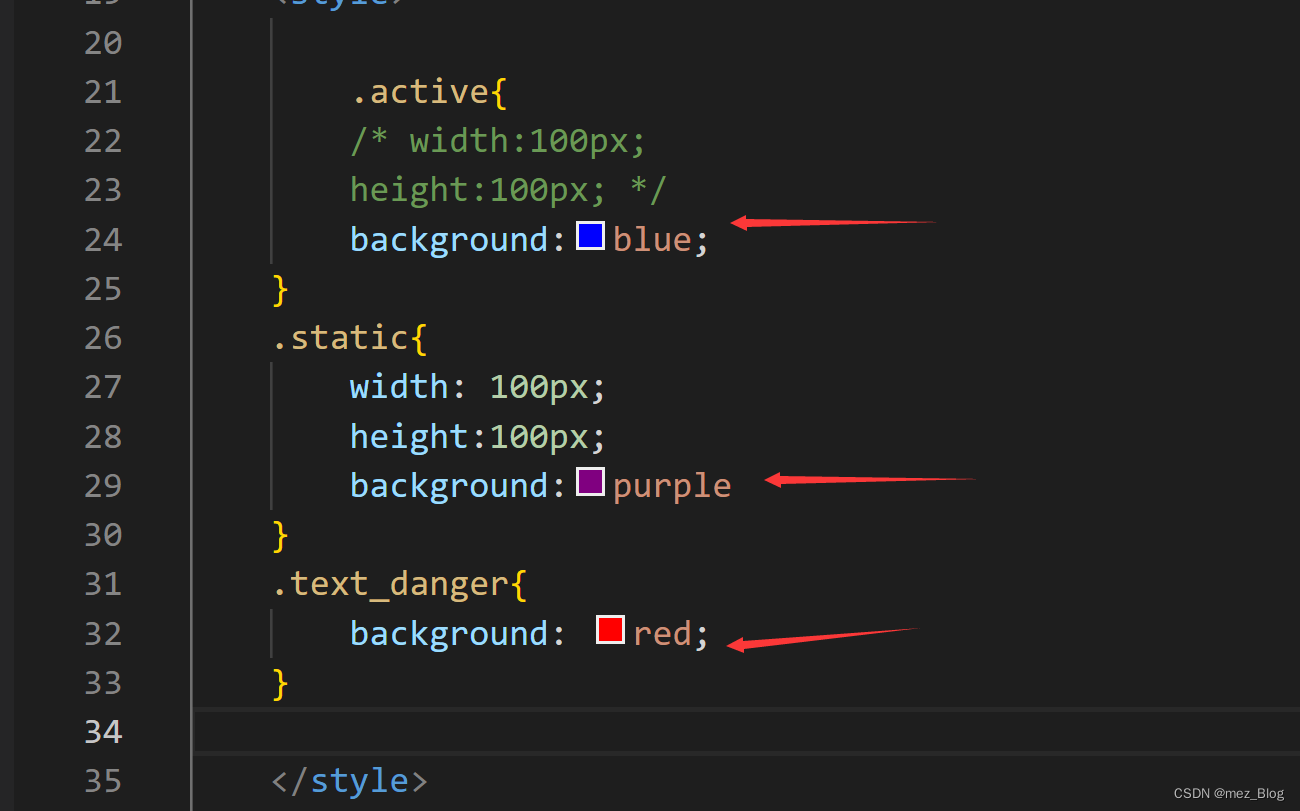
当同时设置为TRUE的时候,后面的红色也会遮盖前面的颜色
这和前面写css的顺序有关,如果同时设置为TRUE,后写的css会遮盖先写的css属性
像这样,就会显示为蓝色
<!--
* @Author: RealRoad1083425287@qq.com
* @Date: 2023-04-02 19:41:53
* @LastEditors: Mei
* @LastEditTime: 2023-04-03 15:12:02
* @FilePath: \vscode\Vue3_listen.html
* @Description:
*
* Copyright (c) 2023 by ${git_name_email}, All Rights Reserved.
-->
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="vue_doc/vue.global3.js"></script>
<style>
.text_danger{
background: red;
}
.active{
/* width:100px;
height:100px; */
background:blue;
}
.static{
width: 100px;
height:100px
}
</style>
</head>
<body>
<div id="app">
<!-- <p style = "font-size: 25px;">计数器:{{counter}}</p>
<button @click="counter++" style="font-size: 25px;">点我</button> -->
<!-- 千米:<input type="text" v-model="kilometers" @focus="currentlyActiveField='kilometers'">
米:<input type="text" v-model="meters" @focus="currentlyActiveField='meters'"> -->
<div class="static" :class="{'text_danger':hasError,'active':isActive,}"></div>
</div>
<!-- <p id="info"></p> -->
<script>
const app={
data(){
return{
// counter:1
// kilometers:0,
// meters:0
isActive:true,
hasError:true,
}
}
}
// watch:{
// meters:function(newValue,oldValue){
// if(this.currentlyActiveField==='meters'){
// this.kilometers=newValue/1000;
// this.meters=newValue;
// }
// },
// kilometers:function(newValue,oldValue){
// if(this.currentlyActiveField==='kilometers'){
// this.kilometers=newValue;
// this.meters=newValue*1000;
// }
// }
// }
// }
Vue.createApp(app).mount('#app')
// vm.$watch('kilometers',function(a,b){
// document.getElementById("info").innerHTML='数字变化,修改前的值是:'+b+'修改后的值是'+a+'!!!!!!'
// })
</script>
</body>
</html> 

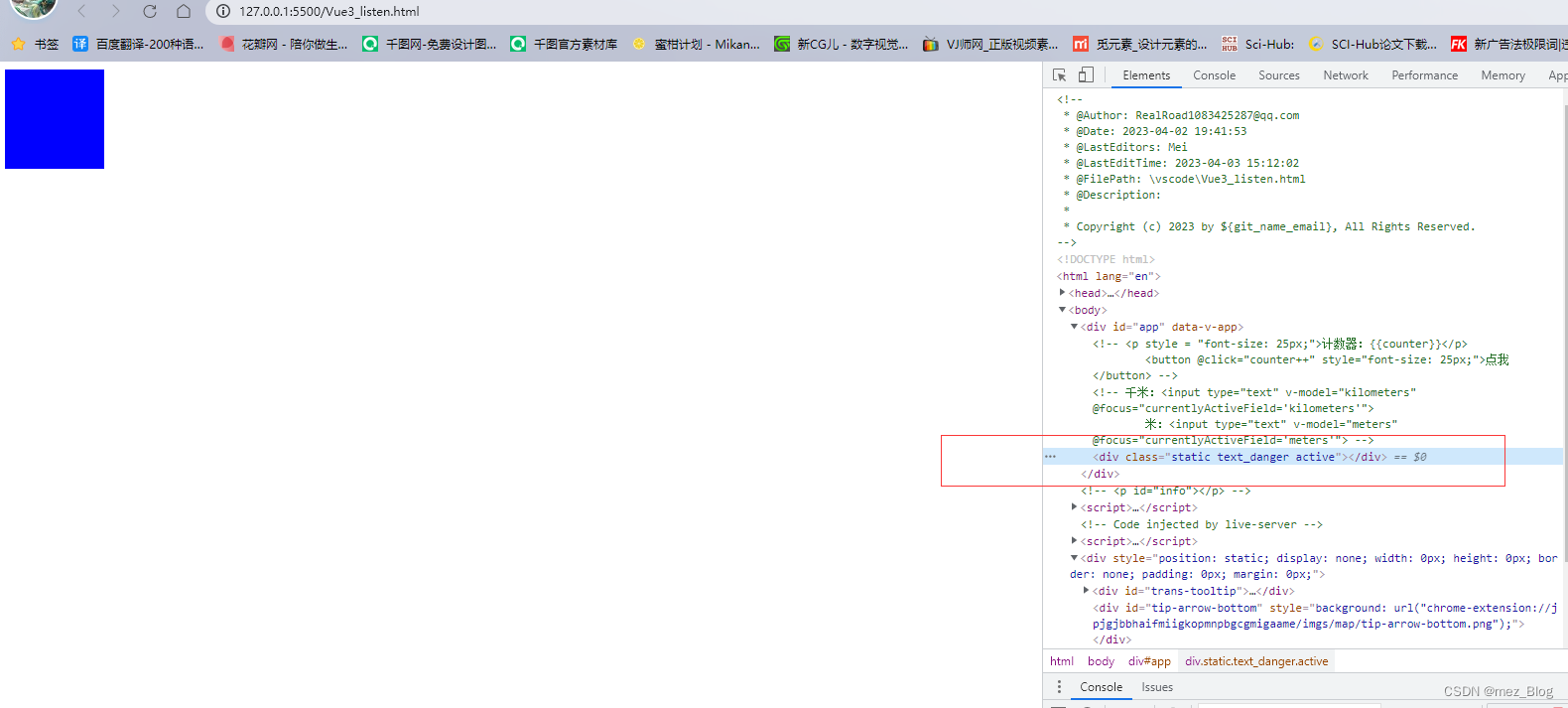
当isActive或者hasError变化时,class属性值也将相应的更新。例如,如果active的值为TRUE,class列表将变为“static active text-danger”。我们也可以直接绑定数据里的一个对象:

同时使用多个类,并存在多个相同属性时,不管是class,还是:class,都会显示最后那个重复属性的定义。

此外,我们也可以在这里绑定一个返回对象的计算属性。这是一个常用且强大的模式:
<!--
* @Author: RealRoad1083425287@qq.com
* @Date: 2023-04-02 19:41:53
* @LastEditors: Mei
* @LastEditTime: 2023-04-03 15:25:38
* @FilePath: \vscode\Vue3_listen.html
* @Description:
*
* Copyright (c) 2023 by ${git_name_email}, All Rights Reserved.
-->
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="vue_doc/vue.global3.js"></script>
<style>
.active{
/* width:100px;
height:100px; */
background:blue;
}
.static{
width: 100px;
height:100px;
background:purple
}
.text_danger{
background: red;
}
</style>
</head>
<body>
<div id="app">
<!-- <p style = "font-size: 25px;">计数器:{{counter}}</p>
<button @click="counter++" style="font-size: 25px;">点我</button> -->
<!-- 千米:<input type="text" v-model="kilometers" @focus="currentlyActiveField='kilometers'">
米:<input type="text" v-model="meters" @focus="currentlyActiveField='meters'"> -->
<div class="static" :class="classObject"></div>
</div>
<!-- <p id="info"></p> -->
<script>
const app={
data(){
return{
// counter:1
// kilometers:0,
// meters:0
isActive:true,
hasError:true,
error:null
}
},
computed:{
classObject(){
return{
active:this.isActive && !this.error,
'text-danger':this.error&&this.error.type==='fatal'
}
}
}
}
// watch:{
// meters:function(newValue,oldValue){
// if(this.currentlyActiveField==='meters'){
// this.kilometers=newValue/1000;
// this.meters=newValue;
// }
// },
// kilometers:function(newValue,oldValue){
// if(this.currentlyActiveField==='kilometers'){
// this.kilometers=newValue;
// this.meters=newValue*1000;
// }
// }
// }
// }
Vue.createApp(app).mount('#app')
// vm.$watch('kilometers',function(a,b){
// document.getElementById("info").innerHTML='数字变化,修改前的值是:'+b+'修改后的值是'+a+'!!!!!!'
// })
</script>
</body>
</html>
数组语法
我们可以把一个数组传给v-bind:class。
<!--
* @Author: RealRoad1083425287@qq.com
* @Date: 2023-04-02 19:41:53
* @LastEditors: Mei
* @LastEditTime: 2023-04-03 15:30:13
* @FilePath: \vscode\Vue3_listen.html
* @Description:
*
* Copyright (c) 2023 by ${git_name_email}, All Rights Reserved.
-->
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="vue_doc/vue.global3.js"></script>
<style>
.active{
/* width:100px;
height:100px; */
background:blue;
}
.static{
width: 100px;
height:100px;
background:purple
}
.text_danger{
background: red;
}
</style>
</head>
<body>
<div id="app">
<!-- <p style = "font-size: 25px;">计数器:{{counter}}</p>
<button @click="counter++" style="font-size: 25px;">点我</button> -->
<!-- 千米:<input type="text" v-model="kilometers" @focus="currentlyActiveField='kilometers'">
米:<input type="text" v-model="meters" @focus="currentlyActiveField='meters'"> -->
<div class="static" :class="[activeClass,errorClass]"></div>
</div>
<!-- <p id="info"></p> -->
<script>
const app={
data(){
return{
// counter:1
// kilometers:0,
// meters:0
isActive:true,
hasError:true,
error:null,
activeClass:'active',
errorClass:'text_danger'
}
},
computed:{
classObject(){
return{
active:this.isActive && !this.error,
'text-danger':this.error&&this.error.type==='fatal'
}
}
}
}
// watch:{
// meters:function(newValue,oldValue){
// if(this.currentlyActiveField==='meters'){
// this.kilometers=newValue/1000;
// this.meters=newValue;
// }
// },
// kilometers:function(newValue,oldValue){
// if(this.currentlyActiveField==='kilometers'){
// this.kilometers=newValue;
// this.meters=newValue*1000;
// }
// }
// }
// }
Vue.createApp(app).mount('#app')
// vm.$watch('kilometers',function(a,b){
// document.getElementById("info").innerHTML='数字变化,修改前的值是:'+b+'修改后的值是'+a+'!!!!!!'
// })
</script>
</body>
</html>
我们还可以使用三元表达式来切换列表中的class:
同样的例子,不一样的配方,继续搞起
<!--
* @Author: RealRoad1083425287@qq.com
* @Date: 2023-04-02 19:41:53
* @LastEditors: Mei
* @LastEditTime: 2023-04-03 15:35:10
* @FilePath: \vscode\Vue3_listen.html
* @Description:
*
* Copyright (c) 2023 by ${git_name_email}, All Rights Reserved.
-->
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="vue_doc/vue.global3.js"></script>
<style>
.static{
width: 100px;
height:100px;
background:purple
}
.active{
/* width:100px;
height:100px; */
background:blue;
}
.text_danger{
background: red;
}
</style>
</head>
<body>
<div id="app">
<!-- <p style = "font-size: 25px;">计数器:{{counter}}</p>
<button @click="counter++" style="font-size: 25px;">点我</button> -->
<!-- 千米:<input type="text" v-model="kilometers" @focus="currentlyActiveField='kilometers'">
米:<input type="text" v-model="meters" @focus="currentlyActiveField='meters'"> -->
<div class="static" :class="[isActive ? activeClass:errorClass]"></div>
</div>
<!-- <p id="info"></p> -->
<script>
const app={
data(){
return{
// counter:1
// kilometers:0,
// meters:0
isActive:true,
hasError:true,
error:null,
activeClass:'active',
errorClass:'text_danger'
}
},
computed:{
classObject(){
return{
active:this.isActive && !this.error,
'text-danger':this.error&&this.error.type==='fatal'
}
}
}
}
// watch:{
// meters:function(newValue,oldValue){
// if(this.currentlyActiveField==='meters'){
// this.kilometers=newValue/1000;
// this.meters=newValue;
// }
// },
// kilometers:function(newValue,oldValue){
// if(this.currentlyActiveField==='kilometers'){
// this.kilometers=newValue;
// this.meters=newValue*1000;
// }
// }
// }
// }
Vue.createApp(app).mount('#app')
// vm.$watch('kilometers',function(a,b){
// document.getElementById("info").innerHTML='数字变化,修改前的值是:'+b+'修改后的值是'+a+'!!!!!!'
// })
</script>
</body>
</html>



























 244
244











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










