记录一下自己的学习过程。
首先,下载H-buildX软件,直接度娘下载即可。

以前一直用的是vscode,这次做网上的项目用到了这个。

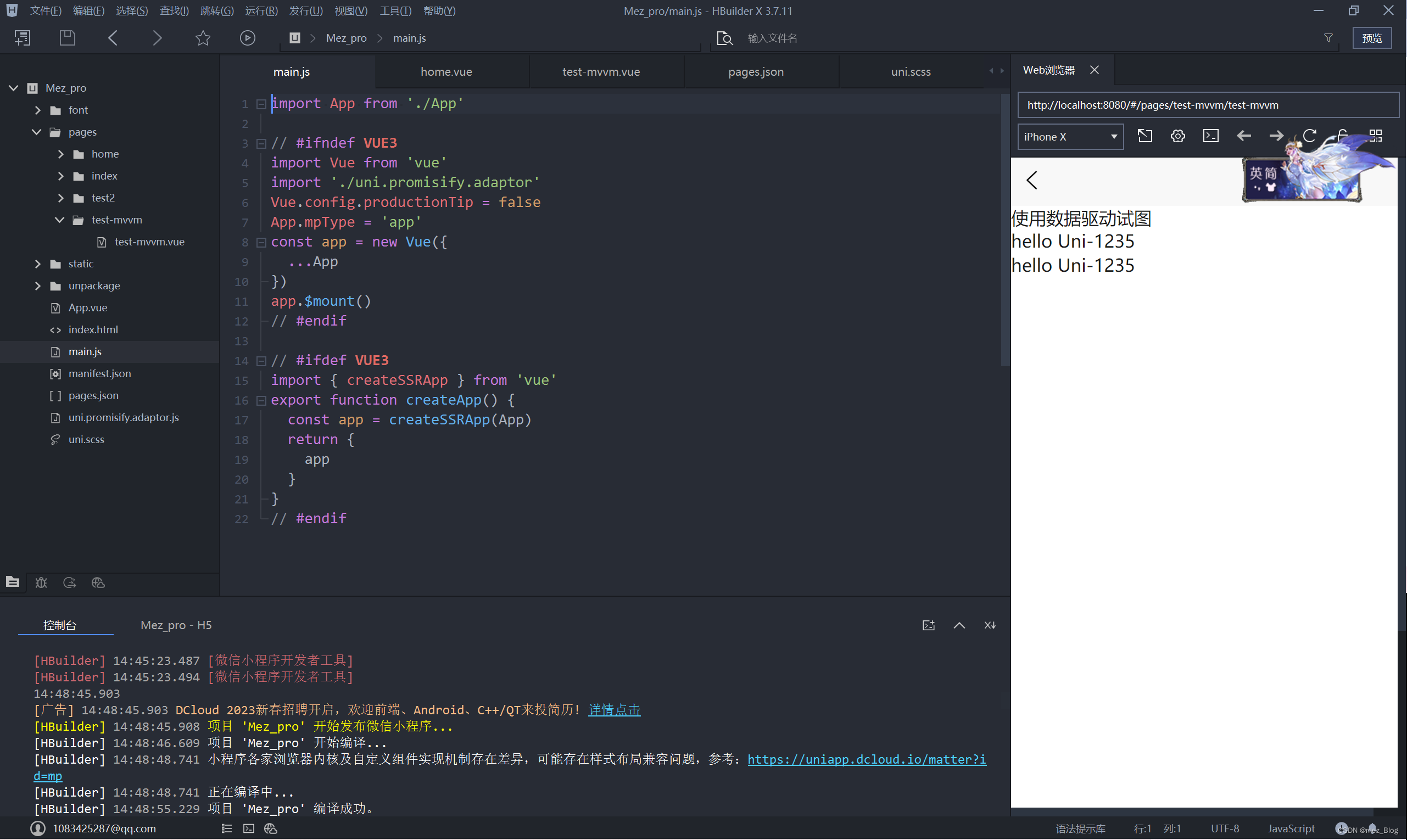
打开 就是这样的界面,首先介绍几个常用的功能

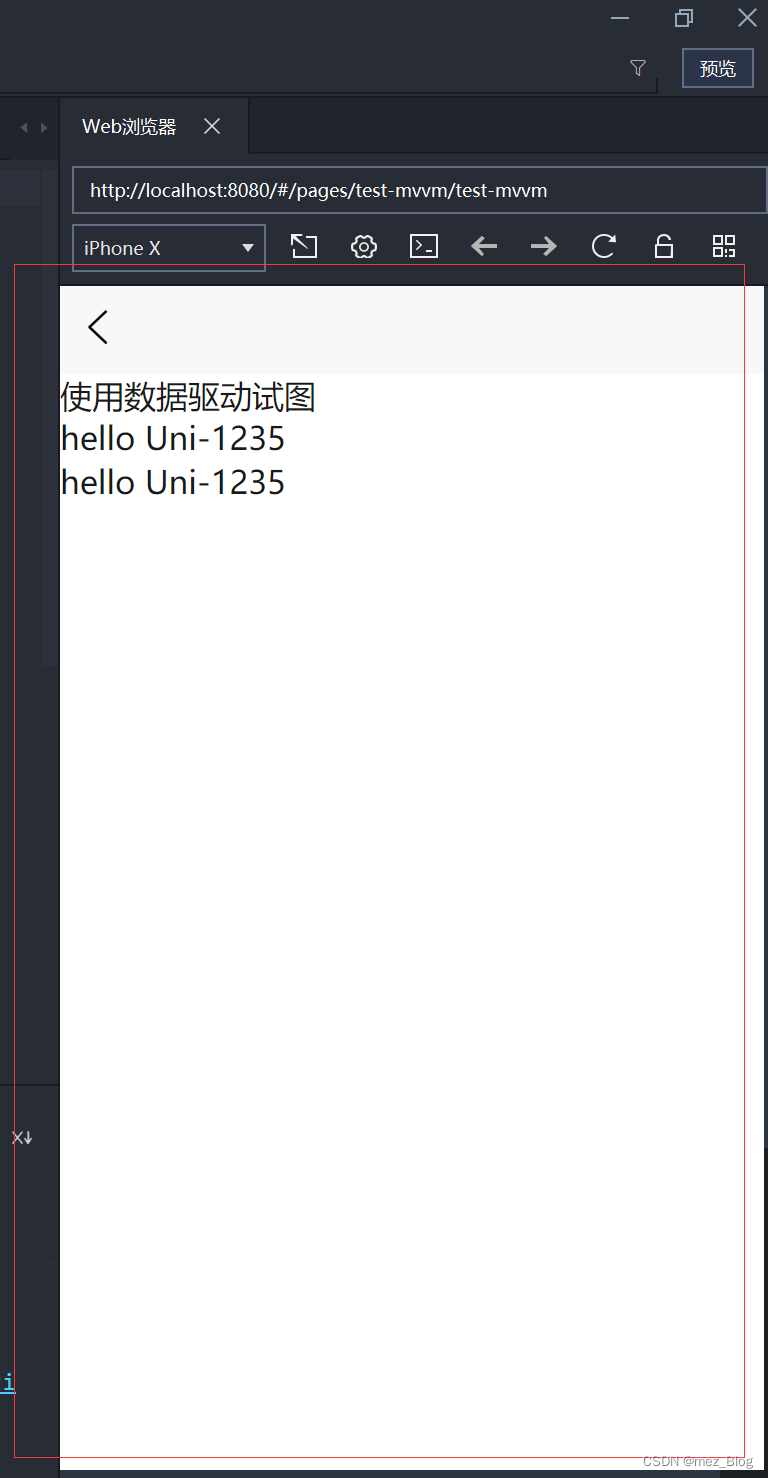
右上角的预览,也就是运行你的Vue项目的界面效果,下面就是展示界面

当前了,如果代码不能正常运行或者报错的情况下,该界面上就会显示错误信息。


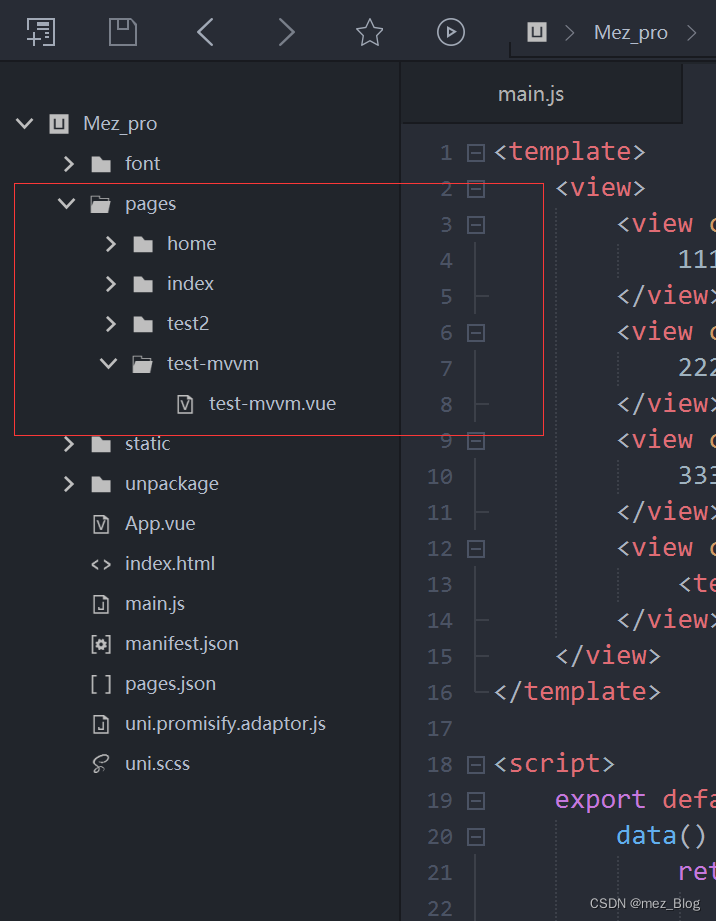
这里就存放着我们新建的页面,右键新建页面。

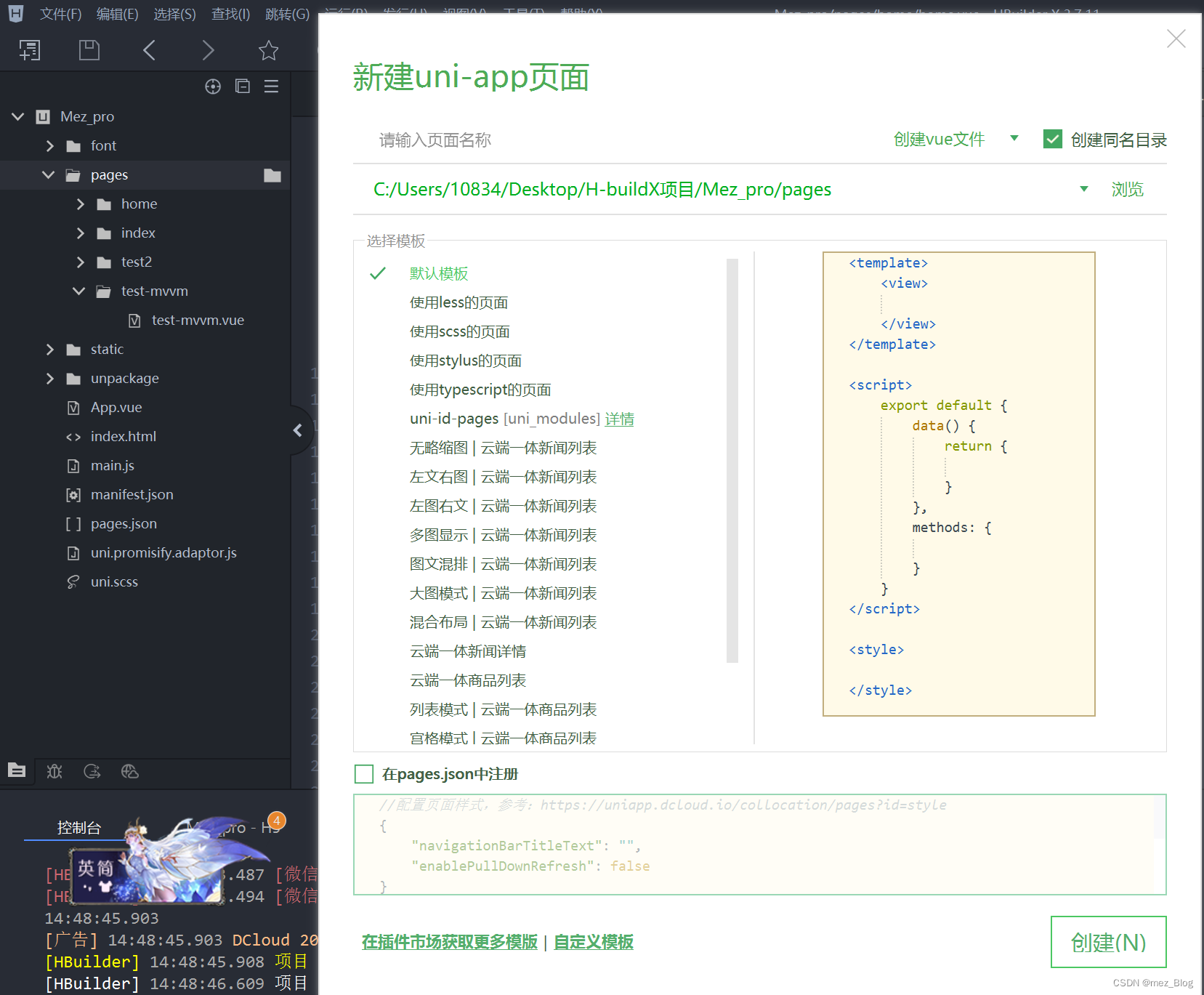
可以选择模板,对于初学者先试用默认的模板即可,在右边会显示模板代码。
创建完毕后,就会出现一个文件夹和一个对应的vue文件。
下面说一下我在发布页面的时候遇到的问题。

我想将我的Vue代码发布到小程序中,看一下我的代码在小程序运行的状况。
这里需要前提准备:小程序开发工具,配置H-buildX,小程序ID
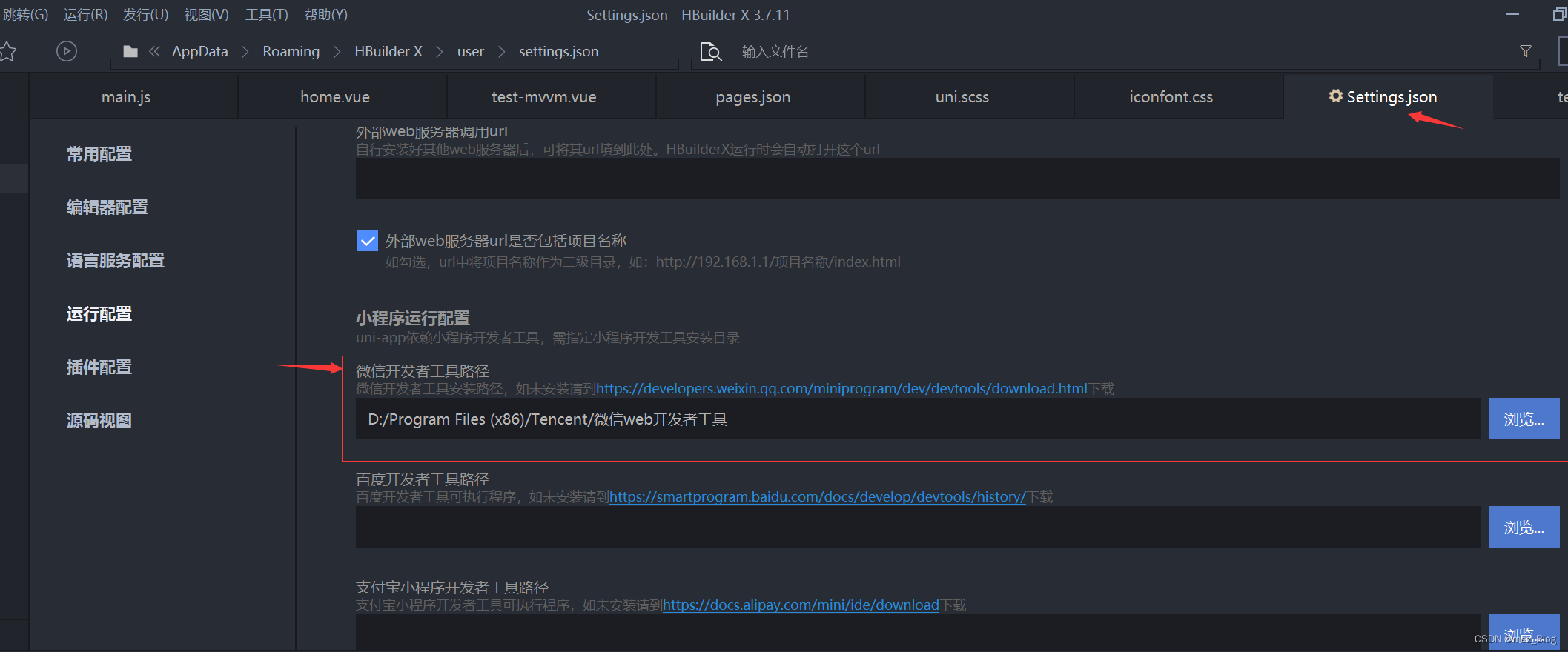
 这里就是需要找到小程序开发工具的路径,配置到H-buildX中。
这里就是需要找到小程序开发工具的路径,配置到H-buildX中。
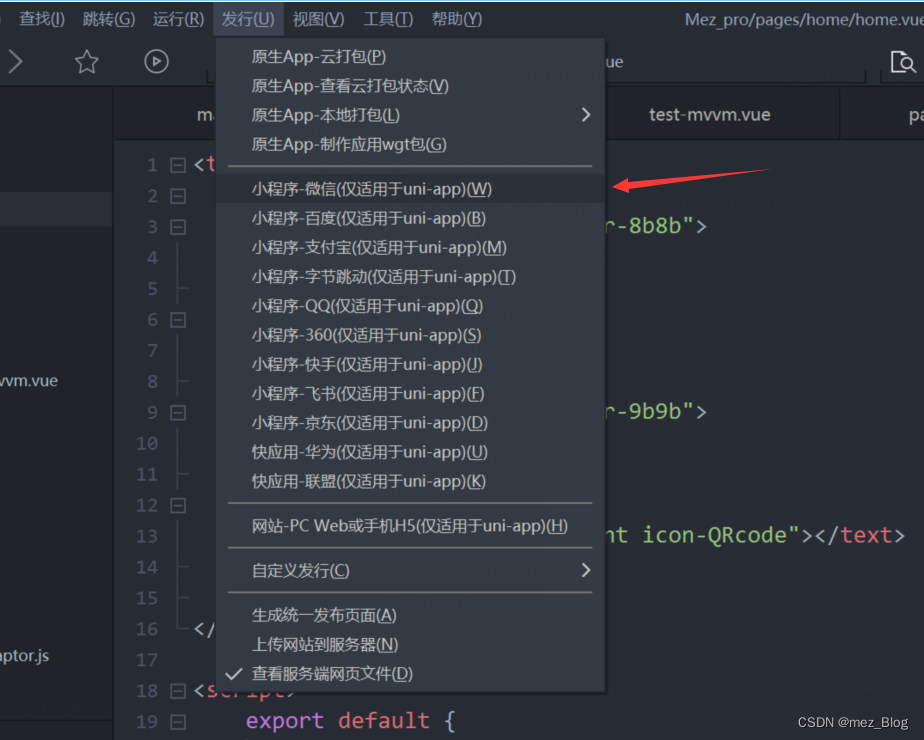
然后我们点击发布
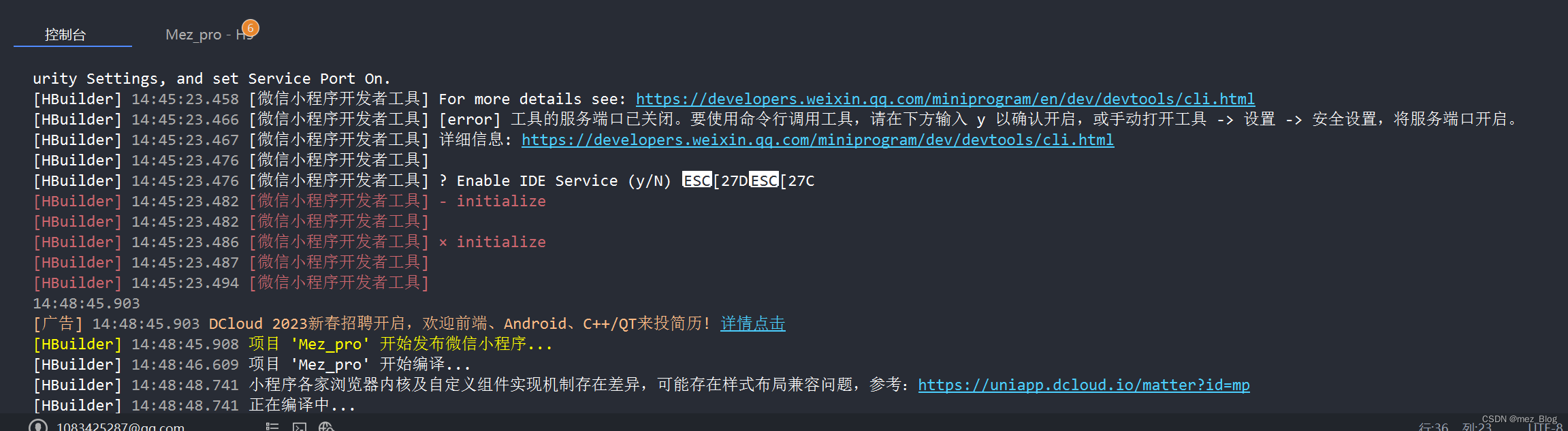
出现了下面的问题:

正常来说,我们都配置完毕后,应该是能启动小程序开发工具,并显示我们发布的Vue程序在小程序运行的界面,但是这里显示报错了,根据报错信息,我们找到了错误原因:
就是在小程序设置中的端口没有开
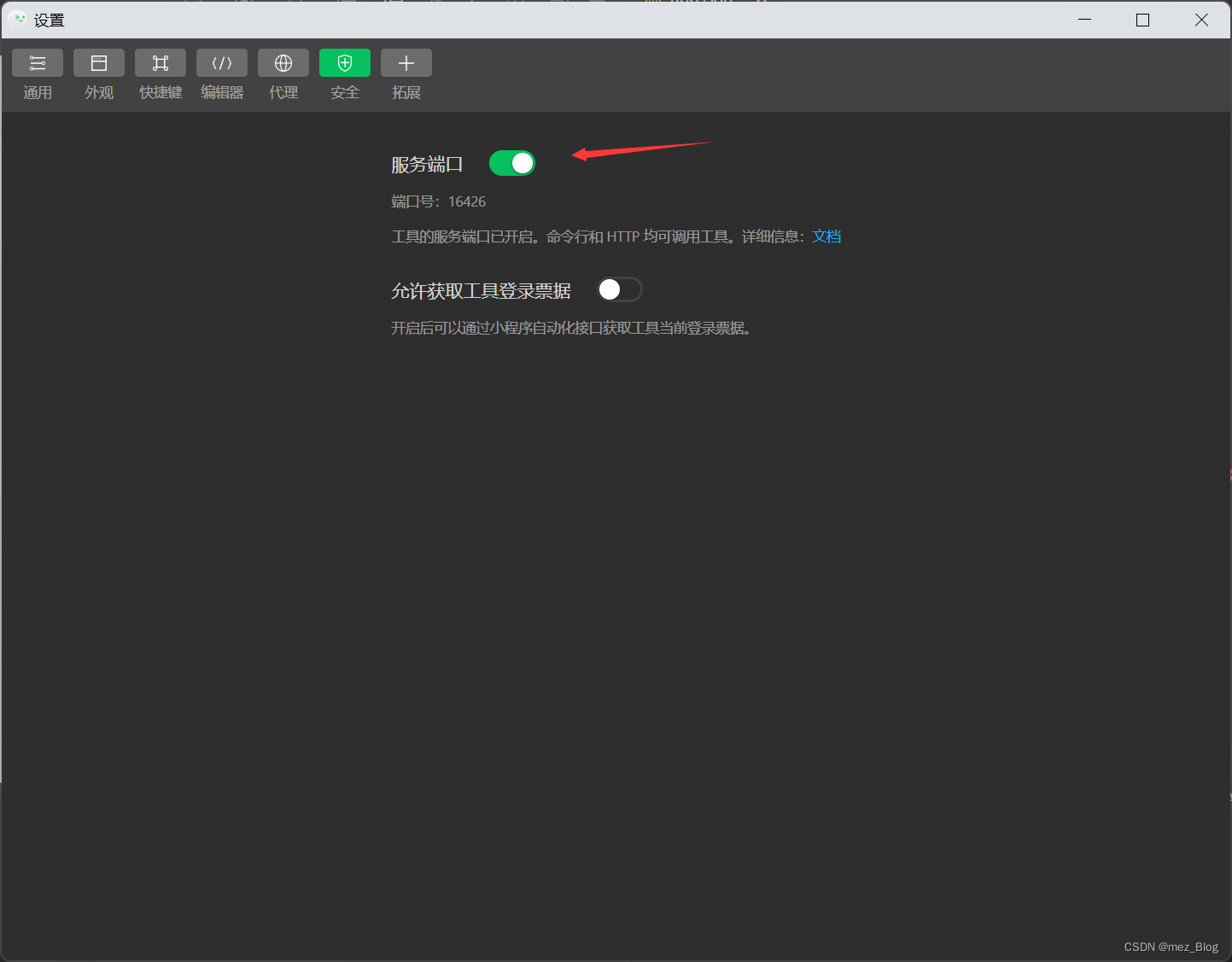
首先,打开小程序开发工具

点击设置--安全设置

在一开始安装小程序开发工具时是关闭的,我们在这里单击即可,就可以打开服务端口。
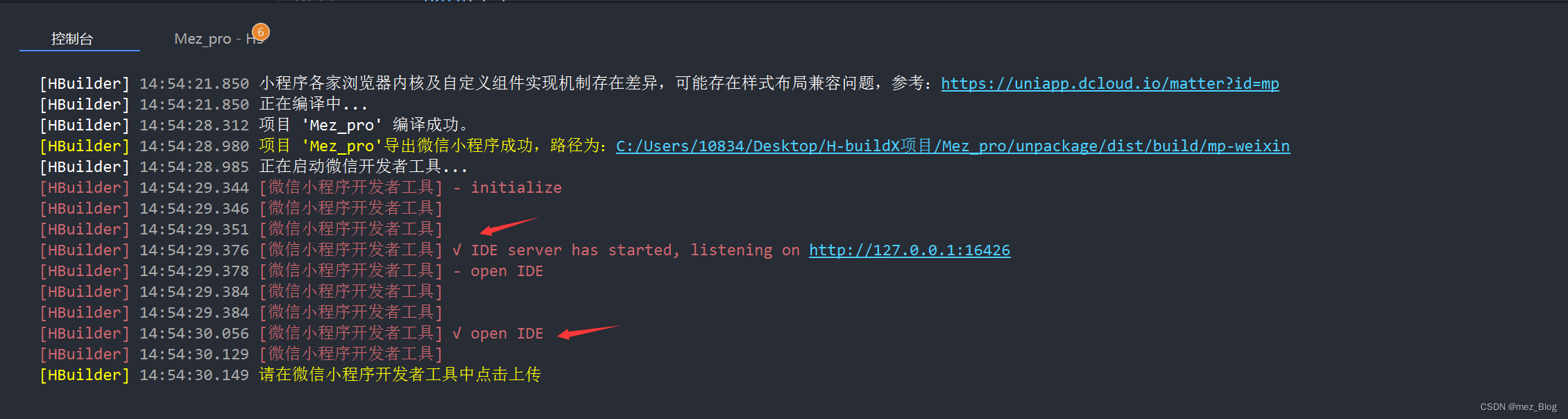
然后我们重新进行发布,就可以发布成功了。

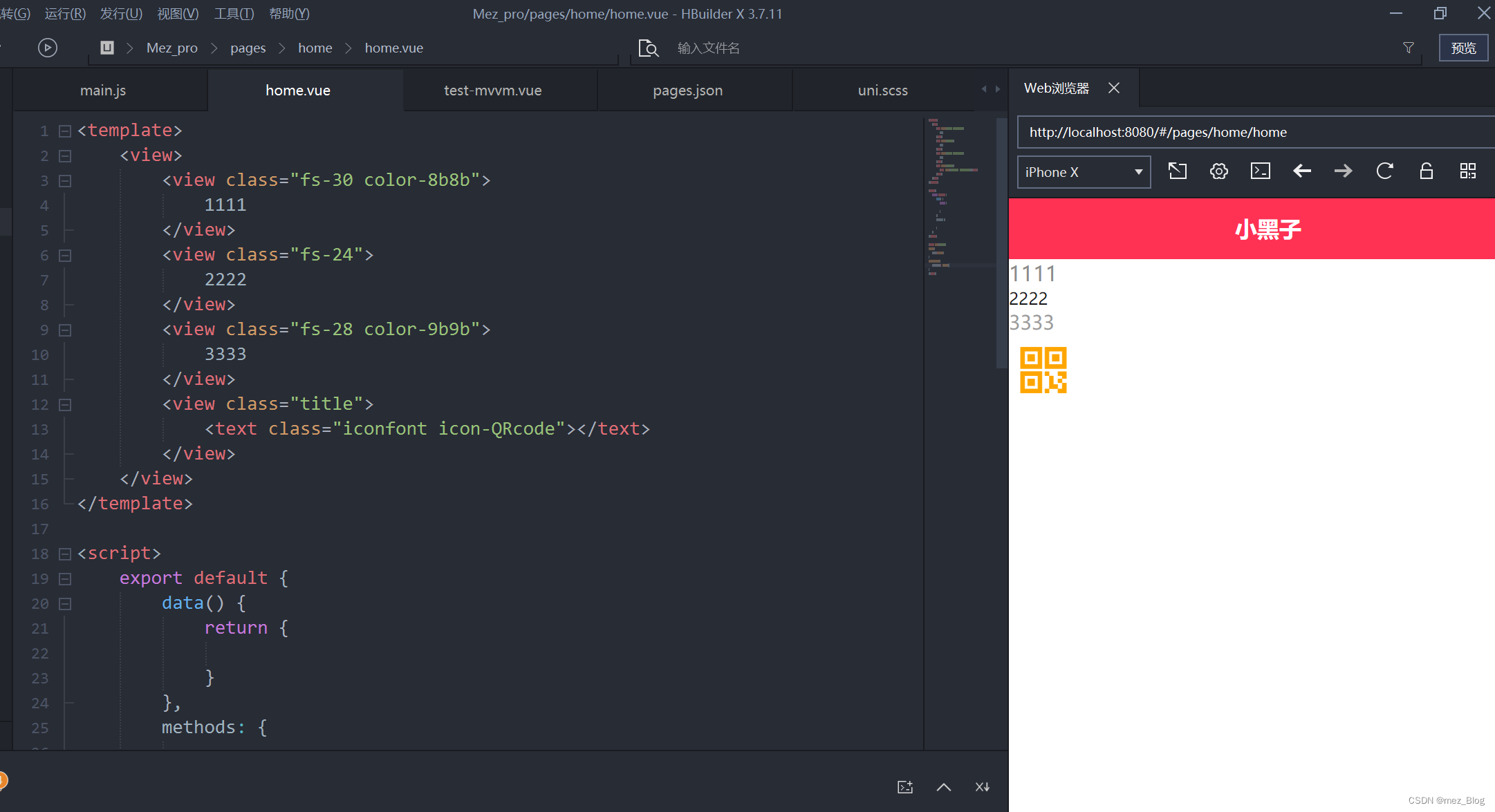
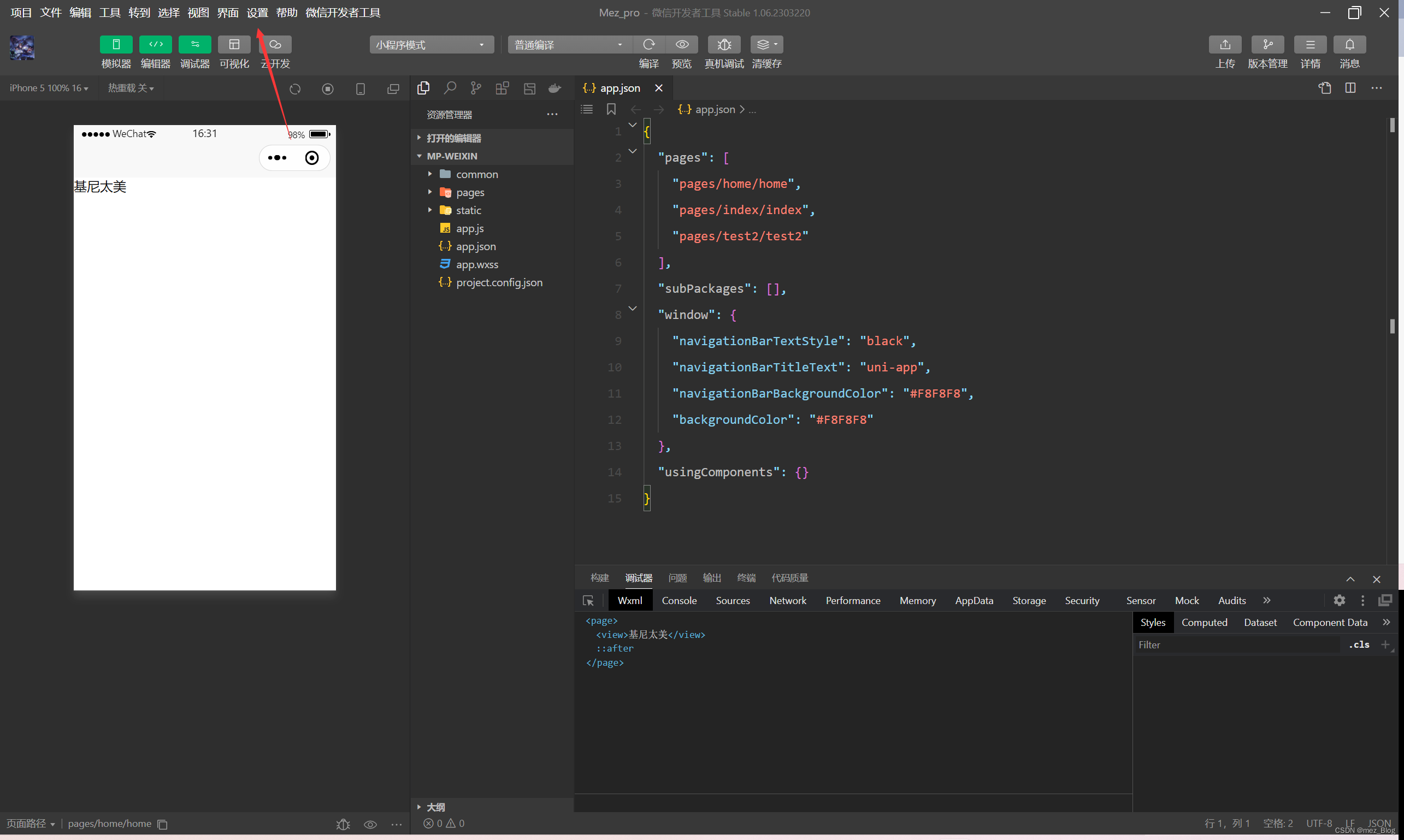
如果我们发布的界面没有显示,只显示了默认的uni-app的默认界面,说明我们的页面层级关系需要调增一下。

调整pages.json即可,默认的层级关系是index为最上的,比如说我们想展示的是home页面,我们需要将home页面的配置代码放到index代码信息上面。这样就可以看到我们的代码页面了。



























 7508
7508











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










