项目场景:
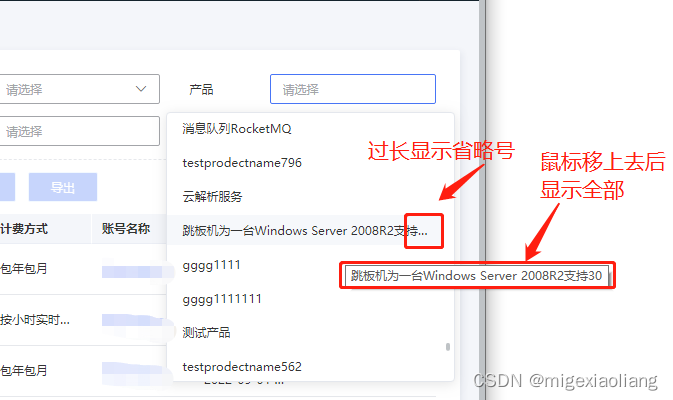
在使用element的select下拉框时,有时候数据过长需要显示省略号,鼠标移入显示全部文字的功能

实现方法:
直接先上代码:
<el-select
v-model="exampleManageParams.productCode"
placeholder="请选择"
filterable
remote
reserve-keyword
clearable
@focus="onSearchProduct"
:remote-method="onSearchProduct"
:popper-append-to-body="false"
:loading="isSelectGetDataLoading"
class="product-style">
<el-option
v-for="item in hasProduct"
:key="item.productCode"
:label="item.productName"
:value="item.productCode"
:title="item.productName">
<span>{{ item.productName }}</span>
</el-option>
</el-select>
实现el-select下拉数据太长显示…的功能:
.product-style /deep/ .el-select-dropdown__item {
width: calc(100% - 10px);
display: inline-block;
overflow: hidden;
text-overflow: ellipsis;
white-space: nowrap;
}
解释:
在el-option中加上:title="item.productName"实现鼠标浮上去显示全部的功能。






















 2万+
2万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








