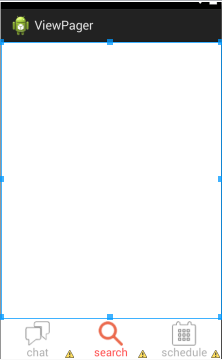
效果图:

要完成上述效果我总结出以下几个步骤:
step1:先制作下方导航栏的3个图标的selector,在res下新建文件夹color和drawable;在color里建selector_txtcolor.xml,用于设定导航栏的文字颜色.
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item android:state_checked="true" android:color="@android:color/holo_red_light"/>
<item android:state_checked="false" android:color="@android:color/darker_gray"/>
</selector>在drawable中建3个xml,对应设定3个图标
selector_chat.xml:
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android" >
<item android:state_checked="true" android:drawable="@drawable/chat_clicked"/>
<item android:state_checked="false" android:drawable="@drawable/chat_normal"/>
</selector>selector_search.xml:
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android" >
<item android:state_checked="true" android:drawable="@drawable/search_clicked"/>
<item android:state_checked="false" android:drawable="@drawable/search_normal"/>
</selector>
selector_schedule.xml:
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android" >
<item android:state_checked="true" android:drawable="@drawable/schedule_clicked"/>
<item android:state_checked="false" android:drawable="@drawable/schedule_normal"/>
</selector>
Step2:现在制作Activity_main.xml:
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical" >
<android.support.v4.view.ViewPager
xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/viewpager"
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="6" />
<RadioGroup
android:id="@+id/rg"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal"
android:paddingTop="5dp" >
<RadioButton
android:id="@+id/rb_chat"
android:layout_width="0dp"
android:layout_weight="1"
android:button="@null"
android:drawableTop="@drawable/selector_chat"
android:gravity="center_horizontal|bottom"
android:text="chat"
android:textColor="@color/selector_textcolor" />
<RadioButton
android:id="@+id/rb_search"
android:layout_width="0dp"
android:layout_weight="1"
android:button="@null"
android:checked="true"
android:drawableTop="@drawable/selector_search"
android:gravity="center_horizontal|bottom"
android:text="search"
android:textColor="@color/selector_textcolor" />
<RadioButton
android:id="@+id/rb_schedule"
android:layout_width="0dp"
android:layout_weight="1"
android:button="@null"
android:drawableTop="@drawable/selector_schedule"
android:gravity="center_horizontal|bottom"
android:text="schedule"
android:textColor="@color/selector_textcolor" />
</RadioGroup>
</LinearLayout>上部分有android.support.v4.view.ViewPager标签定义,而下方导航栏用RadioGroup 组
step3:现在需要做3个xml来对应显示,
pager1.xml:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="#00ff00"
android:orientation="vertical" >
<TextView
android:id="@+id/textView1"
android:layout_gravity="center_horizontal"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textSize="20sp"
android:text="pager1" />
</LinearLayout>pager2.xml:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="#00ffff"
android:orientation="vertical" >
<TextView
android:id="@+id/textView2"
android:layout_gravity="center_horizontal"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textSize="20sp"
android:text="pager2" />
</LinearLayout>
pager3.xml:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="#f0f000"
android:orientation="vertical" >
<TextView
android:id="@+id/textView3"
android:layout_gravity="center_horizontal"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textSize="20sp"
android:text="pager3" />
</LinearLayout>
简单制作,只是都给出一个textview,并修改了背景颜色而已;
step4:有用到viewpager,需要创建一个继承PagerAdapter类的MyViewPagerAdapter的类
MyViewPagerAdapter.java:
package com.min.viewpager;
import java.util.List;
import android.support.v4.view.PagerAdapter;
import android.view.View;
import android.view.ViewGroup;
public class MyViewPagerAdapter extends PagerAdapter {
List<View> views;
public MyViewPagerAdapter(List<View> views) {
this.views = views;
}
@Override
public int getCount() {
return views.size();
}
@Override
public boolean isViewFromObject(View arg0, Object arg1) {
return arg0 == arg1;
}
@Override
public void destroyItem(ViewGroup container, int position, Object object) {
container.removeView(views.get(position));
}
@Override
public Object instantiateItem(ViewGroup container, int position) {
container.addView(views.get(position), 0);
return views.get(position);
}
}
step5:MainActivity.java代码:
package com.min.viewpager;
import java.util.ArrayList;
import java.util.List;
import android.app.Activity;
import android.app.FragmentTransaction;
import android.os.Bundle;
import android.support.v4.app.Fragment;
import android.support.v4.view.ViewPager;
import android.support.v4.view.ViewPager.OnPageChangeListener;
import android.util.Log;
import android.view.LayoutInflater;
import android.view.View;
import android.view.View.OnClickListener;
import android.widget.Button;
import android.widget.RadioButton;
import android.widget.RadioGroup;
import android.widget.RadioGroup.OnCheckedChangeListener;
import android.widget.Toast;
public class MainActivity extends Activity {
ViewPager viewPager;
private RadioGroup rGroup;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
LayoutInflater layoutInflater = getLayoutInflater().from(this);
View view1 = layoutInflater.inflate(R.layout.pager1, null);
View view2 = layoutInflater.inflate(R.layout.pager2, null);
View view3 = layoutInflater.inflate(R.layout.pager3, null);
ArrayList<View> views = new ArrayList<View>();
views.add(view1);
views.add(view2);
views.add(view3);
viewPager = (ViewPager) findViewById(R.id.viewpager);
viewPager.setAdapter(new MyViewPagerAdapter(views));
viewPager.setCurrentItem(1);
rGroup = (RadioGroup) findViewById(R.id.rg);
rGroup.setOnCheckedChangeListener(new OnCheckedChangeListener() {
@Override
public void onCheckedChanged(RadioGroup group, int checkedId) {
switch (checkedId) {
case R.id.rb_chat:
viewPager.setCurrentItem(0);
break;
case R.id.rb_schedule:
viewPager.setCurrentItem(2);
break;
default:
viewPager.setCurrentItem(1);
break;
}
}
});
viewPager.addOnPageChangeListener(new OnPageChangeListener() {
@Override
public void onPageSelected(int arg0) {
Log.i("min", "pager" + arg0);
switch (arg0) {
case 0:
RadioButton rb_chat = (RadioButton) findViewById(R.id.rb_chat);
rb_chat.setChecked(true);
break;
case 1:
RadioButton rb_search = (RadioButton) findViewById(R.id.rb_search);
rb_search.setChecked(true);
break;
default:
RadioButton rb_schedule = (RadioButton) findViewById(R.id.rb_schedule);
rb_schedule.setChecked(true);
break;
}
}
@Override
public void onPageScrolled(int arg0, float arg1, int arg2) {
}
@Override
public void onPageScrollStateChanged(int arg0) {
}
});
}
}
viewpager的应用小结:
1.定义ViewPager的布局文件(Activity_main.xml中的android.support.v4.view.ViewPager标签内为viewpager布局区域)
2.定义每个页面的布局文件(pager1.xml, pager2.xml, pager3.xml)
3.将所有页面添加到ViewPager中(MainActivity.java)
4.继承PagerAdapter(MyViewPagerAdapter.java)
//————————————————-end—————–






















 647
647











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








