<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>这是gxc制作的一个问卷调查表</title>
</head>
<body>
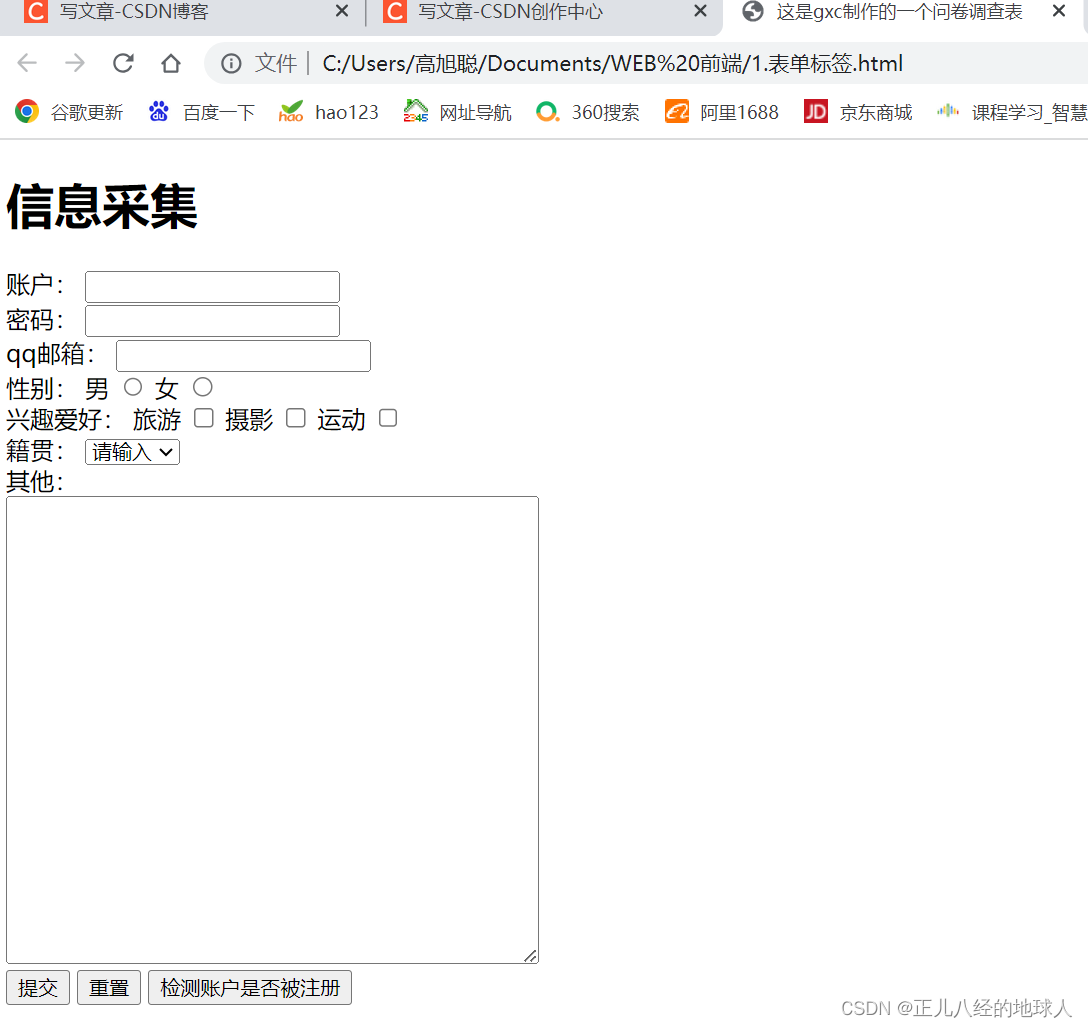
<h1>信息采集</h1>
<form action="#">
<label >账户:</label>
<input type="text" />
<br />
<label>密码:</label>
<input type="password" />
<br />
<label>qq邮箱:</label>
<input type="email" />
<br>
<label>性别:</label>
<label>男</label>
<input type="radio" value="1" name="sex" />
<label>女</label>
<input type="radio" value="2" name="sex" />
<br />
<label>兴趣爱好:</label>
<label>旅游</label>
<input type="checkbox" name="happy" />
<label>摄影</label>
<input type="checkbox" name="happy" />
<label>运动</label>
<input type="checkbox" name="happy" />
<br />
<label>籍贯:</label>
<select name="hometown" id="hometown">
<option value="">请输入</option>
<option value="bj">北京</option>
<option value="sc">四川</option>
<option value="js">江苏</option>
<option value="sh">上海</option>
</select>
<br />
<label>其他:</label>
<br />
<textarea rows="20" cols="50"></textarea>
<br />
<input type="submit" value="提交" name="submitBtn" />
<input type="submit" value="重置" name="submitBtn" />
<input type="submit" value="检测账户是否被注册" name="submitBtn" />
</form>
</body>
</html>
form:表示该表单信息将提交,action后面写提交位置。
#表示无。
账户名(文本栏),密码(密码栏),性别(单选框),爱好(多选框)都是使用input标签,通过使用不同的type类型达到不同的效果。这些都需要设置该表单的名称,用以告诉对方我提交的数据用于干嘛。因为账户和密码是用户自己输入的,而性别和爱好是锁定的只能在给出的选项中选择,这种就需要使用value来添加值,账户密码也可以使用value添加值,使用后将在网页中默认显示你添加的值(可以修改)。也可以使用disabled(禁止使用,也可以在其他表单使用)锁定,锁定后将不能修改。
checked:默认选中。
籍贯中下拉菜单使用select标签,也需要设置名称,使用value添加值增加选项。。
其他文本域使用textarea标签,同样需要设置名称。cols设置列,rows设置行。可以使用maxlength限制最大输入字数。
确认:使用button标签,其表示按钮。<button>确认</button>表示提交按钮。
<input type="reset" />表示重置,即将上面输入的数据回到最初的样子。
上传文件:使用input标签,type="file",同样需要名称。
注意:上述所有标签都可以添加id。必须要有name属性。






















 709
709











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








