Spritebuilder的用户界面
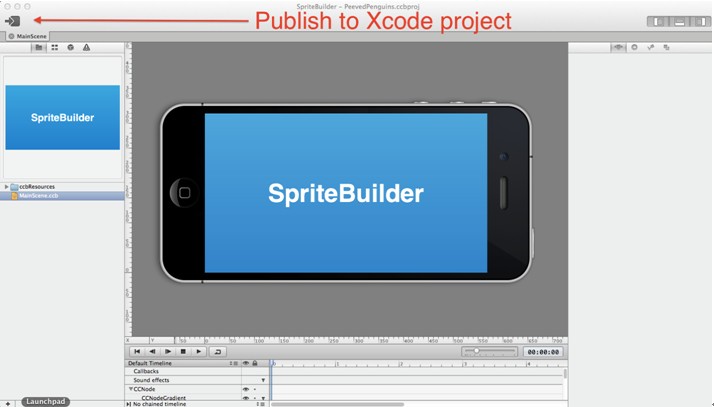
在我们创建我们的游戏之前,让我们来看看SpriteBuilder的用户界面。乍一看,SpriteBuilder的UI感觉很熟悉 - 它使用了Xcode中的故事板中的许多概念。
该界面分为4个主要部分:
1. 资源/组件浏览器:在这里,您可以看到您所创建或添加到您的项目中的不同的资源和场景。您还可以选择不同类型的节点(Nodes)并将其拖动到场景中。
2. 第一阶段:该阶段将预览您的当前场景。在这里,你可以安排属于一个场景的所有节点。
3. 时间轴:时间轴用于在SpriteBuilder中创建动画。更多的时间轴细节我们将在以后详细讨论。
4. 详情查看:一旦你选择场景中的节点,这个细节视图将显示大量关于该节点可编辑的信息。您可以修改位置,内容(例如一个标签的文本)和物理性质等。
让我们来仔细看看其中比较重要的几个视图:
文件视图
在资源/组件的浏览器(标记为上图中第1节)第一个标签代表的文件视图。它会列出您已经添加的所有.ccb文件和资源。
在这个视图中,您可以添加新的资源和调整项目中的文件夹层次结构。
节点库
第三个选项卡是节点库:
此面板显示了你可以用于构建游戏场景和菜单的所有可用的节点类型。
检阅栏
在详细信息视图(标记为上图中第4节)的第一个选项卡是检阅栏,一旦在你选中了一个场景中的对象的时候,你可以使用这个面板来修改它的许多特性,如位置和颜色:
代码连接
在右侧面板中的第二个选项卡让您能够管理您选择的节点的代码连接。你可以在这里做的是为您的节点设置自定义的Objective-C类(设置类名):
发布到Xcode中
在你测试你的第一个项目时已经使用此按钮。使用的左上角按钮,你将发布你在Spritebuilder项目中的修改,并更新到您的Xcode项目中。
原文:
https://www.makegameswith.us/tutorials/getting-started-with-spritebuilder/ui-overview/
使用SpriteBuilder管理资源(Manage Assets with SpriteBuilder)
获取教程中项目的美术资源: Peeved Penguins art pack 。
导入资源
拖动解压的PeevedPenguinsAssets文件夹到资源窗格(MainScene.ccb下的空的空间)。
调整自动缩放设置
如果你看了资源文件夹中的图片资源,你会发现每个图像只提供一套资源而不是为视网膜和非视网膜设备分别提供单独的资源。这是可能的,因为Spritebuilder支持自动缩放。
由于SpriteBuilder的自动缩放你只需要提供最高分辨率的图像, SpriteBuilder将自动生成低分辨率的图像。如果你之前已经用了cocos2d,这意味着没有更多的定期和高清文件!
SpriteBuilder设置默认情况下,从4倍分辨率(视网膜图像的双精度)缩减资源。 Peeved Penguins项目提供2倍高清资源(视网膜分辨率), 所以我们必须改变我们的项目此设置。打开文件>项目设置和更改默认缩放2倍(phonehd):
现在,当您通过SpriteBuilder发布,它会自动生成非视网膜iPhone资源。
启用Smart Sprite Sheet
SpriteBuilder还有一个很好的功能,你应该在你的游戏使用:Smart Sprite Sheets。当您使用Smart Sprite Sheets,SpriteBuilder会为所有资源自动生成一个大的图像。这使得该设备中的所有资源将被一次装入内存中,加快游戏的运行速度。
先将Peeved Penguins中的所有资源转换成Smart Sprite Sheets。你需要右键单击到该文件夹并选择Make Smart Sprite Sheet:
在这之后你的文件夹的图标应该成为粉红色。现在,点击发布按钮。此时将产生你的Smart Sprite Sheets。如果一切正常了,你会看到你的精灵表的一个很好的预览效果,你可以在资源窗格中选择它:
现在你知道如何将资源添加到您的游戏中,如何使用SpriteBuilder提供的一些优化操作。
































 166
166

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








