Time Shaft·时间轴 Alpha阶段项目展示
一. 项目与团队亮点
1 关于我们👪
1.1 成员与分工
| 姓名 | 任务 |
|---|---|
| 黄炜 | Project Manager、前端开发 |
| 徐家乐 | 前端开发 |
| 颜月 | 前端开发 |
| 周子颖 | 后端开发及后端负责人 |
| 陈子睿 | 后端开发 |
| 戴啸天 | 后端开发、测试 |
| 王子萱 | Program Manager、前端开发 |
1.2 项目管理
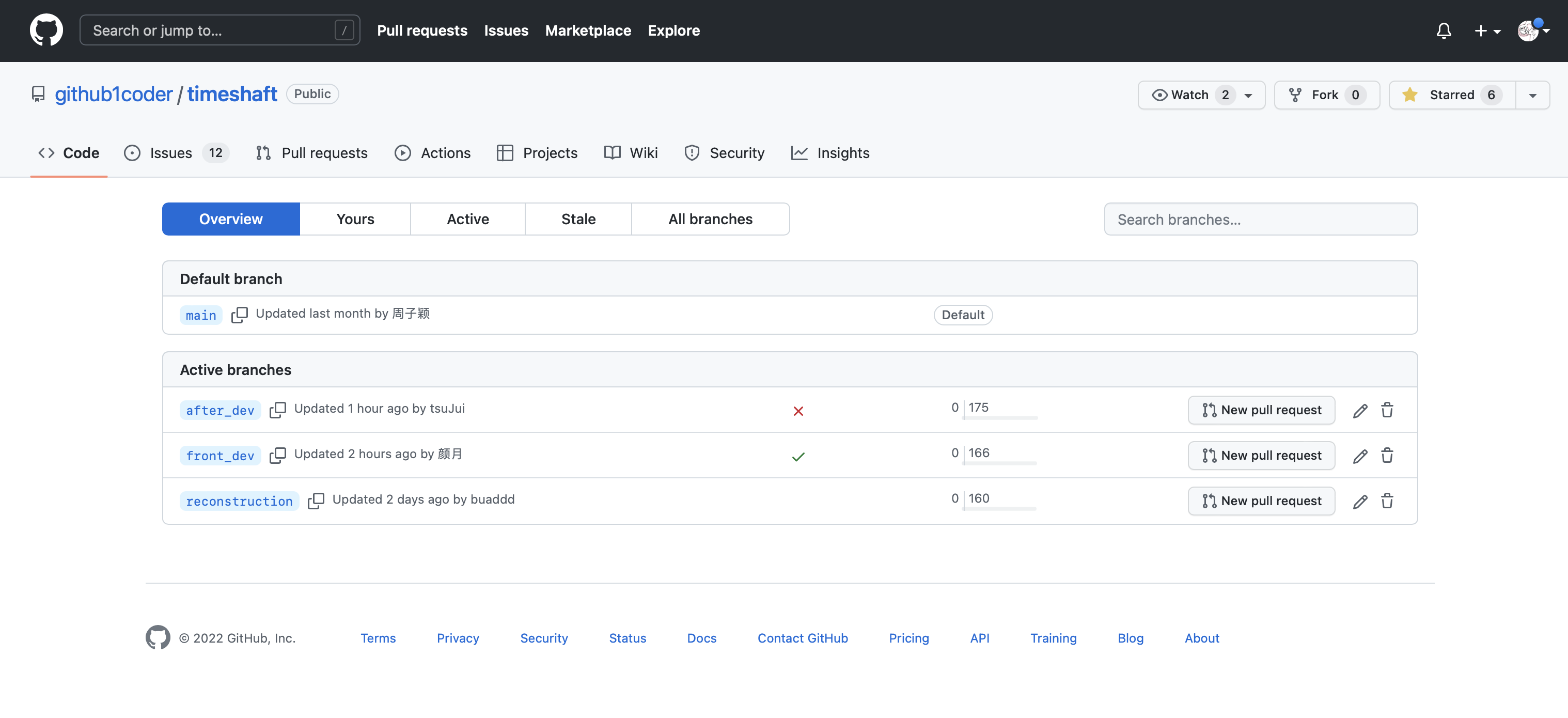
使用github进行管理,主分支主要进行文档的管理,分支front_dev与分支back_dev分别是前、后端的代码仓库,其他分支用于不同团队成员自己开发所使用,分支reconstruction用于代码重构。

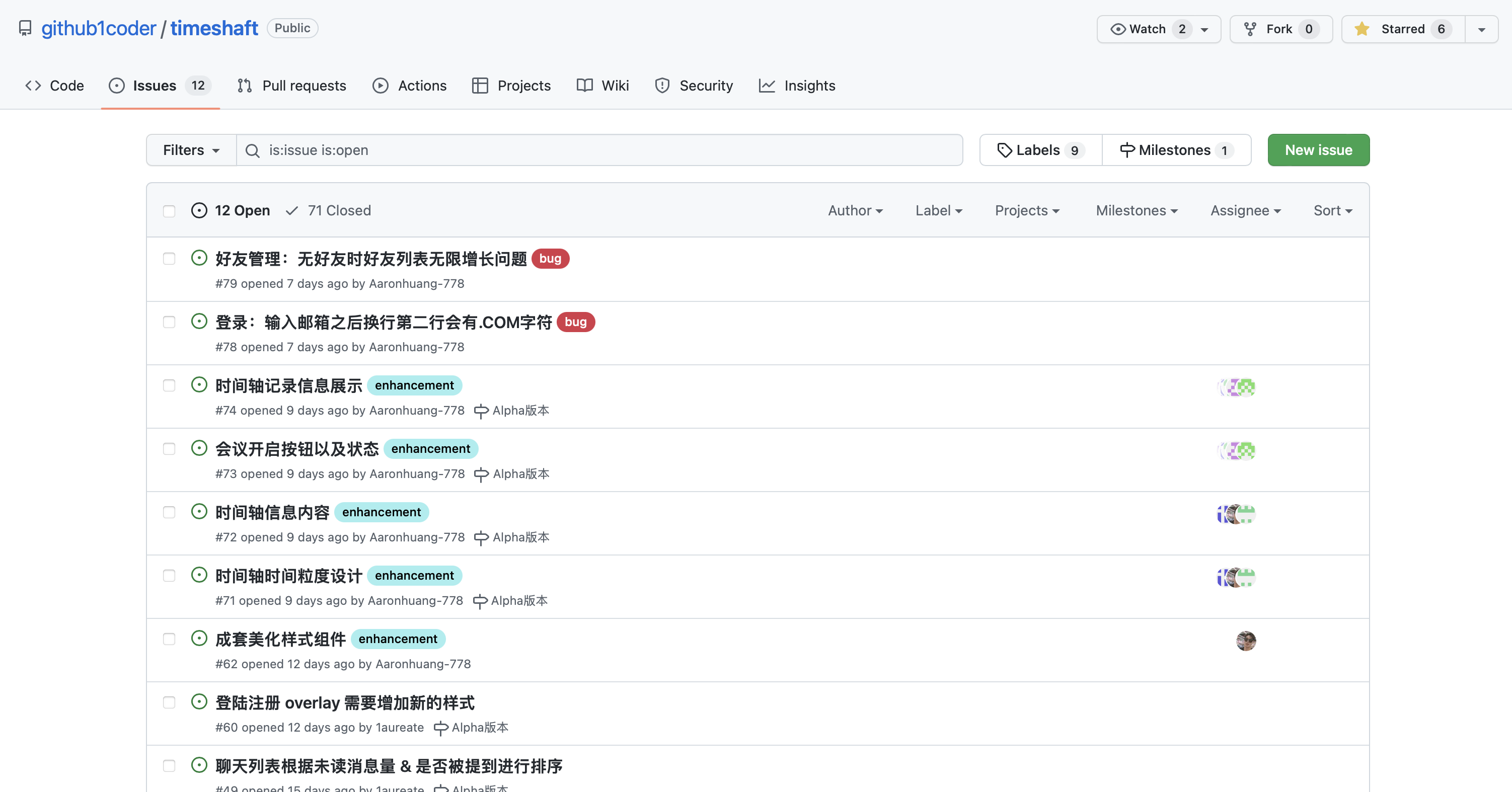
每日任务都会新建相应的"issues",每晚由PM统计各成员完成的任务,并关闭相应的issues。

使用飞书+微信群+腾讯会议进行即时讨论与项目跟进。
飞书:重要文档的发布、小组会议(e.g. 前/后端)
微信群:即时任务与问题的沟通
腾讯会议:进行全体成员的会议
- 典型场景1:好友间交互

| 用户 | 周自赢、紫睿智、颜王爷、黄上 |
|---|---|
| 职业 | 学生 |
| 知识层次和能力 | 大三计算机系学生,使用手机电脑频繁 |
| 动机、目的、困难 | 写大作业合作项目时候需要频繁交流,发送文件不便,没有团队日程管理 |
| 典型场景 | 对刚发布的大作业项目进行讨论 |
| 典型描述 | 0. 自赢同学在他同为计算机专业的表哥,黄上的推荐下打开了“时间轴·Time Shaft” 1. 自赢同学用自己的邮箱注册了一个账号并且给自己起了一个响亮的名字:擎天柱,并邀请团队所有成员在TimeShaft上注册了账号; 2. 大家在团队中讨论项目内容,在聊天框中输入自己的想法,时不时点击“开启会议”组织小组交流,并将内容保留在时间轴上; 3. 如果忘记了上周三开会发的一篇文档,大家可以打开时间轴找到这次会议并查询相关记录; 4. 最后大家完成了作业,罗老师给了99分,美滋滋! |
- 典型场景2:群组会议记录

| 用户 | 徐假乐,戴笑甜 |
|---|---|
| 职业 | 公司员工 |
| 知识层次和能力 | 大学毕业,某个合作项目领导者 |
| 动机、目的、困难 | 对于每次会议记录查找不便,文件需要自己每次分类 |
| 典型场景 | 需要根据上一次会议的内容制定进一步详细的计划;团队中其他成员能够在任意时候快速找到此前某次会议的文件 |
| 典型描述 | 0. 甜甜同学在他同为计算机专业的表弟,黄上的推荐下打开了“时间轴·Time Shaft” 1. 甜甜用自己的邮箱注册了一个账号并且给自己起了一个响亮的名字:啸天; 2. 甜甜和乐乐在团队的整体氛围中成长了不少,在每次会议中积极发言,在时间轴上留下自己展现业绩的机会; 3. 通过时间轴上的日程安排,甜甜和乐乐的工作完成的井井有条; 4. 甜甜和乐乐也不会因为男同事的头像很帅就觉得它是个帅哥,因为Time Shaft的头像都是统一生成的,在alpha阶段删除了上传头像的功能,通过一套脚本根据名称自动生成用户头像,没有被照骗渣男欺骗的可能。 |
3 杀手功能🥷
- 独特的时间轴模式:添加记录和好友的动态事件,展现在我们的时间轴当中。时间轴模式的出现让团队推进更加高效、清晰,强调时间结点性,从软需求上提升团队效率。
时间轴样式:

添加时间轴:

- 对比竞品
说明:❤️表示完全具备,❓表示不完全具备,☠️表示不具备
| 特色模块 | 微信 | 飞书 | Time Shaft |
|---|---|---|---|
| 创建团队 | ❤️ | ❤️ | ❤️ |
| 好友/团队列表 | ❤️ | ❤️ | ❤️ |
| 好友/团队邀请、添加 | ❤️ | ❤️ | ❤️ |
| 聊天列表 | ❤️ | ❤️ | ❤️ |
| 即时通讯 | ❤️ | ❤️ | ❤️ |
| 好友时间轴 | ☠️ | ☠️ | ❤️ |
| 静态日历 | ☠️ | ❓ | ❤️ |
4 项目发布💻
4.1 宣传产品制作

4.2 测试用户
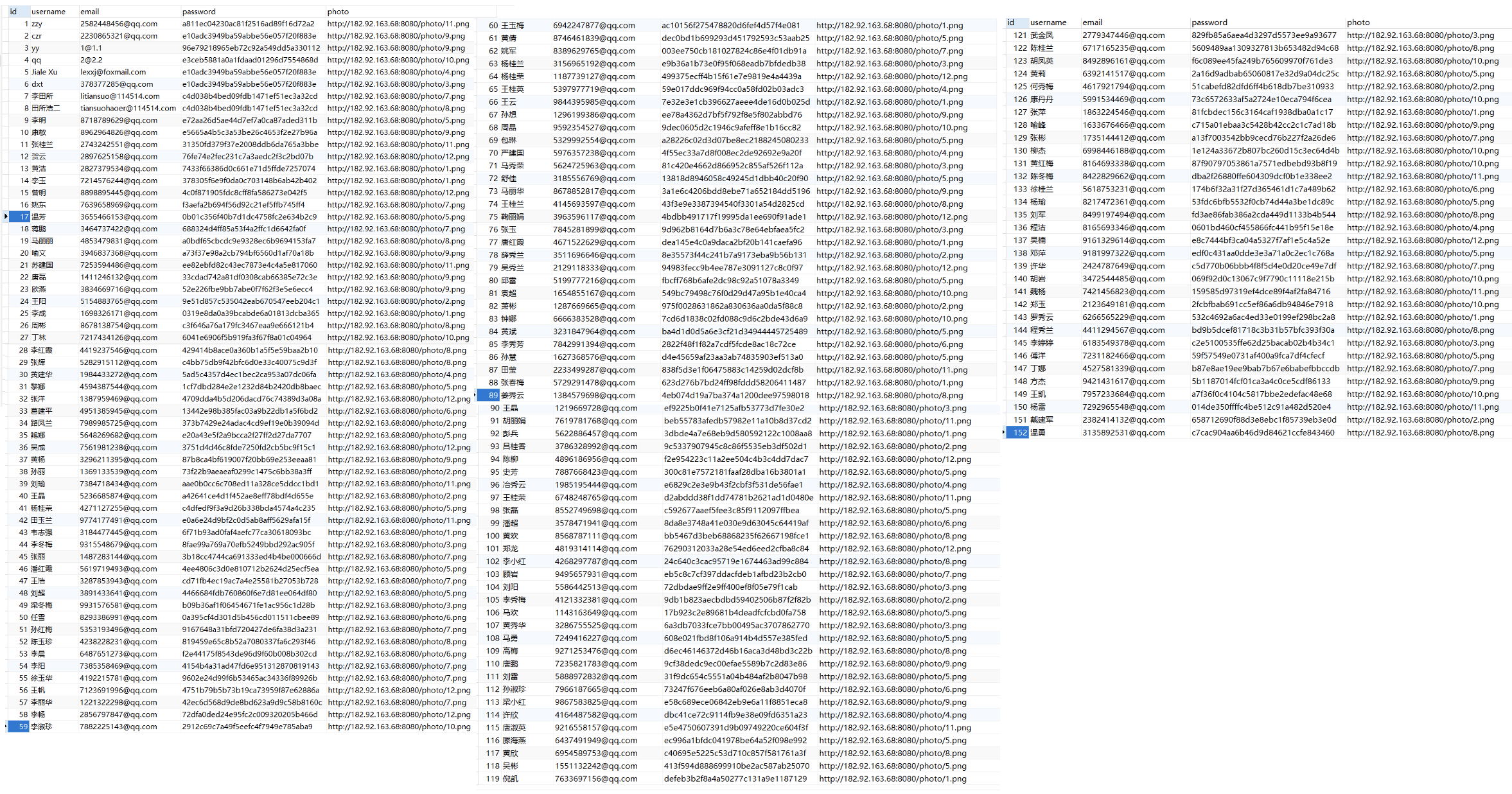
本阶段共150位测试用户。

4.3 用户反馈
我们通过邮箱收集到了来自用户的反馈信息,挑选了几则展示:




在此感谢提供反馈的用户,为我们接下来的开发带来了宝贵性意见。
5 软件工程质量💯
团队代码的软件工程质量如何?如何用数据来证明?
5.1 文档
项目有完善的API设计文档和数据库设计文档,Alpha阶段共6篇。Beta阶段将继续扩充架构文档。

5.2 测试用例
测试思路一:人工测试
1、页面名称title是否正确
2、当前位置是否可见 您的位置:xxx>xxxx
3、文字格式统一性
4、排版是否整齐
5、列表项显示字段是否齐全,列表项字段名称是否跟表单统一
6、同一页面,是否出现 字段名称相同、值取不同的问
7、不输入的查询
8、模糊查询(输入部分字段,或者说,输入英文字母,查询到相关中文数据)
9、输入不存在的查询
10、页面是否被挤出的测试(都输入长英文字符串,是否断行)
11、数据库最大字符(都输入汉字、都输入英文、混合……)
12、添加动作检查范围:失败:是否提示
测试思路二:脚本测试
助firebug工具,在Script Tab上,在$(“#nextButton”).attr(“disabled”, “disabled”);这行脚本设置disable, 点击nextButton,检查运行到断点处停止,按钮无法再次点击。运行断点后, disable解除。
JS:Ajax 应用程序通常涉及JavaScript、XML和按需信息检索。它们的规模常常超过正常应用程序,并且运行起来很像是桌面应用程序。因为大量使用 JavaScript,所以您将发现标准漏洞估计程序将无法覆盖所有可能的攻击方式。就像二进制程序测试一样,我们需要使用调试器来跟踪代码、分析程序结 构和调查潜在的问题,Firebug为我们提供了所有这些功能
DOM:DOM是存放Web 应用程序的内容的地方。DOM结构提供了动态编辑页面的所有必要功能,比如去除和插入html 元素、初始化计时器、创建和删除Cookie等等。DOM 是所有的Web 应用程序最为复杂的组件,所以对它的检查也是最难的。然而,Firebug 能够提供有用的DOM 视图&








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 1919
1919











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








